vue+jsp+v-for+axios实现查询列表功能,无分页
这部分内容写的非常详细,是为了让没有接触过vue的小白,可以快速的上手使用vue,同时也回答了一些初学者使用vue的一些问题,通过这个案例,做到把vue的基础知识了解透彻的目的,为以后使用vue做复杂的页面特效或者使用vue+elementUI,iview等UI做准备。
有分页的单独做一遍文章,
读者看文章的同时,如果能回答出里面的提问,那么就说明已经掌握了这部分内容。
--无分页分支
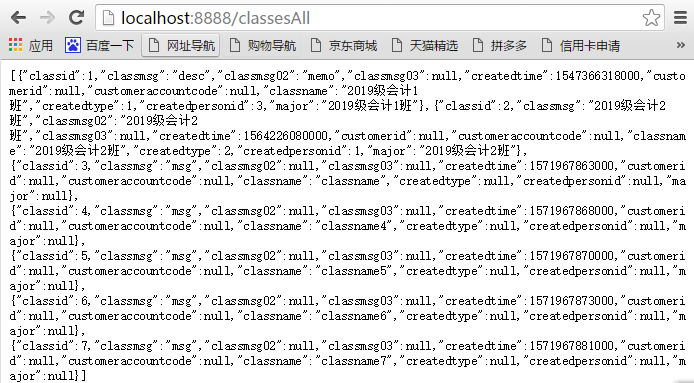
后台接口测试
http://localhost :8888/classesAll

--后台的写法和ssm项目的写法一致,
code as below
@RestController
//@CrossOrigin
public class ClassController {
@GetMapping("/classesAll") // 显示List
public List classesAll() throws Exception {
ClassExample classExample = new ClassExample();
List<com.zz.entity.Class> classList = classService.selectByExample(classExample);
return classList;
}
service和mapper的代码,mapper可以自动生成
略
then新建一个jsp,用vue代码,把接口传过来的json数据在页面上展示出来就可以了,we can use the vue,angular, and jsp techniques.
【question: how to use the jquery technique handlling the json array data, which comes from the java code】
at this place,we use the vue easily to solute the json array data.
json type, mainly two types, one is json object-->{name:'name01',age:18}
the other is json array-->[{},{}]
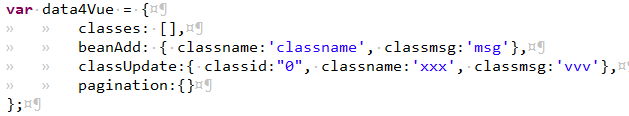
vue 数据域,查询只要有一个classes就可以了

--var是什么
--{}是什么
--classes: []这段代码为什么有:,[]代表什么
--beanAdd:{} 大括号代表什么
----属性名:属性值
----每一组之间用,分割

--el属性:代表vue要操作页面的dom元素,#app,app是页面dom元素的id,一般放在jsp页面里的最大的div上
--data指vue的数据域,绑定到我们之前用js代码建立的json对象上。
--mounted--代表vue初始化执行的操作,和jquery的ready函数一样
--new Vue({});代表页面加载vue,如果页面没有引入vuejs,那么这行代码直接报错
--methods是vue的方法域,里面的对象
开发过程
1th
var vue=new Vue({});
2th
new Vue({
el: “#app”
});
3th
new Vue({
el: “#app”,
data: data4Vue
});
4th
new Vue({
el: “#app”,
data: data4Vue,
mounted: function(){
}
});
5th
new Vue({
el: “#app”,
data: data4Vue,
mounted: function(){
},
methods: {
listAll: function(){
},
list: function(){
}
}
});
--methods
--{属性:属性值,属性:属性值}
--有的属性值是一个函数,有的属性值是一个json对象
--这个内容非常重要,要反复练习
--提问:方法域里有listAll和list两个方法,那么这两个方法之间为什么用逗号分割开呢?不写这个逗号可以吗?
回忆一下jquery ajax的写法?
axios ajax请求,和jquery ajax请求类似
var url="classesAll";
axios.get(url).then();
then()相当于 success:
axios.get(url).then(function(res){
console.log(res.data);
});
这个data是什么数据呢?
页面 dom

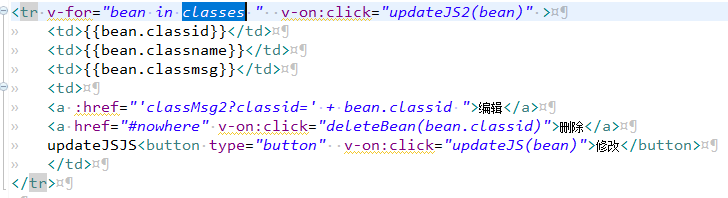
--这里学习使用vue的v-for标签
--classes是vue数据域定义的变量,vue数据域可以定义无数多个变量,classes只是我们定义的一个。
v-for是专门用来循环输出json array和数组的。From the example,we found eally it likes the c:foreach of jsp.
v-for and c:foreach are allmost same.
编辑,删除,和修改这三行不用看。等学习完查询列表再学习新政,删除。
simplify the code and then, as below
1th,因为循环输出的内容是tr,一个班级对应一组tr
<tr><td></td><td></td><td></td><td></td><tr>
2th
<tr v-for="bean in classes"><td></td><td></td><td></td><td></td><tr>
3th
<tr v-for="bean in classes">
<td>{{bean.classid}}</td>
<td>{{bean.classname}}</td>
<td>{{bean.classmsg}}</td>
<td></td>
<tr>
--attention the code comparing with the 【c:foreach】version
table header part
<tr>
<td>classid</td> <td>classname</td> <td>classmsg</td> <td>操作</td>
</tr>
uintil now, page effect as below

page js code as below
var data4Vue={classes:[]}
--因为classes是json数组,所以用[],如果是json对象则用大括号
--查询功能只需要一个变量,所以vue属性域只有一个变量,什么时候是一个变量,什么时候是两个变量,都是有原因的,并不是随便写的,没有用的变量可以去掉
--
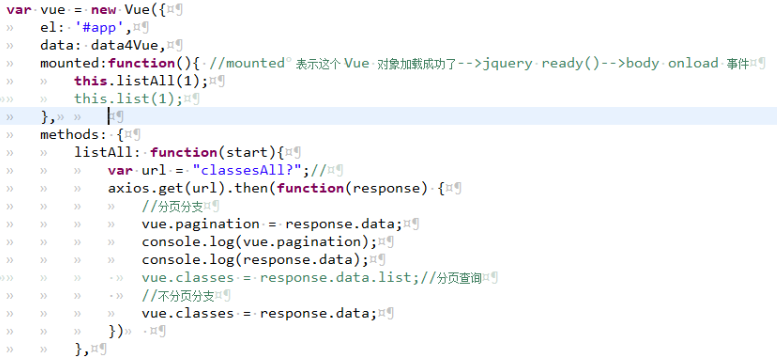
mounted:function(){ //mounted表示这个 Vue 对象加载成功了-->jquery ready()-->body onload 事件
this.listAll(1);
},
listAll: function(start){
var url = "classesAll?";//
axios.get(url).then(function(response) {
//不分页分支
vue.classes = response.data;
})
},
--到此,不分页的查询列表就介绍完成了。
--vue.classes = response.data;//把ajax查询返回的json数组绑定到vue数据域中的classess变量上。
--vue.classes = response.data;不能写成this.classes=response.data;为什么
--当classes有值的时候,v-for会自动循环输出classes的内容。
axios和jquery ajax的效果一样,如果熟悉jquery ajax的,可以直接用jquery ajax
example as below
$.ajax({
url: "",
type:"json",
success: function(res){
vue.classes=res
}
});
--多说一句,axios没有同步ajax,全是异步ajax,那么如果要使用同步的场景,该如何使用呢?
--
学习的时候,先要把文档看懂,文档的每一句话都理解是什么意思,每一行代码,包括注释都是什么意思,只有基础扎实了,以后才能应对复杂的业务逻辑。
基本上对js语法有一些认识的就能看懂
上面是一个单表的查询的例子











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

