在 Jenkins 上实现 webpack 打包
Jenkins 是 开源的 、提供友好操作界面的 持续集成( CI ) 工具,集成了 Git 插件,起源于 Hudson。主要用于持续、自动的构建项目。
一句话理解 Jenkins
Jenkins 可以为我们 自动拉取 github 上代码,帮我们 编译 、 打包 、 执行 、 部署 的自动化工具。
知识点 GET
CD、CI概念
CI概念:
持续集成(Continuous integration)是一种软件开发实践,即团队开发成员经常集成它们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误
CD概念:
持续部署(continuous deployment)是通过自动化的构建、测试和部署循环来快速交付高质量的产品。
pipeline(流水线) 概念
Jenkins 从根本上来讲是一种支持多种自动化模式的自动化引擎。
那么pipeline 是在Jenkins 上添加了一套强大的自动化工具,支持 从简单的连接集成到全面的连续输送pipeline 的用例。可以基于它实现更为负载的建模场景。
pipeline 目前支持 Java / Node.js / Javascript / Ruby / Python / PHP
如何实现 webpack 打包
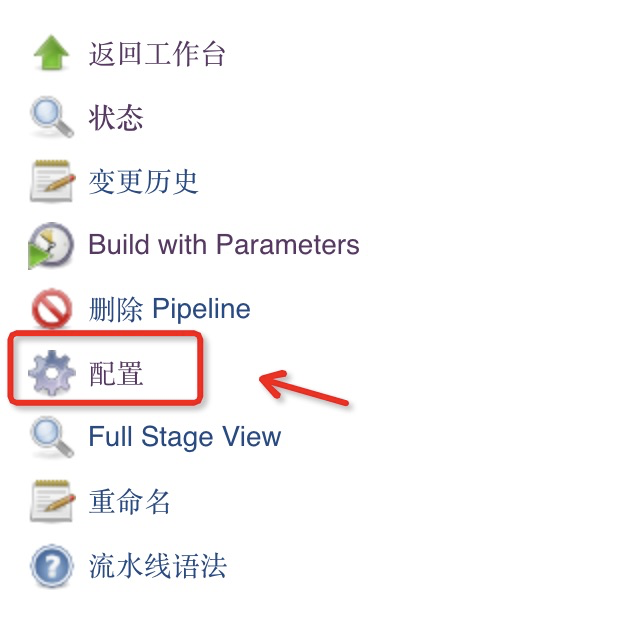
- 编辑 Jenkins Job 配置项

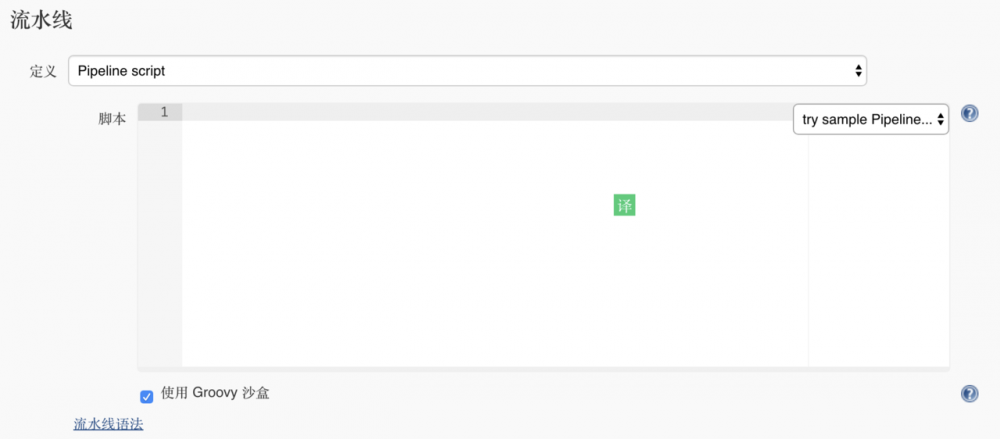
- 找到 pipeline 配置,选择
Pipeline script后写入脚本

node {
def folderName = "${projectName}-${version}"
sh "rm -rf ${folderName}"
sh "mkdir -p ${folderName}"
stage('Project get Code ') {
dir("${folderName}")
{
checkout scm
}
echo "拉取代码成功"
}
stage('Main Project Build') {
dir("${folderName}")
{
sh "sed -i 's/{version}/${version}/g' package.json"
sh "cp ${projectName}/mainProjectBuild.sh ./"
sh "sed -i 's/{version}/${version}/g' mainProjectBuild.sh"
sh "sh mainProjectBuild.sh"
echo "编译 & 打包完成"
}
}
stage('Results') {
echo "发布成功"
}
}
复制代码
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

