如何构建一个完整的 To B 应用开发平台

前言
互联网时代演进到现在,在 5G 和 IOT 的影响下,整个人类社会实现全产业数字互联的愿景变得逐渐清晰,某个行业通过行业标准的制定,采用同一套标准,甚至同一套软件,通过行业领域能力的复用,来快速构建产业平台,并通过需求的更新与场景的优化,来不断积累行业的量变,最终形成质变。而 B 端,正是实现产业数字互联的重要组成部分,因此,以 AT 为代表的大厂都开始把目光指向了 B 端。
与传统的 B 端软件交付厂商不同,各互联网大厂凭借雄厚的产品与技术实力,大都已完成 C 端的业务与技术基础设施建设,因为技术具有通用性,因此,暨希望通过现有产品和技术进行小规模的改造,来满足 B 端(Saas 化或私有云)交付和部署,便成为各个厂商的普遍思路。
但要真正走向 B 端,做好赋能和服务,还会面临许多困难。
To B 的难点
简而言之,就是要解决“集成与被集成”的问题。
集成与被集成
对 to B 领域的认识很容易陷入到无边界的陷阱中,从技术和产品的角度去评估会认为都可以做,实际上进入更广泛的领域之后,会发现各行各业大多都有自己独特的知识体系和产品,一套体验、一套流程、一套配置很难包打天下。这时,厂商就会考虑更新战略,重塑业务边界,通过引入 SI 与 ISV 来构建产品生态。
引入 SI 与 ISV,除了是一种思想战略的转变,同时也是技术的变革,是从提供一个从头到尾的完整解决方案,变为别人解决方案的一部分,成为 inside,实际上要求是更高了,包含了从产品的被集成,到技术的被集成,到生态的被集成。
被集成的难点
本文主要谈技术方面。
以近些年,互联网企业在 To B 领域的实施情况来看,很多成功都是依靠投入很多精兵强将才做成的,说明互联网企业,其技术面对复杂场景,离标准化输出、快速复用、方便二开还有一定的距离。To B 解决方案无论是在公有云还是专有云上,和自有技术产品实施相比,存在很多差异和问题:
-
ISV、SI 和客户自己的实现难以保证效果;
-
标准产品与定制开发要筑起栅栏,实施二开不能泄露核心代码;
-
开发完成的前后端组件,需要结构化沉淀成为可复用的二方库;
-
前后端组件往往无法直接复用,特别是业务级别组件;
-
产品化的程度、产品说明文档的完善和易用;
-
开发一个产品的方法论、流程和平台;
To B 的产品能否成功,取决于生态,生态取决于能否吸引到 ISV 和 SI,而吸引到 ISV 和 SI 的关键环节,在于平台能否满足 ISV 和 SI 的需求。
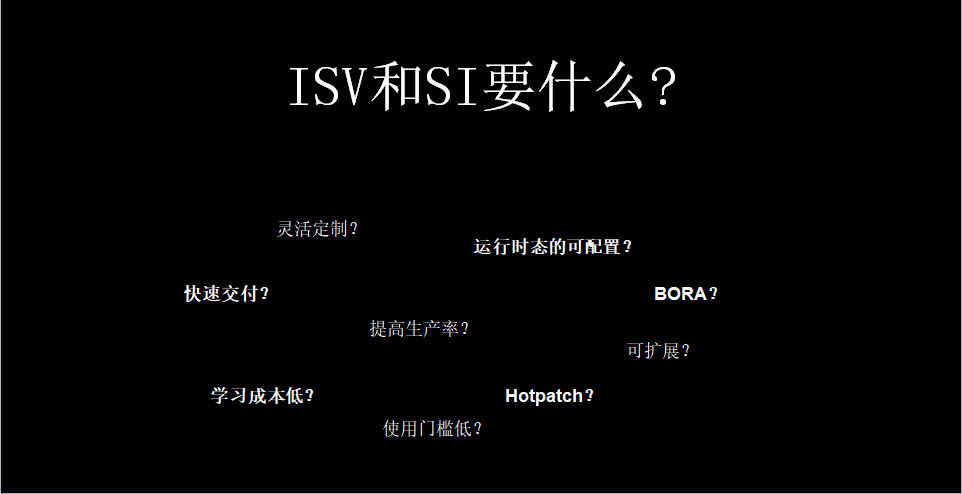
落到更细节的技术方面,SI 与 ISV 需要什么?

灵活定制:前后端都提供灵活的二开机制,前端提供搭积木的自由组装的能力;后端提供灵活的功能扩展能力,能够将定制代码与核心代码完全分离;同时支持流程定制、元数据扩展、服务编排。
快速交付:尽快产出原型(方便复用)、尽快交付产品(积木式、配置化地组合业务,基于基线能力快速地扩展和定制能力)。
提高生产率:提供功能完整的应用开发平台,并提供主流 IDE、Maven 插件来提升开发效率效率,基于 CICD 平台来实现打包部署自动化。To B 端常见的表单和列表的 CRUD,能够直接根据视图生成逻辑并映射到数据对象和物理表。
WORA:Write Once,Run Anywhere,前端一套代码能够在 PC、Mobile、小程序运行(Electron、flutter、taro1.3 等框架提供了技术上的可行性)。
Hotpatch:以往比较成熟的方案是移动端基于 jspatch、multiDex 等方案实现 hotpatch,但由于 ios 管控及小程序生态的崛起,目前小程序化成为 hotpatch 的主流选择。
运行时态可配置:提供线上前后端的配置平台,实时生效。
使用门槛低:提供所见即所得的开发 IDE,并且支持各种主流语言。
学习成本低:可视化开发平台;完备的文档、Demo、视频;使用引导和帮助;playground、官网或开发者社区。
可以看到,To B 的软件开发考虑的维度要多于自有产品技术实施,它所面对的不仅仅是有和无的问题,关键在于平台的整合建设,这么说,未来 To B 战场的,谁最先整合出领域技术平台,谁就能握有生态,谁就能成为事实上的标准和规范。
解决难点要考虑的方面
要设计一个解决 ISV 和 SI 的痛点、满足业务开发和扩展的需要,具备灵活的二开能力,并且方便使用的 To B 应用开发平台,需要考虑很多方面:
首先,从分层的角度来看,管理一个 To B 的产品或解决方案,要有一个可视化的研发过程管理平台
向 ISV 及 SI 提供统一的研发过程管理平台、注入统一的开发流程和理念是非常有必要的,这不仅可以降低合作伙伴接入生态的难度,也可以增强 ISV 和 SI 进行项目开发的规范性;同时基于平台对项目过程数据进行结构化地存储,以利于后续利用大数据进行效率、利润、成本的核算。这个研发过程管理平台包括项目管理功能,同时对接前端和后端平台进行开发,并且提供质量管理和人员管理的工具,最后可以方便对解决方案和项目进行集成和发布。
其次,平台整体架构应该如何分层,各层的数据模型应该如何定义,数据模型之间如何进行映射和转化。比如前端与业务后端的衔接,定义一套标准的 View Object 对象(包括扩展标签),由 API GW 进行解耦,通过视图 id 或 name 进行数据操作。再次,ISV 与 SI 的客户定制代码与核心产品代码如何完全隔离,这里涉及到两个二方面:
-
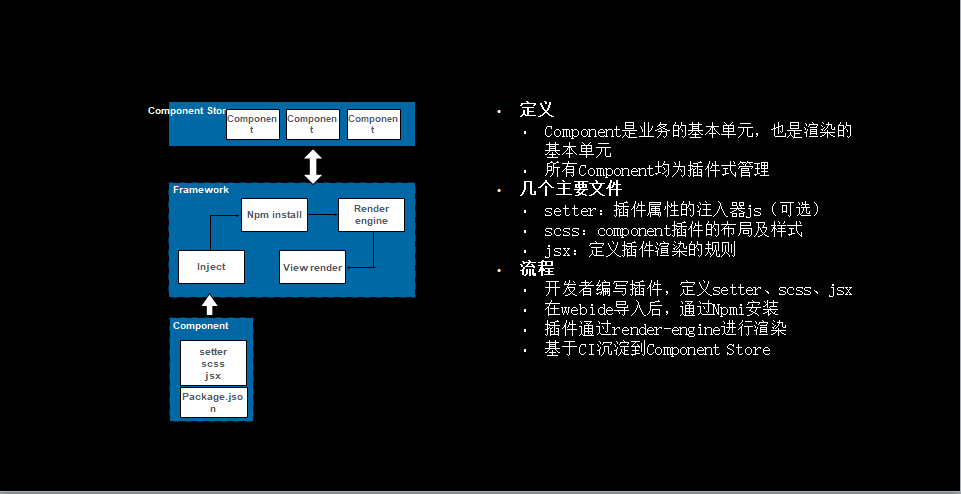
首先说前端, 前端架构 由传统的 Page+Route,改为 Component+Route,Page 变为纯粹的容器,这样带来的巨大好处是,UI 组件与 Page 解耦,使得 UI 组件成为类似于微服务一样的独立实体,这样,UI 组件就可以脱离 Page 实现任意的组合,这就是“积木式”,同时,UI 组件,可以提供 Setter 扩展方式来增强组件功能、展示、甚至绑定不同的后端 API,实现二开;
-
再来说后端,将基础能力和业务定制能力分层,两者提供不同的注解(@Domain 代表领域基本业务,@Business 代表领域定制业务),行业定制基于基础能力所暴露的 SPI 进行定制开发,在不修改基础能力代码的前提下,实现功能的定制,基础能力和业务定制能力都支持通过 SPI 来定义服务的扩展点;数据层面,通过定义数据视图,对不同元数据进行聚类、组合,以实现运算的目的,同时能够以不同的形式对后端数据进行展现。
然后,业务流程如何编排,这里业界有不同的做法,本文中推荐在前端基于组件实现可视化的业务流,在 微服务 的架构下,前端组件一般 1v1 对应后端接口,通过用可视化(组件之间的关系连线)方式定义前端组件之间的调用关系,间接建立后端功能流程的调用链。
再后,基于 API 网关实现前后端的分离,实现接口级别的熔断、权限、安全、降级等策略;同时提供日志管理和异常监控(包括稳定性监控和业务异常监控)。
最后,基于 CICD 平台,能够基于 yaml 将前后端应用单个或整体快速拉起,以实现解决方案级别的快速部署和升级。同时自动将产品的功能模块沉淀回中台,并将项目过程数据作结构化存储,作为二次开发的基础能力。
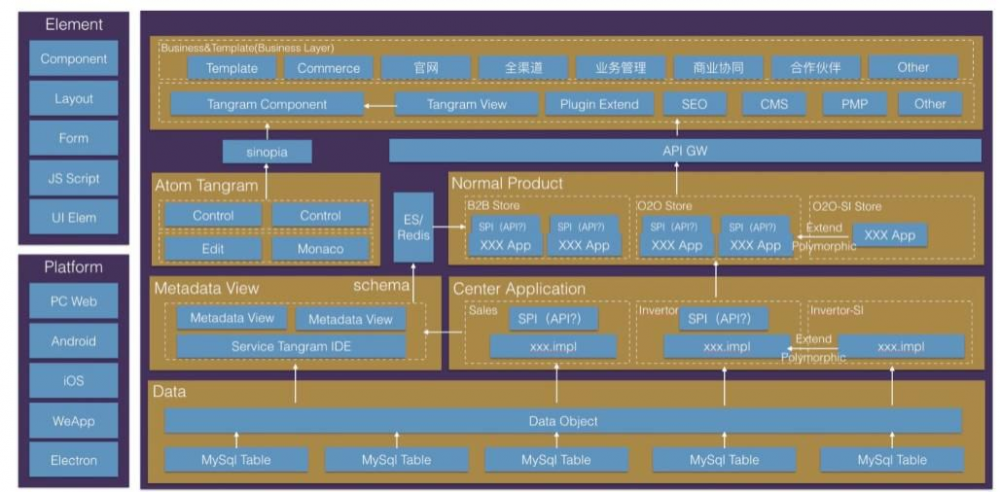
应用开发平台的架构设计
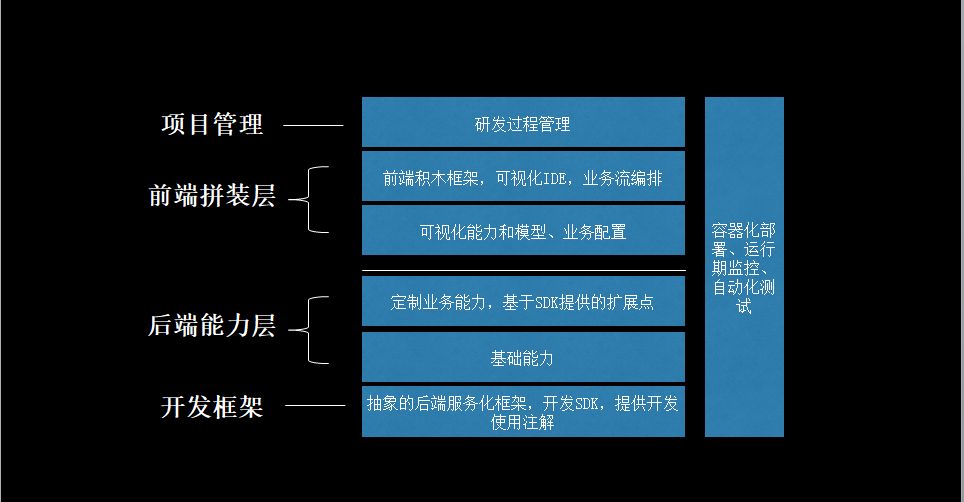
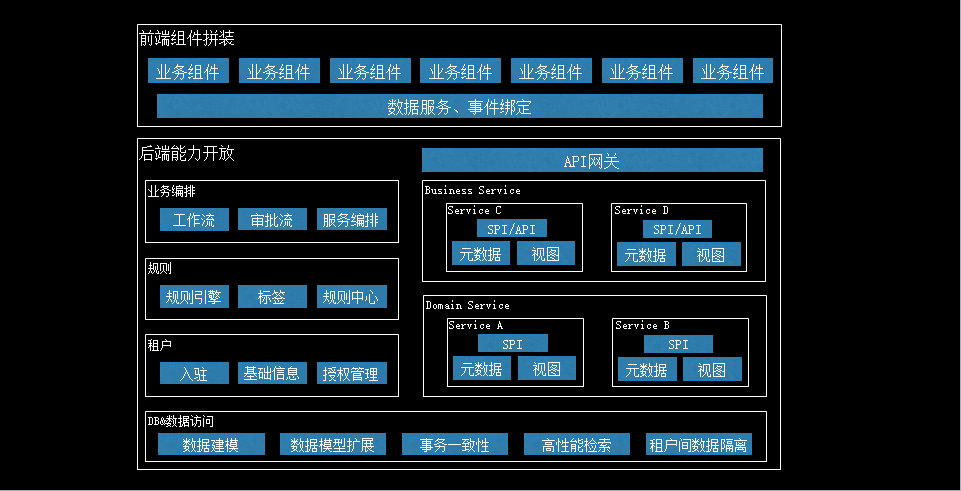
根据前文的考虑,一个完整的 To B 应用开发平台架构总体可以划分为 5 个部分,分别是项目管理层、前端拼装层、后端能力层、底层框架和 Runtime Infrastructure。

项目管理层主要是提供一个研发过程管理平台,方便 ISV 和 SI 可视化管理项目和需求,对接 Runtime Infrastructure,并提供前后端开发工具。
前端拼装层分为二部分,基础部分与 APIGW 对接,基于 VO 建模,可视化配置和绑定业务能力接口;拼装部分基于可视化编辑器提供前端组件的积木式组装。
后端能力层分为二部分,基础能力封装业务核心代码,用于快速构建基线能力;定制能力主要基于 SDK 进行定制开发,基于 SPI 扩展点,利用多态特性实现定制。
开发框架主要是提供 SDK(封装注解及定义)方便定制开发、vs studio plugin 和 maven 插件用于打包发布。
Runtime Infrastructure 包括 CICD、日志、运行监控、自动化测试等能力。
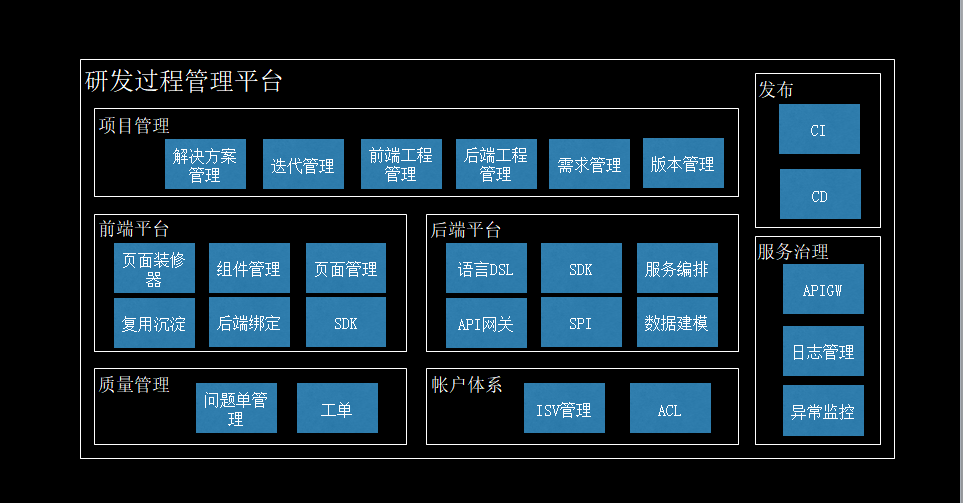
一、研发过程管理平台的架构设计方案

除了编码采用线下开发(提供必要的 plugin、sdk,如果部署方式走 serverless,可以考虑集成 monaco 进行定制,实现线上 coding->compile->test->deploy 一体化),其它包括项目管理、需求管理、版本管理、工程管理均可在该平台上集成并进行日常管理。同时,研发过程管理平台还可通过对接前端开发平台、后端开发平台、CICD 平台、质量管理平台、帐户体系形成一个完整的应用开发 studio。
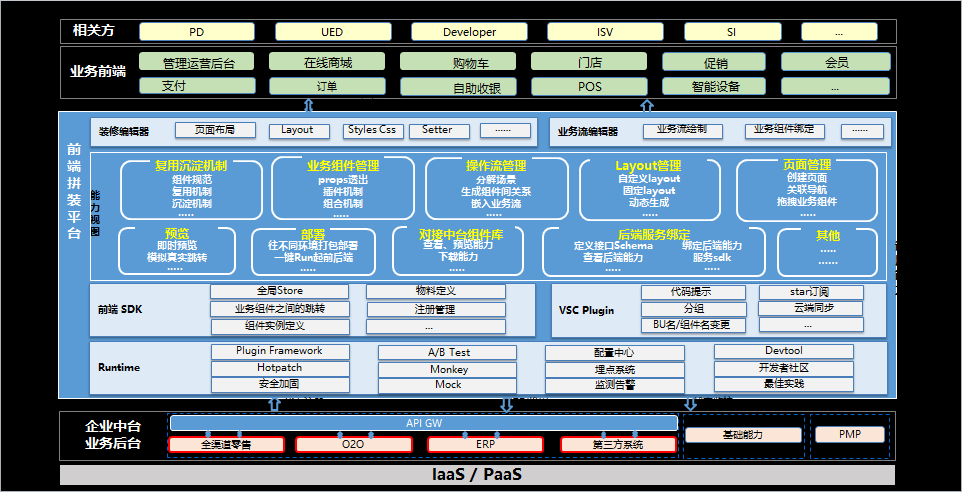
二、前端业务组件拼装的架构设计方案

装修编辑器:提供支持相对布局/绝对布局的编辑器,提供包括页面布局调整、样式调整、组件拖拽展示、预览、属性设置在内的所见即所得的功能体验。
复用沉淀机制:前端拼装的基本粒度是业务组件,能完成具体业务动作的,与后端能⼒连接的(可选)业务组件,⽽ ⾮交互 / 基础组件。举例来说,商品列表、购物车、买家订单列表都是前端拼装中的组件,⽽ Button 、Input 、Toast 等属于基础组件(Base Component),不是前端拼装会操作的组件级别。版本发布时,新开发或修改的组件经过 webpack 打包成 npm 包,上传 npm 仓库,用于下次开发复用。
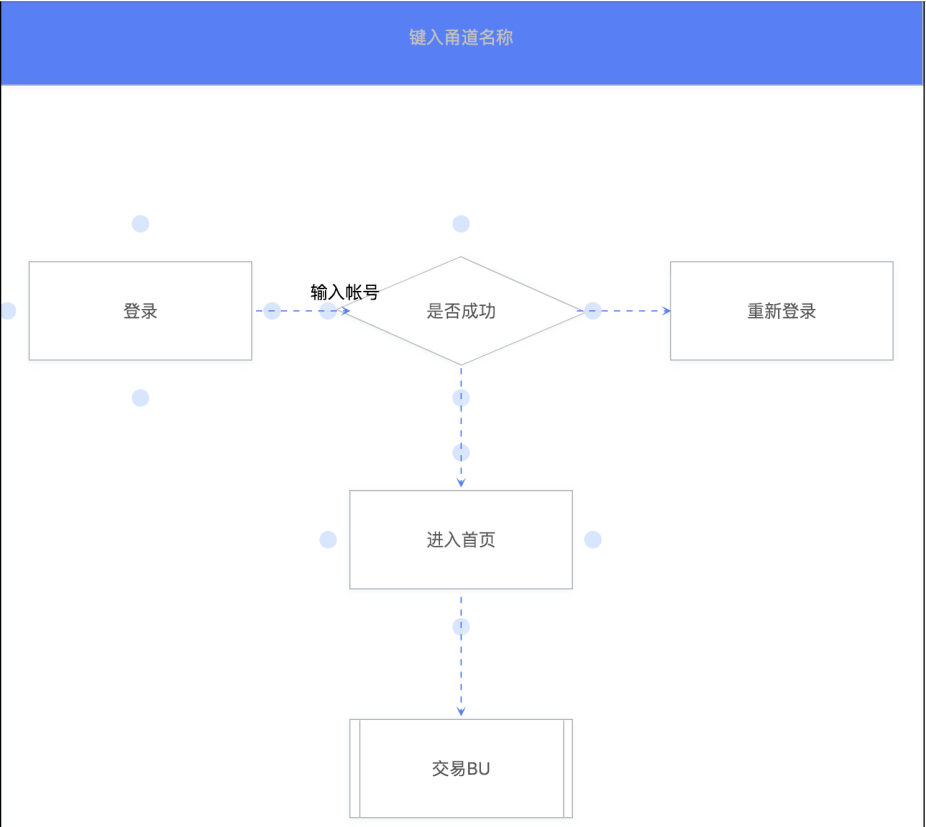
业务流编辑器:用于描述前端组件之间关联关系的编辑器(所谓关联关系,目前可以浅显地表现为组件跳转显示关系,实际上由于每个业务组件都与后端 API 关联,也代表了后端的调用流程),提供 4 种基础概念元件,分别为 Process、Branch、Begin、End,每个概念元件均可以绑定特定业务组件,在编辑器上将概念元件连线,然后通过组件内部实现的“出入口”机制,实现组件与组件之间的跳转关系。

页面管理:页面在业务组件化的前端系统中,作为业务组件的容器,承载布局信息。
后端服务绑定:每个组件都能有选择地绑定 1 到多个后端 API,当点击该组件中某个控件的响应操作时,会触发对后端 API 的调用。这样的好处是,解决方案部署的同时复用了前后端的功能和体验,可以快速生成原型或交付件。
同时,为了提升开发体验和效率,需要配套提供开发 SDK、集成开发环境的插件(vsc plugin 等)、以及包括配置、告警、监控、A/B Test 等在内的公共基础能力。
三、后端开放性架构设计方案

由后端服务提供服务 SDK,前端组件通过该 SDK 对后端网关暴露的 API 进行绑定,事实上建立了业务组件与后端服务的关联关系,这种绑定方式是去代码化的,并且基于精巧设计的、对象化的、功能兼容的接口(例如 graphql)可以实现动态切换(免代码修改)。
Domain Service(领域服务)通过对领域功能和流程进行抽象,提供基线(标准)功能,并对领域数据封装原子级别的操作入口。
Business Service(业务服务 / 定制服务)基于 Domain Service 提供的扩展点(SPI)实现功能和流程的定制。
Domain 和 Business 可以实现完全的代码隔离,这对于生态的知识产权保护非常关键。
DB 和数据访问层主要作用是对 Domain 标准定义进行领域数据建模,同时针对业务提供数据建模的扩展能力,并且服务于 B 端,还需要充分考虑租户间数据隔离和数据跨应用联通的方案。
前端的开放性设计
前端的开放性设计涉及到 4 个维度:业务组件、沉淀与复用、业务流、组件的扩展。
组件业务化及跨平台化

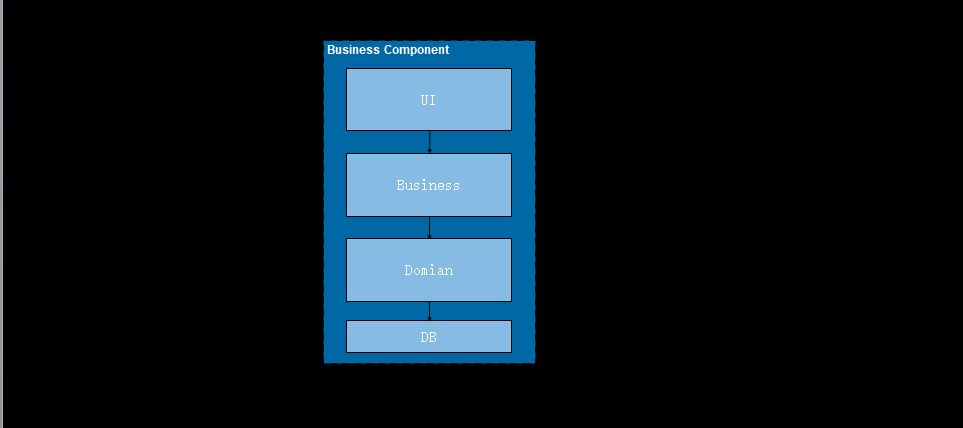
这里的业务组件,如前面所述,是能够触发或完成一个业务动作、与后端能力连接的业务组件,⽽⾮交互 / 基础组件。这样,一个业务组件实际上封装了端到端的逻辑(前端的操作、体验,后端的功能、数据)。使用一个业务组件,实际上也使用了与其绑定的后端能力和数据

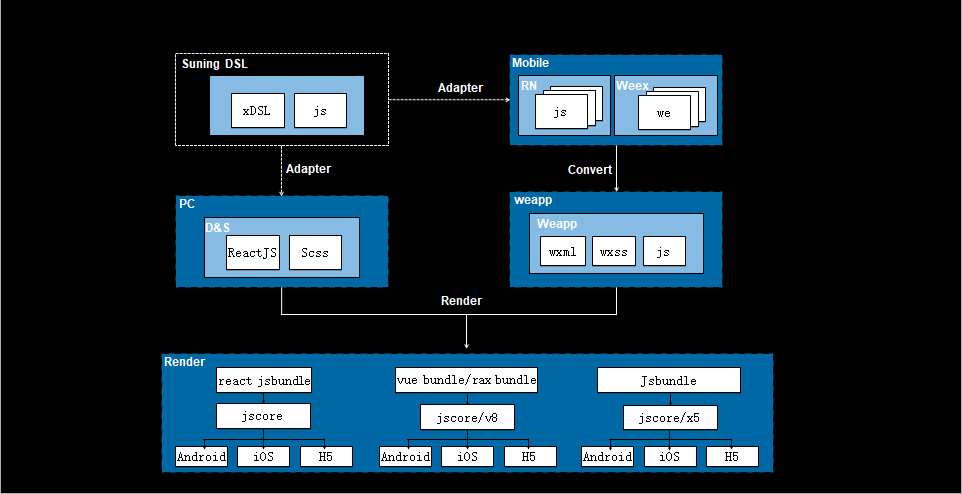
另外,由于 To B 市场在端侧的多样性,从成本的现实考虑,前端组件跨平台的需求也非常常见,近几年,由于 Electron、微信小程序、RN/Weex 等技术的成熟,类 html+css+js 已经成为事实上跨多端的首选技术。
PC 端与 Mobile 端由于体验的差异,组件往往不能共享,但通过一定的表现式语法抽象(suning DSL),通过提供 DSL parse sdk 对抽象语法解析,提供更高层次响应式的解释和适配(如,在 PC 端可以解释渲染为 List,在 Mobile 端可以解释渲染为 ListView),可以在一定条件下实现 Write Once Run Anywhere。
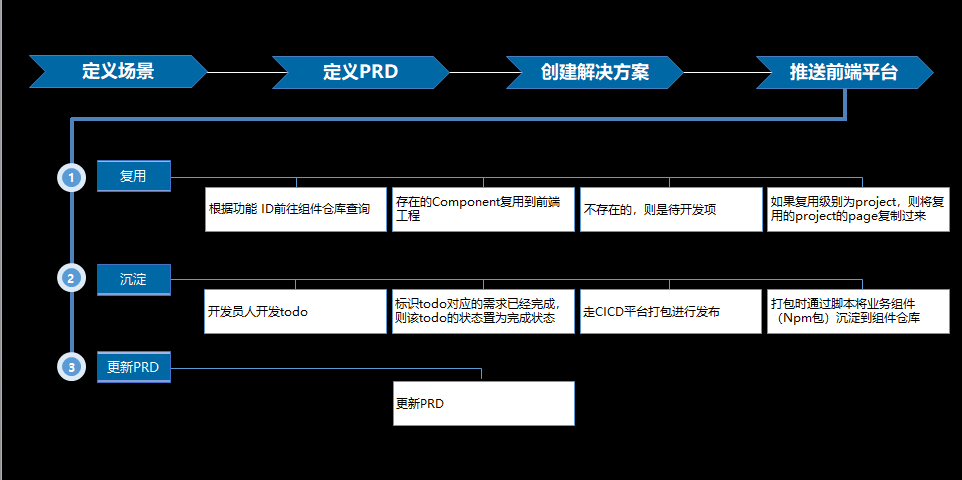
沉淀与复用

前端工程在开发之初,定义 PRD(这种 PRD 是一种电子化的,可结构化定义并存储的 PRD),并在平台上创建解决方案。
复用:新迭代或新应用开发时,根据业务需求,可以到业务组件仓库中寻找(类似于 AppStore),如果是已有且可复用能力,则由平台直接添加 NPM 依赖到对应开发工程中,对于不具备的能力,标识为 todo。
沉淀:当业务组件开发完成,通过在 CICD 平台配置脚本,同时沉淀业务组件的 NPM 包,并更新 PRD,为下次复用准备。
这种沉淀和复用机制,以业务功能维度进行,实现了代码的完全隔离,并依赖平台,可实现完全的自动化。
业务流
单独对组件粒度进行复用依然会带来不必要的重复工作量,同时组件间也需要⼀种机制进行串联。页面组是⼀种⽅式,将⼏个高度相关的页面做成⼀个页面组,彼此通过相对 url 串联。但某些交叉页面(例如商家后台首页)可能会是多个业务行为的入口,包含多个业务组件,如果有关系的页面都做成页面组,那⼀个页面组可能会包含很多个业务⾏为;如果将这种交叉页面从页面组中拿掉,⼜会导致页面组本身不完整;后台系统较少交叉页面,而前台系统会有很多。所以通过定义业务流(操作流),并定义等价组件(Equivalent Component),来解决上面的问题,使分解⼀个站点成为多个业务行为并再组合成为可能。
组件的扩展
首先,通常的业务组件,其边界是模糊的,并且与应用页面的紧密耦合,导致其无法被内聚实现,并进行复用。其原因主要有两点:
1、应⽤内逻辑由 url 串联,url 属于应⽤全局的信息,但会出现在业务组件内部;
2、使⽤全局状态管理,组件间共享状态,但往往未经过良好 设计,导致组件间有隐式的互相依赖;
因此,需要将显式的 url 从组件内移除,引入出口概念,组件自定义出口(行为和参数),将出口行为和出口目标分离,并提供业务组件级别的状态管理,状态可在业务组件内的继承组件间共享,但不可以在业务组件间共享。

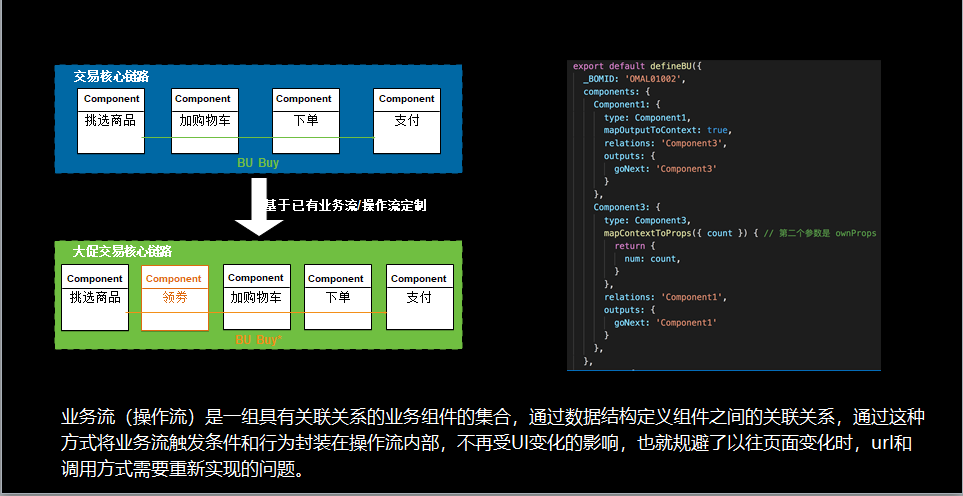
其次,由于组件具有业务属性,而业务之间往往存在一种固有的流程机制(如加车 -> 下单 -> 支付),通常的方案,是建立一组 Page 的集合(Page Group),彼此通过相对 url 建立关联。但某些 Page 包含多个业务行为的入口(如首页楼层),如果有关系的 Page 都做成 Page Group,那一个 Page Group 可能会包含很多个业务行为,无法复用;如果将这种场景排除掉,又会导致方案本身的不完整。因此,基于页面来复用这种业务关联是不合适的(如前所说,Page 只是一种容器)如果建立一种串联机制,可以动态地定义业务组件之间的关系,便可以脱离 Page 的限制,实现真正的解耦。
因此,可以引入业务流(操作流)的概念,动态地定义组件之间的关联关系,使复杂业务关系的复用和重组成为可能。

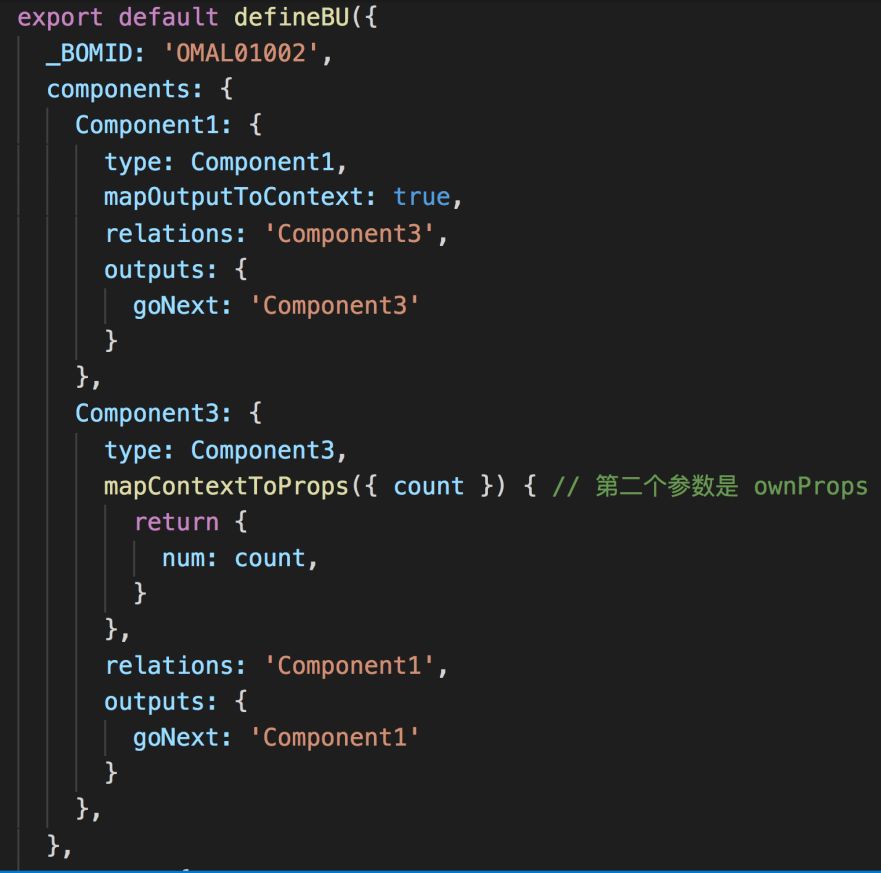
业务流(操作流)是一组具有关联关系的业务组件的集合,通过数据结构定义组件之间的关联关系,通过这种方式将业务流触发条件和行为封装在操作流内部,不再受 UI 变化的影响,也就规避了以往页面变化时,url 和调用方式需要重新实现的问题。

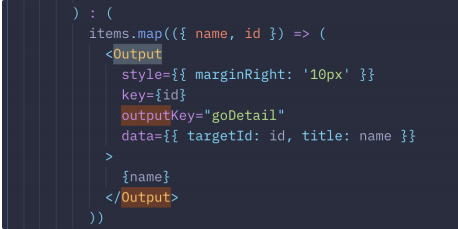
实现组件间跳转的逻辑:
1、Component 描述出口方法和数据对象
2、在业务流(Business Unit)中获取 SourceComponent 组件的出口 output 定义,执行 output 方法,命中 TargetComponent。
3、获取 TargetComponent 所在的 Page,匹配 output 或 URL,设定跳转方式,并执行跳转。
最后,来讲一下组件本身的扩展。

UI 的实时响应式扩展:依赖于 React/Vue/Angular 等响应式前端框架,利用组件的单向 / 双向数据绑定能力,当组件的属性发生变化时,VDOM 会对变更部分进行实时的局部渲染。利用这个特性,我们可以设计一种组件的 Setter 机制,这是一种属性的注入器,利用 js 实现,当变更组件的某个属性,比如背景色、分栏、图片等,可以实时地对反馈到组件的展现部分。对于功能部分的扩展:可以对组件现有能力进行兼容或非兼容性升级,重新发布到线上,并通过组件更新机制来实现功能扩展。
后端的开放性设计
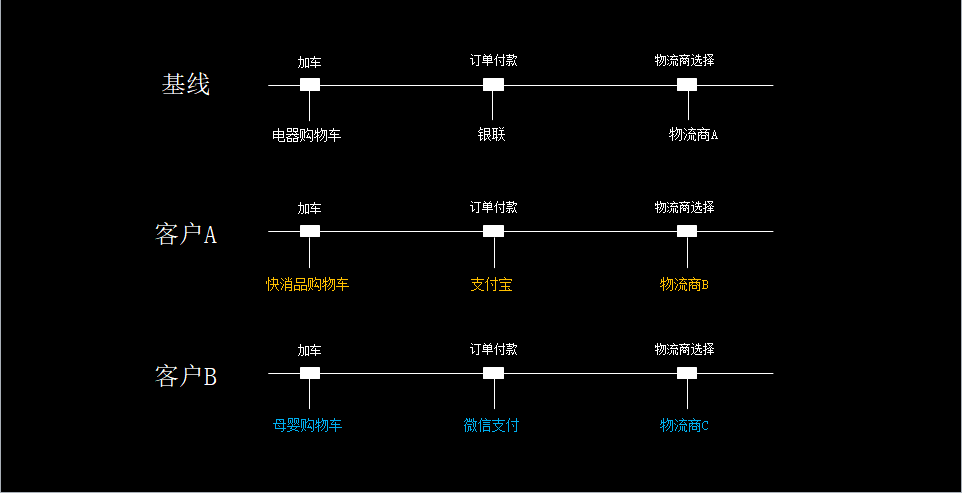
前端组件应对了业务场景化需求,但这个复用颗粒度对于业务逻辑和数据而言仍然比较粗,因为即使是不同的场景,内部的逻辑和数据结构依然可以复用。而且,后端大都采用了微服务架构,各系统提供了原子接口,不同的原子接口汇聚成一个个标准业务流程,但在 To B 的生态中,定制与扩展的场景很常见,比如:

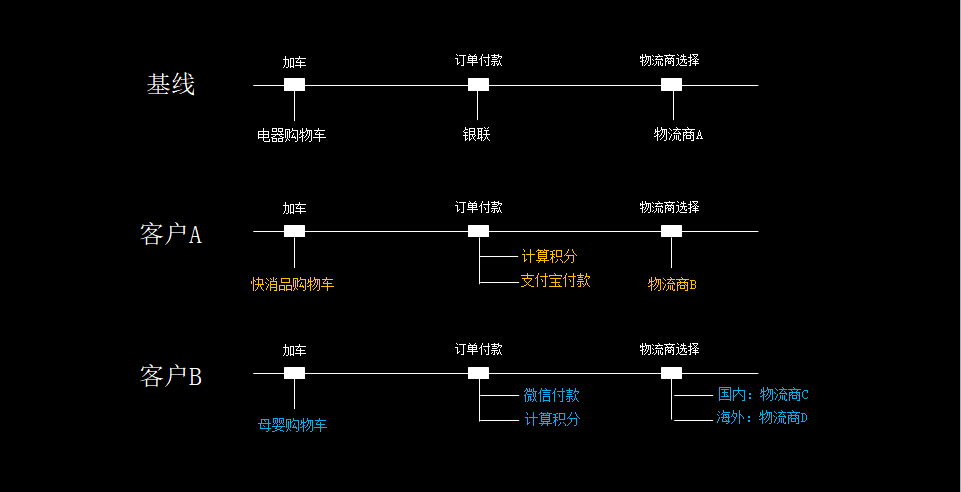
基线提供的业务流程,在交付给 A 和 B 的过程中,都有存在定制变更的可能性,当然,对于这种场景,可以通过在基线中做个功能全集,然后定义不同的业务参数或配置来开关,但还有些场景是开关和配置无法满足的,比如互斥和扩展的场景:

这个时候,要么拉分支自己改,但这样做后续代码分支多了很难合并收敛,增加运维成本;如果让 ISV 和 SI 维护分支,又冒着核心代码公开的风险。
因此,如果能设计一种灵活二开的后端开发框架,由 ISV 和 SI 根据业务定制需求进行扩展,便有了必要性。
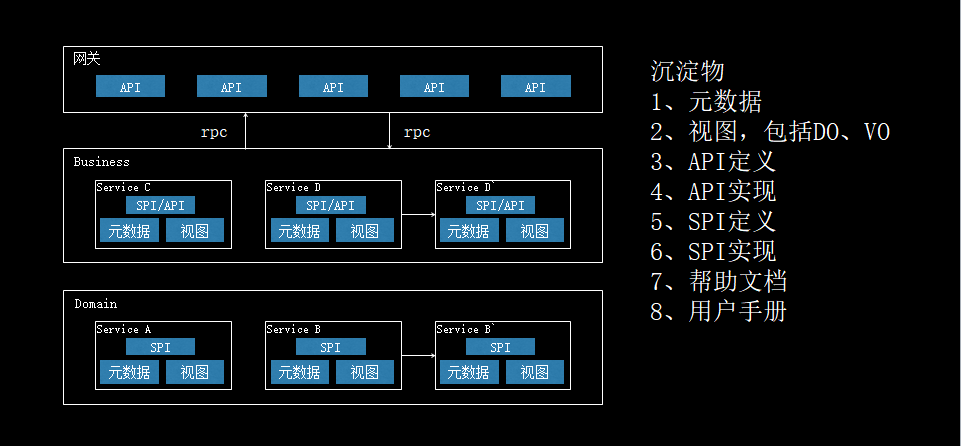
架构和流程

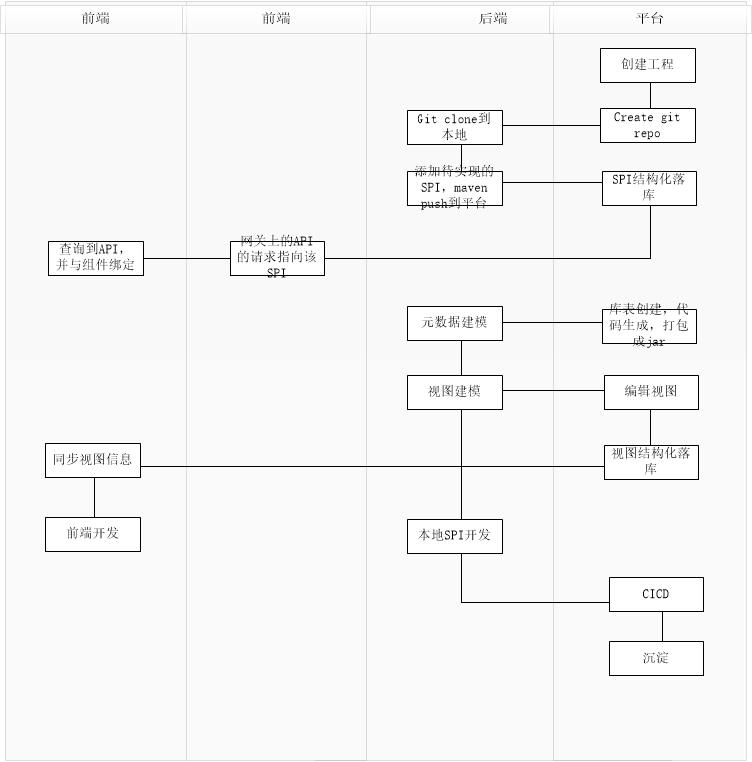
将后端服务划分为:网关、业务定制层和基础能力层。其中网关主要作用是对外暴露 API,Business 和 Domain 的服务都负责各自领域的业务建模,包括自己的元数据建模和视图建模,Business 和 Domain 都对外提供服务,不同的是,Domain 提供提 SPI,是可复用、可扩展的点。而 Business 可以提供 SPI,也可以提供 API,视具备策略而定。

上图是一个二开的示意流程,在每个变更点,添加待实现的 SPI,并在平台结构化落库。在网关上添加(新增)或修改(现有)API,指向该 SPI,此时,前端可以在平台上查询到该新增的 API。通过元数据建模和视图建模,并结构化存储到平台上,前端可通过平台查询到视图信息,根据视图的 schema 可以进行前端开发。后端则实现该 SPI,并通过 CICD 发布沉淀到平台中,用于交付及后续复用。
SPI
SPI 是后端框架实现开发性设计的关键元素,它由服务的提供者来定义,确定命名空间、方法名、出入参,平台上的 SPI 可以简单对应到 java 世界中一个单方法的 interface。
Business 和 Domain 对外暴露 SPI(Business 可以暴露 API),通过对 SPI 定义、迭代、调度、复用和沉淀实现能力的开放。
注解:
@BusinessSPI 业务应用层 SPI 注解
@DomainSPI 领域中心层 SPI 注解
SPI 定义的步骤:
1、从平台上创建的 git repo 上 clone 到可开发的 maven 工程
2、在工程目录的对应目录中编写 spi 定义,并加上 @SPI 注解
3、命名工程中提供的 maven 插件打包,插件会将 spi 信息抽取并提交到平台。
4、平台会生成实际可用的 jar 并发布到 maven 仓库,返回操作成功与否等信息,开发者可以在编译打印中查看。
SPI 定义的示例:

通过定义 SPI 对外暴露各类可定制点,利用 java 的多态性,针对不同的业务场景定制不同的 Impl。在实际的使用中,框架还需要支持 version、多租户等层面的信息,用于确保路由的正确性。
目前的二开,主要是通过 SPI 的机制,在现有产品和解决方案的 Domain 能力基础上进行覆写或扩展,实际使用中,可能存在以下几种情况:
1、给定的 SPI 抽象准确,现有的实现代码满足要求,则直接使用现有镜像。
2、给定的 SPI 抽象准确,现有的实现无法满足要求,则重写一个新实现。
3、给定的 SPI 抽象不准确,逻辑无法满足要求,则定义一个新的 SPI 并实现。实际使用场景中,@注解还可以细分成多种:
1)命令式申明注解 @BusinessCMDSPI、@DomainCMDSPI
2)查询式申明注解 @BusinessQuerySPI、@DomainQuerySPI
元数据
元数据提供 @Entity 注解来申明定义。
元数据不支持嵌套(主要是因为复杂,同时不是必要),一个 Entity 内部的成员变量不能是 Entity。
元数据参数存储上支持字段扩展,采用属性值表设计,原来应用配置的数据源会退化为元数据后端的地址;元数据后端提供视图映射功能,可以针对元数据直接做聚合查询,并直接生成 SPI 及对应 SPI 的实现代码。
Entity 定义后实际可能会映射到多张物理表,整体方案从技术上来说,主要难度在于事务处理上,目前来看短期内没法构建一套可靠稳定的方案,因此,操作内部实现目前走 mapper 并直连数据源,但对外暴露统一的 load/save 方法。
定义及沉淀流程:
1、开发时,定义 Entity 并申明 @Entity 注解,通过 IDE 插件解析注解,将本地元数据定义 DSL Push 到平台服务,平台根据定义自动识别变更、合法性,生成物理库表。
2、IDE 插件提供一套类似 lombok 的编译器修改抽象语法树的机制,给元数据提供 load/save 等方法。
3、增加元数据 save 扩展点方便 handle 业务代码插入。
4、运行时,具体的 load 和 save 方法会调用元数据后端提供的 RPC 服务。
5、发布时,元数据地根据 Application+ 类名,并变更自动生成的版本号。
视图
在 To B 的应用中,表单和列表占据半壁江山,可以针对典型的中后台应用表单进行抽象,输出一份通用 scheme,基于该 scheme 进行视图建模。
业务上很多场景化查询需求,如果这部分实现全部落到 Domain 层,对 Domain 层的稳定性是个冲击,视图建模和视图查询主要应对这些场景。
在后端平台侧提供视图建模功能,可以自由搜索元数据,选择需要的字段,组合成新的视图,开发人员需要给出元数据字段到视图字段的 mapping 关系,以及指定视图的 id 作为唯一标识,并进行发布。
发布后,平台自动生成对应的 @BusinessSPI 或 @BusinessQuerySPI 定义和实现,package 成 jar,并 Push 到 maven,对应视图的查询和简单的 CRUD 结果集便可自动生成。
如果修改视图,在平台上修改视图字段,平台重新生成相关的查询 SPI 和实现,并自动变更视图 version。
在视图关联数据库方面,如果采用的是物理库表,则可能会出现一个视图对应关联多个库表联合查询的情况,这个逻辑比较复杂,考虑了 2 种方案:
1、落到 es 进行查询,走 mysql->canal->es 的方案
2、走逻辑大宽表方案
前后端的衔接设计
同步 VO 与根据 VO 获取数据进行分离,由 API GW 进行解耦,通过视图 id 或 name 进行数据操作。前端通过特定接口获取到该应用的所有 vo,并进行列表展现。每个 vo 都有对应的 version,用于同步 VO 的变更。
前端平台提供 loader 或 parser 解析视图 VO,反向渲染生成组件。
后端平台通过搜索元数据,选择需要的字段,组合成新的数据视图 -DO,后端平台自动生成对应的 @BusinessSPI 或 @BusinessQuerySPI 定义和实现,package 成 jar,并 Push 到 maven,开发本地应用。(对于某些 VO 和 DO 直接一对一映射的场景,前端也可以考虑直接使用 DO)

根据上图,开发平台的基本流程和各层功能为:
1、基本流程:数据对象 DO->SPI->API-> 展现视图 VO-> 组件 ->UI,前端业务组件直接与后端 SPI 及数据对象进行映射。
2、前端拼装:
1) 提供编辑器,支持绝对布局和相对布局,可以由 VO 直接生成业务组件;也可以采用类 Axure 手工拼装成组件,并绑定后端 API。
2) 支持基于现有业务组件,通过业务流(操作流)和 Setter 机制来扩展组件能力。
3、后端能力:在 Business 和 Domain 都支持通过 SPI 来定义服务的扩展点,ISV 和 SI 可以在不修改原有逻辑的基础上,通过替换 SPI 来实现功能的替换、升级和扩展。
4、数据层面:通过将前端组件与后端 SPI 及数据对象进行映射,若对元数据对象进行新增或变更时:
1)可以直接动态变更 UI 的展现形式和内容,无须修改前后端代码
2)通过定义数据视图,能够根据业务诉求,对不同元数据进行聚类、组合、以实现运算的目的,同时能够以不同的组件形式对后端数据进行展现
结语
从云计算的发展趋势来看,从 Iaas 开始,未来必将在 Saas 结束(Paas 因为包括各种标准化组织和开源社区的存在,未来少有溢价的可能)。而 Saas 也是议价空间和增值空间最多的地方,未来哪家企业能够首先完成对各个行业和领域的在核心生产流程和业务抽象,整合更多更优秀的 ISV 和 SI 资源、甚至社区的力量,谁就能成为事实上的标准。
对于 To B 领域的玩家,应该走开放生态的道路,做生态,就是做标准;做平台,就是做信任;做开放,就是做共赢。
作者介绍
荣多君,苏宁科技集团 O2O 平台研发中心副总监,多年 ICT 及互联网工作经验,曾先后就职于华为、阿里巴巴,现在苏宁从事 O2O 新零售业务及平台的建设,擅长前后端主流技术、移动互联网平台建设及服务治理、云原生及中台技术。
- 本文标签: DOM 同步 项目管理 图片 并发 java 自动化 tar 利润 数据 代码 parse 开源 ACE 自动生成 微服务 目录 db cat 开发者 IaaS 解析 开发 http plugin bus 云 cmd js 产品 UI API HTML 参数 entity mapper 架构设计 mysql 测试 https O2O 配置 管理 App 软件 src Service 模型 定制 git 景色 map 大数据 空间 插件 schema IOS id 编译 struct 互联网 sql CSS 组织 线下 互联网企业 希望 站点 质量 数据库 安全 IDE 响应式 list 企业 数据模型 IO 部署 web maven 科技 阿里巴巴 PaaS 需求
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

