前端可能需要知道的色彩知识
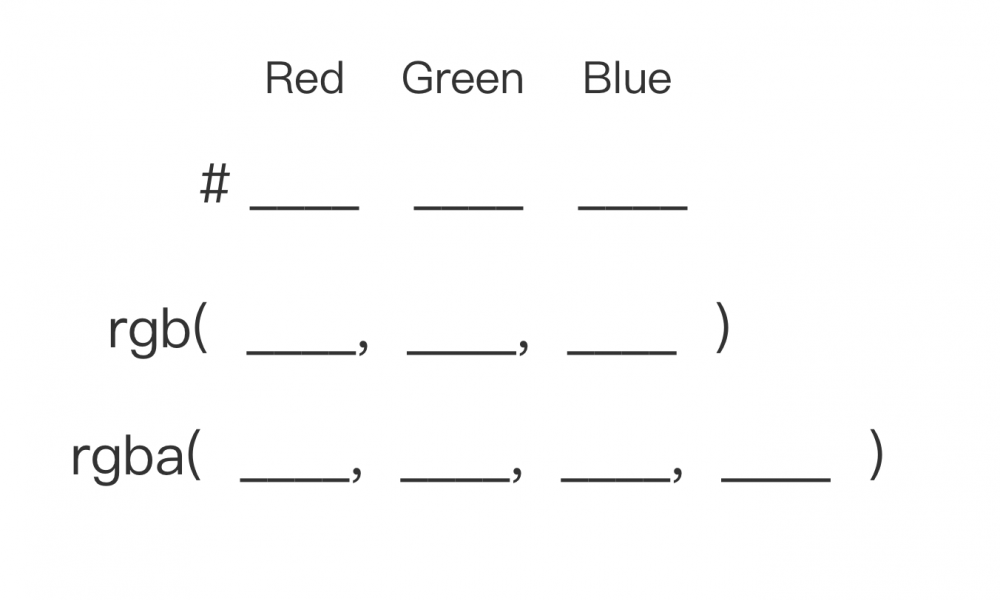
一般在写页面的时候,css 中经常有 #de1c31, rgb(222, 28, 29), rgb(222, 28, 29, 0.8) 这种字符,他们都是代表某一种红色。
色彩的调和
色光三原色是指红、绿和蓝,一般显示器等电子设备采用这种模式, 除此以外还有色料三原色是指红,黄,蓝,美术中就是定义这种为色彩三原色。
由三种颜色混合可以配出丰富的颜色。

#1677b3,这种是用十六进制表示的,分别是 0-f, ff 为最大值,在 #0000ff 中,蓝色的位置是满值,所以此时#0000ff代表纯蓝色。
rgba(22,119,179, 0.8),这种是用十进制表示的,分别是0-255,0.8 表示透明度。可以理解为给颜色加上一层滤镜。
所以其他颜色就是由这三种原色调出来的,可以理解为每一个位置都有一瓶颜料,颜色分别是红绿蓝。分别往每个容器内倒入不同度量的颜料。就可以得到各种各样的颜色。
色彩的空间
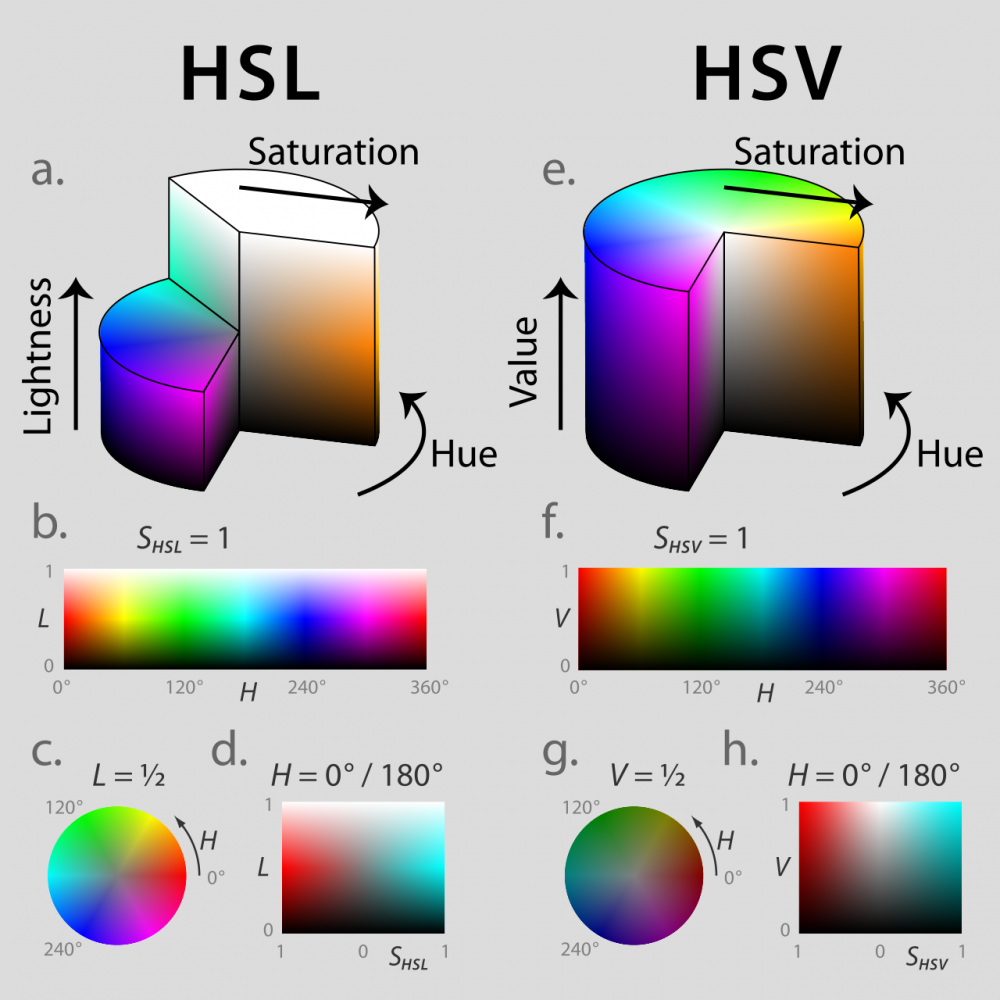
除了RGB外还有另外一种用来描述颜色的方式–HSL和HSB。
rgb这种表示法是基于二维直角坐标系的。
而HSL和HSB是基于圆柱直角坐标系的,这种方式更加直观,

HSL(a~d)和HSV(e~h)。上半部分(a、e):两者的3D模型截面。下半部分:将模型中三个参数的其中之一固定为常量,其它两个参数的图像。
| H | S | L/V |
|---|---|---|
| 色相 Hue | 饱和度 Saturation | 亮度 Lightness/ 明度 Value |
| 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。 | 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。 | 明度(B),亮度(L),取0-100%。 |
色彩的体系
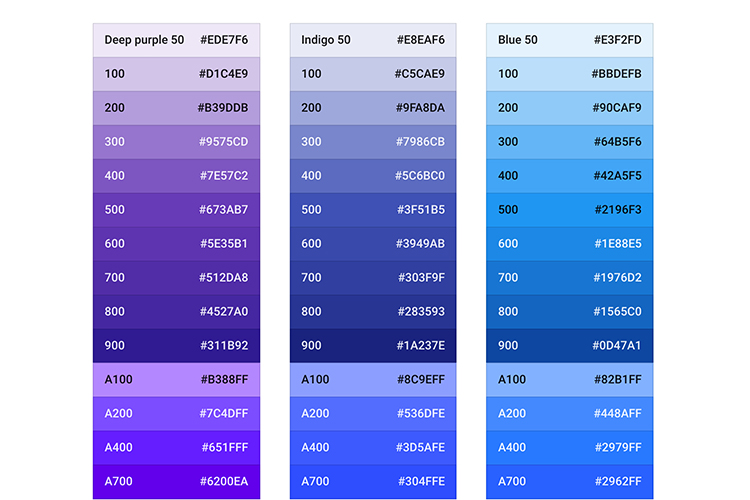
市面上有很多的设计体系,比如Ant Design, Gogole materia Design等。它们都会有这样的色卡。
有一些组件库也会有自己的色板。


Ant Design 颜色生成方式
他们在设计色卡的时候会使用HSL或HSB模型。其中Ant Design 使用的是HSB模型。以下是生成颜色的代码。
// 分冷暖色对颜色减淡/加深
var getHue = function(hsv, i, isLight) {
var hue;
if (hsv.h >= 60 && hsv.h <= 240) {
hue = isLight ? hsv.h - hueStep * i : hsv.h + hueStep * i;
} else {
hue = isLight ? hsv.h + hueStep * i : hsv.h - hueStep * i;
}
if (hue < 0) {
hue += 360;
} else if (hue >= 360) {
hue -= 360;
}
return Math.round(hue);
};
// 减淡饱和度降低,加深则提高
var getSaturation = function(hsv, i, isLight) {
var saturation;
if (isLight) {
saturation = Math.round(hsv.s * 100) - saturationStep * i;
} else if (i === darkColorCount) {
saturation = Math.round(hsv.s * 100) + saturationStep;
} else {
saturation = Math.round(hsv.s * 100) + saturationStep2 * i;
}
if (saturation > 100) {
saturation = 100;
}
if (isLight && i === lightColorCount && saturation > 10) {
saturation = 10;
}
if (saturation < 6) {
saturation = 6;
}
return Math.round(saturation);
};
// 减淡时明度缓慢升高,加深时明度迅速下降
var getValue = function(hsv, i, isLight) {
if (isLight) {
return Math.round(hsv.v * 100) + brightnessStep1 * i;
}
return Math.round(hsv.v * 100) - brightnessStep2 * i;
};
// 生成颜色的代码
this.colorPalette = function(color, index) {
var isLight = index <= 6;
var hsv = tinycolor(color).toHsv();
var i = isLight ? lightColorCount + 1 - index : index - lightColorCount - 1;
return tinycolor({
h: getHue(hsv, i, isLight),
s: getSaturation(hsv, i, isLight),
v: getValue(hsv, i, isLight),
}).toHexString();
};

- 根据颜色的冷暖色进行色相的取值。
- 颜色减淡时,饱和度降低;颜色加深时,饱和度升高。
- 颜色减淡时明度缓慢升高;颜色加深时明度迅速下降。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

