利用Docker实现后台项目模板化配置部署
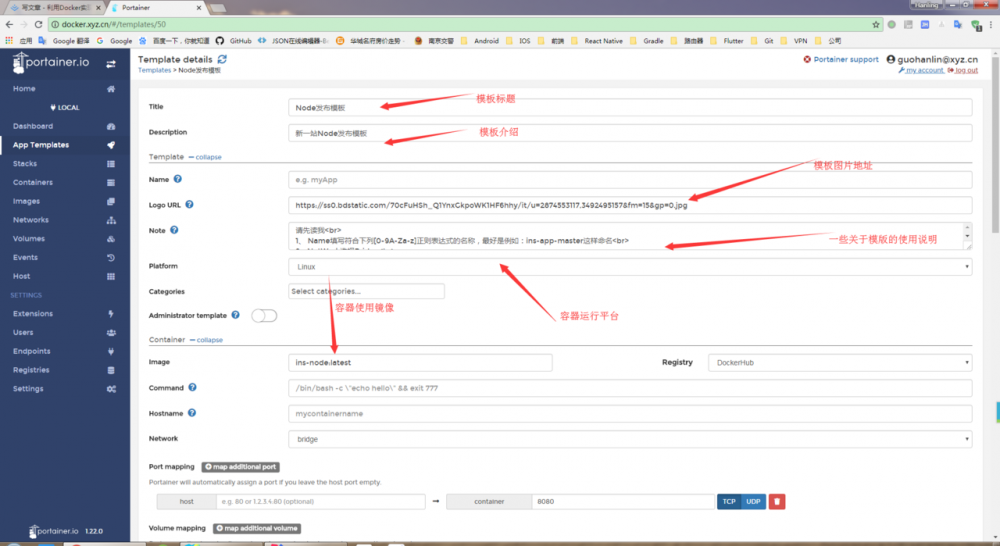
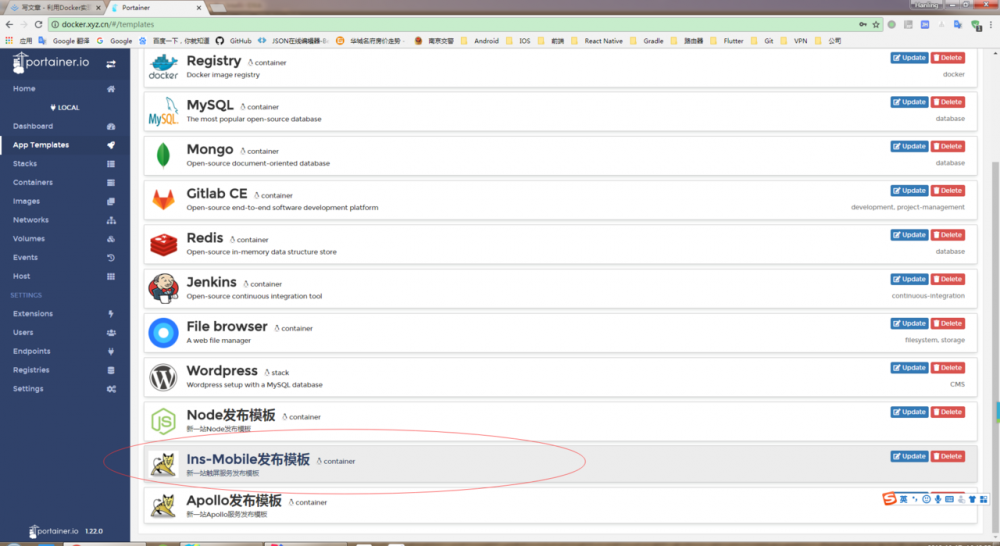
进入Portainer管理页面,可以看到右侧菜单App Templates里已经有大量现成的一些常用框架模板,例如Ngnix、Redis搭建模板

配置模板的目的就是为了,以最直观的UI展现方式配置一些关键变量来实现一些复杂逻辑,达到快速构建、傻瓜式构建的目的!
点击App Templates菜单里的Add template来新建模板


下面我们来看怎么自定义模板变量,承继上一节里的Dokcerfile内容,来关联介绍
#下载maven jdk linux环境
FROM maven:3.6.1-jdk-8-alpine
#标注作者信息
MAINTAINER guohanlin@xyz.cn
#配置linux服务器需要的环境
RUN apk add --no-cache git bash openssh-client tzdata
#指定到工作目录
WORKDIR /usr/src/app/ins-mobile
#配置环境
ENV TZ Asia/Shanghai
#定义工程远程地址
ARG GIT_URL
ENV GIT_URL $GIT_URL
#定义分支
ARG BRANCH
ENV BRANCH $BRANCH
#工程Java VM 启动参数
ARG VM_OPTIONS
ENV VM_OPTIONS $VM_OPTIONS
#迁移启动脚本至工作目录
ADD ${RUN_SHELL} /usr/src/app/ins-mobile
#开始运行启动脚本
CMD [ "bash", "ins-mobile-run.sh" ]
# replace this with your application's default port
EXPOSE 9080
复制代码
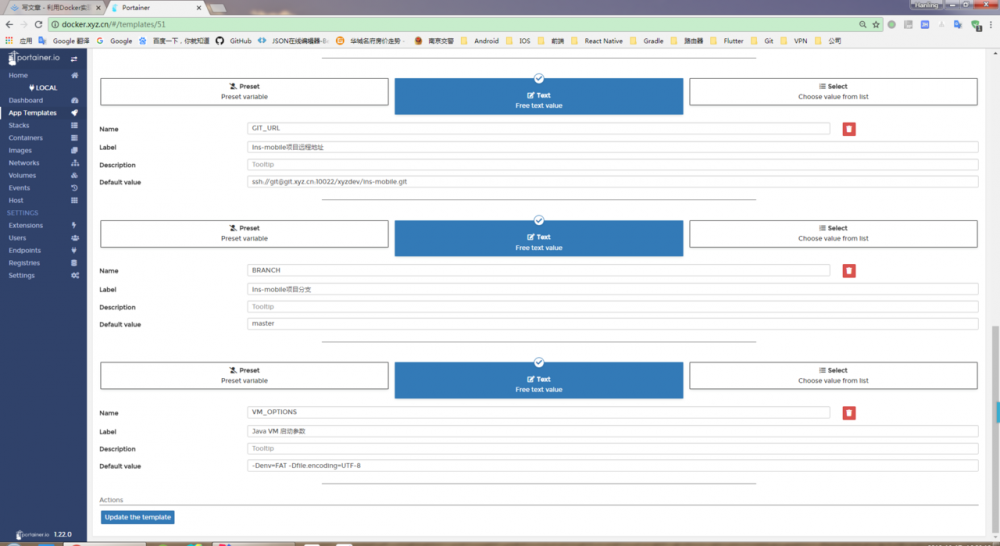
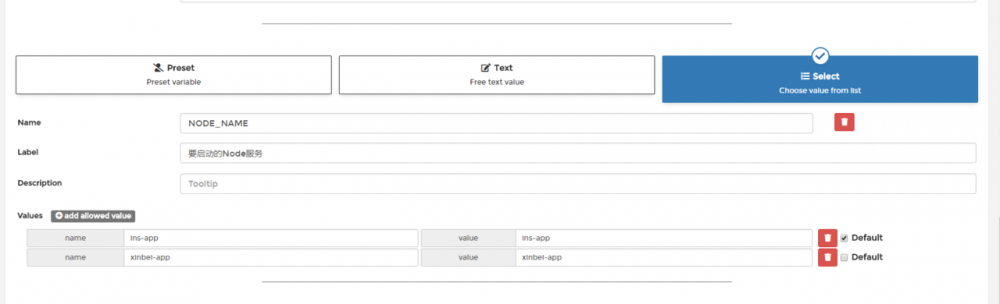
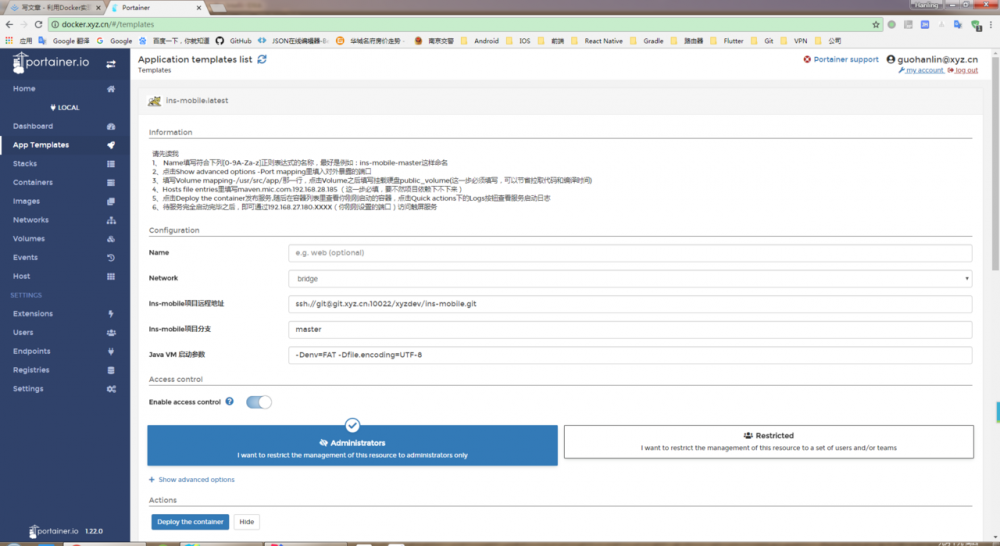
上文中的 ARG GIT_URL 、 ARG BRANCH 、 ARG VM_OPTIONS 都对应以下模板变量配置

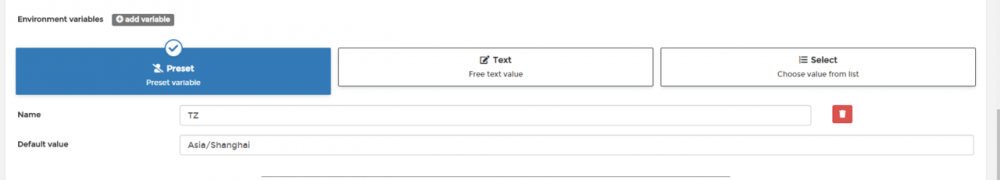
可以看出模板变量可以配置3种形式,一个是预设变量、填写变量、自选择变量


二、详细介绍如何部署后台项目
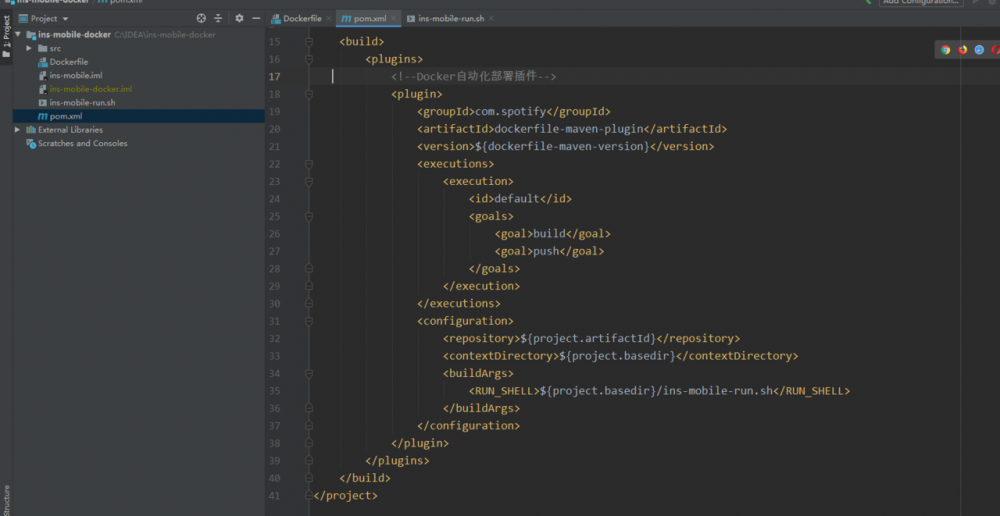
首先关联上一篇文章Maven工程,可以看到根目录除了定义Dockerfile以外还定义了一个后台服务启动脚本,Dockerfile主要负责容器环境的搭建、后台启动脚本都定义在 ins-mobile-run.sh 文件中

从上文Dockerfile脚本中可以看到这么2句话
#迁移启动脚本至工作目录
ADD ${RUN_SHELL} /usr/src/app/ins-mobile
#开始运行启动脚本
CMD [ "bash", "ins-mobile-run.sh" ]
复制代码
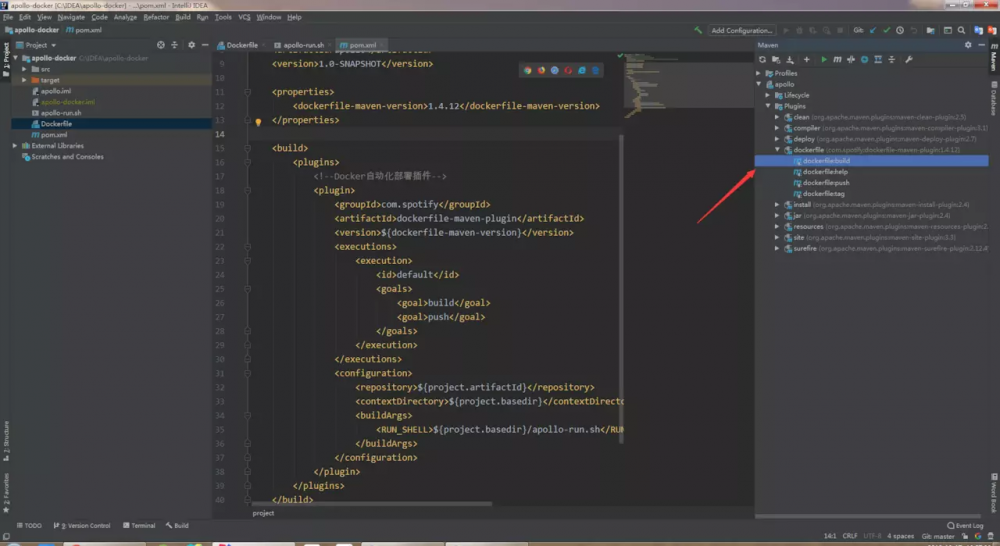
其中 ${RUN_SHELL} 对应pom.xml中dockerfile-maven-plugin docker自动部署插件定义的变量
<configuration>
<repository>${project.artifactId}</repository>
<contextDirectory>${project.basedir}</contextDirectory>
<buildArgs>
<RUN_SHELL>${project.basedir}/ins-mobile-run.sh</RUN_SHELL>
</buildArgs>
</configuration>
复制代码
下面我们来查看 ins-mobile-run.sh 文件中的内容
#!/bin/bash
echo "GIT_URL:${GIT_URL}"
echo "BRANCH:${BRANCH}"
echo "VM_OPTIONS:${VM_OPTIONS}"
#设置Maven堆栈大小
export MAVEN_OPTS="-Xmx1024m"
echo "MAVEN_OPTS:${MAVEN_OPTS}"
OUTPUT_ROOT=/usr/src/app/ins-mobile/$BRANCH/modules/aoede/target/ins-mobile-aoede-1.0.0
BOOTSTRAPCLASS="cn.xyz.server.bootstrap.EmbedTomcatAoedeWebServer"
if [ ! -d $BRANCH ]; then
#拉取代码
git clone -b $BRANCH $GIT_URL $BRANCH
#编译项目
cd $BRANCH && mvn clean install package -Dmaven.test.skip=true
#启动应用
java ${VM_OPTIONS} -classpath ${OUTPUT_ROOT}/WEB-INF/classes:${OUTPUT_ROOT}/WEB-INF/lib/* ${BOOTSTRAPCLASS}
else
#拉取代码
cd $BRANCH && git pull
#编译项目
cd $BRANCH && mvn clean install package -Dmaven.test.skip=true
#启动应用
java ${VM_OPTIONS} -classpath ${OUTPUT_ROOT}/WEB-INF/classes:${OUTPUT_ROOT}/WEB-INF/lib/* ${BOOTSTRAPCLASS}
fi
复制代码
至此Docker后台项目构建镜像脚本和后台项目启动脚本已经全部介绍完毕
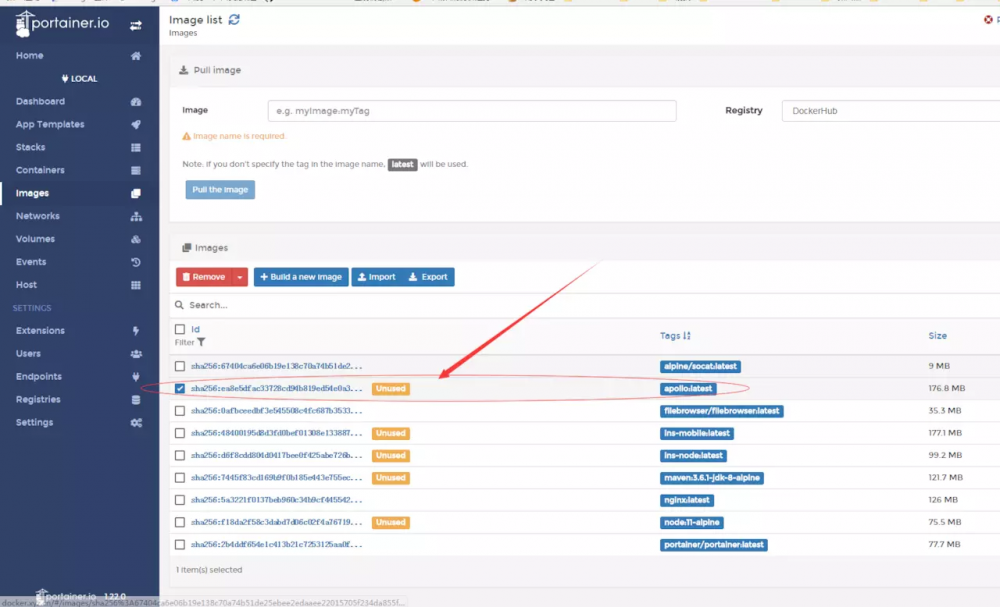
按照上篇文章的介绍的使用Docker部署插件构建远程Docker后端服务启动镜像


然后配置后端服务启动模板,填写刚刚构建的镜像,即可通过模板一键启动后端服务



三、后端启动服务脚本优化
我们都知道后端项目一般都依赖大量的Maven远程仓库,并且如果后端项目特别庞大,例如我们的Apollo项目接近1G,那么每次都去执行拉取仓库和拉取Maven远程仓库无疑是致命的!起个后台服务你给我整30分钟,还是每次都要30分钟!等得花都谢了!
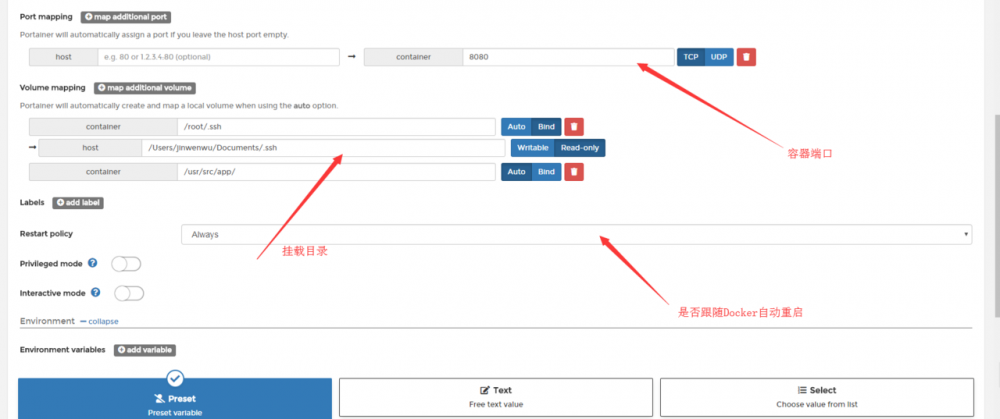
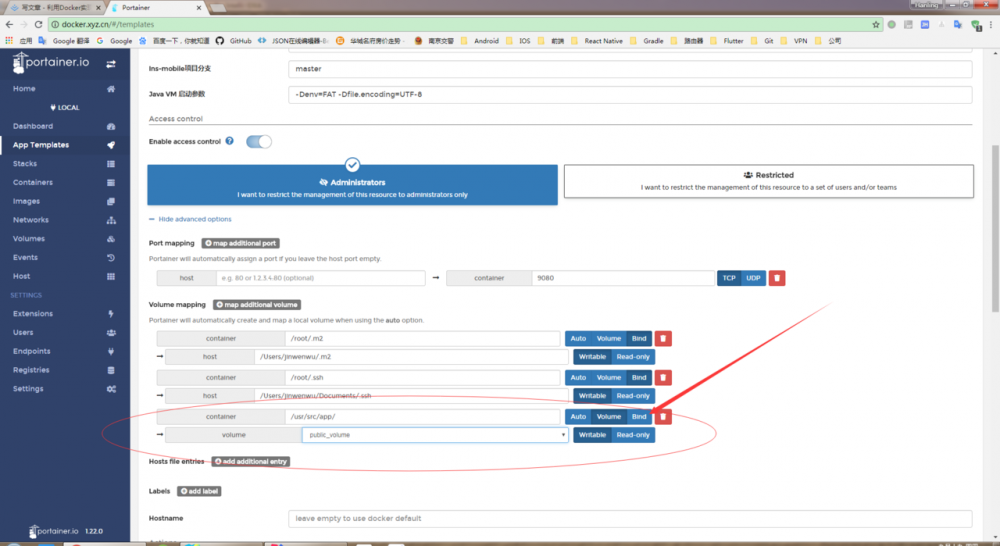
为了解决上述问题怎么办?很简单,实现容器目录的挂载!
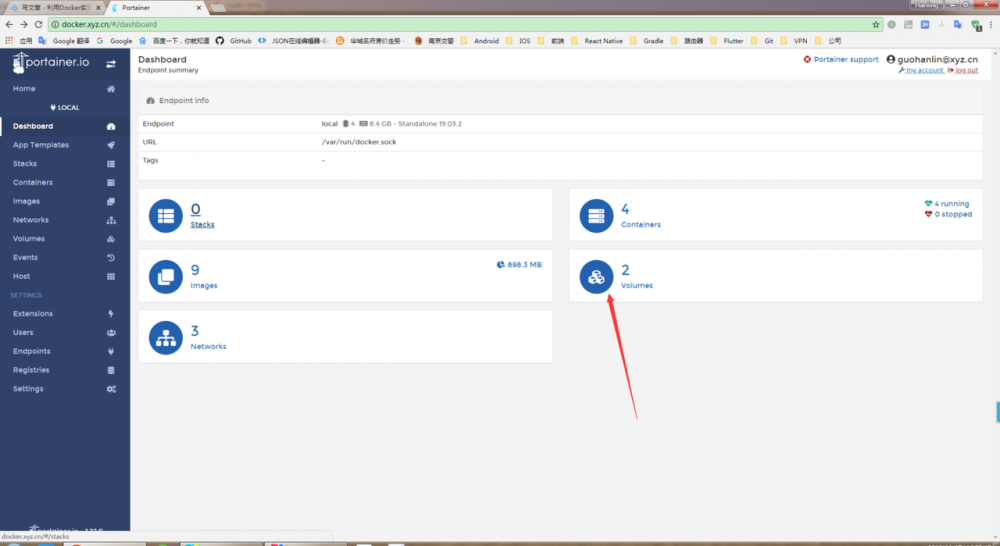
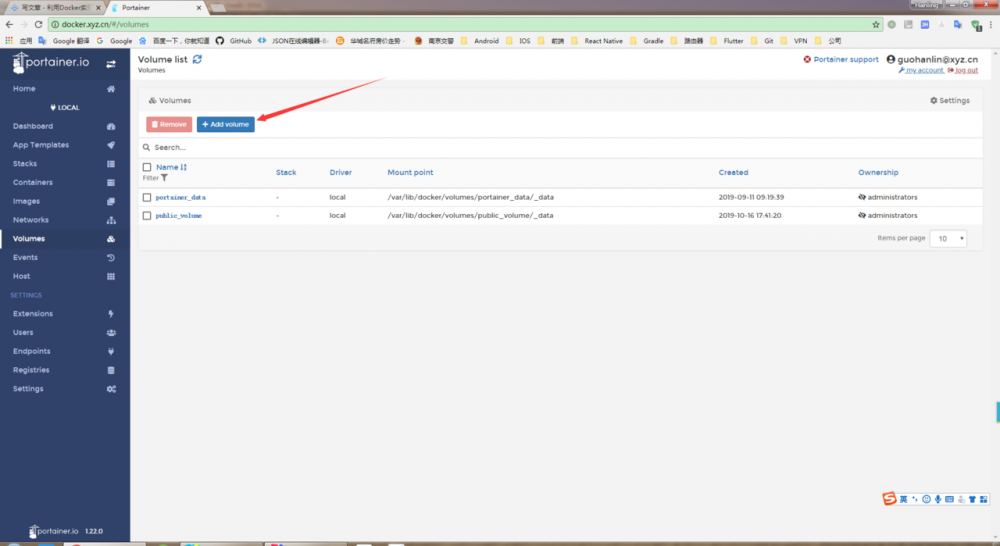
(1)使用Portainer创建一个虚拟Volume


(2)在使用模板创建后台服务容器时,容器工作目录挂载这个虚拟磁盘

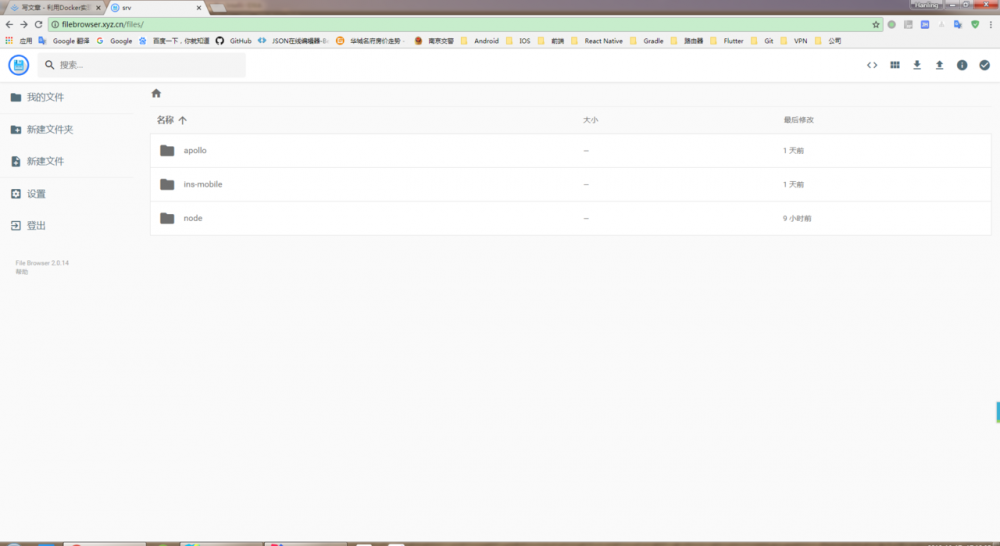
四、搭建File Browser管理虚拟磁盘
(1)下载filebrowser镜像
docker pull filebrowser/filebrowser 复制代码
(2)挂载刚刚新建虚拟Volume到容器srv目录并指定端口运行容器
docker run -d -v public_volume:/srv -p 9001:80 filebrowser/filebrowser 复制代码
(3)配置Ngnix,重启服务,使用域名访问
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name docker.xyz.cn;
location / {
proxy_pass http://192.168.27.180:9000;
}
}
server {
listen 80;
server_name filebrowser.xyz.cn;
location / {
proxy_pass http://192.168.27.180:9001;
}
}
}
复制代码

- 本文标签: App 目录 lib classpath IO git 管理 插件 web 文章 maven Agent cat CTO linux client 编译 cache ip Bootstrap list zip ACE remote Proxy tar 域名 build 服务器 plugin shell redis XML ssh http 端口 Dockerfile TCP Connection Nginx ORM tomcat 部署 UI Docker java src cmd id https 代码 参数 root 下载 pom stream 配置
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二









![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

