2020 年编程趋势预测:Java老当益壮,Rust独领风骚?

Rust 将成为主流

Rust 是一种多范式的系统编程语言,关注于安全性 —— 尤其是高并发时的安全性。Rust 在语法上类似于 c++,但是它的设计目的是 在 保 持高性能的同时提供更好的内存安全性 。

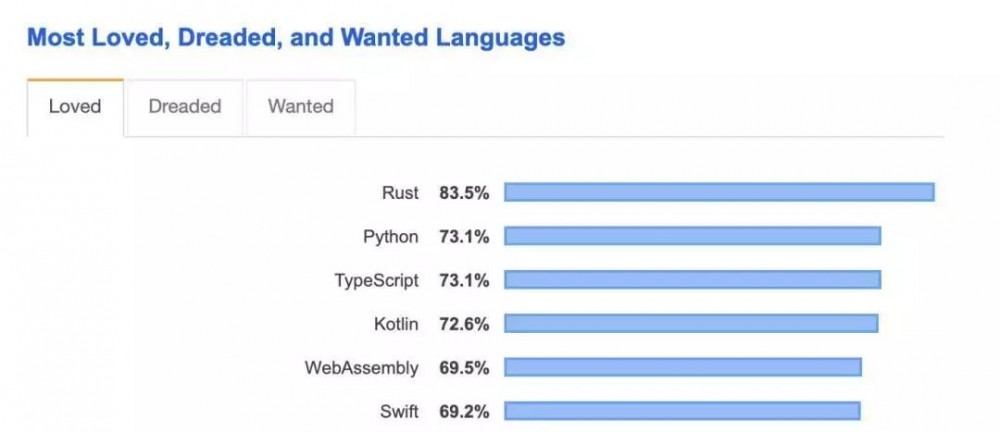
我们已经看到四年来 Rust 的强劲增长。我相信 2020 年 Rust 将正式迈入“主流”编程语言的行列。尽管什么是“主流”有待自我解读,但我相信,学校将开始在课程中引入“Rust”这一举动,将创造出一波新的Rust语言工程师。

Rust 已经证明了自己是一个拥有活跃社区的伟大语言。Facebook 将 Libra 建立在 Rust 之上 —— 这是 Rust 有史以来“最大的项目” —— 我们即将看到 Rust 究竟是怎样“飞跃”的。
如果你想学一门新语言,我强烈建议你学习 Rust。
冲吧,Rust!
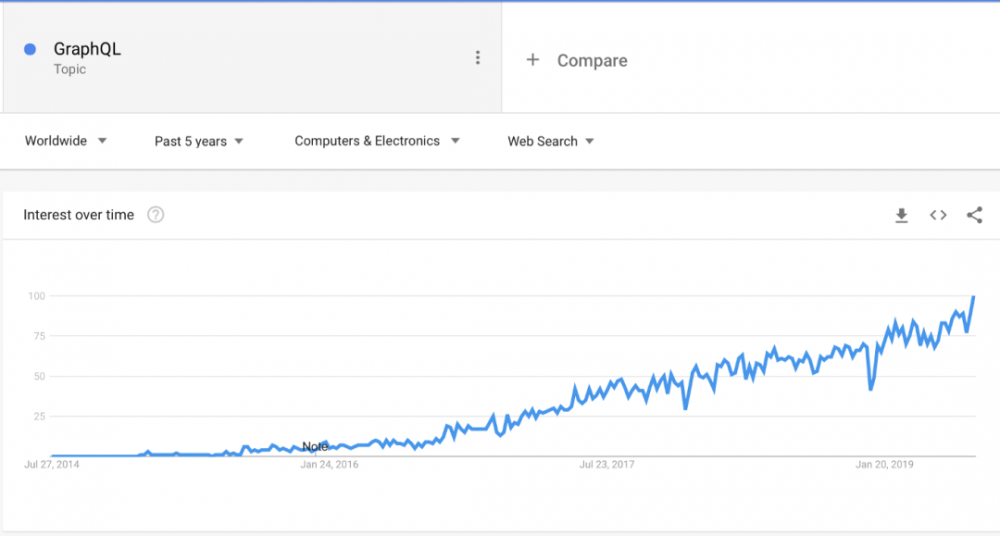
GraphQL 的应用将继续增长

随着我们的应用程序变得越来越复杂,我们的数据消费需求也在增长。我是 GraphQL 的忠实粉丝,并且已经使用过很多次了。我认为 与传统的 REST API 相比,它是一个更好的获取数据的解决方案 。
虽然典型的 REST api 需要从多个 url 加载,但是 GraphQL api 可以在一个请求中获得应用程序所需的所有数据。

GraphQL 被各种规模的团队在许多不同的环境和语言中使用,为移动应用程序、网站和 api 提供动力。

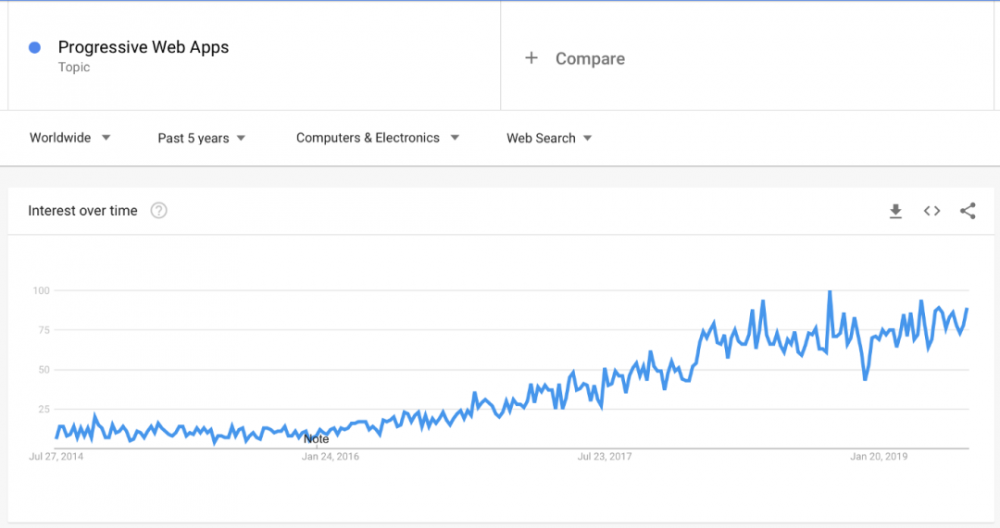
渐进式 Web 应用程序是一股不可忽视的力量
渐进式 Web 应用程序(PWA)是一种通过结合 Web 的最佳特性和移动应用程序的顶级质量来构建应用程序的新方法。

与特定于平台的本地开发人员相比,实际的 web 开发人员要多得多。一旦大公司意识到他们可以重新定位他们的 web 开发人员来开发先进的 web 应用程序,我怀疑我们将会看到一波巨大的 PWA 浪潮。
不过,大公司需要一段时间来适应,这在科技行业是很正常的。进步部分通常属于前端开发,因为主要是与 Web Workers API(本机浏览器API)交互。
web 应用程序不会有任何进展。越来越多的人开始意识到,编写一个单一的交叉兼容的 PWAs 只需要更少的工作和更多的时间。

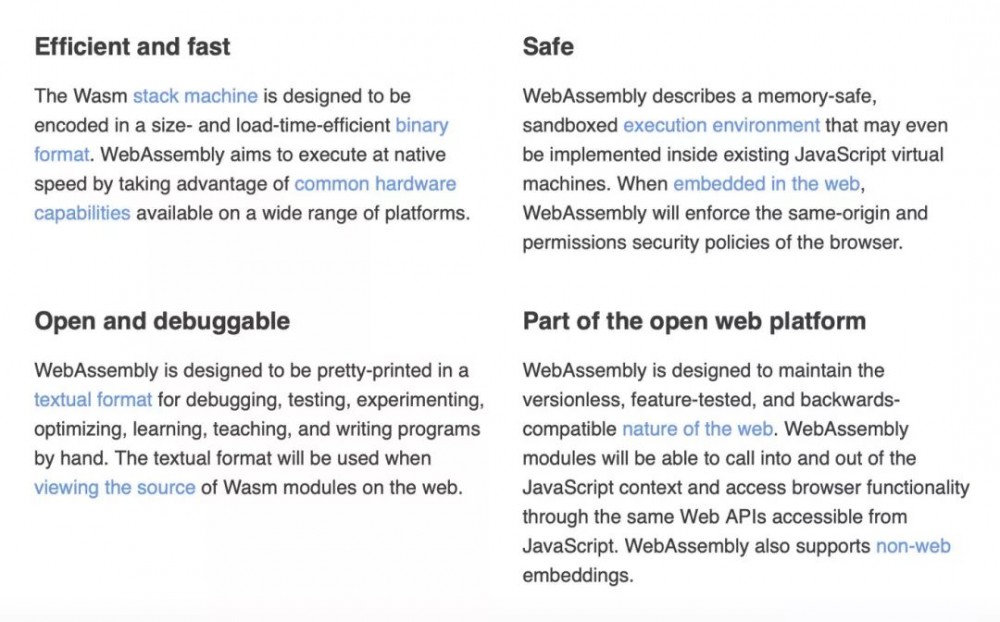
Web 汇编将会看到更多的光明

WebAssembly(缩写为Wasm)是一种基于堆栈的虚拟机的二进制指令格式。Wasm 被设计为编译高级语言(如C、c++和Rust)的可移植目标。Wasm 还支持在 web 上部署客户机和服务器应用程序。PWAs 也可以使用 Wasm。
换句话说, Web Assembly 是一种将 JavaScript 技术与更高级的技术连接起来的方法 。Web assembly 允许在 React 应用程序中使用 Rust 图像处理库。
性能是关键,随着数据量的增长,保持良好的性能将变得更加困难。这时,来自 c++ 或 Rust 的底层库就开始发挥作用了。我们将看到更大的公司采用 Web Assembly 和 snowball。
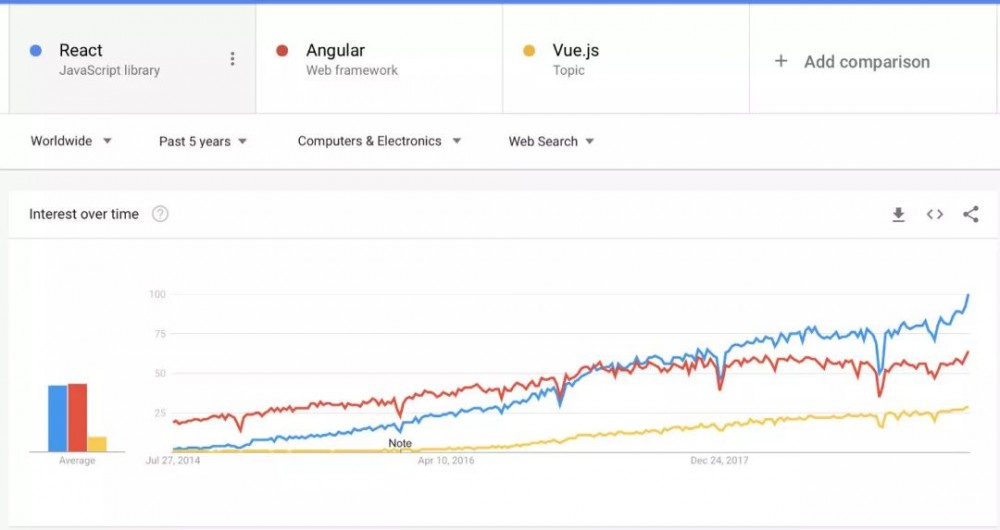
React 将继续占据主导地位

React 是目前最流行的用于前端开发的 JavaScript 库,这也是有原因的。创建React 应用程序很有趣,也很容易。React 团队和社区在构建应用程序方面的经验非常出色。

我使用过 Vue、Angular 和 React,我认为它们都是非常棒的框架。记住,库的目标是完成任务,所以少关注 flavor,多关注完成任务。争论什么框架是“最好的”是毫无意义的。选择一个框架,把你所有的精力投入到建造东西上比什么都重要。
常胜将军 - JavaScript
我们可以自信地说, 近十年是“JavaScript 的十年” 。我们已经看到了 JavaScript 的大幅增长,而且似乎并没有放缓。
继续看好 JavaScript!
JavaScript 开发人员被称为“非真正的开发人员”,我是真的觉得这是一种冒犯。JavaScript 是任何大型科技公司的核心,比如 Netflix、Facebook、Google 等。因此,JavaScript 作为一种语言与任何其他编程语言一样合理。
如果你是一名 JavaScript 开发人员,你应该为自己感到自豪。毕竟, JavaScript 社区已经构建了很多最酷、最创新的东西。
几乎所有的网站都在一定程度上利用了 JavaScript。
有多少网站?数百万!
现在是做 JavaScript 开发人员的最佳时机。工资在上涨、社区一如既往地活跃、就业市场巨大……

有什么你认为很棒的项目是我没提到的吗?如果有,让我们知道还有哪些项目或语言值得关注吧!
- END -
全球范围内,编程语言排名变化(2019年7月占比,及与去年同期对比):

原文出自:Medium
作者:Indrek Lasn
编译:SegmentFault
本文转载自:SegmentFault
推荐阅读:
免费学习资源 | 这一波精神食粮,你吃不吃?
编程语言本纪丨逐鹿十五年,Java宝刀未老,Python青出于蓝!
如何0基础自学入门数据科学?这些网站值得收藏!


好看就给点下呗
:point_down::point_down::point_down:











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

