使用 jsDelivr 来优化网站访问速度
最近 Blog 更新比较勤快,也多了很多新的访客和读者,其中不少和我反应网站从国内访问比较慢。我就想着要去优化一下以照顾国内的读者们访问体验,于是就有了这篇文章。
首先感谢 @lepture 的友情指导,在他的指导下,我的 Blog 在国内网络的访问速度,从原本可能要 2.5 秒,变成只要 0.8 秒左右,几乎是原来的 1/3。可以说有了巨幅提升。而这一切仅仅是在一个非常简单的优化下达成的,也没有花一分钱。下面我就简单的介绍一下这个过程。
优化原理
想要提升网站的访问速度,基本上切入点无非是优化前后端的访问性能。第一步肯定是 Profile,通过各种方法,看看速度的瓶颈在哪里。关于后端性能的 Profile,可以看我这篇《 为 Nginx 启用带请求消耗时间的 access log 》。
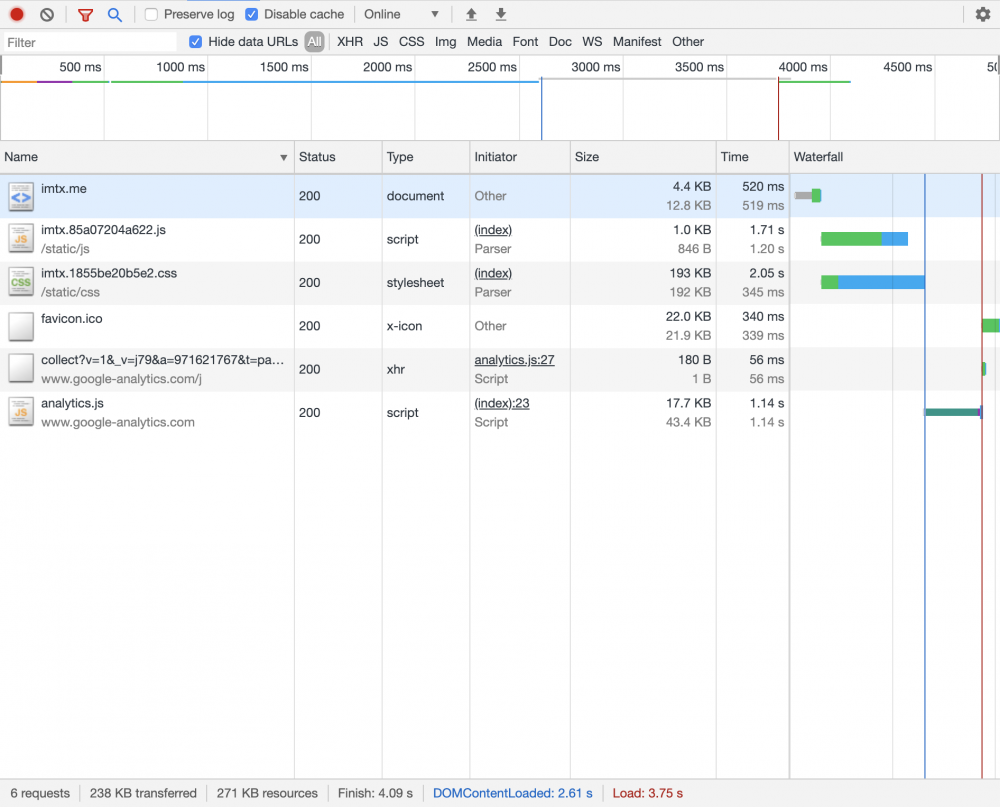
我的 Blog 架构比较简单,问题不出在后端,通过 Chrome 的 Developer Tools 的 Network 可以评测得出,还是出在网络访问性能上:这个 1KB 的 JS 文件和 193 KB 的 CSS 文件,一共花了 1.5s 秒才载入成功。整体的载入性能(以 DOMContentLoaded 为准),也因此达到了 2.61 秒。见图:

这时优化思路就比较简单了,那就是上 CDN 来加速。这时可以考虑用 Cloudflare。不过小明告诉了我一个更合适的思路,那就是将 JS+CSS 资源做成 npm 包,然后通过免费的全球加速的 jsDelivr 服务来加速访问,整个过程也相对简单。于是我就采用了这种方式。
使用 npmjs + jsDelivr
我的网站是基于 Django 构建的,因此在工具流上面需要做不少的改进,才能完美的结合这套 npm + jsDelivr 的静态资源部署。在写这篇文章的时候,我目前还是手动部署,接下去我会优化流程再写一篇。于是现在的手动部署适合任何用到静态资源并需要加速访问的网站。
第零步:创建 npmjs 账号
由于我们要把网站静态资源作为 npm 包的形式放在 npmjs.org 网站上,于是首先需要注册一个账号。
第一步:建立并发布 imtx npm 包
创建一个目录,然后放一个名为 package.json 的文件,写简单的两行即可:
{
"name": "imtx",
"version": "1.0.0"
}
将 imtx.js 和 imtx.css 放置其中,然后执行 npm publish,即可发布一个名为 imtx 的 npm 包了。
第三步:使用 jsDelivr 来引用这个包
发布完这个 npm 包后,就可以在线使用它了,怎么用?很简单,在 HTML 模版里面,根据版本号引用在 jsDelivr 的地址:
https://cdn.jsdelivr.net/npm/imtx@1.0.0/imtx.js
和:
https://cdn.jsdelivr.net/npm/imtx@1.0.0/imtx.css
这样,你的网站的资源文件,就通过 jsDelivr 这个全球加速的 CDN 来访问了。
值得一提的是,如果你也是 Django 项目,那么有必要在 HTML 模版里通过判断是不是 debug (这个 debug 需要在 INTERNAL_IPS 去指定)环境来分别考虑本地加载还是从 jsDelivr 加载,这样就不会影响开发工作了。
{% if debug %}
{% stylesheet "imtx" %}
{% else %}
<link href="https://cdn.jsdelivr.net/npm/imtx@1.0.0/imtx.css" rel="stylesheet" type="text/css" media="screen">
{% endif %}
验收结果
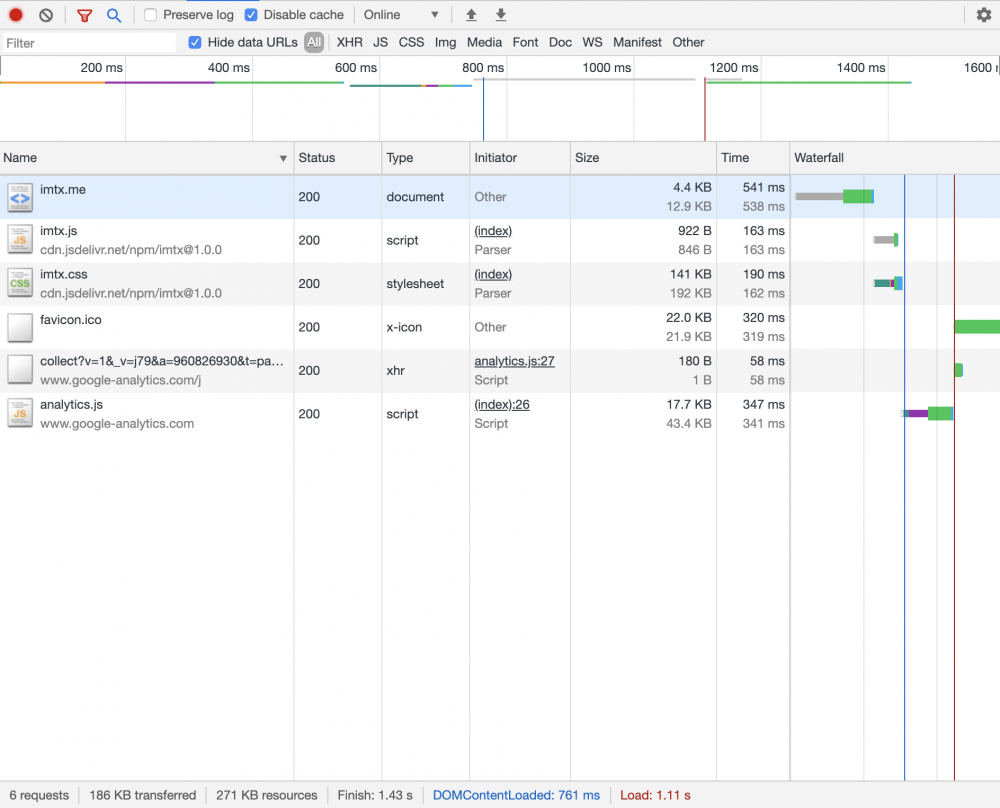
使用 jsDelivr 来访问静态资源文件后,效果如何?继续用 Chrome 来 Profile 一下,发现这两个资源文件的访问已经减少到 500ms 以内了,DOMContentLoaded 的完成也只需要 761ms。效果立竿见影!

后续
完成了这个基本优化后,在国内访问我的主页基本上 1 秒内是可以打开了,虽然还远远算不上快,但基本上不会让人觉得不耐烦了。后面可以继续做的一些优化是:
- 优化文章图片等静态资源等访问(这部分才是大头);
- 优化部署工作流:每次更新 JS 和 CSS,不仅需要和 Django 的那套结合起来更新版本号,也要去自动更新模版里面的引用文件,这些需要下一番功夫;
- 优化后端性能,榨干它!
最后,再次感谢小明同学的指导。值得一提的是,小明的 Typlog 服务也使用类似的机制使访问速度很快。有做独立 Blog 站点需求的同学,可以访问: https://typlog.com 了解更多。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

