Spring Boot 和 Vue 前后端分离教程(附源码)
点击上方 Java后端 ,选择 设为星标
优质文章,及时送达
作者 | 梁小生0101
juejin.im/post/5c622fb5e51d457f9f2c2381
前端工具和环境:
-
Node.js V10.15.0
-
Vue.js V2.5.21
-
yarn: V1.13.0
-
IDE:VScode
后端工具和环境:
-
Maven: 3.52
-
jdk: 1.8
-
MySql: 14.14
-
IDE: IDEA
-
Spring Boot: 2.0+
-
Zookeeper:3.4.13
前后端分离(服务端渲染、浏览器渲染)
实现真正的前后端解耦。
核心思想是前端html页面通过ajax调用后端的restuful api接口并使用json数据进行交互。
前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,安卓,IOS等等)打下坚实的基础。
Vue.js
在讲Vue之前,需要大概了解下 HTML、CSS、JS是什么?
HTML是写标签的;CSS是写样式的;JS是给网页增加动态效果
Vue介绍
1,Vue是一套用于构建用户界面的渐进式框架,网址:cn.vuejs.org/
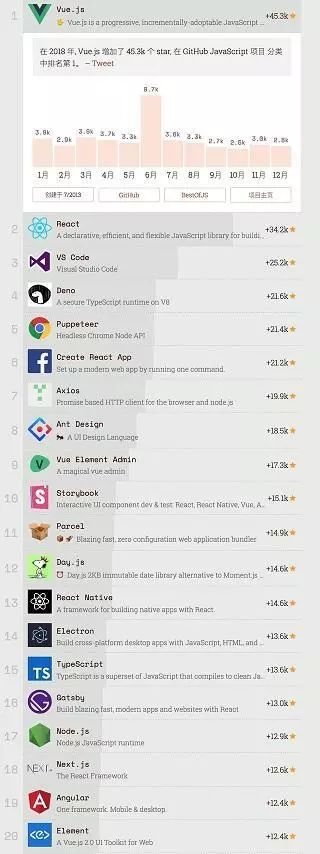
2,Vue在Github的欢迎度

3 不需要操作Dom,实现了MVVM
// jquery的操作
$("#test3").val("Dolly Duck");
// Vue的操作
MVVM,实现了双向绑定
4,学习成本低,文档浅显易懂
Vue 建项目
1,Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。基于Vue cli项目脚手架,网址:cli.vuejs.org/zh/guide/
2,运行以下命令其一来创建一个新项目,有默认选默认即可
vue create vue-hello-world (命令行)
vue ui (界面)
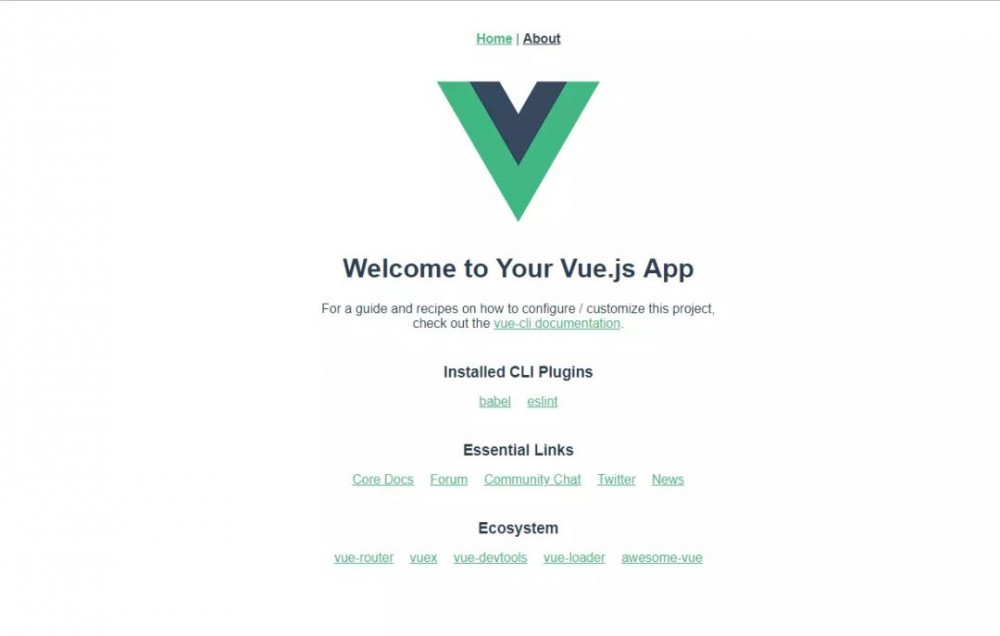
3,在创建好项目以后,运行以下命令将能看到初次项目创建的界面
cd vue-hello-world
yarn serve
4,默认情况下,在 浏览器访问 http://localhost:8080/ 将能看到如下界面:

Vue 相关结构和生命周期介绍
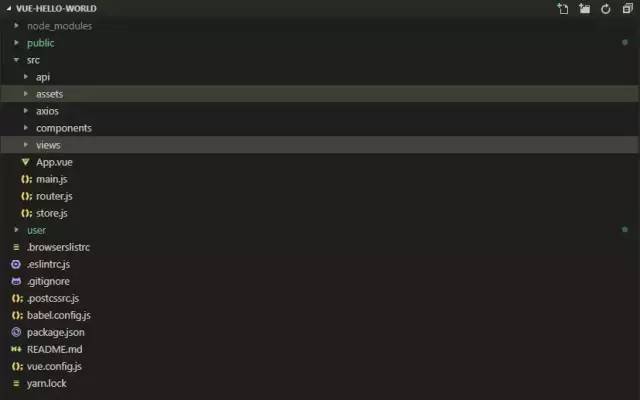
1,目录结构如下图:

2,单个.vue文件的组成介绍
<template>
<!--html-->
</template>
<script>
//js
</script>
<style>
/* css style */
</style>
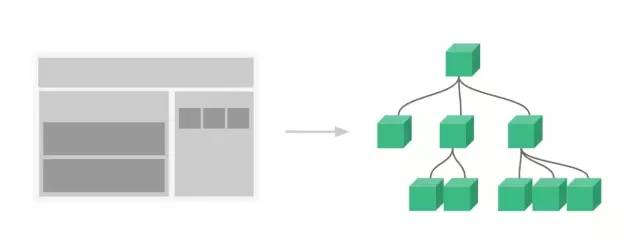
3,组件化应用构建
使用小型、独立和通常可复用的组件构建大型应用,一个页面如搭积木一样

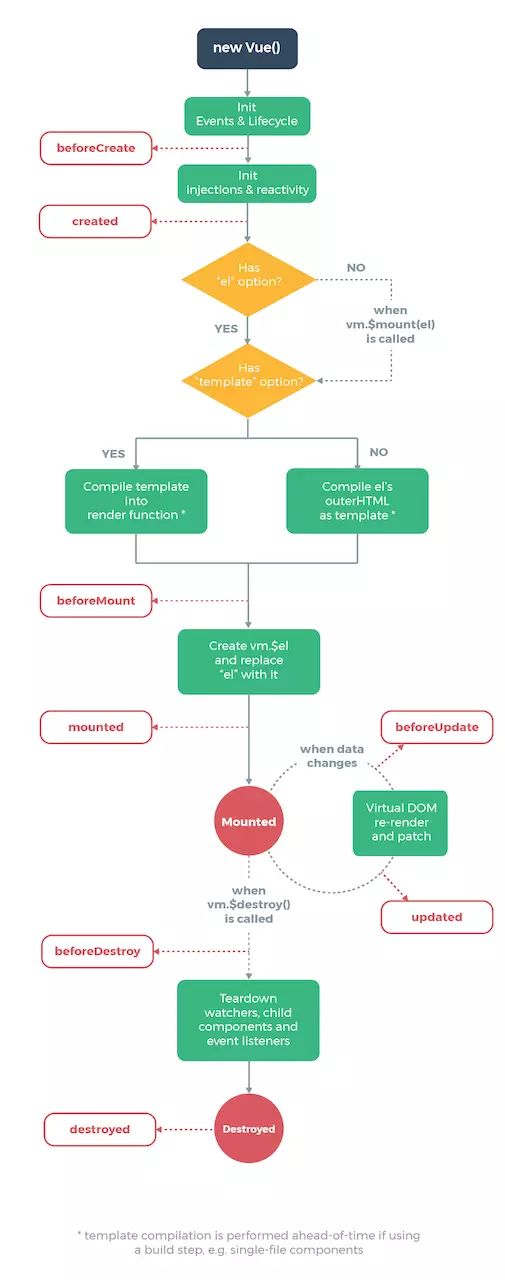
4,Vue的生命周期如下图:

钩子方法: 模板方法的执行结果,该方法就叫做钩子方法,个人理解:影响了模板的执行,把函数勾住了,这个方法就是钩子函数。

Vue 常用指令
声明式渲染
<div id="app">
{{ message }}
</div>
data: {
message: 'Hello Vue!'
}
条件渲染
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
data: {
seen: true
}
循环渲染
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
methods: {
greet: function () {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
}
}
计算属性缓存 vs 方法
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
// 方法
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
数据变化,watch
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
// 当两个值变化时,将会触发此函数
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
表单输入绑定
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
缩写
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
路由
// 可提供加载
const router = new VueRouter({
routes: [
{
path: '/user/:userId',
name: 'user',
component: User
}
]
})
<!--html跳转-->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
// js跳转
router.push({ name: 'user', params: { userId: 123 }})
使用 axios 访问 API
// get请求
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// post 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
在学习完以上知识以后,将能使用Vue做出简单的页面运用
扩展:
TypeScript、Vue组件间传值、Mock、Vuex、调试、JavaScript的同步异步,作用域、ES6、部署(打包、优化、部署在静态服务器上、node中间层)、虚拟DOM、Http的get和post等。
tips: 欢迎关注微信公众号:Java后端,获取更多推送。
相关:
https://github.com/SimulatedGREG/electron-vue
https://muse-ui.org/#/zh-CN/list
http://mpvue.com/
https://www.iviewui.com/components/page
Spring Boot
在讲Spring Boot之前,需要大概了解下Java的一些相关
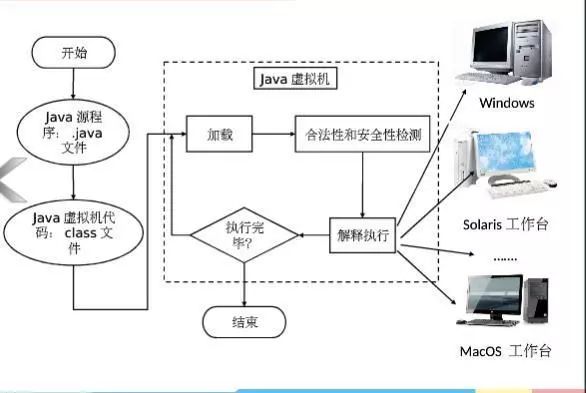
Java的工作原理

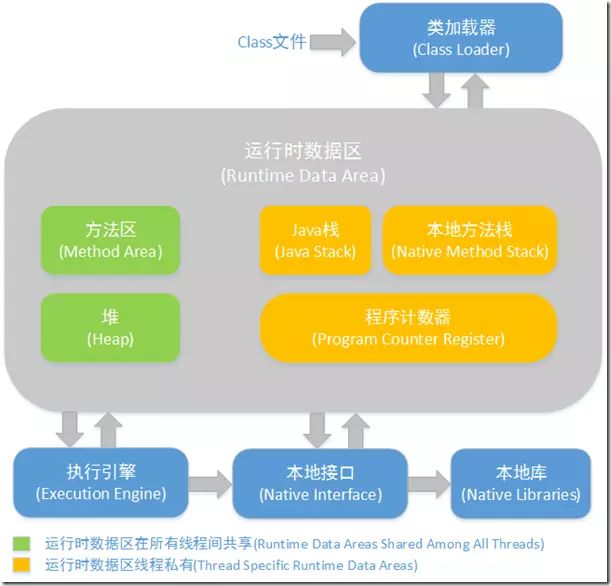
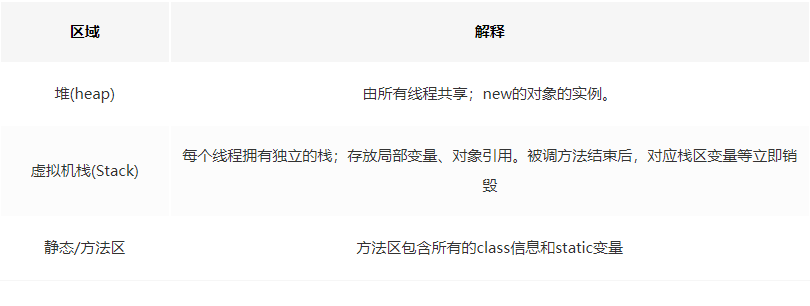
JVM 虚拟机


介绍
Spring Boot 是所有基于 Spring 开发的项目的。Spring Boot 的设计是为了让你尽可能快的跑起来 Spring 应用程序并且尽可能减少你的配置文件。系统学习springboot,可以在Java知音公众号回复关键字"Springboot聚合" , 网罗优质教程 。
使用Spring Boot开发单个RESTful服务
由于网上资源众多,就不详细编写创建步骤了。这里找了一个网上的教程,大家可以按这个步骤去创建一个项目,能用浏览器能访问就行。SpringBoot新建HelloWorld工程:
https://blog.csdn.net/small_mouse0/article/details/77800737
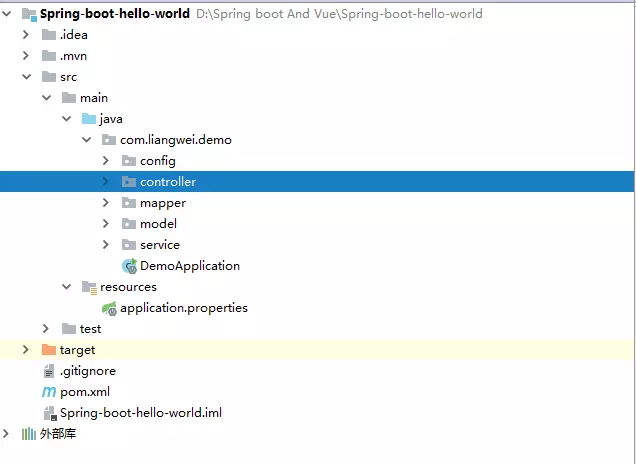
项目目录结构

和前端交互
1,前端的Http请求会到controller这一层,而controller层根据相应路由信息注解会跳转到相应的类。
// 如: /api/user 的get请求将会被 UserQry() 函数处理
@RequestMapping("/api")
public class UserController {
@RequestMapping(value ="/user", method = RequestMethod.GET)
public List<User> UserQry() {
return userService.getUser();
}
}
2,在框架经过处理以后,最终调用的是mapper层。

@Select("select * from user")
List<User> getUser();
3,在执行相应的Sql以后,将会依次返回到controller层,然后在Http的返回中将会以Json串对象返回给前端的调用方。
4,前端在Http的response中拿到返回的值,然后再进行一些处理。
概念
-
spring ioc容器:,主要用来管理对象和依赖,以及依赖的注入
-
依赖注入: 不用new,让Spring控制new过程
-
控制反转: 不是用new方式实例化对象,实质的控制权已经交由程序管理
-
面向切面:把一些功能抽离出来,再通过“动态”的方式掺入到业务中
Bean
bean是一个对象,由ioc容器生成的对象就是一个bean
配置VS注解
// Spring 的操作
package com.yiibai.common;
public class Customer
{
private Person person;
public Customer(Person person) {
this.person = person;
}
public void setPerson(Person person) {
this.person = person;
}
//...
}
package com.yiibai.common;
public class Person
{
//...
}
// Spring 的配置Bean的xml
<bean id="customer" class="com.yiibai.common.Customer">
<property name="person" ref="person" />
</bean>
<bean id="person" class="com.yiibai.common.Person" />
// Spring 的注解方式
public class Customer
{
@Autowired
private Person person;
}
注解
@SpringBootApplication
@SpringBootApplication = @Configuration + @EnableAutoConfiguration + @ComponentScan 简化程序的配置。
@Configuration
注解在类上,表示这是一个IOC容器,相当于spring的配置文件,IOC容器的配置类。
@ComponentScan
如果扫描到有@Component @Controller @Service等这些注解的类,则把这些类注册为bean。@Controller, @Service, @Repository是@Component的细化,这三个注解比@Component带有更多的语义,它们分别对应了控制层、服务层、持久层的类。
@RestController
告诉Spring以JSON字符串的形式渲染结果,并直接返回给调用者。
@RequestMapping
告诉Spring这是一个用来处理请求地址映射的注解。
@Autowired
可以对类成员变量、方法及构造函数进行标注。从IoC容器中去查找,并自动装配。(去除@Autowired可以运行一下试试)
Mybatis的 @Mapper
注解的接口生成一个实现类
跨域
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行的Web应用被准许访问来自不同源服务器上的指定的资源。
RESTful风格
Rest是web服务的一种架构风格,一种设计风格,URL只指定资源,以HTTP方法动词进行不同的操作。
// 非RESTful接口
api/getfile.php - 获取文件信息,下载文件
api/uploadfile.php - 上传创建文件
api/deletefile.php - 删除文件
// 只需要api/users这一个接口
GET http://localhost:8080/api/users (查询用户)
POST http://localhost:8080/api/users (新增用户)
PUT http://localhost:8080/api/users (更新用户)
DELETE http://localhost:8080/api/users (删除用户)
Restful好处:
-
URL具有很强可读性的,具有自描述性
-
规范化请求过程和返回结果
-
资源描述与视图的松耦合
-
可提供OpenAPI,便于第三方系统集成,提高互操作性
-
提供无状态的服务接口,降低复杂度,可提高应用的水平扩展性
扩展
JAVA的内存模型(非线程安全)、Linq、JWT、Redis、WebSocket、单点登录(SSO)、消息队列
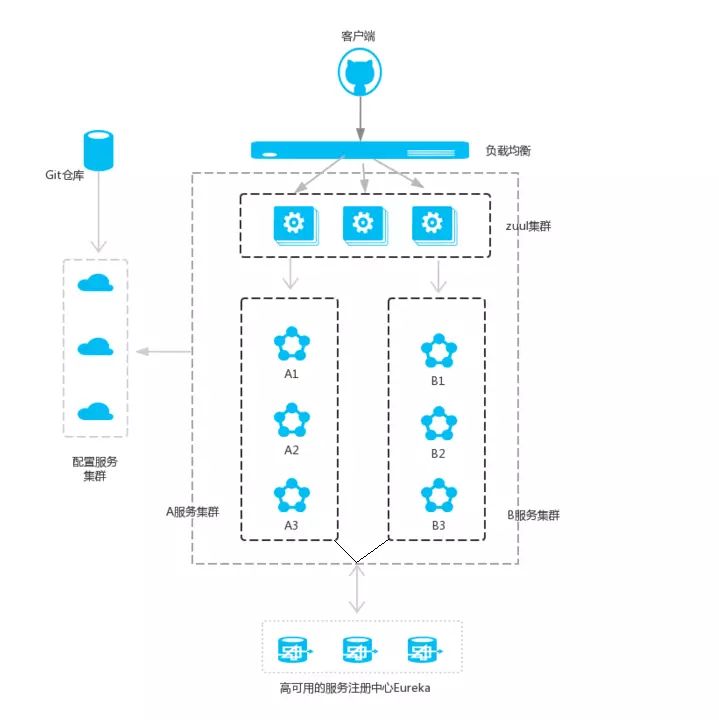
Spring Cloud的分布式
其实在上面我们做的一个Spring Boot小的demo就是一个服务。若干个小的Spring Boot的模块,合在一起。使用一些分布式的套件,将模块集群化,让模块之间联系和管理起来,其实就是Spring Cloud的基本的微服务。
Spring Boot和 Spring Cloud的关系
基于Spring Boot 快速开发单个微服务,Spring Cloud是一个基于Spring Boot实现的开发工具;Spring Boot专注于快速、方便集成的单个微服务个体,Spring Cloud关注全局的服务治理框架;Spring Boot可以离开Spring Cloud独立使用开发项目,但是Spring Cloud离不开Spring Boot,属于依赖的关系。
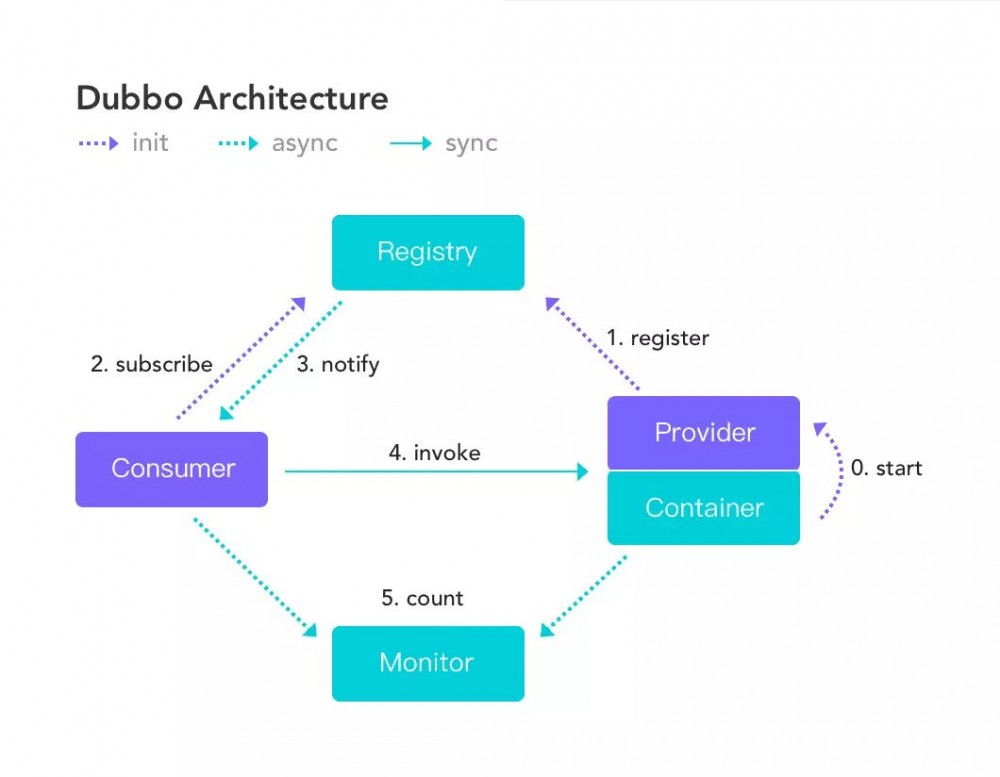
Dubbo
Dubbo 是一款高性能Java RPC框架,地址:dubbo.apache.org/zh-cn/
Dubbo的微服务的一些概念

-
生产者发布服务到服务注册中心中
-
消费者在服务注册中心中订阅服务
-
消费者调用已经注册的服务
Dubbo的实现单个微服务
// 定义服务接口标准
public interface DemoService {
String sayHello(String name);
}
// 生产者项目引用并实现
@Service
public class DemoServiceImpl implements DemoService {
@Override
public String sayHello(String name) {
return "Hello, " + name + " (from Spring Boot)";
}
}
// 消费者引用然后调用
@RestController
public class DemoConsumerController {
@Reference
private DemoService demoService;
@RequestMapping("/sayHello/{name}")
public String sayHello(@PathVariable("name") String name) {
return demoService.sayHello(name);
}
}
分布式的基础套件介绍

eureka、zookeeper 服务注册和发现模块,服务注册在服务中心,提供给消费者使用。
Hystrix 断路器。为了保证其高可用,单个服务通常会集群部署。如果单个服务出现问题,调用这个服务就会出现线程阻塞,此时若有大量的请求涌入,Servlet容器的线程资源会被消耗完毕,导致服务瘫痪。服务与服务之间的依赖性,故障会传播,会对整个微服务系统造成灾难性的严重后果。
zuul 路由网关。Zuul的主要功能是路由转发和过滤器。比如/api/user转发到到user服务,/api/shop转发到到shop服务
Spring Cloud Config 在服务数量巨多时,为了方便服务配置文件统一管理,实时更新,需要分布式配置中心组件。
Spring Cloud Sleuth 功能就是在分布式系统中提供追踪解决方案。
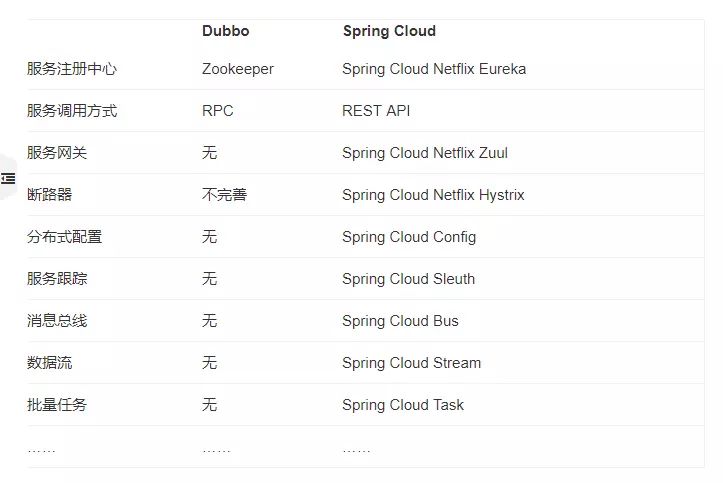
Spring Cloud 和 Dubbo 对比
基础套件对比

Dubbo 只是实现了服务治理,而 Spring Cloud 子项目分别覆盖了微服务架构下的众多部件,而服务治理只是其中的一个方面。Dubbo 提供了各种 Filter,对于上述中“无”的要素,可以通过扩展 Filter 来完善。例如:
-
分布式配置:可以使用淘宝的 diamond、百度的 disconf 来实现分布式配置管理;
-
服务跟踪:可以使用京东开源的 Hydra,或者扩展 Filter 用 Zippin 来做服务跟踪;
-
批量任务:可以使用当当开源的 Elastic-Job、tbschedule。
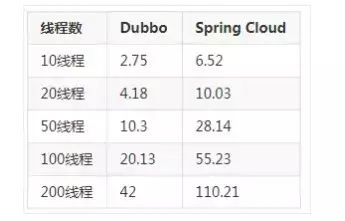
性能比较

服务依赖方式
Dubbo:服务提供方与消费方通过接口的方式依赖,因此需要为每个微服务定义了各自的 Interface接口,并通过持续集成发布到私有仓库中,调用方应用对微服务提供的抽象接口存在强依赖关系,开发、测试、集成环境都需要严格的管理版本依赖。
Spring Cloud:服务提供方和服务消费方通过 JSON 方式交互,因此只需要定义好相关 JSON 字段即可,消费方和提供方无接口依赖。
源代码地址
Spring Boot + Vue 代码地址:
https://github.com/liangwei0101/Spring-Boot-And-Vue
Dubbo-Spring-Boot代码地址:
https://github.com/liangwei0101/Dubbo-Spring-Boot
-END-
如果看到这里,说明你喜欢这篇文章,请 转发 、点赞 。微信搜索「web_resource」,关注后回复「进群」或者扫描下方二维码即可进入无广告交流群。
↓ 扫描二维码进群↓

推 荐 阅 读
1. Java 开发中如何正确的踩坑
2. 当 我遵循了这 16 条规范写代码
3. 理解 IntelliJ IDEA 的项目配置和 Web 部署
4. Java 开发中常用的 4 种加密方法
5. 团队开发中 Git 最佳实践

学Java,请关注公众号:Java后端
喜
欢
文
章
,
点
个
在看

- 本文标签: 工作原理 spring 模型 测试 Sleuth git 加密 安全 数据 SDN Select Eureka consumer 删除 message IO 目录 分布式系统 协议 配置中心 ip 微服务 京东 调试 内存模型 DOM 二维码 dubbo http 微信公众号 mapper mysql springboot 服务器 Spring Cloud Config servlet 缓存 集群 UI API HTML list 开源 src Job ioc 高可用 PHP 路由网关 JVM cat jquery RESTful App value 百度 example IOS bean 分布式 web zuul maven EnableAutoConfiguration 线程 配置 管理 域名 XML 开发 TypeScript 下载 Service Spring Boot apache Spring cloud node 服务注册 广告 map CSS 代码 消息队列 mybatis spring ioc 文章 id zip Hystrix 端口 注册中心 js sql IDE GitHub json 快的 Ajax ACE Property 服务端 java 专注 源码 Spring Cloud Sleuth https 部署 zookeeper redis Node.js 实例 REST 同步 生命 JavaScript
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

