Spring Boot (十五): Spring Boot + Jpa + Thymeleaf 增删改查示例
 这篇文章介绍如何使用 Jpa 和 Thymeleaf 做一个增删改查的示例。
这篇文章介绍如何使用 Jpa 和 Thymeleaf 做一个增删改查的示例。
先和大家聊聊我为什么喜欢写这种脚手架的项目,在我学习一门新技术的时候,总是想快速的搭建起一个 Demo 来试试它的效果,越简单越容易上手最好。
在网上找相关资料的时候总是很麻烦,有的文章写的挺不错的但是没有源代码,有的有源代码但是文章介绍又不是很清楚,所在找资料的时候稍微有点费劲。
因此在我学习 Spring Boot 的时候,会写一些最简单基本的示例项目,一方面方便其它朋友以最快的方式去了解,一方面如果我的项目需要用到相关技术的时候,直接在这个示例版本去改造或者集成就可以。
现在的技术博客有很多的流派,有的喜欢分析源码,有的倾向于底层原理,我最喜欢写这种小而美的示例,方便自己方便他人。
其实以前写过 Thymeleaf 和 Jpa 的相关文章: Spring Boot (四): Thymeleaf 使用详解 和 Spring Boot(五):Spring Data Jpa 的使用 里面的代码示例都给的云收藏的内容Favorites-web,云收藏的内容比较多,查找起来不是很方便,因此想重新整理一篇快速上手、简单的内容,来介绍 Jpa 和 Thymeleaf 的使用,也就是本文的内容。
这篇文章就不在介绍什么是 Jpa 、 Thymeleaf ,如果还不了解这些基本的概念,可以先移步前两篇相关文章。
快速上手
配置文件
pom 包配置
pom 包里面添加 Jpa 和 Thymeleaf 的相关包引用
在application.properties中添加配置
其中 propertiesspring.thymeleaf.cache=false 是关闭 Thymeleaf 的缓存,不然在开发过程中修改页面不会立刻生效需要重启,生产可配置为 true。
在项目 resources 目录下会有两个文件夹:static目录用于放置网站的静态内容如 css、js、图片;templates 目录用于放置项目使用的页面模板。
启动类
启动类需要添加 Servlet 的支持
数据库层代码
实体类映射数据库表
继承 JpaRepository 类会自动实现很多内置的方法,包括增删改查。也可以根据方法名来自动生成相关 Sql,具体可以参考: Spring Boot (五):Spring Data Jpa 的使用
业务层处理
Service 调用 Jpa 实现相关的增删改查,实际项目中 Service 层处理具体的业务代码。
Controller 负责接收请求,处理完后将页面内容返回给前端。
-
return"user/userEdit";代表会直接去 resources 目录下找相关的文件。 -
return"redirect:/list";代表转发到对应的 Controller,这个示例就相当于删除内容之后自动调整到 list 请求,然后再输出到页面。
页面内容
list 列表
效果图:
<trth:each="user : ${users}">
th:each 表示会循环遍历对象内容。
其实还有其它的写法,具体的语法内容可以参考这篇文章: Spring Boot (四): Thymeleaf 使用详解
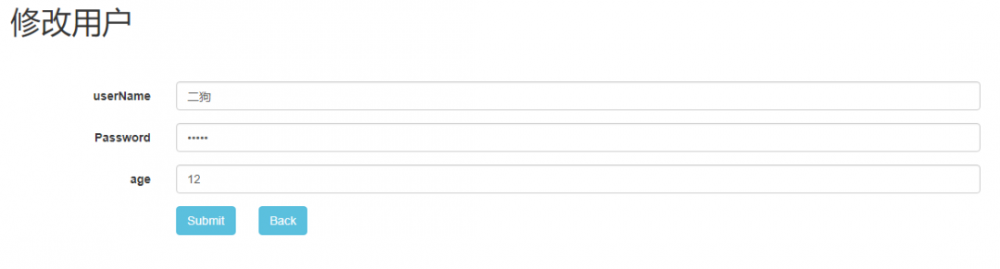
修改页面:
添加页面和修改类似就不在贴代码了。
效果图:

这样一个使用 Jpa 和 Thymeleaf 的增删改查示例就完成了。
文章内容已经升级到 Spring Boot 2.x
示例代码-https://github.com/ityouknow/spring-boot-examples
-END-
作者介绍 : 纯洁的微笑 , 一枚超过十年的一线老兵,目前在技术自媒体行业折腾。
Java 极客技术 公众号 , 是由一群热爱 Java 开发的技术人组建成立,专注分享 原创 、 高质量 的 Java 文章。如果您觉得我们的文章还不错,请帮忙赞赏、在看、转发支持,鼓励我们分享出更好的文章。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

