Apple Watch应用开发:从再造墨迹天气谈起
编者按: 本文作者刘超在2012年加入墨迹天气,主要负责iOS平台软件开发工作。在今年年初,墨迹天气团队针对Apple Watch的硬件与交互特点,对应用做了重新设计与开发。作者从软件开发角度,分享了墨迹天气团队在开发过程中发现的问题、误区,以及解决之道。
Apple Watch的设计误区
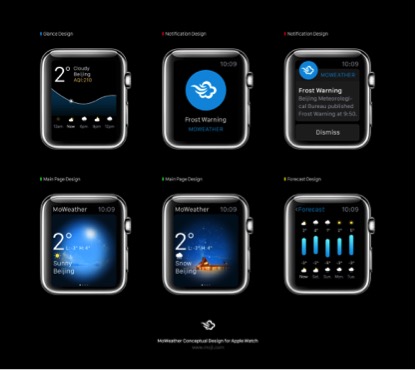
WatchKit发布第一时间,我们的产品经理和设计师就根据设计规范和官方宣传动画迅速出了一版设计原型。Apple Watch版应用中囊括墨迹天气iPhone版的大部分功能,从实况到预报,再到时景和分享,其中包括一些新的交互,如使用Digital Crown切换短时和多天预报、缩放时景图片,在消息推送达到后直接在该推送下编辑信息回复。它相当于一个微缩版本的墨迹天气。
随后程序员也很快加入到这个项目里。当我们研究过Programming Guide和Watchkit framework Reference后,失望的发现宣传视频上展示的操作:Digital Crown、表面触感、地图缩放等是不对开发者开放的。于是我们开始重新推敲交互,设计师也发现不能再像设计iPhone应用那样自由的设计细节。由于最初我们都是没有实际的佩戴体验的,只能从宣传片和设计开发指南中找思路,揣摩用户的使用场景和心理。通过和Apple方面有佩戴经验的负责人交流,我们发现最开始的设计方向是不对的,我们不应该把设计重心Apple Watch的主程序上,而是重点设计Glance和Notification。作为一款手表上的应用程序,及时方便地查看才是它最常见的应用场景。曾经看到一位没有使用过Apple Watch的网友调侃:在那么小的屏幕上操作带来的麻烦完全抵消了从兜里掏出手机的麻烦。
Watch应用开发的五条小技巧
WatchKit提供的是一套全新的界面类。令人熟悉的地方是,大多数方法和属性的命名都有很好的延续性,几乎不需要重新学习就能够大概看出其含义。不同的是所有的界面控件都继承自 WKInterfaceObject ,也就是说这些界面控件不再是继承自UIView的控件实体,而更像是控制真正界面的代理控制器。
在进行开发之前,我们要先了解一下Watchkit是如何工作的。实际上一个Watch应用分为两部分,负责界面的WatchKit App,只包括storyboard和asset catalog,它运行于Apple Watch上,另一个是负责逻辑部分的WatchKit Extension,则运行于iPhone上。开发者可能会担心,这样会不会加大开发的难度呢?答案是完全不会!Apple Watch和iPhone使用Bluetooth LE 和 Wi-Fi 技术进行通信,整个通信过程实在后台完全自动进行的,所以即使界面和交互在Apple Watch上,逻辑在iPhone上,我们却根本不需要操心,只要像常规那样处理界面属性赋值和交互响应即可,确实很酷!
首先是界面开发,在使用WatchKit开发时,不会再出现“代码写UI还是Xib写?”这样的带有争议的问题,因为Watch应用只能用StoryBoard进行开发,我猜想是为了更好的控制Watch应用的界面一致性,除此之外还有比较多限制。譬如不能在运行时动态增减界面元素,只能通过设置隐藏属性来调整界面展示;元素之间不能出现叠加,只能按纵向横向依次排列; Glance必须从官方模版中选择一个来使用,不能自由堆砌界面元素等等。不过最终开发下来,发现只要运用得当,空间还是很大的,在此我们根据实践总结了一些小技巧:
- 使用 WKInterfaceGroup 、 WKInterfaceButton 的 - setBackgroundImageNamed: 和 - startAnimatingWithImagesInRange:duration:repeatCount: 方法在背景上增加图片或者动画,这样就可以使控件和图形实现叠加。有些小伙伴可能会觉得很惊奇,“什么?WKInterfaceButton也可以作为容器放置控件?”是的,只要在控件的Attributes inspector里把Button的Content属性由Text修改为Group即可,这样我们就可以像使用Group一样使用button了。
- 抬手即看的短暂应用场景要求我们必须开发出层次简洁、操作流畅的应用,过程中我们发现WKInterfaceMenu的使用效果非常生硬,实际操作时需要长按才会响应,另外当弹出的选项偏少时,界面并不美观,所以后来用WKInterfaceButton的轻点事件取代了这种长按操作。
- 在控件的Attributes inspector里,可以针对38mm和42mm的Apple Watch分别设置属性。
- 如果想让一组横向放置的N个控件等宽,可又因为不知道设备类型而不能设置具体的宽度,该怎么办呢? 一种比较土的办法是,在程序运行后,通过获取屏幕宽度来动态的设置控件宽度。另一种方法是直接在该控件的属性设置里把宽度设置为Reletive to Container,然后在其下方的输入框内填写所占比例,例如5等份,就填写0.2,这样系统会按照你的设置自动帮你设置好。
- 在传统的基于界面的iOS应用中,程序可以在AppDelegate里做好界面展示的准备工作,但是Watch应用必须直接指定某个界面为入口。如果你的根界面是一个基于分页的结构(page-based), 可能会碰到这样的问题:程序在启动后才动态的决定分页数,所以需要在页面内调用reloadRootControllersWithNames来重新加载,如果加载的页面中不仅包括加载者自身又没有做处理的话,就会无限加载下去,这时候你可以使用一个static变量来解决无限reload的问题,如下:
- (void)awakeWithContext:(id)context {<br> [super awakeWithContext:context];<br> static BOOL bReload = NO;<br> if (!bReload) {<br> bReload = YES;<br> //计算分页数,准备各分页context数据<br> //调用[WKInterfaceController reloadRootControllersWithNames: contexts:]加载分页<br> }<br> else {<br> //处理输入的context,这里不加载界面,willActivate执行时再lazy加载<br> }<br>} 当用户抬起手腕打开Glance想看一下天气时,如果程序此时才去进行数据请求,用户就会面对一个大大的N/A界面,需要等上1~2秒,直到网络请求成功,才会显示最新的天气信息。这会带来较差的使用体验。相对来说,我认为比较好的做法是,先让iPhone应用支持后台刷新的系列功能,包括:silent notification、background fetch。如此一来,当用户查看Glance时,呈现给他的是近期更新过的数据,随后程序做出判断,如果这个还需要呈现给用户更新的数据就立即进行网络请求,请求成功后再更新界面。

数据共享与通信
Watch应用和containing iOS App之间可以通过共享数据区进行数据共享。首先启用App Groups,然后在共享容器内根据要共享数据的性质来决定是用NSUserDefaults还是直接在共享区读写文件。官方Demo推荐用NSFileCoordinator来进行文件读写,以完成多进程间的同步。不过,我自己在实践过程中发现,使用NSFileCoordinator时必须特别小心,使用不当会造成因资源引起的死锁。当时情况是这样的 :程序上的一个bug导致在个别情况下会出现特别频繁的IO,以致程序几乎失去了响应。这时候如果直接将程序kill掉,资源所在目录有几率发生死锁,如果重启App,程序会卡死在NSFileCoordinator的 coordinateReadingItemAtURL方法上。该方法的回调block长时间得不到执行,以致于iOS的”看门狗”会直接将App干掉,启动不起来,只能依靠重启系统来解决。对App开发者来说简直是“人间惨剧”,这种情况下没有几个用户会不删掉App的。
由于atch应用只有运行、挂起、终止三种状态,所以一旦你正在使用NSFileCoordinator写文件时被挂起,它就没有机会让出资源所有权。要解决这个问题,需要使用原子安全的保存操作,如UIDocument。
如果你需要Watch应用同containing iOS app进行通信,可以使用WKInterfaceController类的类方法openParentApplication,反过来如果需要containing iOS app同watch app通信,一种办法是通过在数据共享区读写文件,然后让watch app监听该文件从而做出响应;另一种方法,是使用Darwin Notification Center,具体开发过程,可以参照 官方的建议 。
性能方面
关于这一点,官方给予的建议非常明确,简要列举如下:
- 尽可能减少 iPhone和Apple Watch之间的数据通信,比如尽可能把图片存在WatchKit app bundle里,这样显示图片的时候会更快更省电。
- 仅更新界面上改变的部分,比如需要对 table新增了一行数据,不要重新加载整个table。
- 减少分页结构应用的加载时间,在 init和awakeWithContext做尽可能少的处理,界面如何展示的问题放在WillActivate内处理。
- 让一个 Controller负责尽可能少的场景,因为当显示其中一个场景时必须要隐藏不需要的控件,但是隐藏控件也会被创建,就会影响加载速度。
其它Tips:
官方论坛的Apple Watch模块里有很多有价值的问答,苹果的工程师会在里面对开发者的疑问进行解答。推荐下载官方Demo Lister,这是一个非常不错的开发示例。但是要注意,Demo里大量使用iOS 8及其以上的API,如果你的App还需要支持iOS 8以下的系统,在Copy代码时请做好兼容。
XCode 6.2版本有一个小bug,就是必须把相关target的Bundle Display Name 和 Bundle Name都配置为我们的应用名,才会在Watch应用启动和iPhone上Apple Watch的配对程序里正确的显示应用名称。
另外,还要给使用XCode6.2的开发者提个醒,不正确的现实应用名称有可能会被审核拒绝。需要支持国际化的开发者要针对所支持语言在infoPlist.strings内配置CFBundleName的值即可。
写在最后
根据 Apple在iOS系统上日益开放的策略,我们有理由相信,随着时间的推移WatchKit会开放给开发者越来越多的API。各种App也会更准确的捕捉到Apple Watch的应用场景,开发者也会有更大的舞台去发挥!
作者简介:刘超,2012年加入墨迹天气,主要负责iOS平台软件开发工作。欢迎感兴趣的中高级iOS工程师交流。chao.liu#moji.com
CSDN移动将持续为您优选移动开发的精华内容,共同探讨移动开发的技术热点话题,涵盖移动应用、开发工具、移动游戏及引擎、智能硬件、物联网等方方面面,如果您有想分享的技术、观点,可通过电子邮件(tangxy#csdn.net,请把#改成@)投稿。
第一时间掌握最新移动开发相关信息和技术,请关注mobilehub公众微信号(ID: mobilehub)。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

