前端开发与架构师
前端架构师,听起来就是个很高大上的职位,在大多数程序员的眼中,架构师一般从事后端开发,Java或者C++出身,它们往往拥有这十八般武艺,可以解决业务中出现的各种问题。好像架构师就从来没有和前端有过关系,那么真的是这样么,通读此文,便可豁然开朗。
前端的意义:
首先,我们先来谈谈本职工作,前端的意义。前端源自用户界面,是最先和用户接触的地方,也是衡量一个项目产品好坏的第一道关口。
到底什么是前端
从最早的DOS系统说起,那时是没有前端的概念的,大多数的软件界面显示的都是冷冰冰的黑底白字的控制台命令,于是,慢慢的不仅是用户,就连广大的程序员也不满足现状,开发出一套图形化的用户界面,让一些功能更加便于操作。那时前端叫做GUI(图形用户界面)。还没有区分出多端的概念,大多数是基于操作系统开发出的原生界面。

随着互联网的发展,第一代浏览器Netscape(网景浏览器)的诞生以及后续的IE系列浏览器的到来,”网上冲浪“这个词逐渐进入到大多数的用户生活中。直到现在大行其道浏览器Chrome,以及国内各种百花齐放的浏览器。主要给浏览器服务,实现各种特效的JavaScript语言,迎来了第一波春天。

直到现在,前端逐渐拆分成:
web前端(HTML+CSS+JavaScript),客户端前端(Android和iOS)。
又或者是网页重构工程师,JS工程师,UI/UX,切图仔等等。
那么归根这些都是为前端服务的,说了这么多,那么前端的价值到底在哪里呢?
前端的价值在哪呢?
- 实现界面交互。
- 提升用户体验。
第一点是前端的本职工作,是在功能上和后端的主要区分,也是前端岗位存在的原因。第二点也不多说,前端做得好,对用户体验是有益的。如果说后端的目标和价值体现在服务的高性能、高可用、可扩展、安全。那么前端的价值体现就是“用户”二字。

所以作为一个合格的前端开发,让用户用的舒心(爽)就是目标,所以要想完全体现你的价值,你需要循序渐进的完成下面几个步骤:
- 根据产品的逻辑和需求,完成对应业务的前端页面UI展示,与用户交互。
- 编写可维护性高的代码,减少BUG的产生,保证良好的用户体验。
- 在完成功能的同时,能够熟悉现有业务,并提出可持续改进的地方,并付诸实施优化。
看了上面的几条,是不是有种似曾相识的感觉,是不是很像一则招聘信息的JD。其实没错,作为一个企业来讲,招聘一名前端开发,肯定要能够为企业带来价值,这本身也是你的价值体现。
但是,我想说的是,看似简简单单的3条内容,你真的理解么。第一条和第二条是你技术上的能力体现,这部分完全靠你的技术积累,那么第三条便是你主关能动性的体现,这部分可发挥的地方很多,一个新人和一个工作经验丰富的人差距可能就体现在这里,具体我们后面再说。
但是,还想说的是,单纯的完成上面的3条步骤,那么还是只能说明你是一个合格的前端开发,这与架构师还是有一定的距离的?。
前端价值体现真的很重要么?
好吧,上面我们了解了前端的价值,并且各位前端开发还在辛辛苦苦的体现着自己的价值,但是让人纠结的,前端是有价值,但这价值真的很重要吗?
和非前端之外的技术相比
对于一个成熟的产品业务而言,前端往往是很薄的一层,这一层赋予你的功能,大多是就是页面的UI展示和用户交互。 虽说前端是产品和用户之间的第一道关口,但也只是第一道关口,后面可能还有十几道关口。例如搞后端逻辑的,搞底层数据库的,搞网络安全的,搞运维的,搞大数据分析的,或者是现在流行的机器学习的相关人员。每一个相关模块都自己独立的技术体系,可以说这些缺一不可。 所以,前端和这些前端之外的技术相比,就体现的并不是那么”非你不可“了。就是说前端的确有价值,但放在全局来看,前端产生的价值并非核心价值。
对产品业务的重要性
举一个现在比较实际的例子,对于前端开发而言,在一些一线的互联网企业例如BAT等等,这些公司对前端开发的重视程度还是不错的,有着自己的产品业务线,整个前端技术有着不错的氛围,并且能够使用前端技术持续提升产品的用户体体验。 但是对于一些其他的中小型公司或者企业(我相信各位并非都来自BAT吧),很多前端开发的技术含量并不是很高,特别是对于一些toB的业务来说,核心的功能都来自于后端,来自于数据库的优化。或者是对于一些比较突出亮点的AI功能性产品,这些产品的核心竞争力甚至可能来自于硬件和算法。而前端在里面扮演的角色大多数是UI展示,数据可视化等等这些。而且很多工作属于重复性劳动,甚至有些可能还被后端开发来兼职做了。 所以,对于一个业务的重要性而言,前端能够体现其价值的地方还是很有限的。
当然,这里说了这么多,并不是给大家传输一种前端不行了,赶快转行吧,这种思想,当然我们还是要吃饭的,这里想说的是让大家时刻保持一种危机感,只有这种危机感,才是让我们不断的对技术进行深究和进阶,不断发展不断前行的动力。
前端技术的进阶:
在成为一名架构师之前,你需要有充分的技术储备,这些技术储备可能不止限制于前端技术。当然这里,我先介绍一些前端技术需要如何去进阶。
性能优化
在大厂工作过的同仁应该都知道,性能优化是一个敲门砖,因为如果去衡量一个前端开发是否真正的有经验,性能优化是一个分水岭,其相关流程主要涵盖:
- 首先是如何发现问题。
- 发现问题之后,是如何分析其中原因。
- 找到原因之后,采用的解决办法。
- 解决之后,是否真实的对用户体验有所提升。
从这些问题中,可以衍生出各种值得深究的问题,并且可以从中找出一些方法论问题,所以性能优化是一项非常重要的点,当然,我们在这里就不说具体有哪些优化了,推荐读一读 《移动web性能优化从入门到进阶》 这篇文章。
对框架的理解
如果你想成为一名架构师,不能只停留在框架的 API 使用层面。
对于当下最流行的3个前端框架Vue,React,Angular来说,掌握其基本的用法是必要的,但是也是最简单的,现在网上有各种各样的课程,可以让一个刚毕业的实习生就能轻松入门,并达道做项目的能力。所以说,为什么一个需求,给一个实习生就能做,为什么要选择你呢?
所以,掌握框架的原理,并理解其中的思想,举一反三,是和大多数前端程序员拉开差距的关键所在,在这里给大家以Vue举几个例子,看看你是否真正掌握。
Object.defineProperty()
大家不妨试试去理解一下这几个问题的根本点,试试从源码里来找到答案。理解源码的同时,有利于对框架本身的理解,对于提升解决问题的能力,以及减少出现BUG的几率,有所帮助。
深入Node.js领域
Node.js是让前端工程师能够触及后端逻辑的一个利器,也给了我们抢后端饭碗的正当理由,但是这里的Node.js并不是单独的指后端逻辑的开发。例如现在的前端工程化体系中,扮演重要角色的webpack,parcel,vue-cli等等,或者是现在让JavaScript能够开发PC桌面程序的Electron,都和Node.js密不可分,在这里给大家举几个例子,可以尝试一下从这几个点来进阶:
- 与浏览器端的JavaScript不同,Node.js后端是直面服务器的,如何定位和分析内存泄漏问题。
- 尝试写一些webpack插件。
Canvas与WebGL
WebGL是基于OpenGL的Web3D图形规范,是一套JavaScript的API。简单来说,可以把它看成是3D版的Canvas,当然,提到这个方向,可能有些人会觉得有点偏了。的确对于大多数前端开发来说,使用WebGL相关的3D处理技术和算法,并不需要掌握复杂的算法或者数学知识,只需要学会three.js就行了。 但是基于Canvas或者WebGL可以提供给我们针对一些特定问题的解决方案。同样在这里给大家举几个例子:
- 实现一个刮刮卡或者涂鸦墙的业务需求。
- 图片上传时进行压缩和裁剪。
- 在实现帧动画方面,使用CSS3和Canvas的选择。
上面几个场景,就好比你拿到这些需求时,如果你根本不了解Canvas或者WebGL,你可能根本想不到有这些技术方案可以解决这些问题,所以,并不是说对Canvas或WebGL理解的多么透彻,但是作为一个架构师而言,你需要有一些技术广度,来拓宽你的技术栈,也就提升了你解决问题的能力。
通往架构师之路:
说道这里,好像才进入正题。基本的进阶知识是你晋升成为成为高级前端的必要条件,但却不是你成为一名架构师的核心。正所谓一专多长,首先你得先精通一门。前端知识的进阶正是通往架构师的突破口,所以首先需要明白一点:掌握前端技术的同时,你还要学了解前端技术之外的技能。跳出前端这个思维,才能看到的更多。那么如果你想从一个前端资深人员进阶架构师,来看看下面的内容吧。
跨界
如果你只会写前端页面,那么无论你的功力练到多么炉火纯青的地步,那么也只能称为你是一个HTML高手?。 真正的架构师是需要有跨界的能力的,随着技术的持续完善,这种通过岗位变迁实现技术架构升级的情况会越来越少。而架构层面新的变化将来自于岗位自发的对自身工作内容、职责的重新定义,也就是这里说的边界。所以说并不是你作为一个前端开发岗位,你就不能干前端之外的事了,要尝试跳出边界来思考和解决问题。
页面的秒开是衡量一个前端优化的重要指标,我们以这个优化点来总结一下从哪些方面跨:
- 提升速度,从服务端渲染着手,可以利用Node.js往后端跨。
- 提升移动web的H5页面的启动耗时,从webview着手,利用iOS和Android技能往客户端跨。
用户交互操作体验,也是衡量前端优化的重要指标,我们以这个优化点来总结一下从哪些方面跨:
- 提升用户交互体验,尝试将web页面客户端化,基于React Native或者Weex,也可以往客户端跨。
- 提升页面动画效果,编写高性能的前端动画,也可以往UI动效设计跨。
合理的跨界,可以让架构师对于业务的整体有深层次的认识,针对各种问题可以提出非前端之外的解决方案。
尝鲜
技术是不断发展的,作为一个架构师,不断学习新的技术是非常重要的,这里所说的尝鲜,就是要对技术保持一定的热情,不能只满足于现状,说白了讲就是要不断的学。
- 习惯了jQuery开发页面,不妨试试Vue,React。
- 写了很久的ES5代码,学学ES6也不错。
- 沉醉在HTML,CSS,JavaScript开发页面,不妨学学Flutter。
- 打造高性能的Web App,试试Service Worker。
- 从HTTP协议触发,改造升级spdy和HTTP2,尝试一下HTTP3。
上面列举的尝鲜技能,是完全可以从一个前端的角度触发,来不断深入的,保持对每一个新技术的求知欲,是一名架构师必不可少的。
工具和平台化建设
只会写代码的程序员只能叫码农。
当技术达到一定的高度时,能够为业务再次提升的能力就会逐渐变少,那么我们不如跳出技术本身,来改善业务周边的工具平台,同样来为业务服务。作为一名架构师,要有这种能力。
提到工具平台,大家很快就能跟自己的团队里面的一些工具联系起来。这里主要跟大家探讨一下,我们的工具体系要用什么的思路去规划和review,也看一下我们还有那些可以进一步去完善的点。

为了通俗一点,同样举几个工具平台的例子:
- 针对开发调试,需要有一些提升开发效率的工具,例如移动web常用的Fiddler,或者是小程序模拟器。
- 针对性能检测,需要有一些能够进行压力测试,发布后线上回归测试的工具,例如腾讯wetest等。
- 针对统计分析,每个业务都需要能够提供给产品人员观察数据的工具,当然由于数据敏感性,这里一般每个团队有内部的工具,对外的类似工具例如Google分析等。
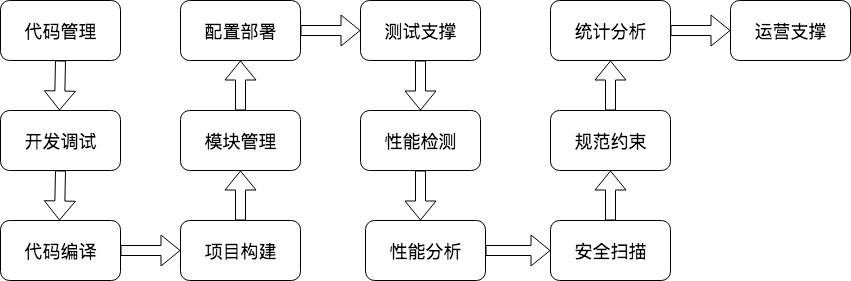
可以看出来工具平台主要就是围绕我们的研发流程中的每一步关键节点去建设起来的,结合起来说,我们可以称之为工程化。工程化是这几年非常热门的概念,对前端来讲也是一个很明确的前端发展方向,其实工具平台的完善过程就是架构工程化的推进过程。

身为一名架构师,你需要有敏锐的嗅觉来洞悉这些节点。并且在适当的时机能够做出对业务有提升的工具平台,要做到遇到重复性的问题时,想想是不是开发出一款自动化工具平台来处理,这才是代码之外对业务提升解决方案。
流程和规范化
身为一名架构师,对流程的制定和规范,是非常重要的。不要小瞧规范的威力,可以极大的提升开发效率,真正优秀的规范不会让使用者感到约束,而是能帮助他们快速定位问题,提升效率。 这里的规范,总结起来可以分为成:
- 结构的规范:对项目的代码结构,不管前后端,合理的分层和组件化是非常必要的。
- 编码的规范:这里主要就是代码codereview了,定期的进行codeview的同时,最好可以使用一些自动化工具。
- 流程的规范:项目的评审,研发,测试,发布这些阶段都需要有流程来约束,这些需要结合自身团队的实际情况来制定。
- 规范的落地:对于规范来说最关键的是执行落地,在制定完规范的同事,要不时的回顾是否切实的落地,这个应该是团队里每个成员坚持的基本准则。

方法论
所谓方法论,可能单单说起来是比较抽象的,这里的方法论,主要是指在完成一项小的需求,或者是承接一个重大的项目,在具体的实施过程中,要有一定的方法和技巧,相信大家都看过《穹顶之下》这个视频,就是很强的方法论体现。其实说白了将就是做事要有套路,这里就举一个性能优化的例子。 在性能优化时,我们如何证明优化是有效果的,可以采用“三明治法则”(自己起的名字?):
- 首先优化前,我们需要找到问题的现状,并且要有数据能够佐证优化前的状态。所以就要学会去收集数据。
- 有了数据之后,我们在进行对数据分析的同时,就需要找到问题出现的原因,并且付诸实施解决。这个阶段,就需要记录具体的优化原理。
- 优化之后,就要想方设法去验证,并且在验证过程中,同样需要收集数据。
到此,我们就有了 优化前数据,优化的原理,优化后的数据。通过数据对比,我们就可以很轻易的去佐证我们这次优化是有成效的,并且可以做出一份很漂亮的总结,作为一名架构师而言,这是一个很好的树立威信的场景体现。
我们可以在发散开来,上面的三步骤可以再次迭代,也就是说,第一次优化,我们达到了效果,但是深究之后,还可以再次进行优化,每次优化都有数据佐证,这就是性能优化的方法论。
安全意识
这里为什么要把安全单独拿出来说呢,因为对于一个业务而言,安全是第一要素,就好比一个国家,安全稳定才是发展一切的前提,一旦业务出现安全问题,就可能瞬间损失掉全部,代价是非常惨重的。所以作为一名架构师,必须要保证业务的稳定性,可以总结以下几点:
- 对低级的的代码安全问题,要坚决说不,例如前端里面的xss,csrf这些问题。
- 对大型运营类活动需求,要有容灾意识和备份,例如在准备了一套方案的同时,要有可选的备用方案。
- 尝试使用工具化来解决和预防安全问题,例如BAT这种大型企业,在运维和代码层面,都有一层保障机制,如腾讯的门神系统等。
团队合作
没有完美的个人,却有完美的团队。
即使是一名架构师,我相信他也不是一直在一个人战斗,一个优秀的产品业务,总是诞生于团队,所以时刻保持和团队人员的沟通是必不可少的,这些沟通不限于日常的文字,或者会议,甚至私下的团建活动,都是可以相互了解的。 所以团队合作的目的就是让团队中的每个人都能明确自己的职责,并发挥出最大的价值,架构师有义务来维护这种合作关系。并且对你的认同,也是团队成员赋予你的,维护良好的氛围,才能让团队成员信服。
最后,总结一下,对前端架构师理解的一些误区:
- 架构师并不等于全栈工程师。
- 架构师切记完全脱离代码,但是也不要一直闷着头写代码。
- 架构师应当跳出技术本身,从全局的角度来看的业务,发现并解决问题。
- 任何项目的架构都不是一开始制定好就是一成不变的,他应该是不断迭代和演进的,架构师有义务来保证架构的创新性。
最后,希望各位前端同仁,能够在成为架构师的道路上,披荆斩棘,一帆风顺!
欢迎关注课程: 《从0到1 实战朋友圈移动Web App开发》 《移动Web App开发之实战美团外卖》
- 本文标签: 安全 Google Android 文章 IO 工程师 服务器 Chrome, 产品 API HTML 总结 互联网企业 图片 bug 备份 https 互联网 大数据 程序员 开发 http Service 高可用 web ip 压力 CSS App 操作系统 运营 Property id java 自动化 数据 全栈工程师 美团 DDL JavaScript 服务端 node 数据库 调试 需求 软件 统计 前端程序员 希望 并发 源码 UI 代码 插件 src IOS MQ 架构师 测试 突破 jquery Node.js Chrome 企业 招聘 HTTP协议 性能优化 协议 js
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

