如何优雅的生成接口文档?
我们知道在项目开发阶段,接口文档基本上是必备产物了,一般由后端开发人员提供,作为和前端人员进行前后端接口联调的桥梁,或者与别的项目模块进行交互提供指导等等,接口文档的准确性,实时性,详细与否等,都会极大的影响前面的操作。那么如何才能优雅的生成接口文档呢?
这里,我首先给出如何生成接口文档的小demo地址,在下面介绍中,有不懂的,可以参考项目注释来看。
https://github.com/YSOcean/swagger-bootstrap-ui-demo.git
1、接口文档的痛点
①、准确性
传统的接口文档产出,基本上是由后端人员进行手工编写,在编写文档过程中,很可能会由于人为的粗心大意,造成接口文档某个字段,或者某个接口名写错,那么这些粗心导致的错误就会影响后续的联调等操作。
所以接口文档和实际代码的一致性是比较重要的。
②、实时性
在项目开发过程中,当后端人员提供了一份接口文档,并且与前端人员联调也通过了,但是由于需求变更,导致后端接口发生了变化,而后端人员有可能懒,又没有实时的去更新接口文档,那么前端人员就无法根据最新的接口文档进行修改,从而无法有效的完成整个项目的需求变更。
所以接口文档的实时性也是很重要的。
③、详细性
在进行接口文档编写时,基本上都会有一个标准,包括接口名、方法类型、入参、入参类型,返回值,返回值的各种情况说明等等。一般公司都会通过接口文档规范来强制大家按照要求编写,但是理想很美好,现实很残酷。随着时间推移,项目迭代次数过多,或者项目周期赶等等因素,大家很难能够完全按照规范来编写接口文档。
由于接口文档的不够规范,描述不够详细,对于接口文档的需求方会造成困扰。
以上便是关于接口文档的一些痛点,可能你就会开始想,优雅的接口文档,应该满足如下特性:
一、自动生成满足接口规范的文档
二、能够跟随代码实时更新
那么应该怎么办呢?
2、Swagger
程序员是万能的,基本上有痛点,就会有解决方案。于是 Swagger 产生了。
简单来说,Swagger 是一套规范,只需要按照它的规范去定义接口以及接口相关信息,在通过Swagger衍生出来的一系列项目和工具,就可以做到生成各种格式的接口文档,生成多种语言的客户端和服务端的代码,以及在线接口调试页面等等。这样,如果按照新的开发模式,在开发新版本或者迭代版本的时候,只需要更新Swagger描述文件,就可以自动生成接口文档和客户端服务端代码,做到调用端代码、服务端代码以及接口文档的一致性。
这里,我们不对 Swagger 进行过多的描述,需要了解更多的,可以参考下面的官方文档。
Swagger 官方网站: https://swagger.io/
3、普通版工具-springfox-swagger-ui
多的不说,我们直接进入正题,如何在项目中引入swagger呢?
①、引入jar包
<!-- swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>${swagger.version}</version>
</dependency>
<!--swagger2-UI-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>${swagger.version}</version>
</dependency>
PS:这里的版本号可以参考源码pom.xml文件。或者到下面的Maven仓库中选取最新的版本。
一、swagger2仓库地址: https://mvnrepository.com/artifact/io.springfox/springfox-swagger2
二、springfox-swagger-ui仓库地址: https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui
②、编写配置文件
1 package com.ys.swaggerbootstrapuidemo.common;
2
3 import org.springframework.beans.factory.annotation.Value;
4 import org.springframework.context.annotation.Bean;
5 import org.springframework.context.annotation.Configuration;
6 import springfox.documentation.builders.ApiInfoBuilder;
7 import springfox.documentation.builders.PathSelectors;
8 import springfox.documentation.builders.RequestHandlerSelectors;
9 import springfox.documentation.service.ApiInfo;
10 import springfox.documentation.service.Contact;
11 import springfox.documentation.spi.DocumentationType;
12 import springfox.documentation.spring.web.plugins.Docket;
13 import springfox.documentation.swagger2.annotations.EnableSwagger2;
14
15 /**
16 * @Author: yuShuai
17 * @Description: Swagger2的接口配置
18 * @Date: 2019/10/8 13:41
19 * @params:
20 * @return:
21 */
22 @Configuration
23 @EnableSwagger2
24 public class SwaggerConfig {
25
26
27 @Value("${config.swaggerConfig.isShow}")
28 private Boolean isShow;
29
30
31 @Bean
32 public Docket createUserRestApi() {
33 return new Docket(DocumentationType.SWAGGER_2)
34 .enable(isShow)
35 // 用来创建该API的基本信息,展示在文档的页面中(自定义展示的信息)
36 .apiInfo(apiInfo())
37 .groupName("用户管理API")
38 // 通过select()函数返回一个ApiSelectorBuilder实例,用来控制哪些接口暴露给Swagger来展现
39 .select()
40 .apis(RequestHandlerSelectors.basePackage("com.ys.swaggerbootstrapuidemo.controller.user"))
41 // 扫描所有有注解的api
42 //.apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))
43 // 扫描指定包中的swagger注解
44 //.apis(RequestHandlerSelectors.basePackage("com.kxjl.belleps.api"))
45 // 扫描所有 .apis(RequestHandlerSelectors.any())
46 // 对所有路径进行监控
47 .paths(PathSelectors.any())
48 .build();
49 }
50
51 @Bean
52 public Docket createRoleRestApi() {
53 return new Docket(DocumentationType.SWAGGER_2)
54 .enable(isShow)
55 // 用来创建该API的基本信息,展示在文档的页面中(自定义展示的信息)
56 .apiInfo(apiInfo())
57 .groupName("角色管理API")
58 // 通过select()函数返回一个ApiSelectorBuilder实例,用来控制哪些接口暴露给Swagger来展现
59 .select()
60 .apis(RequestHandlerSelectors.basePackage("com.ys.swaggerbootstrapuidemo.controller.role"))
61 // 扫描所有有注解的api
62 //.apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))
63 // 扫描指定包中的swagger注解
64 //.apis(RequestHandlerSelectors.basePackage("com.kxjl.belleps.api"))
65 // 扫描所有 .apis(RequestHandlerSelectors.any())
66 // 对所有路径进行监控
67 .paths(PathSelectors.any())
68 .build();
69 }
70
71 /**
72 * 添加摘要信息
73 */
74 private ApiInfo apiInfo() {
75 // 用ApiInfoBuilder进行定制
76 return new ApiInfoBuilder()
77 // 设置标题
78 .title("标题:Swagger测试_接口文档")
79 // 描述
80 .description("描述:Swagger测试相关接口信息")
81 // 作者信息
82 .contact(new Contact("ShuaiYu", "https://www.cnblogs.com/ysocean/", "1827165732@163.com"))
83 // 版本
84 .version("版本号:" + "1.0")
85 .build();
86 }
87 }
View Code
PS:相关配置的意思在代码中都有标注,这里需要注意以下两点:
一、由于swagger是用于生成API文档,那么在生成环境中是不能让别人能够访问的,需要需要配置 new Docket(DocumentationType.SWAGGER_2).enable(isShow)。
对于isShow属性,我们可以在application.yml配置文件进行相关设定,true表示显示,false不是不展示。
applicaion.yml 文件配置:
config:
swaggerConfig:
#是否展示swagger,true表示展示。生产环境中需要置为false,避免暴露接口
isShow: true
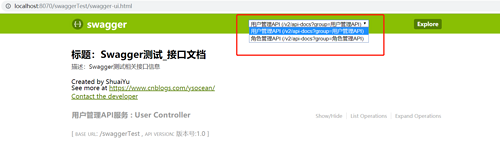
二、配置文件中,我配置了groupName()属性,这是为了在微服务模式下,模块太多,便于分类展示(具体可以看下面的截图展示)。只保留一个Docket也是可以的。
③、访问地址
http://${host}:${port}/项目访问地址名称/swagger-ui.html
PS:这里的“项目访问地址名称”是你在配置文件配置了就写,没有配置,这里则没有。比如,本项目的配置文件为:
server:
port: 8070
servlet:
context-path: /swaggerTest
那么访问接口文档的路径为:
http://localhost:8070/swaggerTest/swagger-ui.html
④、截图展示
一、初始界面

二、 配置了多个groupName()属性,展示如下

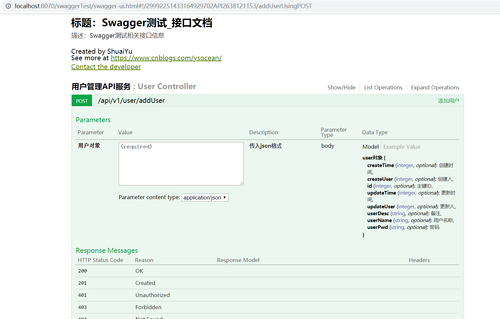
三、接口详情

具体可以直接运行最前文的 github 项目,查看即可。
4、增强版工具-swagger-bootstrap-ui
swagger-bootstrap-ui是 springfox-swagger 的增强UI实现,为Java开发者在使用Swagger的时候,能拥有一份简洁、强大的接口文档体验
这个项目的地址: https://github.com/xiaoymin/swagger-bootstrap-ui
作者对于这个项目的描述已经很清楚了。
①、用法
在用法上,和前面普通版工具一样,只需要将jar包 springfox-swagger-ui 替换成 swagger-bootstrap-ui 即可。
②、访问路径
http://${host}:${port}/项目访问地址名称/doc.html
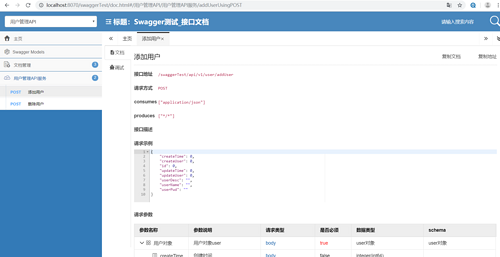
③、截图展示

④、生成接口文档 md

5、总结
大家在使用过程中,直接用增强版工具 swagger-bootstrap-ui 就可以了。再次列一下我写的一个 demo 路径:
https://github.com/YSOcean/swagger-bootstrap-ui-demo.git
这是一个 Springboot 项目,大家可以下载,直接运行,有不懂的欢迎留言评论。
- 本文标签: GitHub HTML 总结 plugin 微服务 ssh ip 配置 API 程序员 开发 bean AIO java servlet 标题 App REST Service 一致性 spring pom 网站 管理 CTO value 下载 springboot maven cat Bootstrap 注释 XML http id 源码 description IDE 时间 实例 src 服务端 测试 调试 需求 Select build IO 定制 https 开发者 代码 Document 自动生成 2019 web git UI
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

