【 .NET Core 3.0 】框架之三 || swagger的使用
一、为什么使用Swagger
上文中已经说到,单纯的项目接口在前后端开发人员使用是特别不舒服的,那所有要推荐一个,既方便又美观的接口文档说明框架,当当当,就是Swagger,随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染、后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远。
前端和后端的唯一联系,变成了API接口;API文档变成了前后端开发人员联系的纽带,变得越来越重要,swagger就是一款让你更好的书写API文档的框架。
没有API文档工具之前,大家都是手写API文档的,在什么地方书写的都有,有在confluence上写的,有在对应的项目目录下readme.md上写的,每个公司都有每个公司的玩法,无所谓好坏。
书写API文档的工具有很多,但是能称之为“框架”的,估计也只有swagger了。
二、配置Swagger服务
1、引用Nuget包
下面开始引入swagger插件
方法有两个:
1)可以去swagger官网或github上下载源码,然后将源码(一个类库)引入自己的项目;
2)直接利用NuGet包添加程序集应用(这里就是前边说的 在以后的开发中,Nuget无处不在)。
右键项目中的 Dependencies -- > Manage Nuget Packags --> Browse --> Search "Swashbuckle.AspNetCore" --> Install 5.0以上版本
这里注意下,要勾选上 包含预览版 ,如果不勾选,只能看到4.0版本,毕竟5.0还没有正式发布。

然后就在项目的Nuget依赖包 Packages 里看到刚刚引入的Swagger包

这个时候,你可以试运行一下,当然是不可以的,因为我们还没有配置。
2、配置服务
打开Startup.cs类,编辑 ConfigureServices 类
public string ApiName { get; set; } = "Blog.Core";
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath;
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
// {ApiName} 定义成全局变量,方便修改
Version = "V1",
Title = $"{ApiName} 接口文档——Netcore 3.0",
Description = $"{ApiName} HTTP API V1",
Contact = new OpenApiContact { Name = ApiName, Email = "Blog.Core@xxx.com", Url = new Uri("https://www.jianshu.com/u/94102b59cc2a") },
License = new OpenApiLicense { Name = ApiName, Url = new Uri("https://www.jianshu.com/u/94102b59cc2a") }
});
c.OrderActionsBy(o => o.RelativePath);
});
3、启动Http中间件
编辑Configure类
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint($"/swagger/V1/swagger.json", $"{ApiName} V1");
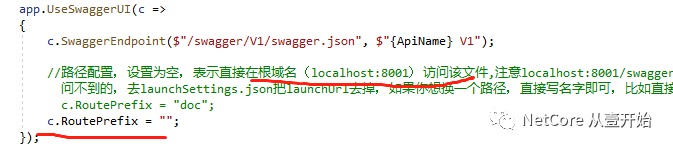
//路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的,去launchSettings.json把launchUrl去掉,如果你想换一个路径,直接写名字即可,比如直接写c.RoutePrefix = "doc";
c.RoutePrefix = "";
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
4、查看效果
到这,已经完成swagger的添加,F5 运行调试,因为我们在上边配置swagger中间件的时候,把启动地址设置了空,就是这里

所以这个时候,我们是直接访问域名根目录就行了,比如 localhost://8081即可。
还有一个小问题就是,因为我们的项目,官方默认的是 /WeatherForecast地址,所以我们需要修改一下,在 launchSettings.json 文件中的 launchUrl设置为空,或者删掉就行。

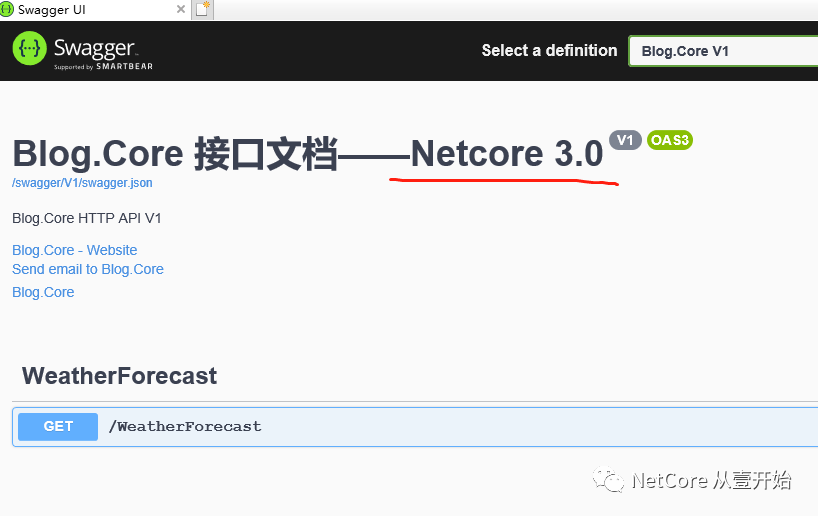
这个时候我们直接访问项目根目录,当当当出来了:

5、好像少点儿什么?!
在上边的截图中,我们可以看到,已经生成了一个 api 列表,我们不仅可以清晰的看到项目中含有那些接口,还可以直接点击发送请求,类似 postman 那样,做接口调试,
但是现在有两个问题:
1、这个接口文档现在还不多,如果多了的话,每个接口对应的意义可能会混淆, 2、另外,这个接口文档,也是方便前端工程师查看的,目前这个这个样式,看起来是挺费解的。
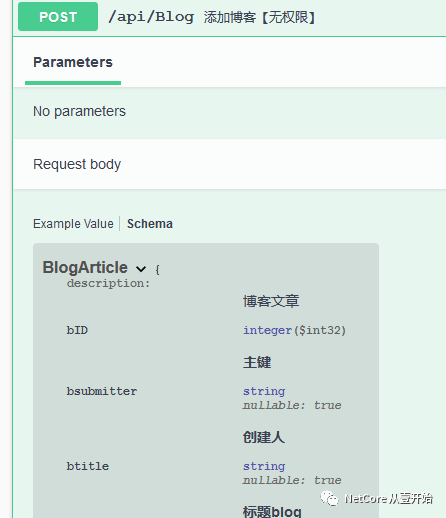
这个时候,要是有一个注释功能就很好了,别着急,看看下边的截图,是不是你想要的效果?!

既美观又快捷,而且还有丰富的注释,这样以后发布出去,前后端开发人员就可以一起开发了,嗯!不错!
那这个注释功能,应该这么做呢?别着急马上开始。
三、swagger文档完善
1、为接口添加注释
接下来,我们就需要解决第二个问题,如何增加文字说明,就是传说中的注释:
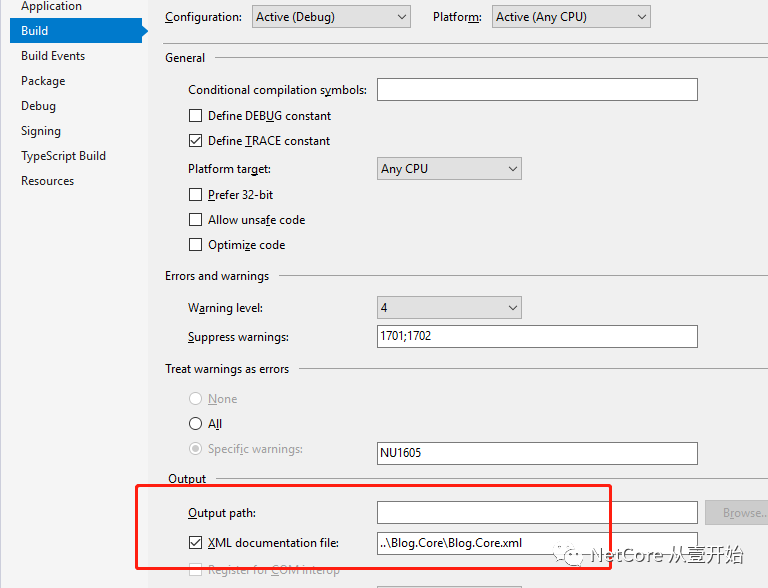
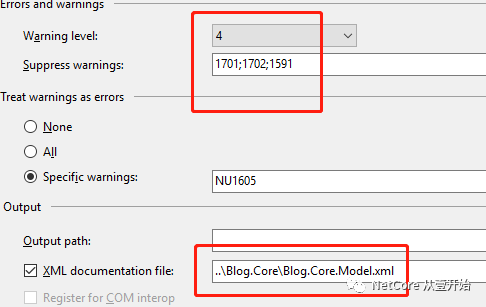
右键 项目名称=>属性=>生成 ,勾选“输出”下面的“ xml文档文件 ”,系统会默认生成一个,当然老规矩,你也可以自己起一个名字:
这里我用的是相对路径,可以直接生成到 api 层的 bin文件夹下

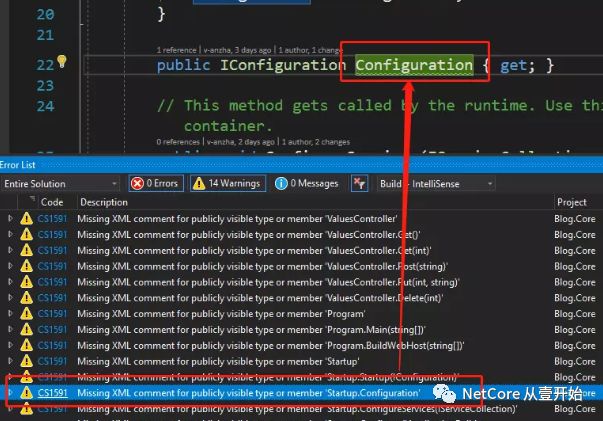
这个时候,先别忙着运行项目,作为老司机的我,只要是改代码或者配置文件,保存后,第一件事就是看看有没有错误,一看,咦~~~果然,虽然是警告,可以强迫症呀,一看还挺多

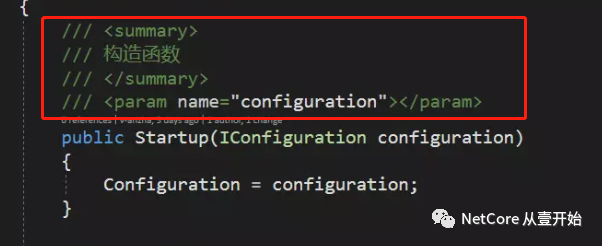
别慌! 一看,哦! 原来是swagger把一些接口方法都通过xml文件配置了,就是刚刚上文提到的,所以我们只需要加上方法注释就可以辣,可以左斜杠/,连续三下即可

如果你不想每一个方法都这么加注释,可以这么配置(对当前项目进行配置,可以忽略警告,记得在后边加上分号 ;1591 ):

现在呢,配置好了xml文件,接下来需要让系统启动的时候,去读取这个文件了,重新编辑Startup.cs,修改ConfigureServices函数:
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath;
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
// {ApiName} 定义成全局变量,方便修改
Version = "V1",
Title = $"{ApiName} 接口文档——Netcore 3.0",
Description = $"{ApiName} HTTP API V1",
Contact = new OpenApiContact { Name = ApiName, Email = "Blog.Core@xxx.com", Url = new Uri("https://www.jianshu.com/u/94102b59cc2a") },
License = new OpenApiLicense { Name = ApiName, Url = new Uri("https://www.jianshu.com/u/94102b59cc2a") }
});
c.OrderActionsBy(o => o.RelativePath);
//就是这里!!!!!!!!!
var xmlPath = Path.Combine(basePath, "blog.core.test3.0.xml");//这个就是刚刚配置的xml文件名
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
});
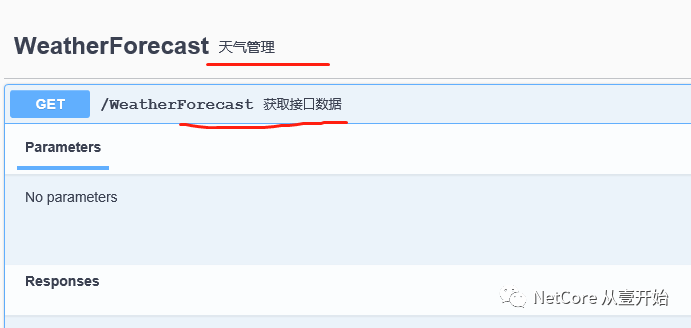
然后F5 运行,都加上了,感觉前端大佬再也不会说看不懂接口了,哈哈哈哈

3、对 Model 也添加注释说明
接下来开始第三个问题:添加实体类说明注释:
注意下:这里的model层,是我的 Blog.Core 项目的代码,大家看看意思就行,自己动手操作下很简单。
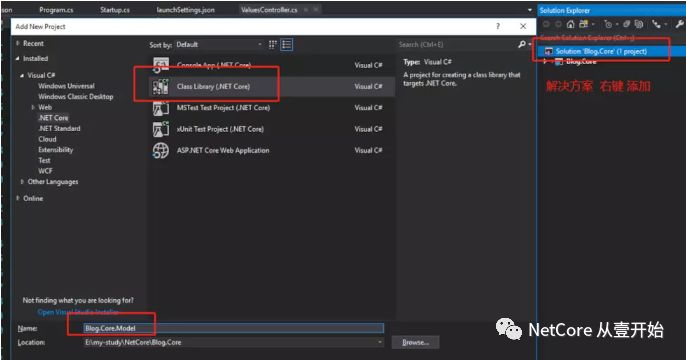
新建一个.net core 类库Blog.Core.Model,注意是 .net core 的类库,或者使用标准库也是可以的! (标准库可以在 NetCore 和 Framework 两个项目都可以跑)

新建一个Love的实体类
/// <summary>
/// 这是爱
/// </summary>
public class Love
{
/// <summary>
/// id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
}
这里现在有两个情况,或者说是两个操作方案:
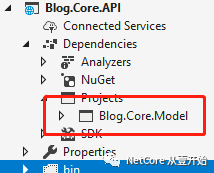
1、当前 api 层直接引用了 Blog.Core.Model 层;

这个时候,我们只需要配置仿照上边 api 层配置的xml文档那样,在 Blog.Core.Model 层的 XML 输出到 API 层就行了:

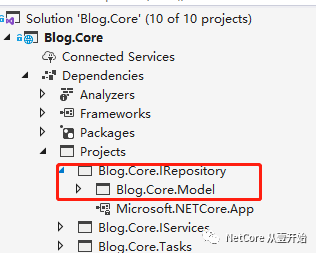
2、API 层没有直接引用 Model 层,而是通过级联的形式;
就比如我的 Github 上的代码那样:

效果和上边是一样的,也算是引用 Model 层了。
4、改写注入方法,并在控制器中参数引用
配置xml文档,在 startup.cs 的 configureService 方法里
//就是这里
var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
var xmlModelPath = Path.Combine(basePath, "Blog.Core.Model.xml");//这个就是Model层的xml文件名
c.IncludeXmlComments(xmlModelPath);
接口添加注释
/// <summary>
/// post
/// </summary>
/// <param name="love">model实体类参数</param>
[HttpPost]
public void Post(Love love)
{
}
dang dang dang,就出来了

5、去掉Swagger警告提示
在Model层中,我们建立了很多实体,如果你没有为每一个实体都添加注释的话,可能会出现这样的警告:

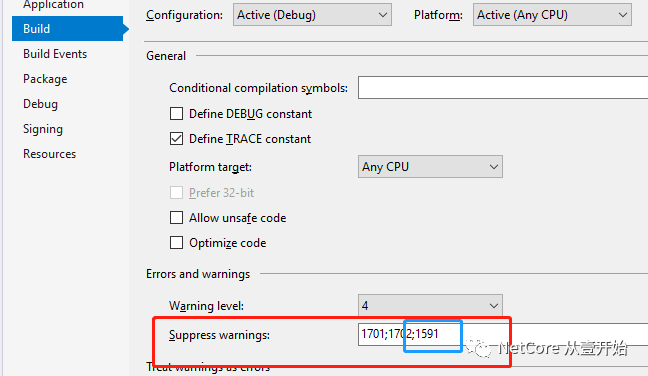
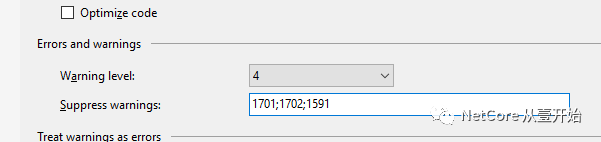
如果有的小伙伴,不想添加注释,而又不想看到这个强迫症的警告提示,那就可以这么做,
右键项目 属性 -》 Errors and warnings 配置 1591:

6、隐藏某些接口
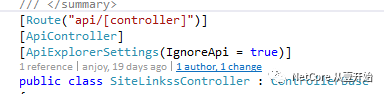
如果不想显示某些接口,直接在controller 上,或者action 上,增加特性
[ApiExplorerSettings(IgnoreApi = true)]

或者直接对这个方法 private , 也可以直接使用obsolete属性
四、Github && Gitee
https://github.com/anjoy8/Blog.Core.git
https://gitee.com/laozhangIsPhi/Blog.Core











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

