前端vue、jquery/后台java实现生成二维码
最近项目中需要开发生成二维码的功能,便于宣传和使用产品,于是便去研究一番,以下是研究的成果
1.使用jquery生成二维码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二维码测试</title>
</head>
<body>
<div id="qrcode" style="display: flex;justify-content: center;margin-top: 100px;"></div>
<script type="text/javascript" src="js/jquery/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="js/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$('#qrcode').qrcode({
text: "https://www.baidu.com/",//内容
height: 369,
width: 369,
render: "canvas", //渲染方式有table方式(IE兼容)和canvas方式
typeNumber:-1,//计算模式
background: "#ffffff",//背景颜色
foreground: "#000000",//二维码颜色
correctLevel: QRCode.correctLevel,//二维码纠错级别 L: 1,M: 0,Q: 3,H: 2(默认)
src: 'img/icon/r-VY-hpinrya9109218.jpg'//logo
})
</script>
</body>
</html>
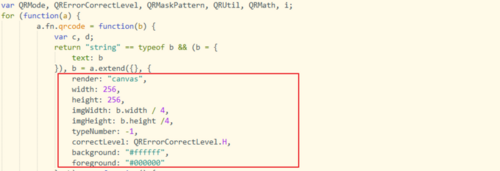
查看jquery.qrcode.min.js源码可以看出

生成的二维码

2.使用vue生成二维码
1)使用npm安装vue-qr,成功后引入vue-qr
npm install vue-qr --save import VueQr from 'vue-qr'
2)实现代码
<template>
<div class="qr-code-box">
<vue-qr :logoSrc="config.logo" :text="config.value" class="qr-code-pic" :correctLevel="3" :margin="0"
:dotScale="0.5"></vue-qr>
</div>
</template>
<script>
import VueQr from 'vue-qr';
export default {
data() {
return {
config: {
value: '',
logo: require('./r-VY-hpinrya9109218.jpg')
}
}
},
mounted() {
this.config.value = "https://www.baidu.com/";
},
components: {
VueQr
}
}
</script>
<style scoped>
.qr-code-box{
display: flex;
justify-content: center;
margin-top: 100px;
}
.qr-code-pic{
width: 300px;
height: 300px;
}
</style>
3)参数配置
Correct Level 0-3 容错级别 0-3
logoSrc 嵌入至二维码中心的 LOGO 地址
dotScale 数据区域点缩小比例,默认为0.35
.......
可以看 https://www.npmjs.com/package...
生成二维码

3.java生成二维码
1)导入maven依赖
<!-- https://mvnrepository.com/artifact/com.google.zxing/javase -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.google.zxing/core -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.1</version>
</dependency>
2)实现代码
package com.example.spring.controller;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.MultiFormatWriter;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import org.apache.commons.lang.StringUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.util.HashMap;
import java.util.Map;
import java.util.Objects;
/**
* 画制定logo和制定描述的二维码
*/
@RestController
public class ZXingCodeController {
private static Logger logger = LoggerFactory.getLogger(ZXingCodeController.class);
private static final int QRCOLOR = 0xFF000000; // 默认是黑色
private static final int BGWHITE = 0xFFFFFFFF; // 背景颜色
private static final int WIDTH = 400; // 二维码宽
private static final int HEIGHT = 400; // 二维码高
@GetMapping("/create_zx_code")
public void createCode(String[] args) throws WriterException {
File logoFile = new File("D://logo.jpg");
File QrCodeFile = new File("D://qrcode.png");
String url = "https://www.baidu.com/";
String note = "访问百度连接";
drawLogoQRCode(logoFile, QrCodeFile, url, note);
}
// 用于设置QR二维码参数
private static Map<EncodeHintType, Object> hints = new HashMap<EncodeHintType, Object>() {
private static final long serialVersionUID = 1L;
{
put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);// 设置QR二维码的纠错级别(H为最高级别)具体级别信息
put(EncodeHintType.CHARACTER_SET, "utf-8");// 设置编码方式
put(EncodeHintType.MARGIN, 0);
}
};
// 生成带logo的二维码图片
public static void drawLogoQRCode(File logoFile, File codeFile, String qrUrl, String note) {
try {
MultiFormatWriter multiFormatWriter = new MultiFormatWriter();
// 参数顺序分别为:编码内容,编码类型,生成图片宽度,生成图片高度,设置参数
BitMatrix bm = multiFormatWriter.encode(qrUrl, BarcodeFormat.QR_CODE, WIDTH, HEIGHT, hints);
BufferedImage image = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB);
// 开始利用二维码数据创建Bitmap图片,分别设为黑(0xFFFFFFFF)白(0xFF000000)两色
for (int x = 0; x < WIDTH; x++) {
for (int y = 0; y < HEIGHT; y++) {
image.setRGB(x, y, bm.get(x, y) ? QRCOLOR : BGWHITE);
}
}
int width = image.getWidth();
int height = image.getHeight();
if (Objects.nonNull(logoFile) && logoFile.exists()) {
// 构建绘图对象
Graphics2D g = image.createGraphics();
// 读取Logo图片
BufferedImage logo = ImageIO.read(logoFile);
// 开始绘制logo图片
g.drawImage(logo, width * 2 / 5, height * 2 / 5, width * 2 / 10, height * 2 / 10, null);
g.dispose();
logo.flush();
}
// 自定义文本描述
if (StringUtils.isNotEmpty(note)) {
// 新的图片,把带logo的二维码下面加上文字
BufferedImage outImage = new BufferedImage(400, 445, BufferedImage.TYPE_4BYTE_ABGR);
Graphics2D outg = outImage.createGraphics();
// 画二维码到新的面板
outg.drawImage(image, 0, 0, image.getWidth(), image.getHeight(), null);
// 画文字到新的面板
outg.setColor(Color.BLACK);
outg.setFont(new Font("楷体", Font.BOLD, 30)); // 字体、字型、字号
int strWidth = outg.getFontMetrics().stringWidth(note);
if (strWidth > 399) {
// //长度过长就截取前面部分
// 长度过长就换行
String note1 = note.substring(0, note.length() / 2);
String note2 = note.substring(note.length() / 2, note.length());
int strWidth1 = outg.getFontMetrics().stringWidth(note1);
int strWidth2 = outg.getFontMetrics().stringWidth(note2);
outg.drawString(note1, 200 - strWidth1 / 2, height + (outImage.getHeight() - height) / 2 + 12);
BufferedImage outImage2 = new BufferedImage(400, 485, BufferedImage.TYPE_4BYTE_ABGR);
Graphics2D outg2 = outImage2.createGraphics();
outg2.drawImage(outImage, 0, 0, outImage.getWidth(), outImage.getHeight(), null);
outg2.setColor(Color.BLACK);
outg2.setFont(new Font("宋体", Font.BOLD, 30)); // 字体、字型、字号
outg2.drawString(note2, 200 - strWidth2 / 2, outImage.getHeight() + (outImage2.getHeight() - outImage.getHeight()) / 2 + 5);
outg2.dispose();
outImage2.flush();
outImage = outImage2;
} else {
outg.drawString(note, 200 - strWidth / 2, height + (outImage.getHeight() - height) / 2 + 12); // 画文字
}
outg.dispose();
outImage.flush();
image = outImage;
}
image.flush();
ImageIO.write(image, "png", codeFile);
logger.info("生成二维码完毕");
} catch (Exception e) {
e.printStackTrace();
}
}
}
运行结果看日志

3)生成二维码

以上便是这次对二维码生成方式总结,写的不好地方望指点,希望大家能受益
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

