React Native 和 Jenkins 不得不说的二三事
app 开发和测试过程中我们都会执行 npm start 命令来启动服务,只是这样还是很繁琐,我们需要人工介入才能发布代码,本篇文章的目的就是介绍如何使用 jenkins 让我们的项目自动化。
1. 项目准备
原理是打包 bundle ,然后把文件放到服务器上。
react-native 打包文件结果包含 bundle 文件和图片资源文件。
如果 app 加载本地 bundle 或者连接本地开发服务,图片资源是可以正常访问的,但是如果访问的是多级目录地址,例如 http://www.xxx.com/awe/bundle.js ,图片的地址只会从域名 http://www.xxx.com 查找,最终导致图片无法显示。
这是因为 Image 组件加载逻辑不支持多级目录,感兴趣可以查看 React Native 图片资源那些事 了解详情。
解决方案是 Image/resolveAssetSource 提供的 setCustomSourceTransformer ,它可以让我们决定图片的处理逻辑。
我们把 serverUrl 替换为 jsbundleUrl ,这样图片就会从 bundle 同级查找到图片。
如果有其他需求,可以参阅 react-native/Libraries/Image/resolveAssetSource 中相关代码,自行设置 setCustomSourceTransformer 。
import React from 'react';
import { AppRegistry, Platform } from 'react-native';
import { setCustomSourceTransformer } from 'react-native/Libraries/Image/resolveAssetSource';
import Entry from './src/entry';
if (process.env.NODE_ENV_REAL === "test") {
// 定制资源的获取方式
// 由域名根目录调整为bundle所在目录
// 安卓使用drawable格式
setCustomSourceTransformer((resolver) => {
resolver.serverUrl = resolver.jsbundleUrl;
if (Platform.OS === "android") {
return resolver.drawableFolderInBundle();
}
return resolver.defaultAsset();
});
}
AppRegistry.registerComponent('awe', () => Entry);
2. jenkins配置
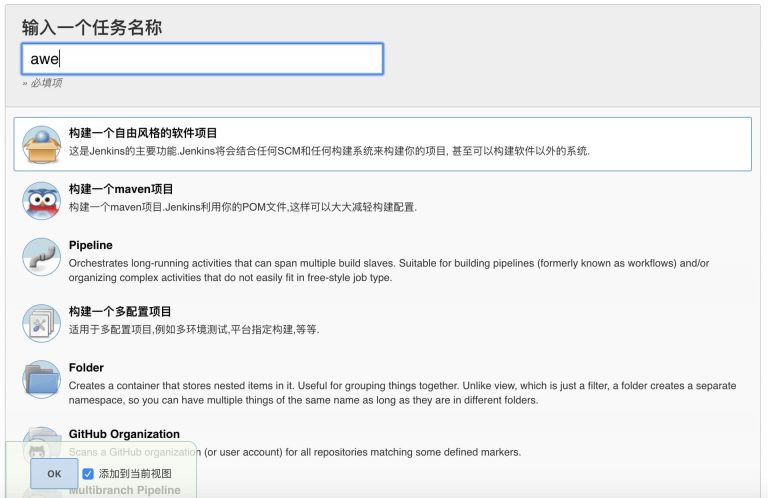
2.1 创建任务
点击"新建任务"开始填写任务信息,输入任务名称并选择"构建一个自由风格的软件项目"。 
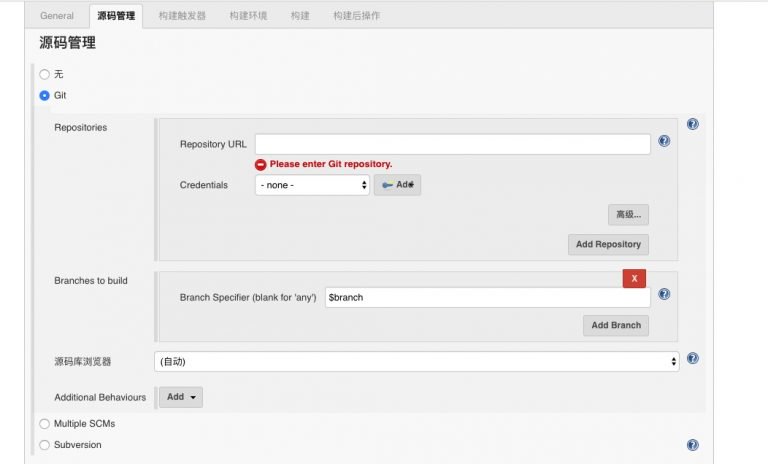
2.2 源码管理
"源码管理"中配置项目代码,以 Git 为例,需要配置两个参数:
- Repositories 仓库地址和认证方式
- Branches to build 分支,我们填入
$branch,指定为自定义构建参数
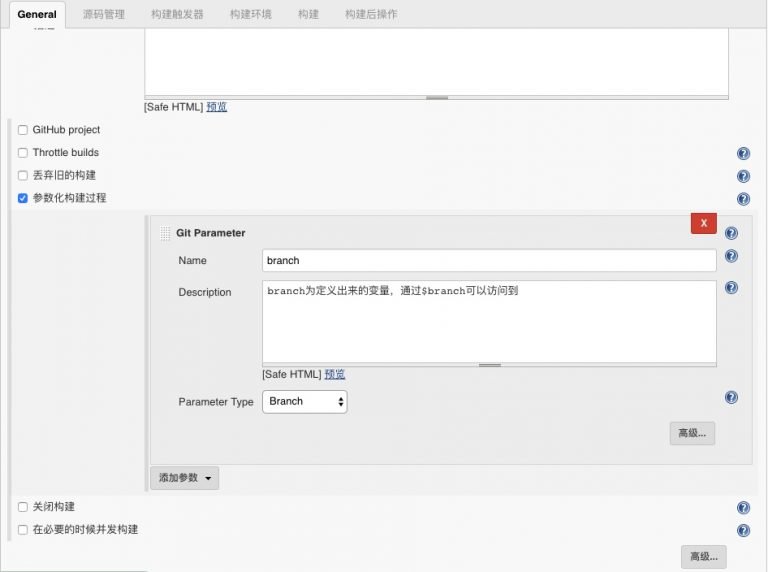
2.3 添加任务参数
在"General"中勾选"参数化构建过程",然后点击"添加参数",在候选列表中选择 Git Parameter ,配置以下两项:
Name Parameter Type
这样在前面"源码管理"中配置的 $branch 就可以访问到仓库的所有分支。 
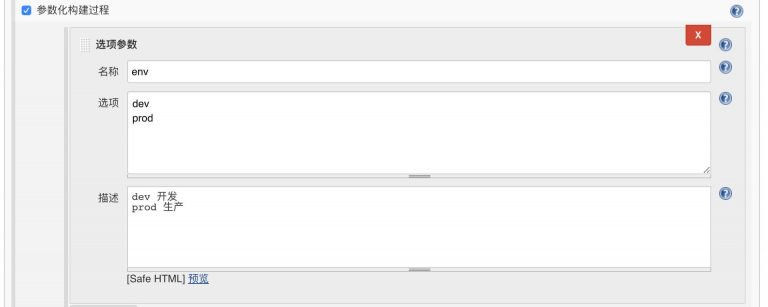
以及一个选项参数: env (指定目标环境)。候选数据一行一条记录输入即可。 
2.4 添加构建执行Shell
在"构建"中点击"增加构建步骤"按钮,在候选列表中选择"执行 shell"。
下面是一段简单判断 env 执行不同脚本的代码:
#!/bin/bash
echo -------------------------------------------------------
echo 环境: ${env}
echo -------------------------------------------------------
# 准备工作
yarn install
if [ "$env" == "dev" ]
then
yarn run bundle-android
yarn run bundle-ios
elif [ "$env" == "prod" ]
then
yarn run prod-android
yarn run prod-ios
fi
2.5 部署和使用
最后大家把生成的 bundle 文件连同资源文件部署到服务器, app 中填写对应的地址。
- ios: http://xxx.com/rn/juzizhou/bundle/ios/
- android: http://xxx.com/rn/juzizhou/bundle/android/
另外需要注意:
- 取消"Use JS Deltas"
- 可能需要对bundle设置mime-type
-
react-native bundle存在缓存问题,使用--reset-cache参数清除
写在最后
至此我们可以安心通过 jenkins 来发布,其实一开始就有这样做的想法,不过一直迟迟未动,如今总算是实践完成并写了这篇文章。
算上我前面发布的 微信小程序和Jenkins不得不说的二三事 ,这已经是第二篇关于 jenkins 自动化的文章,有机会我会再写相关实践。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

