理解JS回调函数
我们经常会用到客户端与Web项目结合开发的需求,那么这样就会涉及到在客户端执行前台动态脚本函数,也就是函数回调,本文举例来说明回调函数的过程。
首先创建了一个Web项目,很简单的一个页面,只有一个button与textbox,代码与效果如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebTest.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> #txtValue { height: 63px; width: 543px; } #Button1 { height: 33px; width: 541px; } #btnTest { width: 539px; } </style> <script language="javascript" type="text/javascript" src="EasyUI/jquery-1.8.0.min.js"></script> <script language="javascript" type="text/javascript"> $(document).ready(function () { $("#btnTest").bind("click", function () { window.external.CheckUser(); }); }); function CallBackFun(e) { $("#txtValue").val(e); } </script> </head> <body> <input id="txtValue" type="text" /> <br /> <br /> <input id="btnTest" type="button" value="Go" /> </body> </html>

CheckUser:表示客户端的一个方法。
CallBackFun:表示客户端回调的函数。
在btnTest的点击事件里面执行客户端的CheckUser方法,客户端回调CallBackFun函数的时候,给ID为txtValue的文本框进行赋值,赋值内容则是从回调函数中返回的内容。
下面创建一个客户端程序,界面也很简单,仅有一个webBrowser1按钮,代码与界面如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using System.Security.Permissions; namespace WindowsFormsApplication1 { [PermissionSet(SecurityAction.Demand, Name = "FullTrust")] [System.Runtime.InteropServices.ComVisibleAttribute(true)] public partial class Form1 : Form { public Form1() { InitializeComponent(); } public WebBrowser Browser { get { return this.webBrowser1; } } private void Form1_Load(object sender, EventArgs e) { webBrowser1.ObjectForScripting = this; webBrowser1.Navigate("http://localhost:8008/default.aspx"); } public void CheckUser() { WindowsFormsApplication1.Comm.Global.Main = this; bool result=true; /* * 这之间可以实现任意的逻辑,最后将结果赋值给result即可 * * */ if (result) //判断结果 { WindowsFormsApplication1.Comm.Global.Main.Invoke(new MethodInvoker(delegate() { WindowsFormsApplication1.Comm.Global.Main.Browser.Document.InvokeScript("CallBackFun", new object[] { "777" }); })); } } } }

webBrowser1的URL(http://localhost:8008/default.aspx )为我本地电脑的IIS站点。
我们通过webBrowser1的InvokeScript方法来进行回调函数CallBackFun,返回的是一个object对象,这里返回“777”字符串。
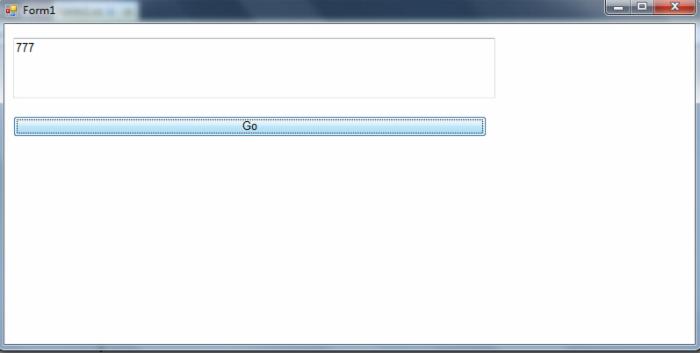
运行之后,点击按钮,效果如下:

可以看出来,客户端已经成功回调了函数CallBackFun,并且已经将客户端的返回值“777”传递给了前台。
如果您觉得有用,请帮忙顶一下,谢谢!!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

