构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单
系列目录
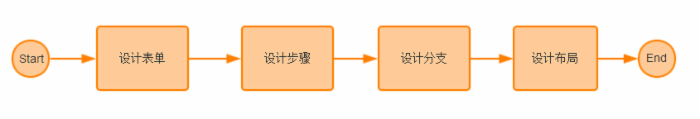
设计表单是比较复杂的一步,完成一个表单的设计其实很漫长,主要分为四步。

开始之前先说说表的结构。
其实表Flow_Form与Flow_FormContent设计是有一个缺陷的。我总共是设置最高26个字段从A~Z如果超过26个字段的表单是属于硬编码的。但是我认为26个字段已经足够
因为这里我是单表模式比起表关联无限字段理论上性能会更加快,特别是当数据库申请带到千万级数据的时候(你自己可以设计更加灵活的表单管理)
Flow_Form的A~Z对应的是Flow_FlowAttr表中的数据,
Flow_FormContent表中的数据就是用户对表单的申请内容。同样从A~Z对应。这个表设计也有缺陷,我把内容全部设置为varchar(2048)字段太大,可以根据自己的扩展来确定内容是最佳的方式,比如A-F是大字段,G-L设置的是中级长度的字段,M-O是数字的字段等等
准备开始
1.新建控制器FormController(用代码生成器即可)
新建视图Create.cshtml,这里我设计了一个手风琴,设计表单的同时设计字段

把代码生成器生成的Form表单的的Create代码放到
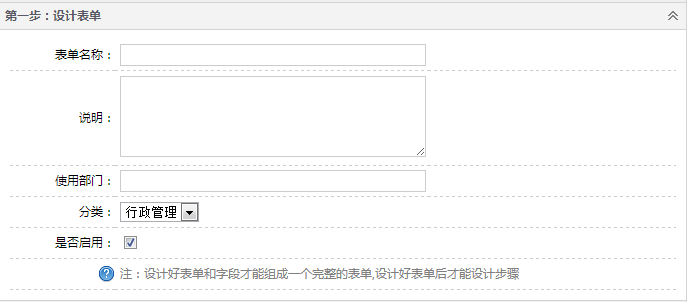
第一步:设计表单里面
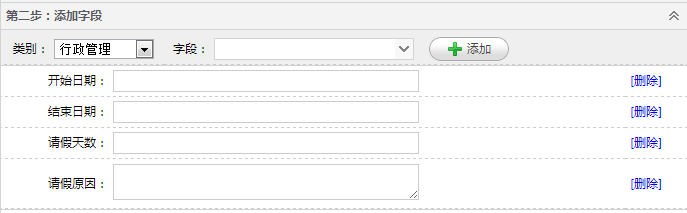
第二步添加字段,添加字段是一个DropDownList+easyui-combogrid来组成。
具体代码实现如下

@model App.Models.Flow.Flow_FormModel @using App.Common; @using App.Models.Flow; @using App.Admin; @using App.Models.Sys; @{ ViewBag.Title = "创建"; Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm; if (perm == null) { perm = new List<permModel>(); } } <script type="text/javascript"> $(function () { jQuery("#accordion").accordion({ //初始化accordion fillSpace: true, fit: false, border: false, animate: false }); $("#btnSave").click(function () { if ($("form").valid()) { $.ajax({ url: "@Url.Action("Create")", type: "Post", data: $("form").serialize(), dataType: "json", success: function (data) { if (data.type == 1) { window.parent.frameReturnByMes(data.message); window.parent.frameReturnByReload(true); window.parent.frameReturnByClose() } else { window.parent.frameReturnByMes(data.message); } } }); } return false; }); $("#btnReturn").click(function () { window.parent.frameReturnByClose(); }); //改变字段列表 $("#TypeName").change(function () { $('#attrVal').val(""); $('#formAttrComboGrid').combogrid('setValue', '').combogrid('clear'); $("#formAttrComboGrid").combogrid('grid').datagrid("load", { queryStr: $("#TypeName").val() }); }); }); //添加一个字段到表单 function AddAttr() { var currentValue= $('#attrVal').val(); if (currentValue == "") { $.messageBox5s('提示', "请选择要添加的字段!"); } var charNo = $("#AttrList tr").size()+1;//第几个字符 if (charNo > 26) { $.messageBox5s('提示', "目前设计最高26个字段!"); return; } var b = false; $("#AttrList input[type='hidden']").each(function (i) {//判断是否有重复的项目 if ($(this).val() == currentValue) { b = true; return; } }); if (b) { $.messageBox5s('提示', "已经有重复的项目了!"); return; } var grid = $("#formAttrComboGrid").combogrid("grid");//获取表格对象 var row = grid.datagrid('getSelected');//获取行数据 var currentChar = "Attr" + getChar(charNo);//获取当前的字母 var example = getExample(row.AttrType); //添加到候选区 $("#AttrList").append("<tr id='tr" + currentChar + "'><td style='text-align:right'>" + row.Title + ":</td>" + "<td>" + example + "<input id='" + currentChar + "' name='" + currentChar + "' type='hidden' value='" + currentValue + "' /></td><td><a href=/"javascript:deleteCurrentTR('tr" + currentChar + "');/">[删除]</a></td></tr>"); //设置combogrid为空 $('#formAttrComboGrid').combogrid('setValue', ''); } function deleteCurrentTR(c) { $.messager.confirm('提示', '删除字段吗?', function (r) { if (r) { $("#" + c).remove(); } }); } function getExample(v) { switch (v) { case "文本": return "<input type='text' />"; case "多行文本": return "<textarea></textarea>"; case "数字": return "<input type='text' />"; case "日期": return "<input type='text' />"; } } function getChar(i) { switch (i) { case 1: return "A"; break; case 2: return "B"; break; case 3: return "C"; break; case 4: return "D"; break; case 5: return "E"; break; case 6: return "F"; break; case 7: return "G"; break; case 8: return "H"; break; case 9: return "I"; break; case 10: return "J"; break; case 11: return "K"; break; case 12: return "L"; break; case 13: return "M"; break; case 14: return "N"; break; case 15: return "O"; break; case 16: return "P"; break; case 17: return "Q"; break; case 18: return "R"; break; case 19: return "S"; break; case 20: return "T"; break; case 21: return "U"; break; case 22: return "V"; break; case 23: return "W"; break; case 24: return "S"; break; case 25: return "Y"; break; case 26: return "Z"; break; default: break; } } </script> <div class="mvctool bgb"> @Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true) @Html.ToolButton("btnReturn", "icon-return", "返回", false) </div> @using (Html.BeginForm()) { <div id="accordion" class="easyui-accordion"> <div title="第一步:设计表单" style="overflow: auto; padding: 10px;"> @Html.HiddenFor(model => model.Id) <table class="fromEditTable setTextWidth300"> <tbody> <tr> <td style="width: 100px; text-align: right;"> @Html.LabelFor(model => model.Name): </td> <td style="width: 310px"> @Html.EditorFor(model => model.Name) </td> <td>@Html.ValidationMessageFor(model => model.Name)</td> </tr> <tr> <td style="width: 100px; text-align: right;"> @Html.LabelFor(model => model.Remark): </td> <td style="width: 310px"> @Html.TextAreaFor(model => model.Remark, 5, 80, new { }) </td> <td>@Html.ValidationMessageFor(model => model.Remark)</td> </tr> <tr> <td style="width: 100px; text-align: right;"> @Html.LabelFor(model => model.UsingDep): </td> <td style="width: 310px"> @Html.EditorFor(model => model.UsingDep) </td> <td>@Html.ValidationMessageFor(model => model.UsingDep)</td> </tr> <tr> <td style="width: 100px; text-align: right;"> @Html.LabelFor(model => model.TypeId): </td> <td style="width: 310px"> @Html.DropDownListFor(model => model.TypeId, ViewBag.FlowType as SelectList) </td> <td>@Html.ValidationMessageFor(model => model.TypeId)</td> </tr> <tr> <td style="width: 100px; text-align: right;"> @Html.LabelFor(model => model.State): </td> <td style="width: 310px"> @Html.CheckBoxFor(model => model.State, new { @checked = true }) </td> <td>@Html.ValidationMessageFor(model => model.State)</td> </tr> <tr> <td> <div style="float: right" class="pic_204"></div> </td> <td colspan="2" class="gray">注:设计好表单和字段才能组成一个完整的表单,设计好表单后才能设计步骤</td> </tr> </tbody> </table> </div> <div title="第二步:添加字段" style="overflow: auto;"> <table class="fromEditTable setTextWidth300 bgb"> <tr> <td style="width:40px; text-align: right;">类别: </td> <td style="width: 110px;"> @Html.DropDownListFor(model => model.TypeName, ViewBag.FlowType as SelectList, new { @style = "width:100px;" }) </td> <td style="width:40px; text-align: right;">字段: </td> <td style="width: 210px"> <input id="attrVal" name="attrVal" type="hidden" /> <select class="easyui-combogrid" style="width:200px" id="formAttrComboGrid" data-options=" panelWidth: 470, idField: 'Id', textField: 'Title', rownumbers: true,//行号 url: '@Url.Action("GetFormAttrList")?page=1&sort=Id&rows=1000ℴ=desc', page:1, columns: [[ { field: 'Id', title: 'ID', width: 80, hidden: true }, { field: 'Title', title: '字段标题', width: 80, sortable: true }, { field: 'Name', title: '英文名称', width: 80, sortable: true }, { field: 'AttrType', title: '类型', width: 80, sortable: true }, { field: 'CheckJS', title: '校验脚本', width:50, sortable: true }, {field: 'CreateTime', title: '创建时间', width: 80, sortable: true } ]], onClickRow: function (index, data) { var value = $('#formAttrComboGrid').combogrid('getValue'); $('#attrVal').val(value); }, onLoadSuccess:function (data) { }, fitColumns: true "> </select> </td> <td> <a href="javascript:AddAttr();" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a> </td> </tr> </table> <table id="AttrList" class="fromEditTable setTextWidth300"> </table> </div> </div> }Create.cshtml
FormController核心代码

[HttpPost] public JsonResult GetFormAttrList(GridPager pager, string queryStr) { List<Flow_FormAttrModel> list = attrBLL.GetList(ref pager, queryStr); var json = new { total = pager.totalRows, rows = (from r in list select new Flow_FormAttrModel() { Id = r.Id, Title = r.Title, Name = r.Name, AttrType = r.AttrType, CheckJS = r.CheckJS, TypeId = r.TypeId, CreateTime = r.CreateTime }).ToArray() }; return Json(json); }获取字段列表


代码分析:
主要难点在切换类表需要重新加载combogrid,然后根据选择的字段组成表单。
利用前端技术控制,进行字段类表的筛选获得字段。再添加字段的ID到隐藏的DIV,最后序列化整张表单保存。
整个工作流中,前端的技术代码量远超后台代码。所以关注点都在前端代码中
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

