基于 Spring Cloud 与 Vue.js 的前后端一站式部署
本文将带大家从一台全新的 CentOS 服务器开始,部署一套完整的前后端分离项目。操作步骤非常详细,新手友好型文章~
后端技术栈:Spring Cloud 微服务架构 + Redis + RabbitMQ + MySQL;
前端技术栈:Vue + ElementUI;
部署工具:后端用 Docker 容器化部署,并把命令封装成脚本自动执行;前端用 Nginx 做代理。
前期准备
系统版本为:CentOS 7.6 64位。
连接服务器
要对远程服务器进行操作,首先要连上服务器才行。打开命令行工具,输入以下命令,再输入服务器实例的密码,即可远程连接到服务器。
ssh root@xxx.xx.xx.xx
@ 之后是服务器的公网 IP,假如服务器 IP 地址为:120.456.78.123,那么连接服务器的命令为:
ssh root@120.456.78.123
敲回车之后会让输入密码,输入正确的密码即可。
安装 Docker
Docker 容器化部署的优点就不多说了,直接上干货如何安装 Docker。
下面直接把代码框里的命令拷贝到命令行执行就可以。
先移除旧版本(如果有):
sudo yum remove docker /
docker-client /
docker-client-latest /
docker-common /
docker-latest /
docker-latest-logrotate /
docker-logrotate /
docker-selinux /
docker-engine-selinux /
docker-engine
安装一些必要的工具:
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
添加软件源信息:
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
更新 yum 缓存:
sudo yum makecache fast
安装 Docker-ce:
sudo yum -y install docker-ce
启动 Docker 后台服务:
sudo systemctl start docker
测试运行 hello-world(这步可要可不要,目的是验证身份安装 Docker 成功,如果成功会打印出 Hello World):
docker run hello-world
安装 MySQL
拉取 MySQL 5.7 版本的镜像:
docker pull mysql:5.7
运行 MySQL:
docker run -p 3306:3306 --name mysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7
命令说明:
- -p 3306:3306:将容器的 3306 端口映射到主机的 3306 端口。
- -v $PWD/conf:/etc/mysql/conf.d:将主机当前目录下的 conf/my.cnf 挂载到容器的 /etc/mysql/my.cnf。
- -v $PWD/logs:/logs:将主机当前目录下的 logs 目录挂载到容器的 /logs。
- -v $PWD/data:/var/lib/mysql:将主机当前目录下的 data 目录挂载到容器的 /var/lib/mysql 。
- -e MYSQL_ROOT_PASSWORD=123456:初始化 root 用户的密码。
注意在运行之前切换到合适的目录,因为 MySQL 容器映射到本机的目录是映射的当前目录的相对目录。比如当前目录为 /root/abc,那执行完上面的命令后,会在 /root/abc 下创建 MySQL 挂载出来的目录和文件。
安装 Redis
也可以直接执行运行命令,如果系统检测到没有安装此镜像,则会拉取安装,再运行。
下载并运行 redis:4.0.8:
docker run -p 6379:6379 -t -dit redis:4.0.8
安装 RabbitMQ
跟上面一样也是直接执行运行命令安装并运行 RabbitMQ:3.7.7:
docker run -d --hostname my-rabbit -p 5672:5672 -p 15672:15672 rabbitmq:3.7.7-management
到此部署微服务后端项目的前期环境准备工具已经做完。如果要部署前端还需要安装 Nginx,这个在前端部署的章节再讲。
后端部署
部署后端需要做的工作有两个,一个是修改每个微服务模块的配置文件 application.yml ,另一个是编写 Dockerfile。
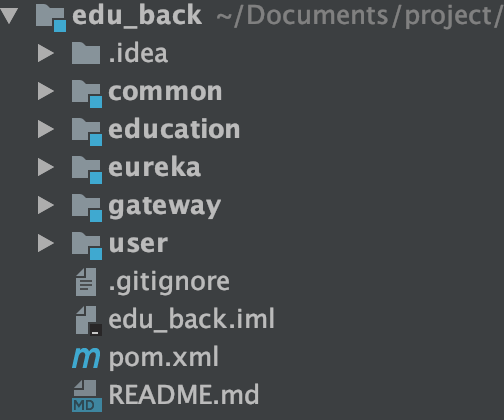
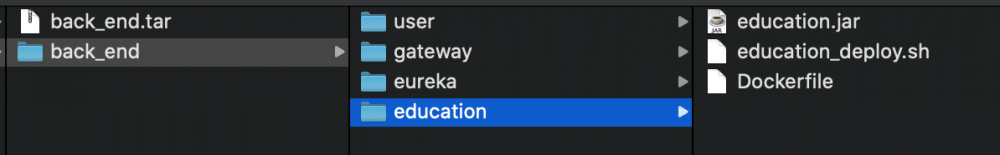
先看目录结构:

一共有 5 个模块,其中 common 是纯 Java 代码用于各模块公共代码的提取,剩下四个每个是一个独立的微服务模块,所以我们要部署 eureka 、user、education、gateway 四个模块,也就是最后会运行四个独立的 Docker 容器。
具体的业务逻辑就不做过多说明了,本文只讲部署。
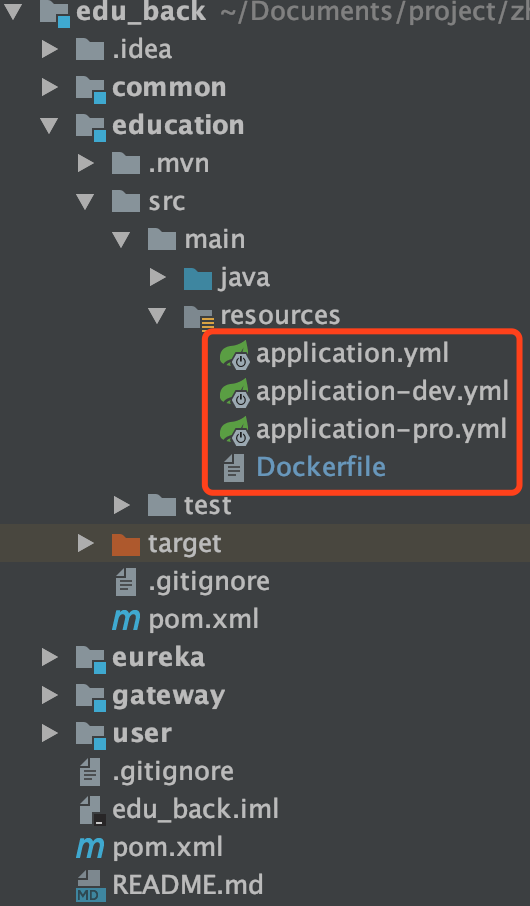
配置文件 application.yml
为了本地调试和服务器部署互不影响,我们把原来的 application.yml 拆分为三个文件:
- application.yml:总配置,指定应该用下面哪个配置
- application-dev.yml:开发环境配置
- application-pro.yml:生成环境配置
另外为了方便,把 Dockerfile 也放到同级目录下。如图:

下面是三个配置文件的代码:
spring: profiles: active: pro
eureka:
client:
service-url:
defaultZone: http://localhost:8761/eureka/
instance:
prefer-ip-address: true
server:
port: 8899
spring:
application:
name: education
datasource:
driver-class-name: com.mysql.jdbc.Driver
username: root
password: 123456
url: jdbc:mysql://127.0.0.1/edu?characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai
jpa:
show-sql: true
# 如果字段值为null则不返回
jackson:
default-property-inclusion: non_null
rabbitmq:
host: localhost
port: 5672
username: guest
password: guest
redis:
port: 6379
database: 0
host: 127.0.0.1
password:
jedis:
pool:
max-active: 8
max-wait: -1ms
max-idle: 8
min-idle: 0
timeout: 5000ms
eureka:
client:
service-url:
defaultZone: ${SPRING-CLOUD-EUREKA-ZONE}
instance:
prefer-ip-address: true
server:
port: 8899
spring:
application:
name: education
datasource:
driver-class-name: com.mysql.jdbc.Driver
username: root
password: 123456
url: jdbc:mysql://${SPRING-CLOUD-MYSQL-HOST}/${SPRING-CLOUD-DB-NAME}?characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai
jpa:
show-sql: true
# 如果字段值为null则不返回
jackson:
default-property-inclusion: non_null
rabbitmq:
host: ${SPRING-CLOUD-RABBIT-MQ-HOST}
port: 5672
username: guest
password: guest
redis:
port: 6379
database: 0
host: ${SPRING-CLOUD-REDIS-HOST}
password:
jedis:
pool:
max-active: 8
max-wait: -1ms
max-idle: 8
min-idle: 0
timeout: 5000ms
这个项目配置比较全,Redis、RabbitMQ、MySQL、JPA 都有配置。
dev 跟 pro 的配置差不多,只是把 dev 中的 localhost 、127.0.0.1 这两个本地的地址,换成了诸如 ${SPRING-CLOUD-EUREKA-ZONE}、${SPRING-CLOUD-RABBIT-MQ-HOST} 等变量。
那这些变量是在哪设置的呢?待会儿编写 Dockerfile 的时候就可以看到,会在 Dockerfile 里设置这几个变量为环境变量,当启动 Docker 容器的时候,程序就会读取到 Dockerfile 中设置的值并应用到项目中。
编写Dockerfile
下面是 education 模块的 Dockerfile:
FROM java:8 VOLUME /tmp ADD education.jar app.jar RUN bash -c 'touch /app.jar' ENV SPRING-CLOUD-EUREKA-ZONE http://123.456.789.10:8761/eureka/ ENV SPRING-CLOUD-MYSQL-HOST 123.456.789.10 ENV SPRING-CLOUD-DB-NAME edu ENV SPRING-CLOUD-RABBIT-MQ-HOST 123.456.789.10 ENV SPRING-CLOUD-REDIS-HOST 123.456.789.10 ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"] EXPOSE 8899
简单的解释下每句话的作用:
- FROM java:8:指定基础镜像,必须为第一个命令
- VOLUME /tmp:用于指定持久化目录
- ADD education.jar app.jar:将本地文件 education.jar 添加到容器中并命名为 app.jar。注意这里的 education.jar 要换成你自己项目打包出来的 jar 包名字,如果你打的包名字叫 abc.jar,那应该这么写:ADD abc.jar app.jar。
- RUN bash -c 'touch /app.jar':在镜像容器中执行的命令,运行 jar 包。
- ENV:这几行以 ENV 开头的是设置环境变量,还记得上面 application-pro.yml 文件里的那几个 ${} 变量吗?就是在这里设置的。把该填地址的地方都换成这台服务器的公网 IP 地址,本配置假设你服务器的地址是 123.456.789.10 ,用的时候把这个地址换成你自己服务器地址即可。
- ENTRYPOINT:配置容器,使其可执行化。
- EXPOSE 8899:对外暴露 8899 端口。这个端口要和项目的配置文件中 server.port 设置的端口一致。
总结一下,Dockerfile 文件你要改的,只有三个地方:
- 第三行 education.jar 换成你打包出来的 jar 包名字
- ENV 开头的环境变量自己根据 application-pro.yml 的配置进行设置
- 最后一行 EXPOSE 8899 改成你项目的端口号
再贴一个模块的 Dockerfile 作对比:
FROM java:8 VOLUME /tmp ADD gateway.jar app.jar RUN bash -c 'touch /app.jar' ENV SPRING-CLOUD-EUREKA-ZONE http://123.456.789.10:8761/eureka/ ENV SPRING-CLOUD-REDIS-HOST 123.456.789.10 ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"] EXPOSE 8888
按照这种方法,把每个需要打包的微服务项目的 Dockerfile 写好。
打包
配置好三个 applicaiton.yml 和 Dockerfile(其实打包这一步用不到 Dockerfile),在项目的根目录下执行以下命令打包:
mvn clean package -Dmaven.test.skip=true
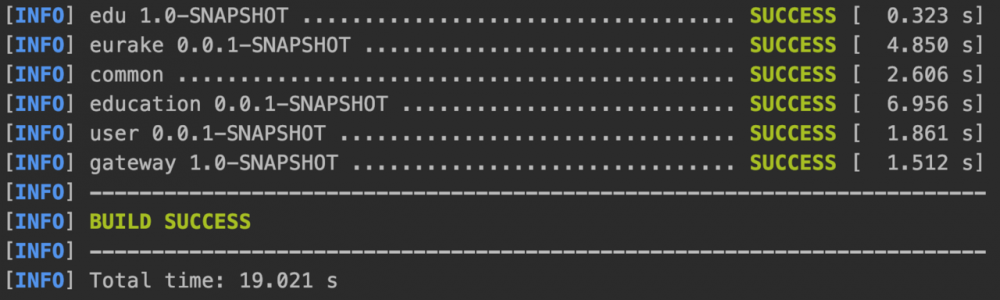
看到控制台输出 SUCCESS 则打包成功:

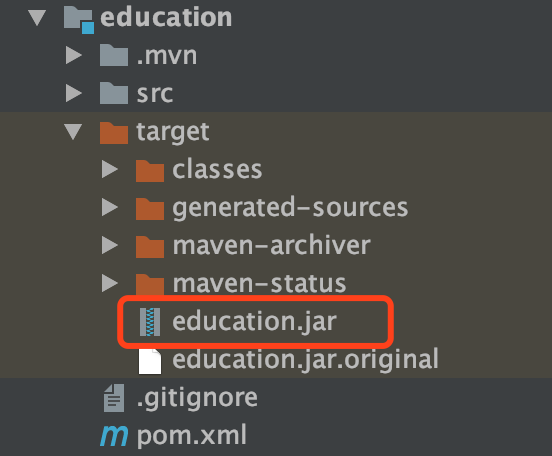
打完的包在项目目录/target 里,如图:

检查一下 jar 包的大小,如果是好几十 M 就没啥问题,如果是几百 K 那就是打包配置有问题,检查 pom.xml 文件的 <build> 标签配置是否正确。
附 <build> 配置:
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
<finalName>education</finalName>
</build>
编写自动化脚本
写完 Dockerfile 文件还要执行命令打包成 image 镜像,还需要运行起容器,两行代码虽然不多但每次写还是麻烦,把它封装成一个 sh 脚本,每次直接运行脚本省时省力。
新建 education_deploy.sh 文件,把两行代码放进去:
docker build -t education . docker run -p 8899:8899 -t -dit --restart=always education
注意第一行最后有个点 . ,如果你想把打出来的镜像名叫 abc,对外暴露的端口是 6666,则应该这样写:
docker build -t abc . docker run -p 6666:6666 -t -dit --restart=always abc
上传到服务器
新建一个文件夹,并为每个微服务模块新建一个文件夹用于存放 jar 包、Dockerfile 和自动化部署文件,目录结构如图:

把 back_end 这个文件夹整体压缩,压缩命令为:
tar -cvf back_end.tar ./back_end
执行完后会在目录下看到 back_end.tar 压缩文件。
使用 ssh 命令登录到服务器,根目录下新建一个 edu 文件夹,进入这个文件夹,查看当前目录,记住这个目录:
//新建文件夹 edu mkdir edu //进入到 edu 文件夹内 cd edu //查看当前目录,会输出:/root/edu pwd
记住你要传到服务器的位置:/root/edu,再回到本机刚才压缩 back_end.tar 文件的目录,执行以下命令把 back_end.tar 发送到服务器的 /root/edu 目录下:
scp back_end.tar root@123.456.789.10:/root/edu
上传完之后,在服务器解压:
tar -xvf back_end.tar
然后依次进入到各个模块的文件夹内,执行 sh 脚本:
sh ./education_deploy.sh
都运行完之后后端微服务就部署完啦!
常用 Docker 命令
部署完还要检验是否部署正确,先从 Docker 开始检查,最后在浏览器输入接口地址看能否调通。
下面的命令都在 CentOS 服务器上执行。
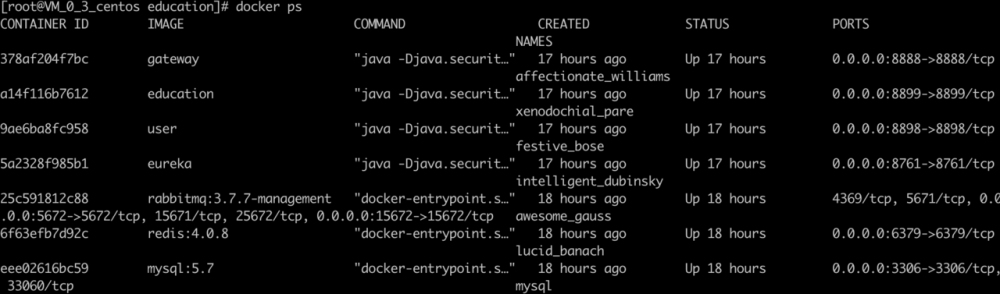
查看当前运行的容器,看 MySQL、Redis、RabbitMQ 和你自己的项目是否运行:
docker ps

查看日志
想进入到容器中查看日志:
docker logs 容器 ID
比如想查看容器 ID 为 378af204f7bc 的容器日志,应该执行:
docker logs 378af204f7bc
如果容器运行了很长时间,将会产生非常多的日志,直接使用 docker logs 会把所有日志都打印出来,可不可以只打印最后多少行或者从某个时间之后的日志呢?当然可以。
查看指定时间后的日志,只显示最后 100 行:
docker logs -f -t --since="2019-10-24" --tail=100 CONTAINER_ID
只打印最后 50 行日志:
docker logs --tail=50 容器 ID
查看最近 30 分钟的日志:
docker logs --since 30m 容器 ID
查看某时间之后的日志:
docker logs -t --since="2019-10-24T13:23:37" CONTAINER_ID
查看某时间段日志:
docker logs -t --since="2019-10-24T13:23:37" --until "2019-10-25T12:23:37" CONTAINER_ID
停止和启动
停止容器:
docker stop 容器 ID
查看所有容器(包括已经停止的):
docker ps -a
重新启动容器(容器被停止了,但还未被删除):
docker start 容器 ID
删除容器和镜像
如果项目有改动,最好把之前的容器、镜像都删掉,再运行新的容器。
先停止容器:
docker stop 容器 ID
再删除容器:
docker rm 容器 ID
查看 image 镜像:
docker images
删除镜像:
docker rmi 镜像 ID
前端部署
先把前端项目打包,压缩为 tar 文件,发送到服务器上,在服务器解压。
要用 Nginx 做代理需要先安装 Nginx。
安装 Nginx
先下载安装基础库:
yum -y install gcc gcc-c++ autoconf pcre pcre-devel make automake yum -y install wget httpd-tools vim
安装 Nginx:
sudo yum install nginx
配置 Nginx
Nginx 的配置文件目录:
Nginx 主配置文件: /etc/nginx/nginx.conf /etc/nginx /etc/nginx/conf.d /etc/nginx/conf.d/default.conf
我们来看 nginx.conf 默认的配置是什么样:
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
# }
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }
}
修改 nginx.conf 的 Server 节点,我们依然监听 80端口,改 server_name 为你的域名,然后修改 location,root 为前端文件所在目录,index 为入口文件:
location / {
root /root/edu/front_end/;
index index.html index.htm;
}
只改这两处即可,别的地方不要动:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name www.abc.cn abc.cn;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root /root/edu/front_end/;
index index.html index.htm;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
改完保存成功之后,检查 Nginx 配置,结果出现 successful 表示配置文件没有语法错误:
nginx -t -c /etc/nginx/nginx.conf
重新加载配置:
nginx -s reload -c /etc/nginx/nginx.conf
Nginx 报错整理
[error] open() "/var/run/nginx.pid" failed
重新加载配置时有时会报错:nginx: [error] open() "/var/run/nginx.pid" failed (2: No such file or directory)。
解决方法是依次执行下面两行代码:
sudo nginx -c /etc/nginx/nginx.conf nginx -s reload
浏览器访问报 403
用浏览器访问域名,报 403 错误,要具体看到底是哪里出错了可以查看 nginx 错误日志,错误日志在哪放着呢?nginx.conf 文件里指明了:error_log /var/log/nginx/error.log;。
用 cat 命令查看文件内容:
cat /var/log/nginx/error.log
如果报了 Permission denied,有很大可能是当前登录用户跟 nginx.conf 文件第一行声明的用户不匹配。
connect() to 127.0.0.1:8000 failed (13: Permission denied)....
将 user nginx; 改为 user root; 再次重新加载配置一般就可以解决。
以上就是部署前后端的全部内容,大佬们有问题可以在评论区交流。
原文链接: https://juejin.im/post/5db3cb54e51d452a262561de ,作者:solocoder
- 本文标签: 端口 ip 安装 域名 XML final core Security MQ Agent ssh map TCP Docker 开发 src JPA IO 缓存 java tab pom sql 时间 实例 解决方法 lib 下载 cache JDBC spring 测试 maven centos 代码 DOM REST client 文章 plugin session 2019 rmi ssl 自动化 cat redis Document Eureka build Word mapper Spring cloud 部署 目录 服务器 db tar 调试 HTML 软件 Connection 删除 ORM Dockerfile rand mysql Nginx node js UI App list dataSource http Service rabbitmq stream linux root remote https 配置 CTO key 总结 主机 Property id 微服务 wget
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

