出现了!前端自动化部署! (3)- Jenkins Giao起来!
我们的正主Jenkins终于要来了,哈哈哈,老规矩,看一下Jenkins是干嘛的,百度百科走起:

大家看到Java也无需害怕,我不想知道管是怎么开发滴,我就想知道它是怎么使用滴(请脑补德彪口音),给一个简单的解释吧,jenkins可以让我们把一些常用的配置的操作集成成一个工作流任务,在需要的时候去执行这个任务就可以了。
比如,我们即将要做的动作是将github上的代码(没错,趁你们不注意我已经把项目的代码上传到github仓库了!)拉取到服务器上,然后进行npm run build来打包,再将打包后的资源文件放到~/nginx/www里面, 这样当我们访问nginx服务器的时候,nginx就可以给浏览器返回这些文件,页面也就渲染出来了哟,那么这么一套繁琐的步骤在没有jenkins之前是怎么做的呢?
代码部署方式
实现代码部署的方式很多,我们可以在远端去pull代码,然后运行 npm install && npm run build等等的动作,也可以在本地打包好代码后用上一篇的方法将其传输到服务器上(也可以用ftp软件来进行传输),总之很麻烦了。
而现在只需要配置一个jenkins任务,在代码push到github之后直接执行这个jenkins任务就可以了,是不是很简单,而且,jenkins来可以去配置一个链接github仓库的webhook钩子,到时候只要我们push代码到github仓库的某个分支,jenkins对应的任务就会自动执行,真的是居家旅行,杀人越货,不对,是代码部署的必备神器呀。
Jenkins的使用
好啦,那么接下来我们就去giao起来吧。
安装运行Jenkins
首先,jenkins可以脱离docker安装在服务器上,但是既然我们有了docker,那就直接由docker来拉取运行一个jenkins容器吧。
docker run / --rm / -u root / -p 8080:8080 / -v jenkins-data:/var/jenkins_home / -v /var/run/docker.sock:/var/run/docker.sock / -v "$HOME":/home / jenkinsci/blueocean 复制代码
/是换行符啦,一行放不下分开放。-u 服务器用户名,-p还是映射端口,我们访问服务器的8080端口就会访问到这个容器的8080端口了(jenkins服务默认开启的就是8080端口),还有一句 比较重要
-v "$HOME":/home 复制代码
这个意思就是jenkins访问的/home目录,其实就是你服务器的$HOME目录(其实默认的就是~目录啦,~就是/root啦),上面两句都是自动的,可以不用理会,jenkinsci/blueocean就是我们的镜像名字,蓝海(blueocean)是一个UI比较精美的jenkins的工作流任务台,我猜想它的作者肯定是海贼王的影迷,233333
配置Jenkins
这个时候我们可以访问 http://ip地址:8080 来配置jenkins了。
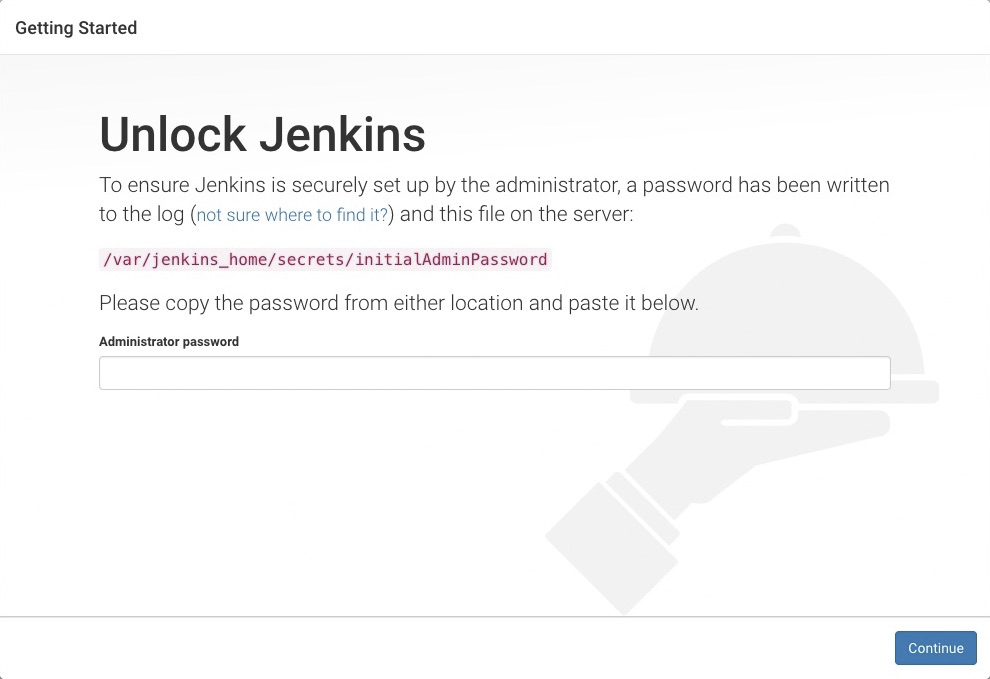
解锁Jenkins
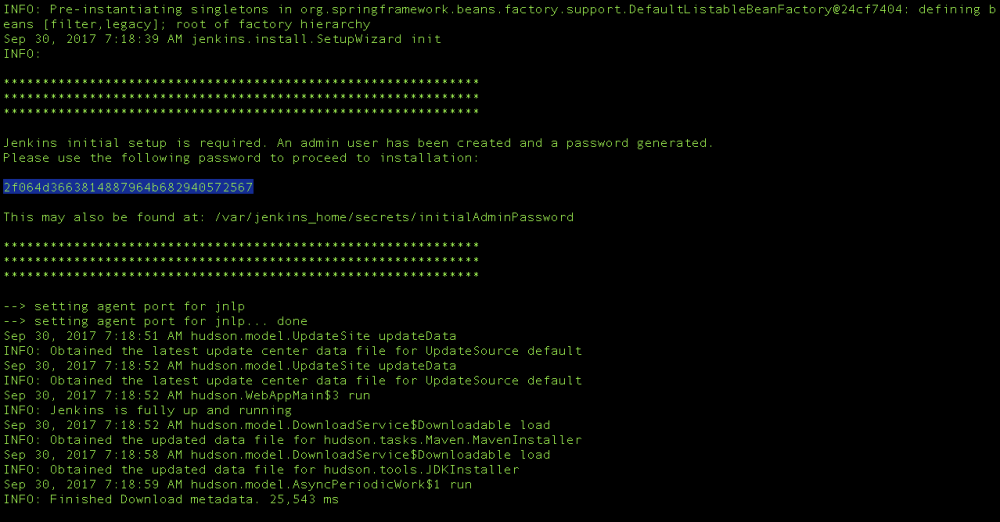
首先需要解锁一下jenkins:
- 获取一下密码, 就在终端里面哟

- 把密码填写到页面上解锁

- 点击continue继续
选择插件,建立管理员账号
解锁之后需要去选择一些jenkins的插件配置,如果不知道选择什么的话,就选择默认的插件吧,后面再自行更改。
接下来创建一个管理员账号,然后登陆进去就可以了。
编写Jenkinsfile文件
好的,下一个步骤我们该去创建任务然后执行了,在这里我们先停下来去做另一个事情吧,那就是在本地的web项目中创建一个Jenkinsfile文件(注意,没有后缀名哟),这个文件就像gulp中的gulpfile.js、webpack中的webpack.config.js一样来编写任务的,格式也很简单:
pipeline {
# 这里是要依赖的镜像,因为我们的代码需要在服务器上打包,所以需要node环境
# 在这里配置一下让那个docker去启动一个node的容器(启动的时候如果没有node:8.16.1-alpine镜像会自动pull,不用担心)
# node运行后端口为3000:3000(这种端口映射不用说了吧)
agent {
docker {
image 'node:8.16.1-alpine'
args '-p 3000:3000'
}
}
# 配置环境变量
environment {
CI = 'true'
}
# 任务的具体动作(每一个stage都是一个动作),形式是流式的,说白了就是上面的执行完下面的执行
stages {
# 首先先去打包构建
stage('Build') {
# steps代表步骤,一个stage可以设置多个steps,每一个sh后面跟着的就是这个步骤所执行的代码
# 一个steps也可以设置多个sh
steps {
# 这里需要先去下载项目所有的包(这就是我们运行node容器的原因,没有node下载个毛线)
# 使用yarn是因为npm实在是太慢了(不会用yarn就去学一下),yarn不需要单独下载,node:8.16.1-alpine镜像中已经下载好了
# 如果用到node-sass的话配置一下node-sass的下载地址,不然就算是yarn下载起来也是贼慢的
# 再然后执行打包任务
sh '''
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
yarn
yarn build
'''
}
}
# 打包完了理论上还应该有test的stage,算了算了,一切从简
# 直接部署代码
stage('Deliver') {
# 先清空/home/nginx/www/react-mixture目录,为什么是/home而不是~路径呢?因为我们在启动jenkins
# 容器的时候就配置了,jenkins访问/home其实就是在访问$HOME(就是~,也就是/root)
# 然后把打包出来的build文件夹里的所有文件扔过去(vue-cli打包后应该是dist目录),nginx服务器就可以访问到这些文件了,部署就完成了
steps {
sh '''
rm -rf /home/nginx/www/react-mixture/*
mv ./build/* /home/nginx/www/react-mixture
'''
}
}
}
}
复制代码
这个配置是不是非常非常的简单呢,哈哈哈,然后把代码提交到github仓库就可以了。
但是不要高兴的太早,我的乞丐版服务器运行yarn build基本上必失败,没办法,运行内存太小了,所以我只能选择在本地打包好代码提交到github,jenkins去帮我直接移动代码到nginx了。你们的服务器如果ok的话可以安装上面的来,和我一样乞丐版的可以参考下面的Jenkinsfile:
pipeline {
# 不需要node容器了
agent any
environment {
CI = 'true'
}
# 下面也没啥看的,直接把代码从githu分支里拉出来后扔到nginx www里了
stages {
stage('Build') {
steps {
sh ''
}
}
stage('Deliver') {
steps {
sh '''
rm -rf /home/nginx/www/react-mixture/*
mv ./build/* /home/nginx/www/react-mixture
'''
}
}
}
}
复制代码
ok,Jenkinsfile写好后就可以去jenkins里创建个任务啦,一步一步来哟。
创建 Jenkins 任务流
任务流是Jenkins中的基本单元,我们分开步骤来做吧:
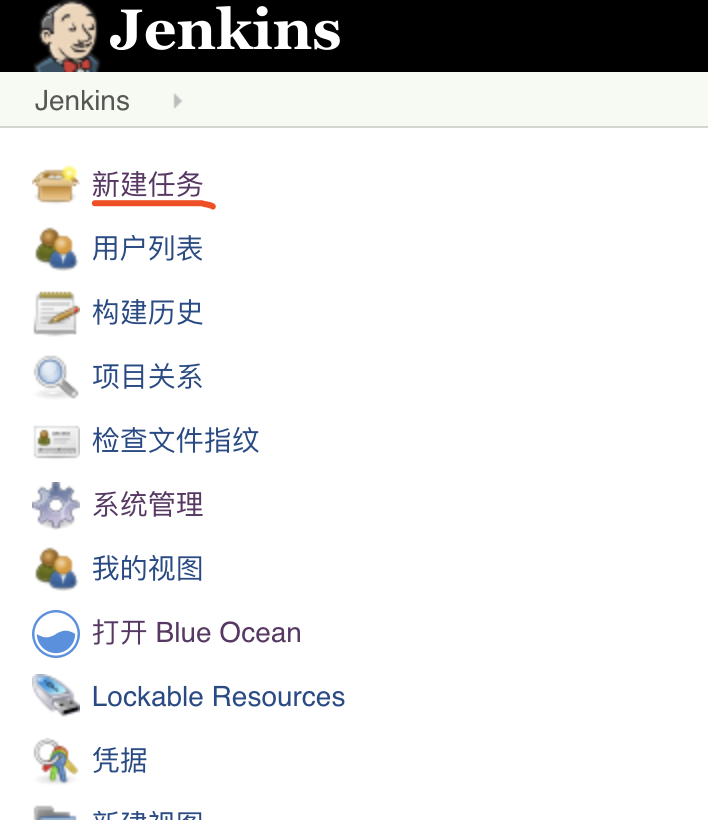
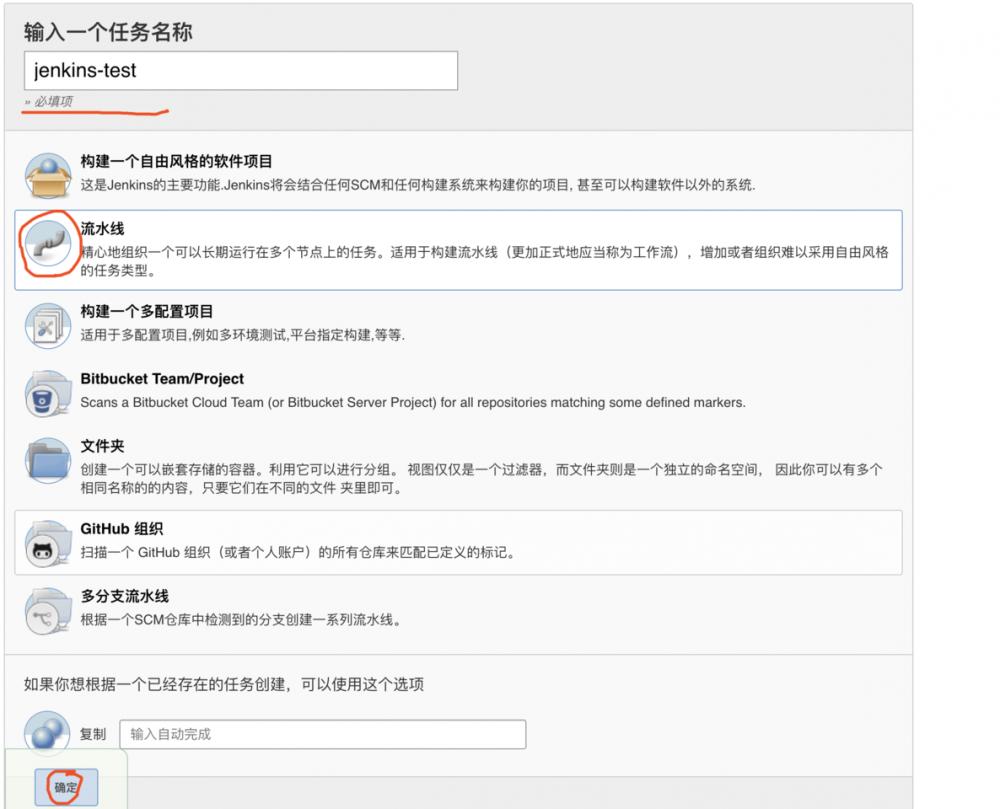
- jenkins主页面左侧导航中选择创建任务

- 填写任务名,选择流水线(pipeline)后确定。

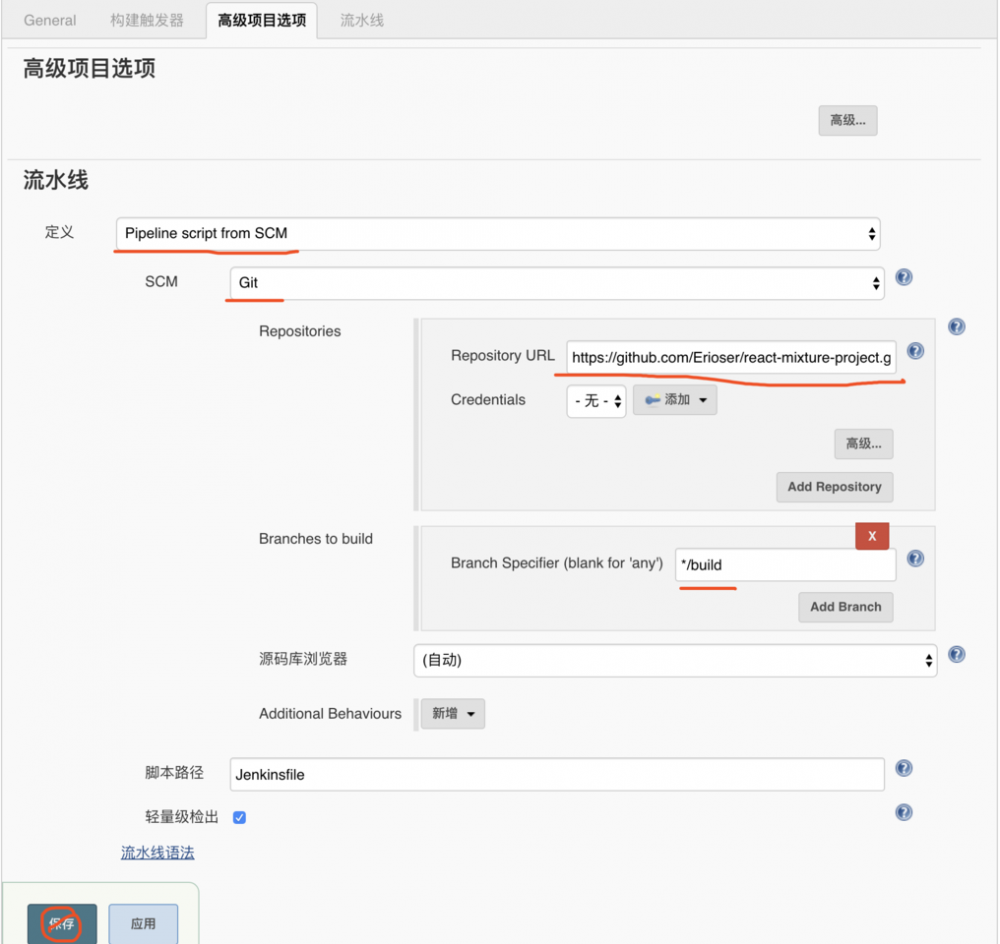
- 配置任务相关信息


描述的话可以填写一下这个任务的描述,构建触发器中选择 “GitHub hook trigger for GITScm polling” 是为了以后建立webhook的(就是当github仓库push代码的时候自动触发任务执行),高级选项中定义流水线 “Pipeline Script from SCM” 以及SCM中选择GIT也是为了webhook,仓库的url建议大家填写https类型链接的,这样远程服务器就会利用https方式去github拉取代码,如果选择了ssh链接的话,还需要将远程服务器的ssh key配置在github中,有点麻烦哟,下面分支就填写要触发任务执行并拉取代码的分支就好了,比如我选择的github分支就是build分支。
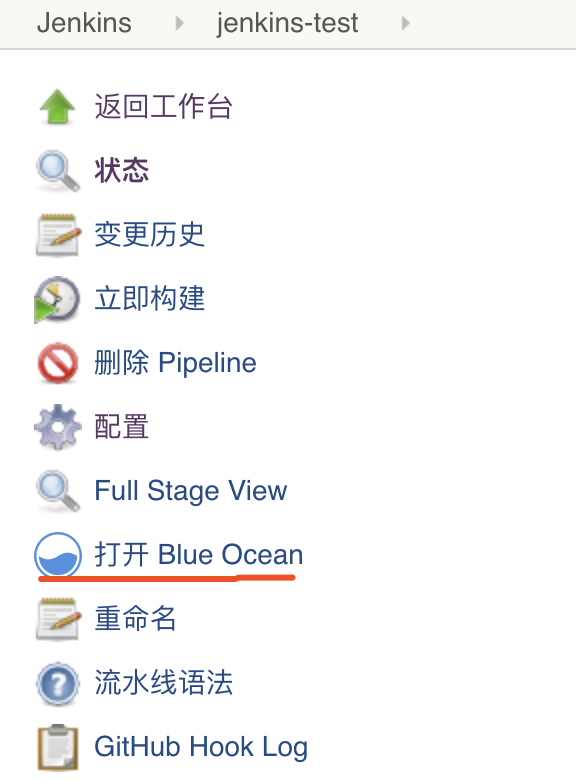
进入蓝海,成为海贼王!
任务建立完成后会自动跳转到任务的详情页(也可以从任务列表中点击任务进入详情),然后选择在 BlueOcean中进行操作(主要是因为UI好看)。

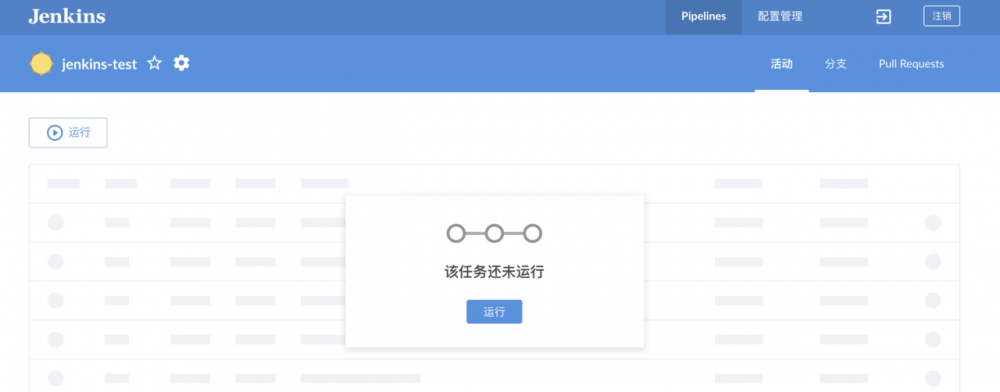
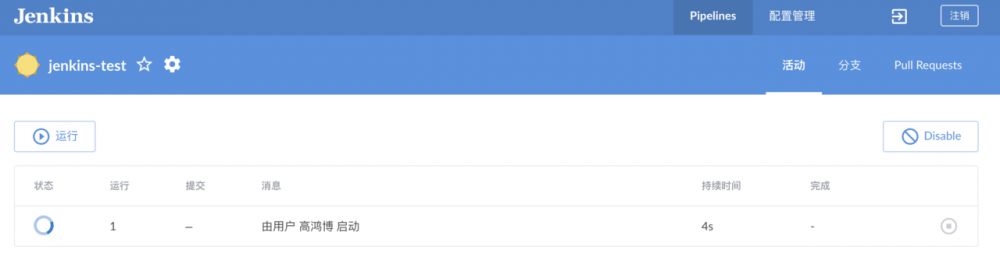
进入到BlueOcean后,我们可以选择运行任务:

然后每次任务的运行都可以在下面table中查看到,点击进去详情还可以看到此次运行的具体情况。

如果失败的话查看一下哪里失败了再来,成功的话那就ok了,这次自动部署就结束了啊,很简单哟,需要注意的是,远程连接老是断掉,而且jenkins还是崩掉,重新连接服务器,重新docker run就好啦。

Webhook钩子
ok,如果我们想做到每次push代码都会自动执行任务的话,还需要一些操作哟。
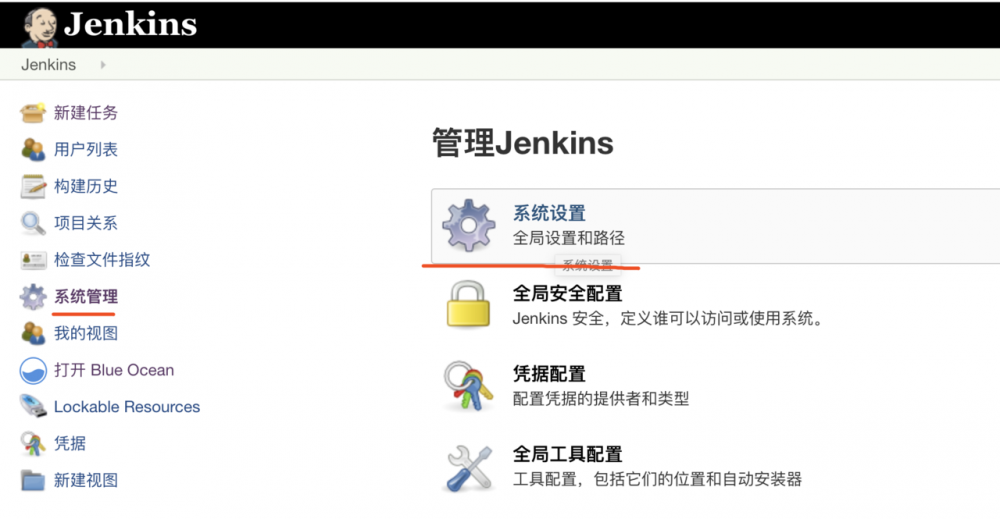
我们先去在jenkins首页中找到系统设置:

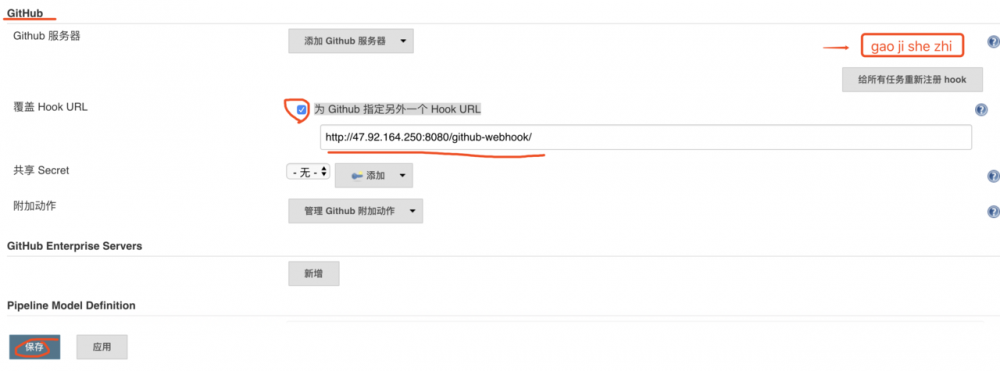
然后找到Github后点击高级设置后勾选 “为 Github 指定另外一个 Hook URL”,下面的url地址不要改动就好了,然后就可以保存啦。

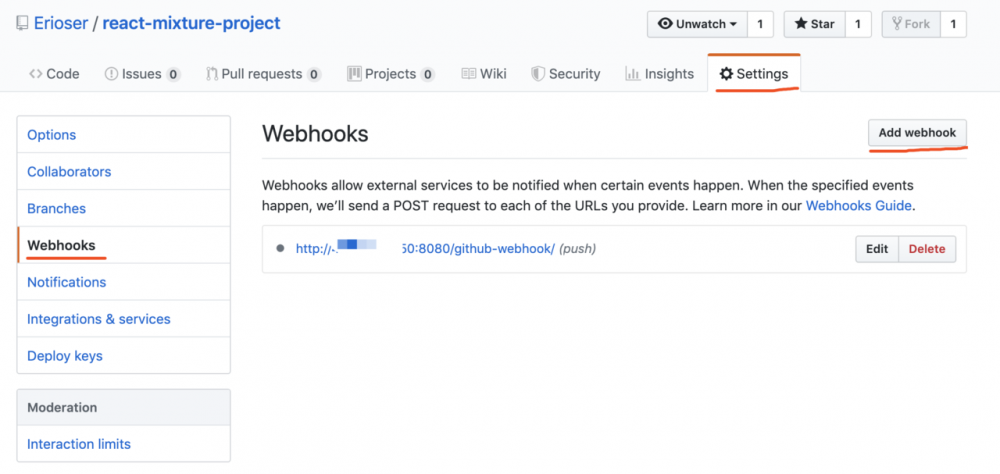
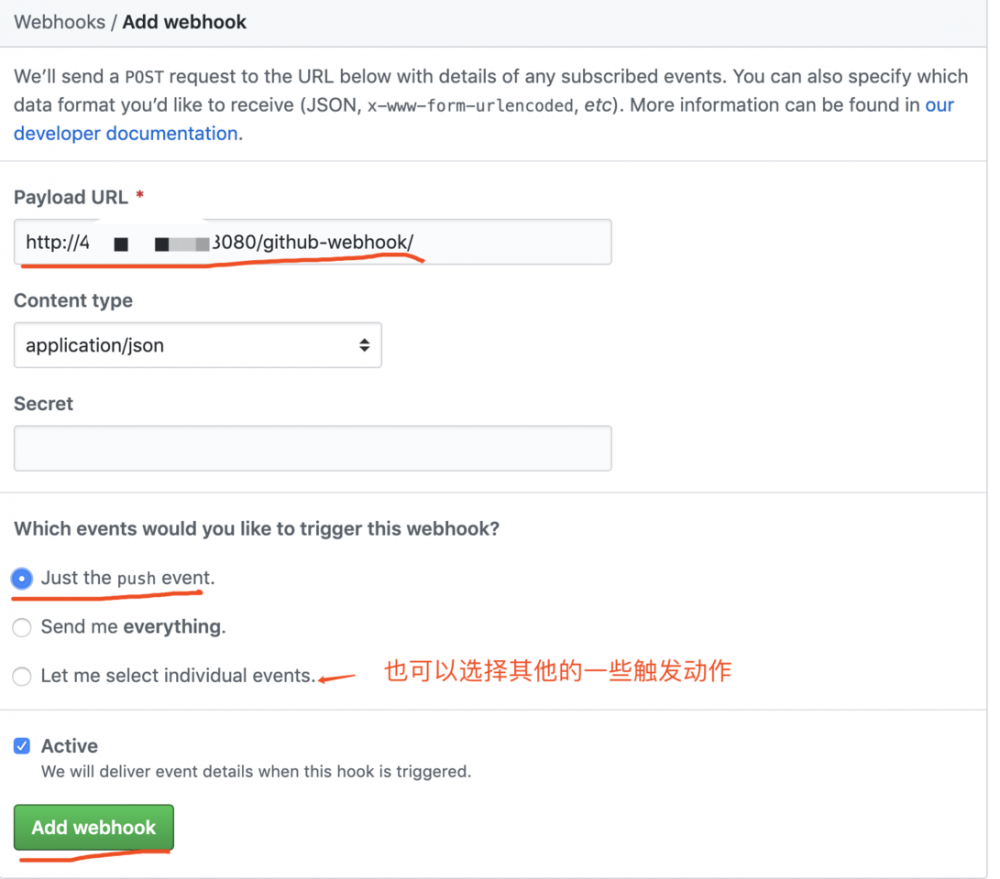
然后去到github仓库中进入Settings设置界面选择web hook后点击add webhook去添加一个钩子:

然后对钩子做一些配置,填入刚才的URL,选择那些动作可以触发钩子等等:

这样配置完成后,到我们在对应的分支进行push的时候,jenkins就会自动的执行我们配置好的任务,进行自动化部署啦。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

