Asp.net MVC4之 一个简单的小例子
练习:
新建一个mvc项目
要求:
有3个视图 Login Index Details
目的:感受一下MVC与传统WebForm的差异性
WebForm的请求模型

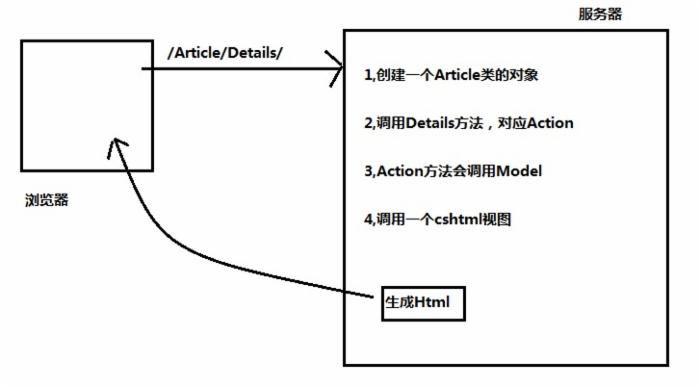
MVC请求模型

传统WebForm与MVC区别
WebForm 实际上请求的是一个页面对象
MVC 不仅请求了一个页面对象,还向服务器请求了具体的业务处理方法
程序结构如下

一,项目模板和视图引擎介绍

项目模板
基本: 一般选择这个 它会自动将一些Jquery库导入进来
Internet应用程序:外网使用的
Intranect应用程序:内网使用
Web API:一个轻量级的WebService
知识点:
Web API:使用JSON格式传输数据
WebService:使用XML格式传输数据
视图引擎:
ASPX:在前台用<% %>形式写C#
Razor:在前台用@语法写C#
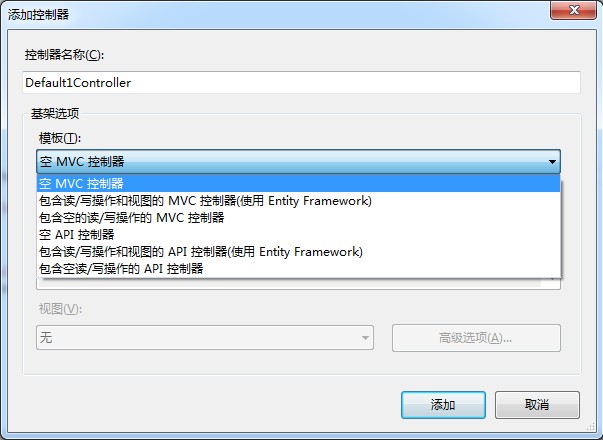
二,添加一个控制器Controller

控制器模板:
空MVC控制器:只有一个默认的Index方法
包含空的读/写操作的MVC控制器:会将增删改查的Action方法自动添加到当前控制器代码中
三,返回一个String字符串
public string PrintStr() { return "hello mvc4"; }

运行后:

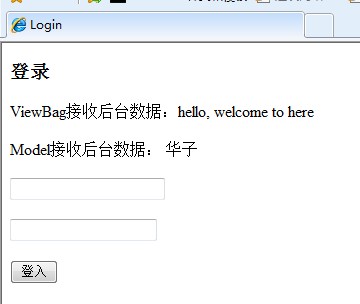
四,添加视图Login.cshtml

前台:Login.cshtml
@model MvcApplication1.Models.User @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Login</title> </head> <body> <div> <h3>登录</h3> ViewBag接收后台数据:@ViewBag.tips <br /><br /> Model接收后台数据: @Model.UName <br /><br /> <form action="/User/Login" method="post"> <input type="text" name="UName" /><br /><br /> <input type="password" name="UPwd" /><br /><br /> <input type="submit" value="登入" /> </form> </div> </body> </html>
后台:
[HttpGet] public ViewResult Login() { //向前台传值 ViewBag.tips = "hello, welcome to here"; Models.User model = new Models.User(); model.UName = "华子"; return View(model); }
@{Layout = null;}
表示当前视图不使用默认的母版页
后台向前台传值,有两种方式
ViewBag
Return View(model)
强类型视图
在csdhmtl顶部指定model类型,形式如@model MvcApplication1.Models.User,就叫强类型型视图
好处:在VS中可以智能提示,可以直接写如@Model.UName
五,提交Login.cshtml后重定向
前台:
<form action="/User/Login" method="post"> <input type="submit" value="登入" /> </form>
后台:
[HttpPost] public ActionResult Login(Models.User model) { if (model.UName == "lvhua" && model.UPWD == "123456") { return Redirect("/User/Index"); } Response.Write("<script>alert('用户名或密码错误');location.href='/User/Login'</script>"); return null; }
重定向
使用Return Redirect (路径) ,相当于Response.Redirect
[HttpPost]和[HttpGet]
如果控制器中有两个同名的Action方法时,应该用.net特性[HttpPost]和[HttpGet]区别
ActionResult和ViewResult
ViewResult 一般用于加载当前视图
ActionResult 一般用于重定向
后台接收前台表单数据
前台表单控件name命名与model属性名相同,后台Action方法参数中就可以用model来接收了,服务器会把表单中的数据加进model里
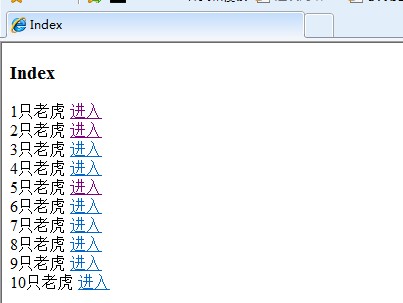
六,显示Index.cshtml

前台:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <h3>Index</h3> <div> @for (int i = 1; i <= 10; i++) { <text>@i</text><span>只老虎</span> <a href="/User/Details/@i">进入</a><br /> } </div> </body> </html>
如果只想显示纯文本,可用<text>标签
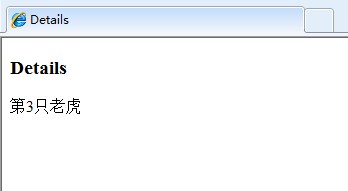
七,显示Details.cshtml

前台:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Details</title> </head> <body> <h3>Details</h3> <div> <span>第</span>@ViewBag.id<span>只老虎</span> </div> </body> </html>
后台:
public ViewResult Details(int id) { ViewBag.id = id; return View(); }
后台如何获取跳转的id?
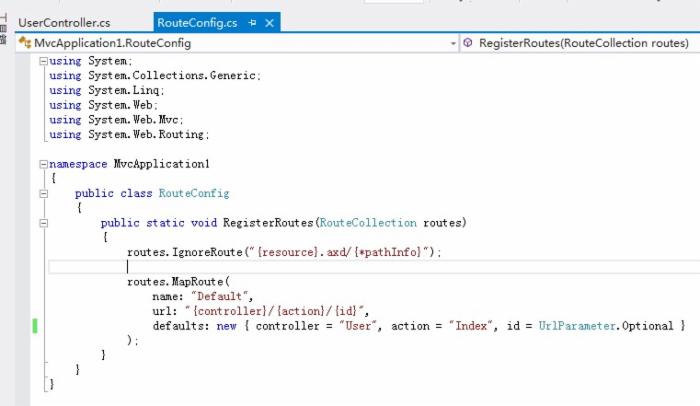
前一个页面,遵守RouteConfig的url格式
<a href="/User/Details/@i">进入</a><br />
后台Action方法中参数id即可获取(参数id名称须与RouteConfig配置的id同名)










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

