【Swagger】可能是目前最好的 Spring Boot 集成 swagger 的方案
【Swagger】可能是目前最好的Spring Boot集成 swagger 的方案
<center>  </center>
</center>
据说程序员最恨的两件事:一件是别人不写文档,另一件是自己写文档。
可见文档真的是程序员生活中相爱相杀的存在。一方面对于使用者来说,一份 全面、准确 的文档简直就是旅行时的地图,烹饪时的菜谱,通关时的攻略。可以极大的提高对接的效率与尽可能的减少踩坑的概率。然而,一份 全面而又准确 的文档谈何容易。
以接口文档来说,程序员不想写的原因跟写单元测试一样,很大程序上在于它完完全全是一个体力活,毫无创造性可言,枯燥并且乏味。更要紧的它不是一次性写完就可以了,还需要不停的维护,当你的业务变更进而导致代码变动,使得请求值、响应值、接口名称、字段注释、校验信息。。。。。都可能会修改。这个时候接口文档就要同步更新。否则它就会变的不准确了。如果经常对接接口的同学可能深有体会,这不光出现于公司内部,对接外部接口,或提供外部接口不时有这样的问题。
天下苦接口文档久矣!突然有一天,一个头戴丝袜,气宇轩昂的大侠出现,改变了这个局面。他通过一套自创的注解,就可以自动生成一个在线的接口文档,而且随着代码的变更,它也会跟着变化。极大的减少了人们的工作量。为表达对于这位英雄的敬意,江湖人称-- 丝袜哥 (Swagger音译)。

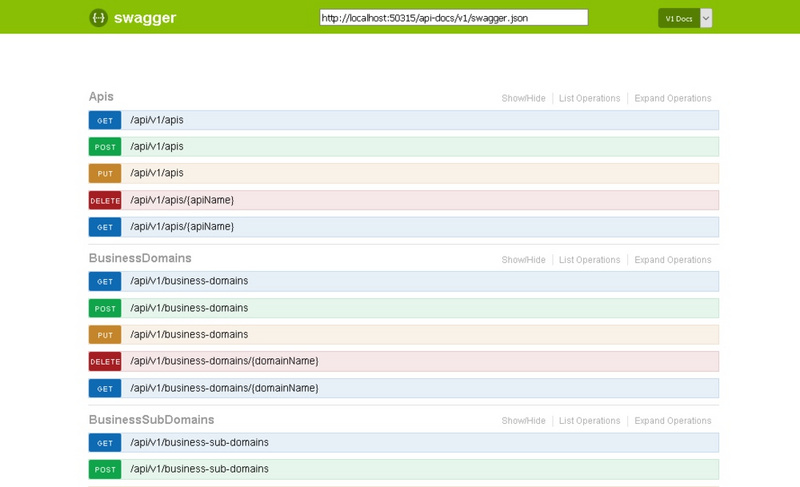
一个典型的生成后 swagger 的接口文档页面如上图所示。关于丝袜哥的传奇故事,我们今天就说到这里。通过图片其实可以看出原生的界面、功能还是比较有限的。首先没有一个登录界面,基本上在使用时没几个人改 swagger 的默认地址。所以别人发现你的接口地址很容易访问到你的 swagger 页面,这就带来了安全风险。另一点就是这个界面,怎么说呢,至少不是我喜欢的款。还是一点就是直接对接起 Spring Boot 还是有点麻烦的,各种 bean 要手动配置,一点也不 Spring Boot。
凡此种种,终于有一天。在 github 闲逛时,发现了一个不错的 swagger 的工具包,一用就爱不释手。 项目地址 下面就演示一下如何使用。
引入依赖
<dependency>
<groupId>com.battcn</groupId>
<artifactId>swagger-spring-boot-starter</artifactId>
<version>2.1.5-RELEASE</version>
</dependency>
2.1.5-RELEASE 是当前的最新版,后续版本大家可以在项目地址上去看。
配置篇
spring:
swagger:
enabled: true
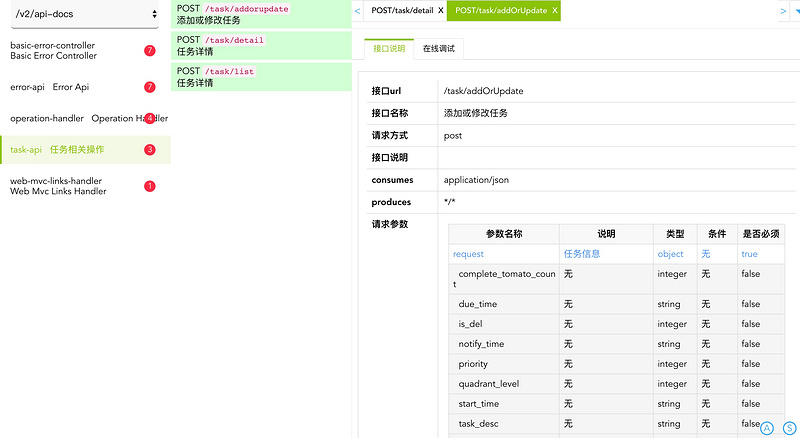
配置结束了,如果你只想用最基本的 swagger 的功能的话。访问 http://{host:port}/swagger-ui.html 后会有如下界面

该项目的 UI 是使用 Vue 重写的较原版无论是颜值还是功能都有很大的提升。比如添加了搜索、接口统计等很多实用功能。如果我们想开启登录验证,防止接口文档被外部人员访问到,只要添加三条配置就可以了。
spring:
swagger:
enabled: true
security:
filter-plugin: true
username: kiwi
password: 123456
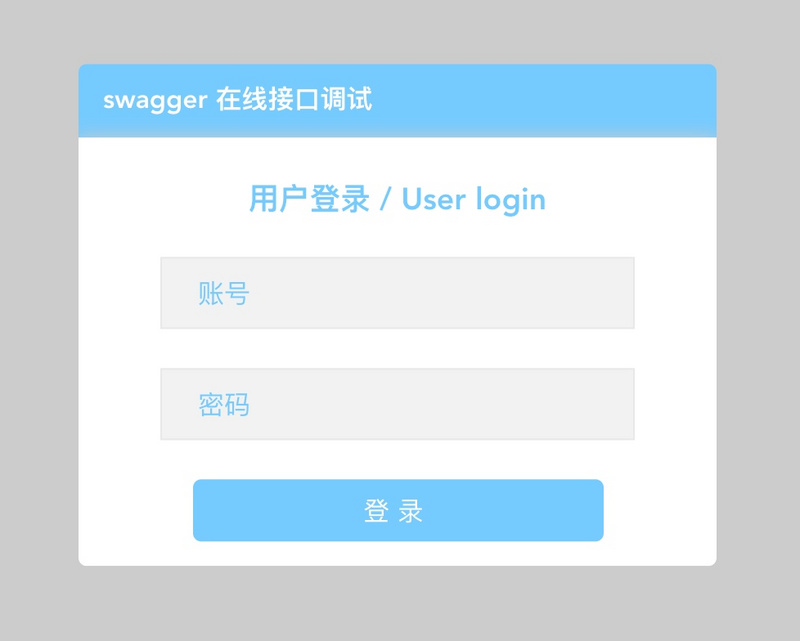
我们再次访问接口页面,界面被拦截了,变成了如下登录界面。

输入配置的账号与密码,又见到了熟悉的接口页面了。
尾声
是不是感觉很方便,很 easy。其实还有很多功能,因为篇幅有限,更重要是作者本身已经写了很好的使用文档,没有必要在本文再一一列举出来(好吧,其实是我懒),大家可以到 项目页面 接着学习。另外在作者的页面可以看到他本人的博客地址,是一个宝藏博主哦!
关注公众号「KIWI的碎碎念」,分享的不仅仅是技术











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

