接口文档神器YApi
什么是YApi
github: https://github.com/YMFE/yapi
官网上是这么介绍的:YApi 是一个可本地部署的、打通前后端及QA的、可视化的接口管理平台 https://hellosean1025.github....
可以这么说YApi兼具swagger,rap2,postman的各项优点
why YApi
如果你想要一个好用的接口管理平台,那么你需要YApi或swagger。YApi支持各种数据导入,实现无缝迁移。
如果你想mock接口,那么你需要YApi或rap2。
如果你想做接口自动化测试,那么你需要YApi或postman。
如果你担心数据放在其他平台不安全,那么你也需要YApi。YApi支持本地化部署。
此外,YApi还有很多特性。
这么优秀,难道你还不准备用吗?
YApi有哪些功能特性
- 可视化接口管理
- 数据mock
- 自动化接口测试
- 数据导入(各种,包括swagger、har、postman、json、命令行)
- 权限管理
- 支持本地化部署
- 支持插件
- 支持二次开发
内网部署
如果只想先看看,可以跳过此节,直接使用官方demo http://yapi.demo.qunar.com/
这里需要您的环境满足
- nodejs(7.6+)
- mongodb(2.6+)
- git
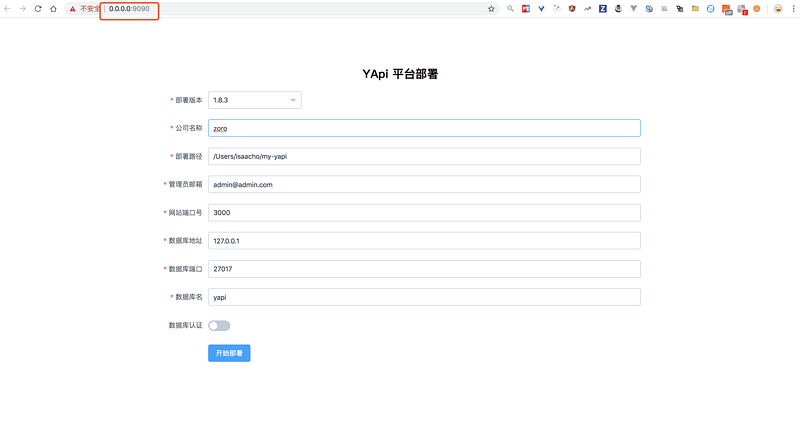
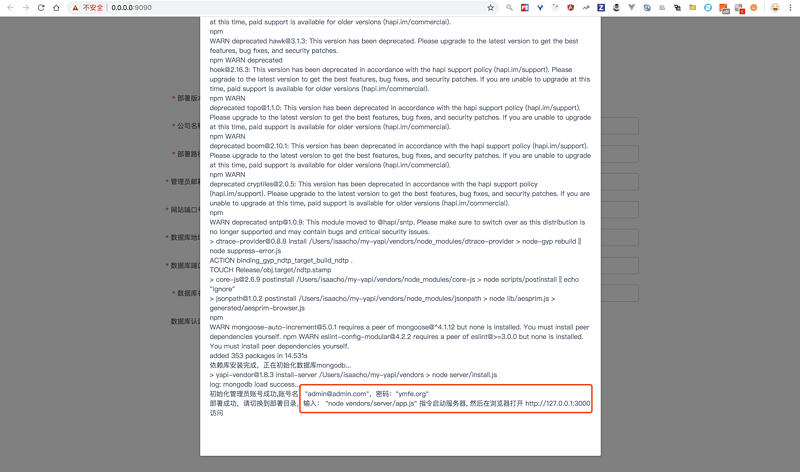
使用yapi-cli 工具,部署 YApi 平台是非常容易的。执行 yapi server 启动可视化部署程序,输入相应的配置和点击开始部署,就能完成整个网站的部署。部署完成之后,可按照提示信息,执行 node/{网站路径/server/app.js} 启动服务器。在浏览器打开指定url, 点击登录输入您刚才设置的管理员邮箱,默认密码为 ymfe.org 登录系统(默认密码可在个人中心修改)。
不想看字,没关系,直接在命令行输入一下命令,接着按提示一步步就可以了
npm install -g yapi-cli --registry https://registry.npm.taobao.org yapi server
:point_down:看截图



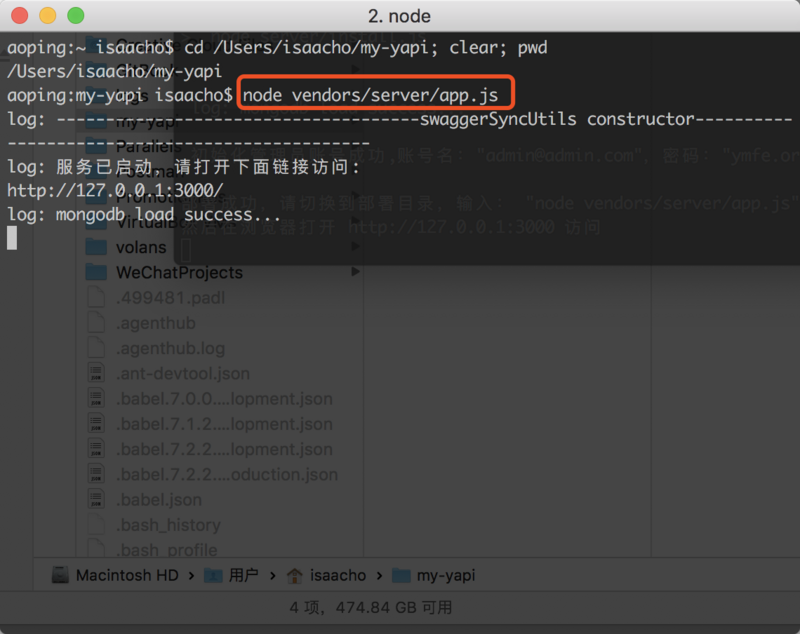
我们按照提示进入安装目录,后执行以下命令
node vendors/server/app.js

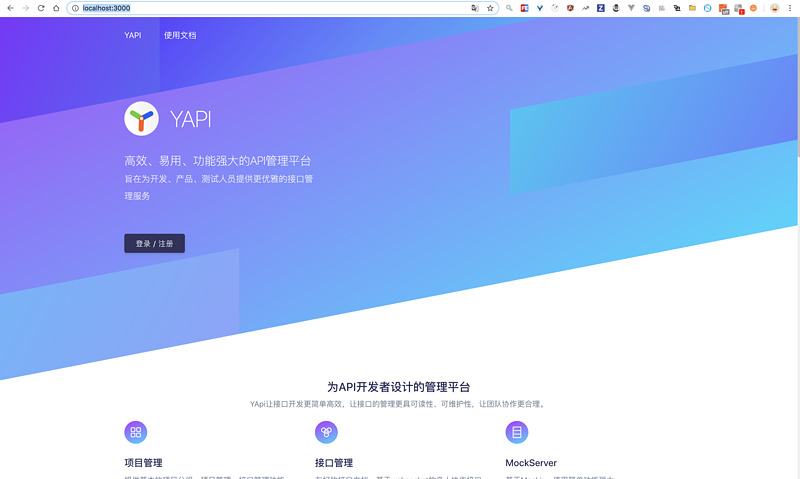
然后打开 http://localhost :3000/, 可以看到跟官方demo一样的界面。

至此,我们已经本地部署好服务里。:beer:
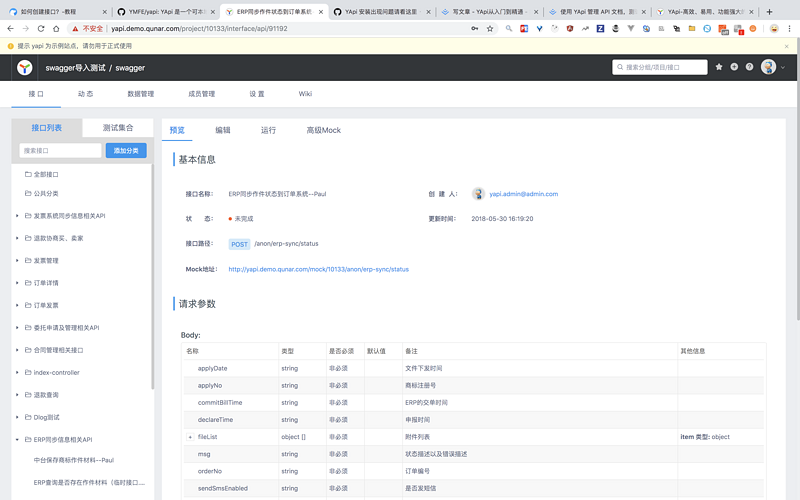
可视化的接口管理
接口管理页面包括预览、编辑、运行和高级mock,这样看是不是很清爽:grimacing:

数据导入
yapi支持swagger、HAR、postman、json、命令行五种导入
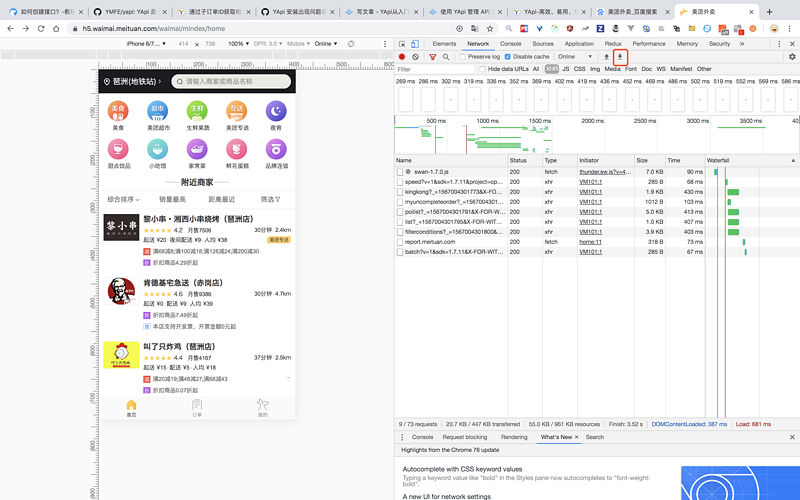
这里以HAR为例: 我们先打开开发者工具,然后打开一个网站:如 美团外卖 https://h5.waimai.meituan.com...
如图:点击下载

接下来,如图

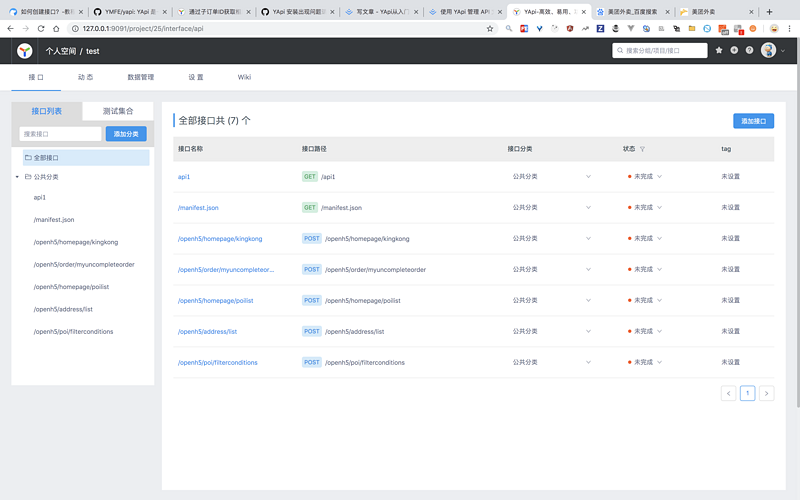
导入成功后,我们就多了几个接口了,是不是很完美 :grin:


数据mock
yapi的mock包括很多种
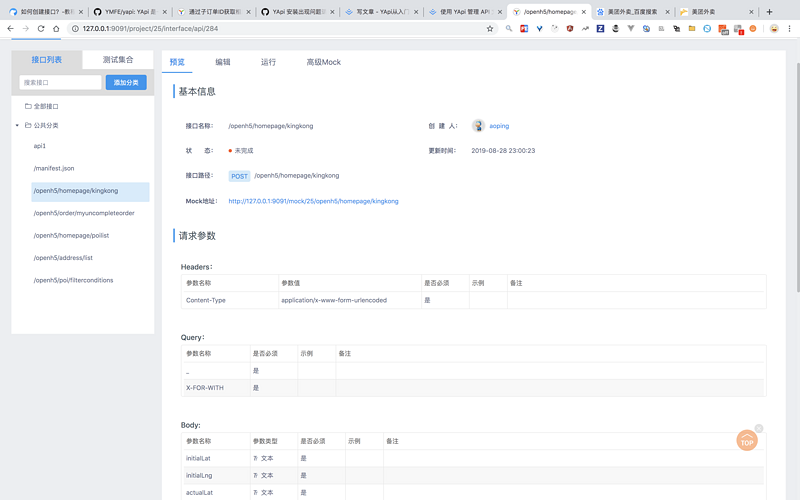
mock请求参数和返回参数
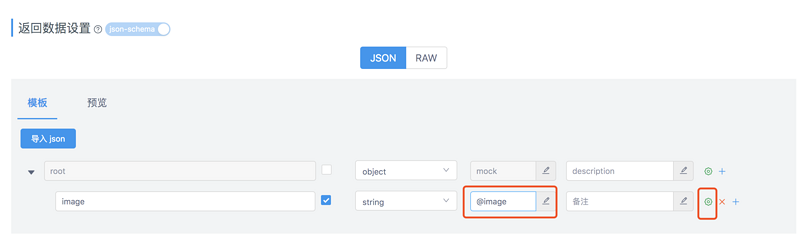
如图yapi提供给我们两种mock参数的形式

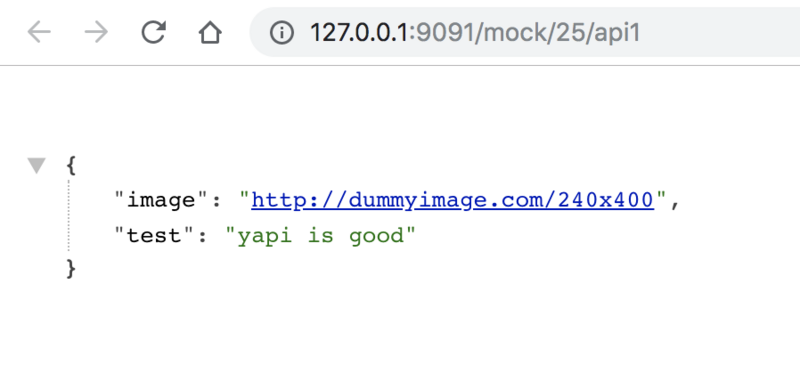
这里我们把image mock成图片

点击上图链接

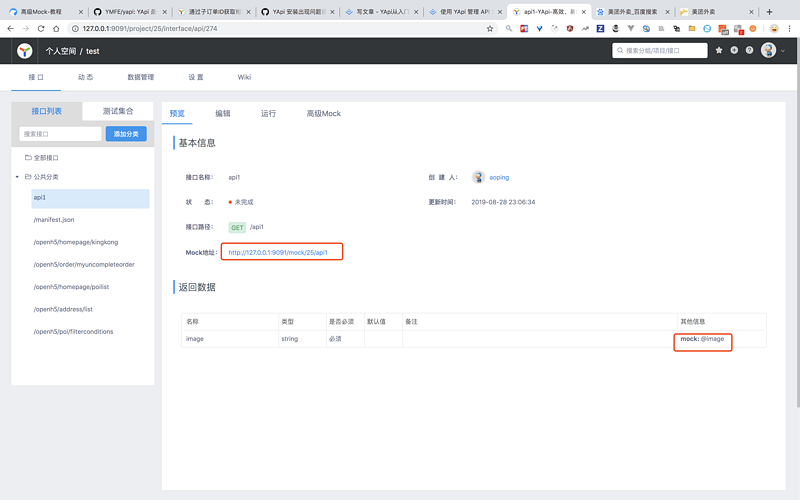
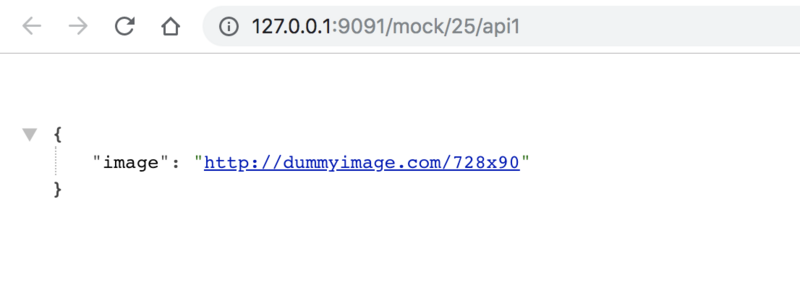
这里我们成功mock了一个接口
想想是不是经常遇到后端接口没有ready的情况,现在有了yapi是不是一切都迎刃而解了呢
想了解更多,请查看官方文档 https://hellosean1025.github....
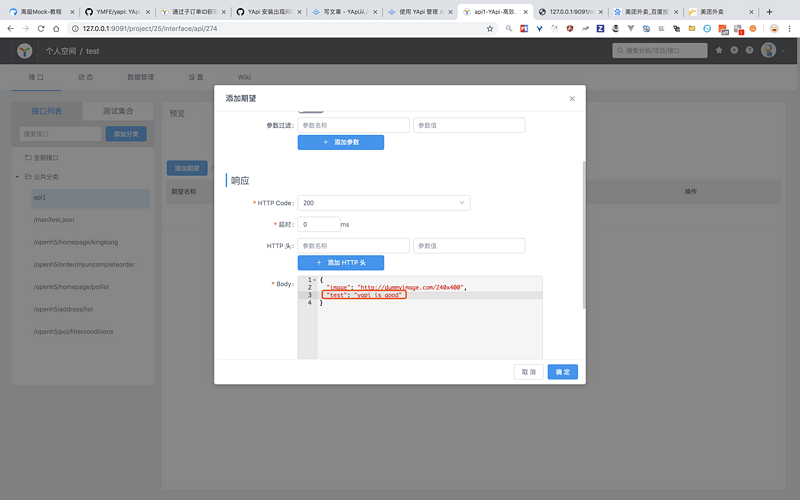
高级mock
点击高级mock,这里我们加了一个字段

现在来试试看吧

是不是很爽?
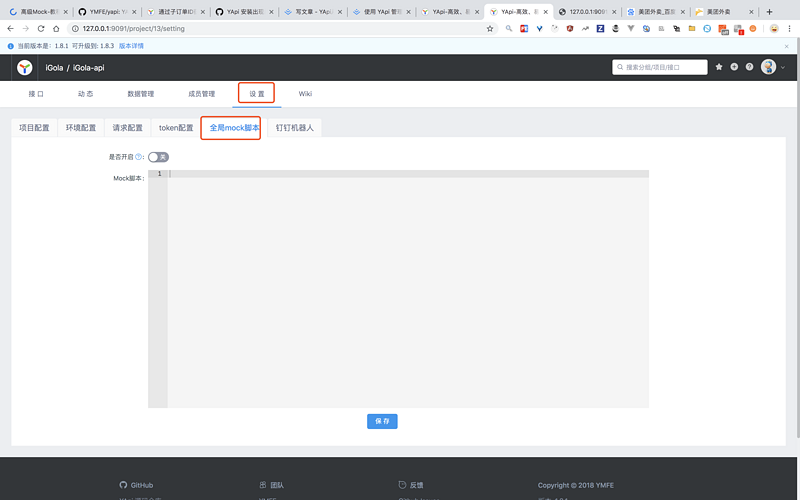
全局mock脚本

自动化接口测试
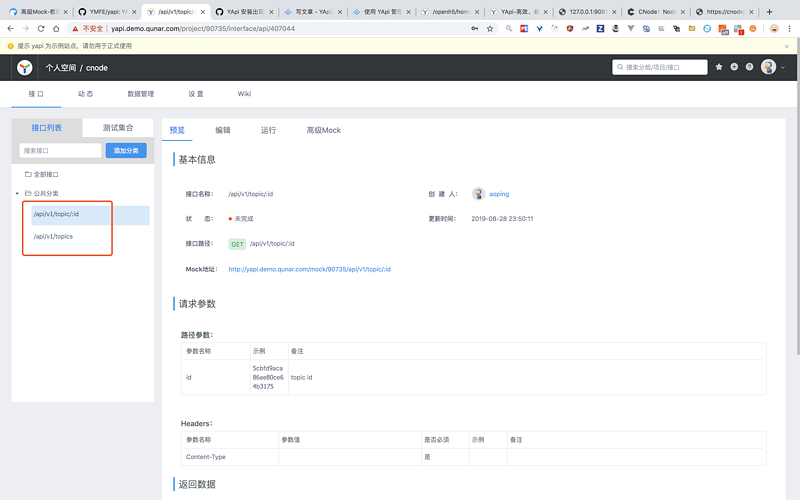
这里我们用cnode为例,接口1:/topics 接口2:/topic/:id, 其中接口2中的id由接口1返回
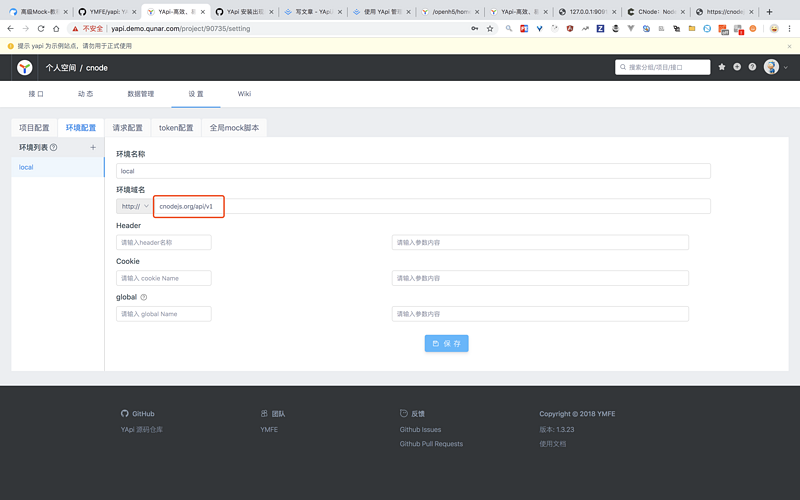
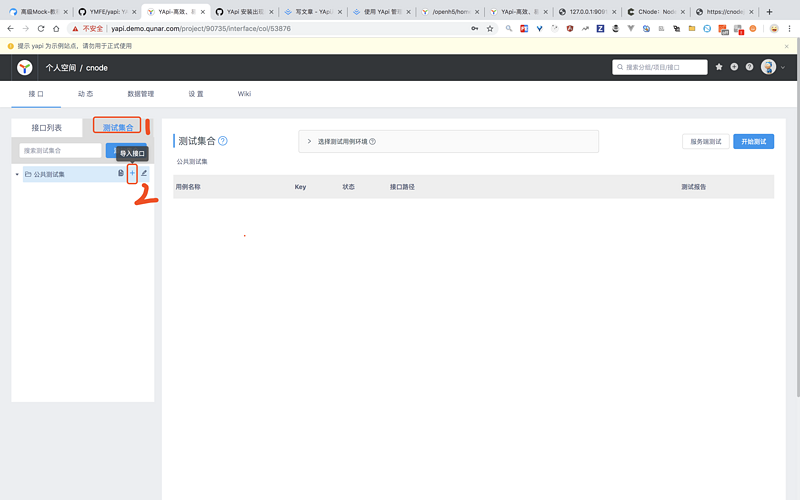
添加一个叫cnode的项目,注意设置好域名

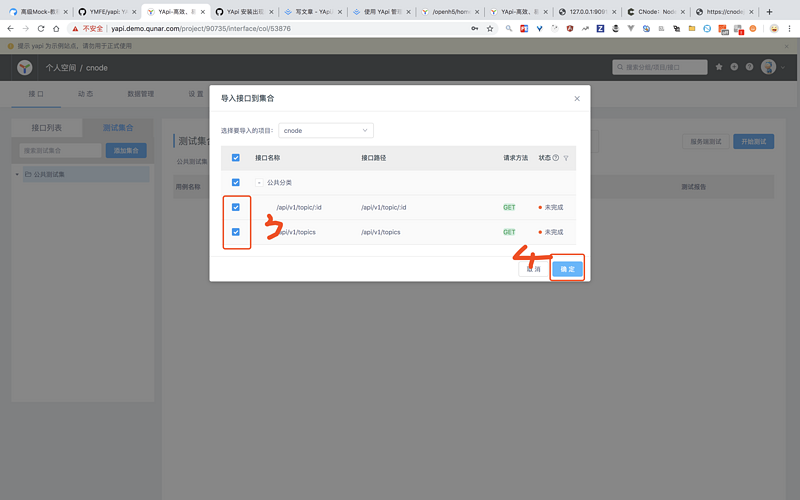
再导入两个cnode接口

运行,没有问题

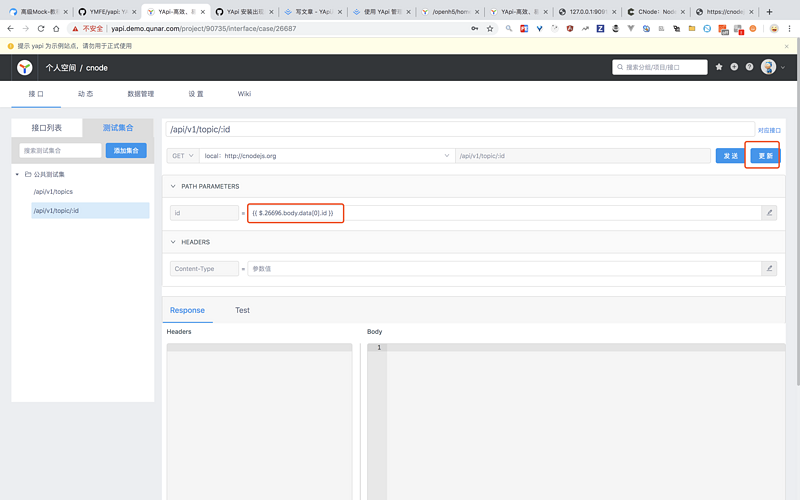
下面:point_down:是重点



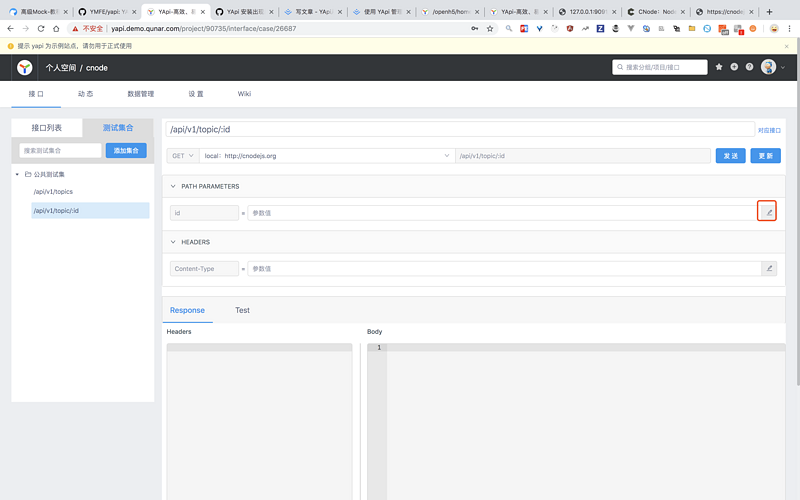
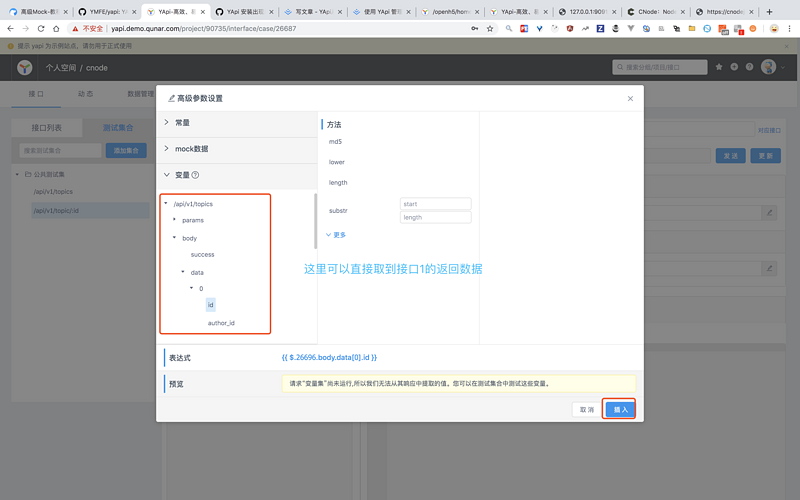
下面开始关联两个接口,即从接口1返回的数据中获取id,并赋值给接口2的参数


点击更新

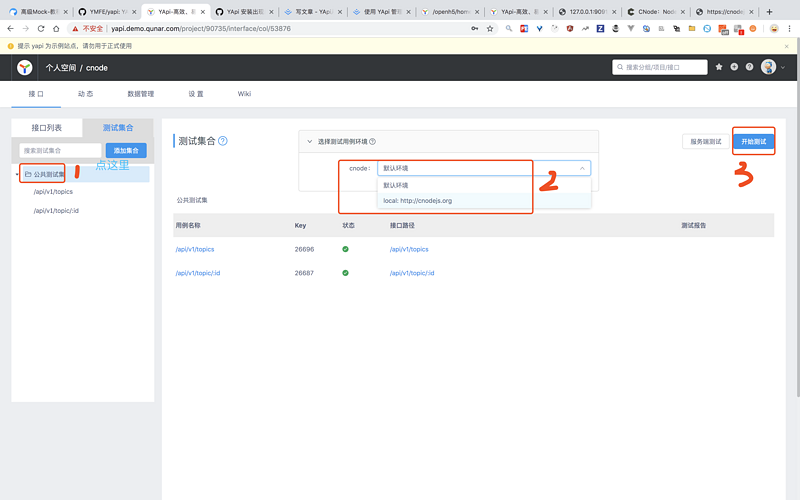
开始测试或者服务端测试

状态pass,查看测试报告


今天就介绍到这里。
更多文章请关注 https://github.com/abc-club/f...
喜欢请star
喜欢请star
喜欢请star











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

