Springboot构建应用程序
使用Java 8,Spring Boot和Angular创建简单的Web应用程序
入门条件
· Java 8已安装。
· 任何Java IDE(最好是STS或IntelliJ IDEA)。
· 使用HTML,CSS和JavaScript,基本了解基于Java和Spring的Web开发和UI开发。
背景
在本文中,我将尝试使用 <u>Java 8</u> 和 <u>Spring Boot</u> 创建一个小型端到端Web应用程序。
我选择了SpringBoot,因为它更容易配置并且可以很好地与其他技术堆栈配合使用。我还使用了REST API和SpringData JPA以及H2数据库。
我使用 <u>Spring Initializer</u> 添加所有依赖项,并使用我的所有配置创建一个空白的工作项目。
我使用Maven作为构建工具,但也可以使用Gradle。
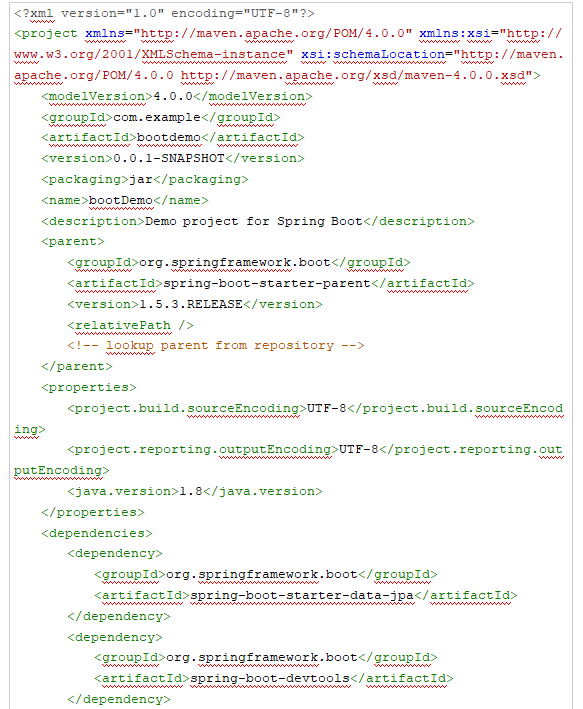
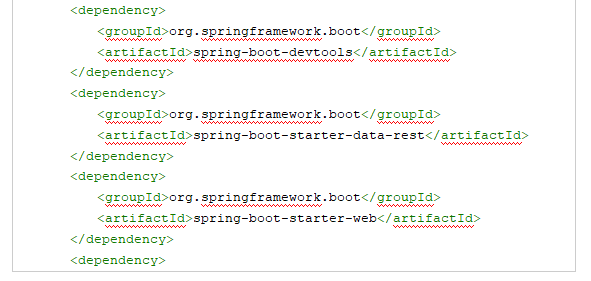
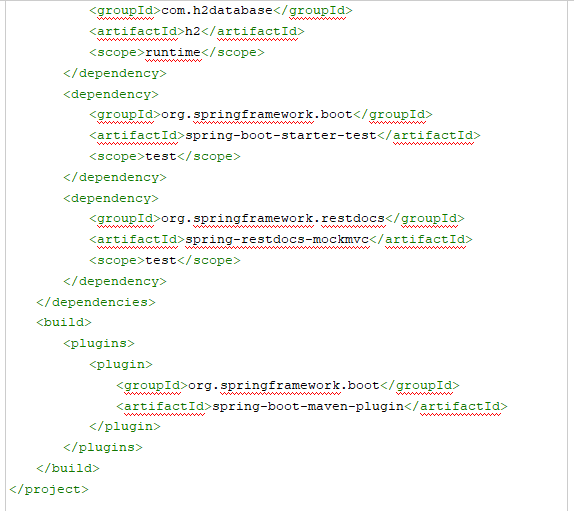
pom.xml



在UI部分,我使用了AngularJS和BootStrap CSS以及基本的JS,CSS和HTML。
这是一个非常简单的可用于创建Web应用程序的项目。
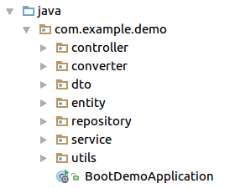
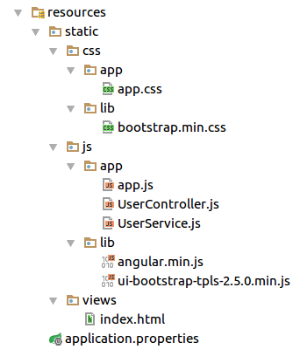
结构


实施
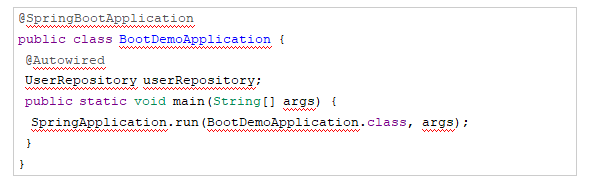
让我们从SpringBootApplication类开始。

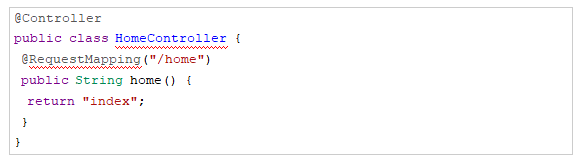
我们现在创建Controller。

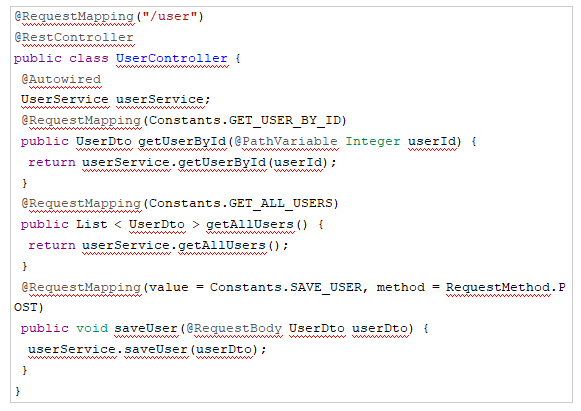
这将作为我们SPA的主页。现在我们创建一个Controller来处理一些REST调用。

在这里,我们有不同的方法来处理来自客户端的不同测试调用。
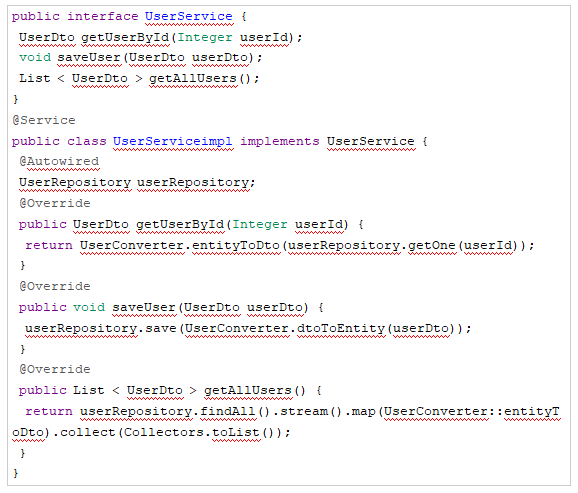
我在Controller中安装了一个Service类 UserService。

在典型的Web应用程序中,通常有两种类型的数据对象:DTO(通过客户端进行通信)和实体(通过DB进行通信)。
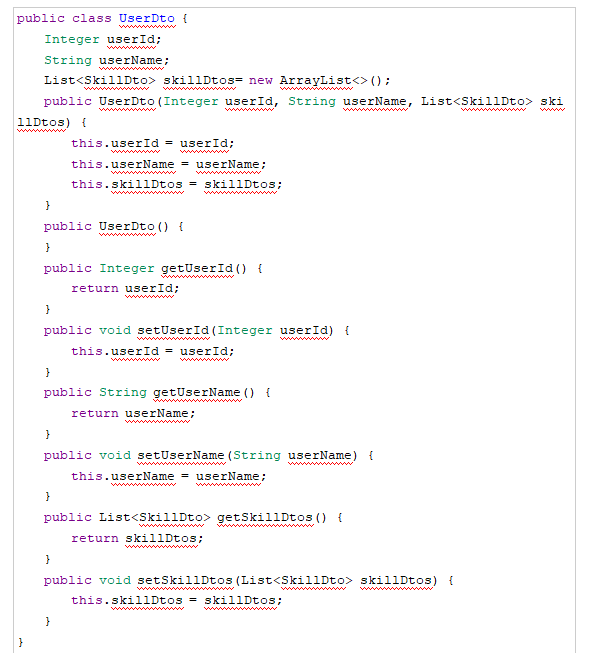
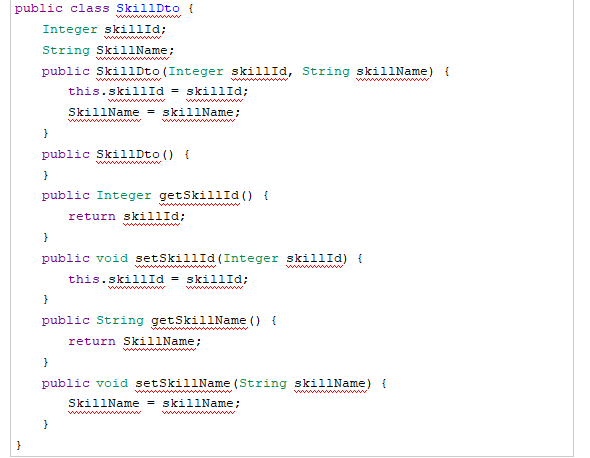
DTO


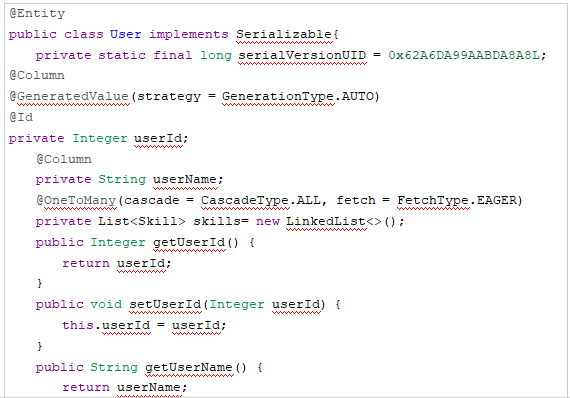
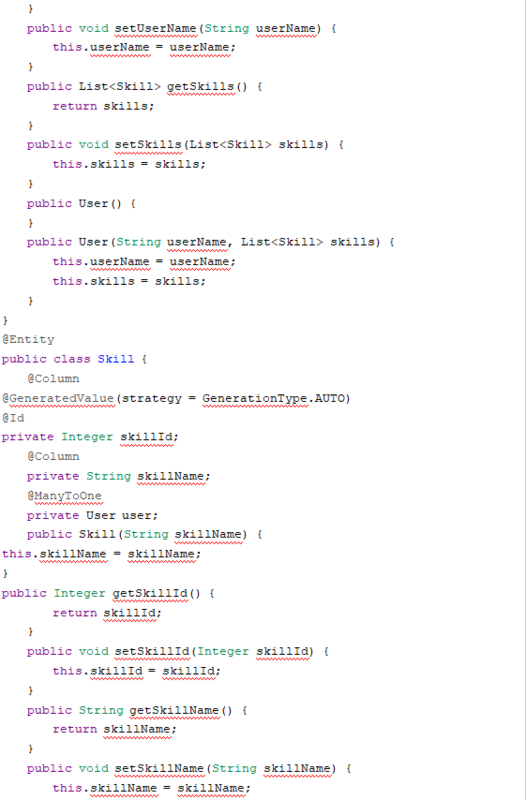
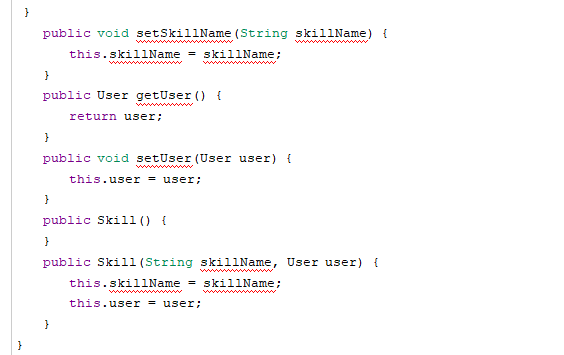
Entity



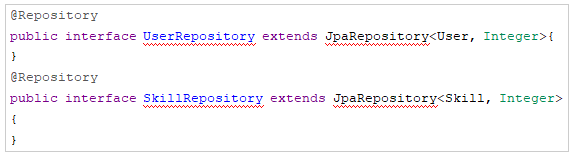
对于数据库操作,我们使用SpringData JPA:

在默认情况下,扩展JpaRepository 提供了大量的CRUD操作,也可以使用它来创建自己的查询方法。
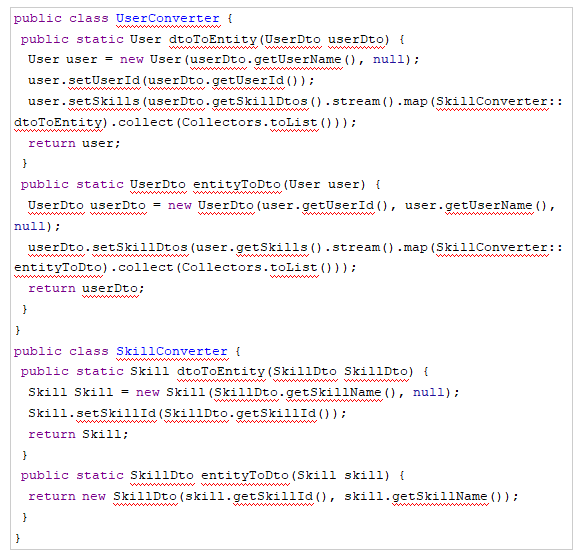
为了转换DTO - >Entity和Entity - > DTO,我创建了一些基本的转换器类。

现在让我们关注UI部分。
使用Angular时,我们需要遵循一些指导原则。
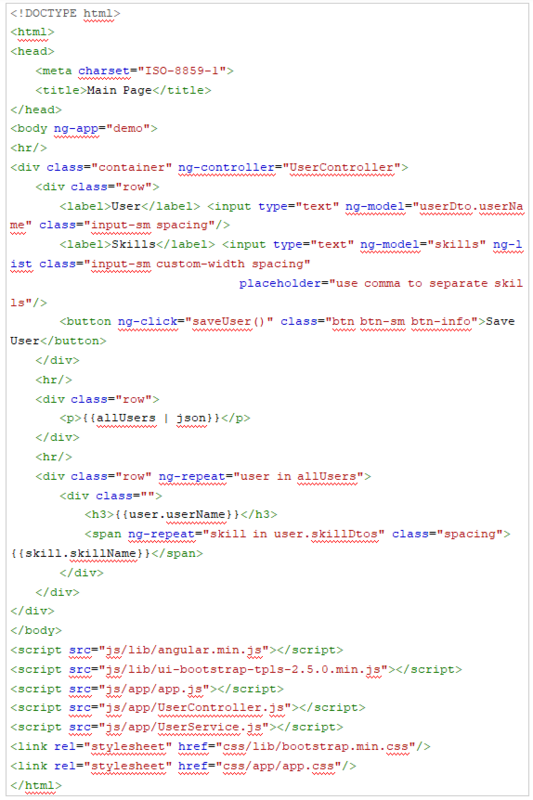
index.html

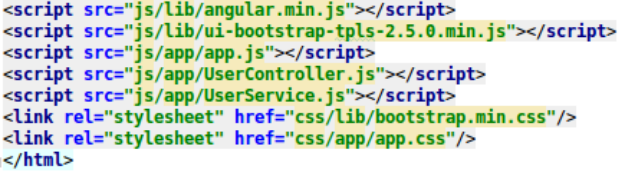
在创建HTML时,不要忘记导入所需的JS和CSS文件。

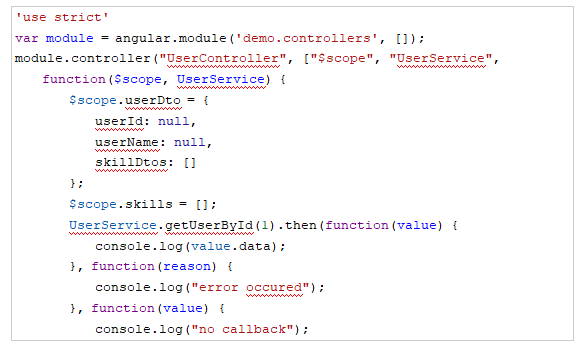
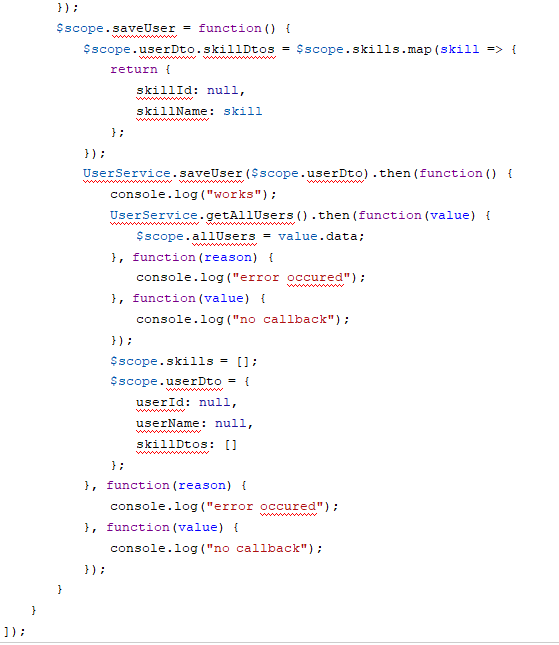
app.js



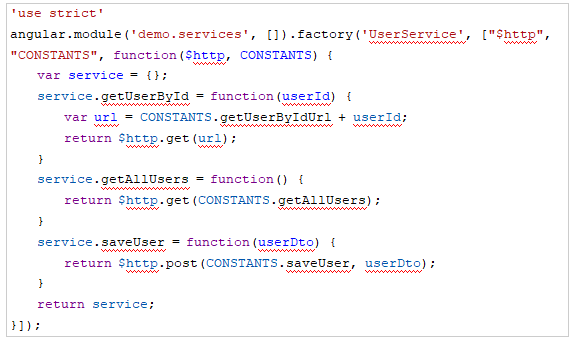
UserService.js

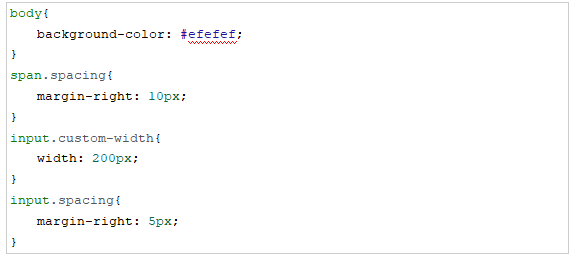
app.css

可以使用以下方法构建应用程序
mvn clean install 或者java -jar bootdemo-0.0.1-SNAPSHOT.jar
打开浏览器并点击 http:// localhost:8080 / home
在打开一个简单的页面之后,输入名称和技能,输入的数据将保留在数据库中。

本人创业团队产品MadPecker,主要做BUG管理、测试管理、应用分发,有需要的朋友欢迎试用、体验!
本文为MadPecker团队产品经理译制,转载请标明出处











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

