微信小程序和Jenkins不得不说的二三事
微信开发工具是我们开发微信小程序的重要工具,提供了预览、上传代码的功能,但是里面的上传代码在协作过程中是很痛苦的,同时只能有一个预览版,这个预览版还是跟某个开发者绑定的。想象下,5个开发者,里面可能要麻烦1个人专职负责发布。
除此之外,小程序的发布严重依赖于开发者以及Ta的电脑,一旦有紧急情况可能就面临无人可发的问题。
在我们的团队中就遇到这样那样的问题,我们都知道 jenkins
用来做自动化构建,在很多项目中都会用它,所以最终开发了 mimi-deploy
脚本插件来配合 jenkins
使用。
当然 mini-deploy
不仅限于此,也可以在任何 node.js
的环境中执行并和您的程序配套使用,想象力有多大,效率就有多大。
本来以在 jenkins
中使用的角度来介绍 mini-deploy
的使用,让我们开始吧。
1. 准备要求
要求如下:
-
运行在
windows或Mac系统的电脑 -
jenkins运行在该电脑 - 微信开发工具安装在该电脑
- 一个微信号
2. 如何配置
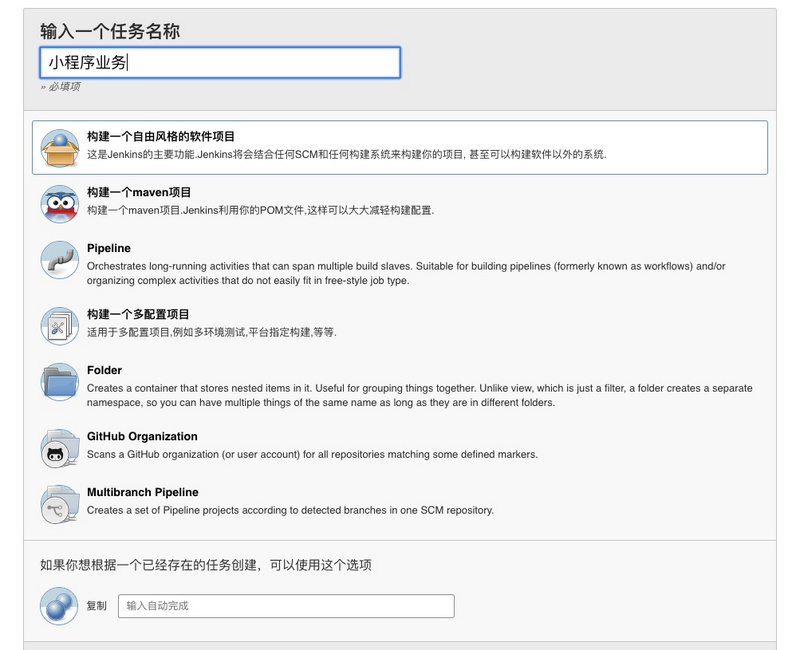
2.1 创建任务
假设我们已经运行 jenkins
,点击"新建任务"开始填写任务信息,输入任务名称并选择"构建一个自由风格的软件项目"。

如果需要创建多个任务,可以最后的"复制"功能。
2.2 配置任务
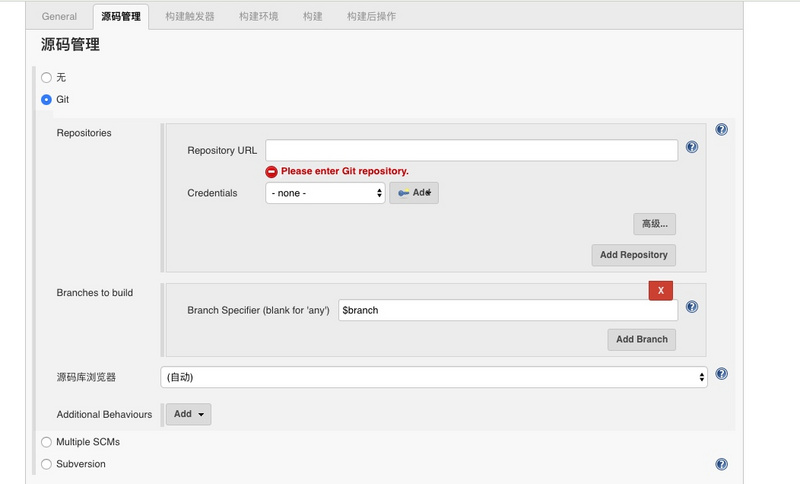
2.2.1 源码管理
"源码管理"中配置项目代码,以 Git
为例,需要配置两个参数:
$branch

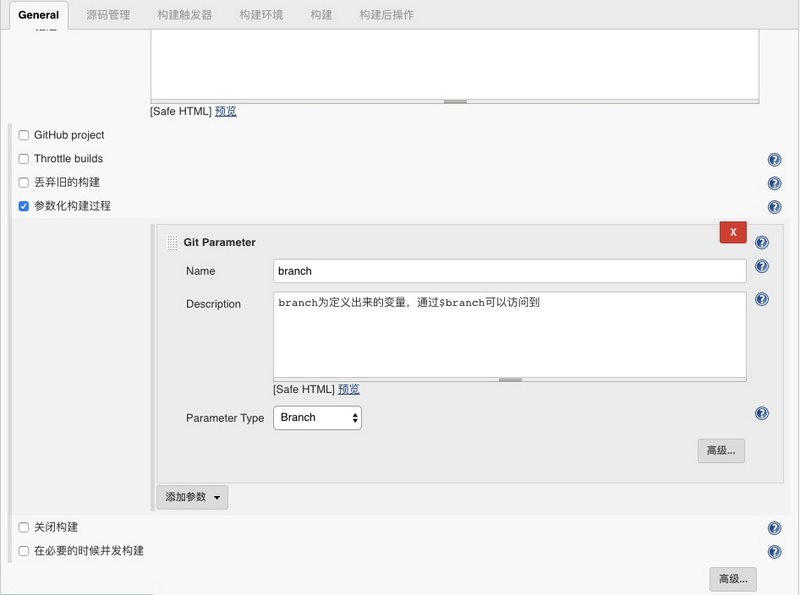
2.2.2 参数化构建过程
在"General"中勾选"参数化构建过程",然后点击"添加参数",在候选列表中选择 Git Parameter
,配置以下两项:
Name Parameter Type
这样在前面"源码管理"中配置的 $branch
就可以访问到仓库的所有分支。

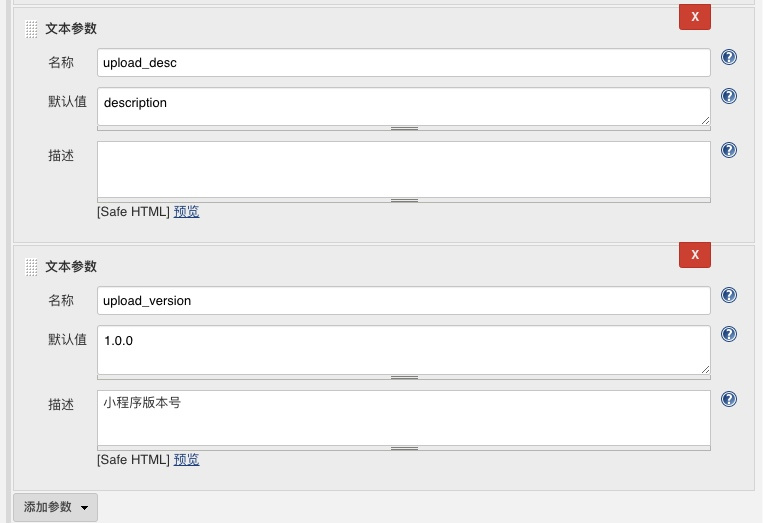
另外还需要添加两个文本参数: upload_version
和 upload_desc
(用于发布小程序时的版本号和描述)。

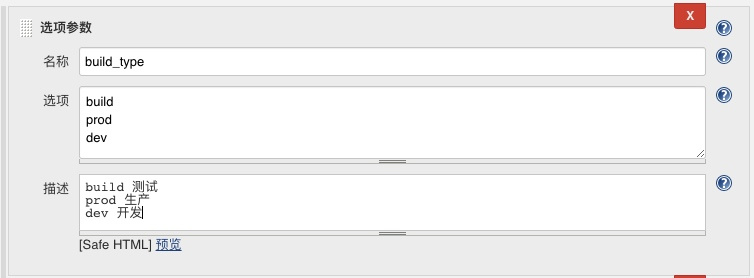
以及一个选项参数: build_type
(指定打包小程序的目标环境)。候选数据一行一条记录输入即可。

2.2.3 添加构建执行Shell
在"构建"中点击"增加构建步骤"按钮,在候选列表中选择"执行 shell"。
这一步是最关键之处,我们会调用 mini-deploy
来发布小程序,先贴出来我在用的 shell
脚本:
#!/bin/bash
echo -------------------------------------------------------
echo 代码分支: ${GIT_BRANCH}
echo -------------------------------------------------------
# 准备工作
# 加速包安装以及node-sass
# 因为使用的是taro,所以会有node-sass
yarn config set registry https://registry.npm.taobao.org
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass
# 安装依赖
yarn install
# 删除dist并执行打包
if [ "$build_type" == "dev" ]
then
rm -rf dist && yarn run build
else
rm -rf dist && yarn run $build_type
fi
if [ "$build_type" == "prod" ] || [ "$build_type" == "build" ]
then
mini-deploy --mode=upload --ver=$upload_version --desc="$upload_desc" --login.format=image --login.qr='login.png' --no-resume
let "result |= $?"
if [ "$result" == "0" ]
then
# 发送通知到钉钉群
yarn run notify
fi
else
rm -rf ./preview.png
rm -rf ./login.png
mini-deploy --mode=preview --login.format=image --login.qr='login.png' --no-resume
let "result |= $?"
if [ "$result" == "2" ]
then
echo "need login"
fi
fi
使用 mini-deploy
时有两种方式:开发预览和上传代码,这里需要讲解下里面参数的用处。
用户扫码登录微信开发工具后,过了一段时间可能被登录失效,这个时候再调用上传和预览是无效的,我们要再次扫码登录。在 mini-deploy
中需要登录时会自动重新获取登录二维码, login.format
和 login.qr
就是指定二维码的存储方式和文件名,目前包含 terminal
(命令行输出), base64
, image
三类。
因为 jenkins
中无法实时获取执行结果,我们需要配置 no-resume
阻止 mini=deploy
自从续传任务,获取到登录二维码后直接完成任务。
另外,我们配置二维码的格式为 image
,并且输出到项目工作区的 login.png
中,接下来再配合其他配置我们就可以在 jenkins
中看到登录二维码。
# 上传代码 mini-deploy --mode=upload --ver=$upload_version --desc="$upload_desc" --login.format=image --login.qr='login.png' --no-resume # 预览 mini-deploy --mode=preview --login.format=image --login.qr='login.png' --no-resume
2.2.4 二维码结果展示
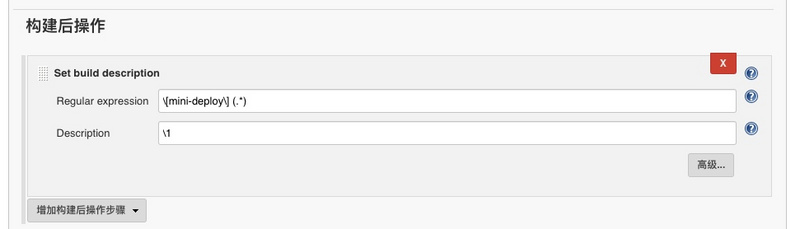
在"构建后操作"中点击"增加构建后操作步骤",选择 Set build description
:
/[mini-deploy/] (.*) /1

这里配置是为了把提醒信息显示出来,这样才能告知用户需要登录,以及显示开发码、上传的成功信息。
// 日志中包含这样一条记录 [mini-deploy] 进入Build详情扫开发码进入小程序' // 匹配成功后,`/1`就代表以下信息 进入Build详情扫开发码进入小程序
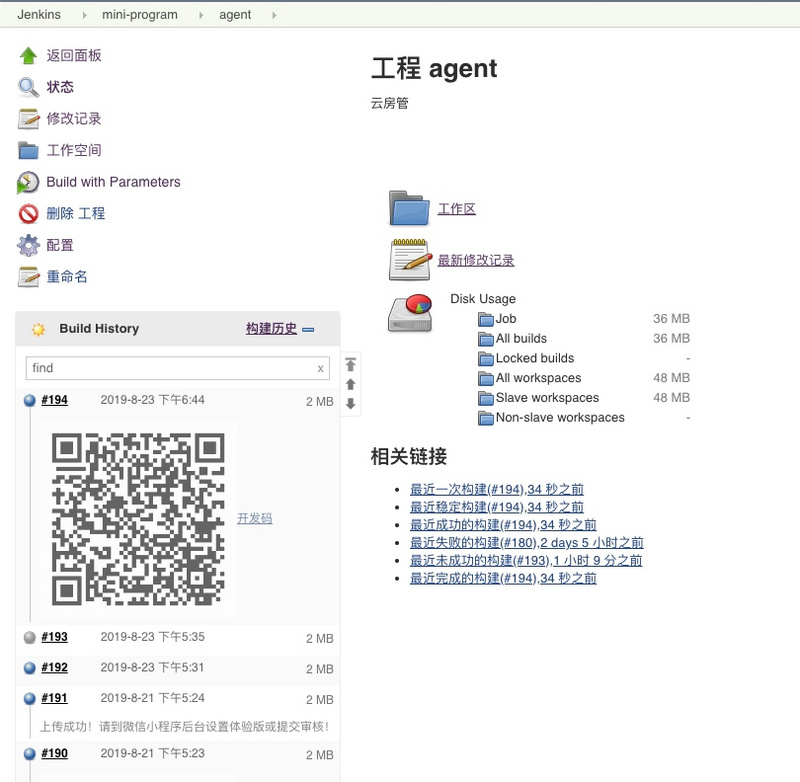
3. 运行结果
大功告成,最终我们的运行结果如下:
- 开发预览版可以再构建历史扫描二维码进入
- 需要登录时就显示登录二维码
- 上传代码成功则只提示信息

本文同步发表于作者博客: 微信小程序和Jenkins不得不说的二三事











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

