接口管理工具YApi怎么用?颜值高、易管理、超好用
众多接口管理工具如雨后春笋搬冒出。让人欣慰的是,有许多优秀作品来自国内,包含YApi和rap。
看着中文的官网,熟悉的汉语,不禁让人暗爽。当然这也就带来另一个弊端,因为使用基数少,所以参考资料少。我们想学习使用方法,只能依赖官方文档,也算是福祸相倚了。
本文将带您走进Yapi的世界,让您体验一回小清新的接口管理工具。
YApi有什么用
根据统计,市面上互联网项目超过10亿,保守统计涉及的API数量有100亿。但是很多API的质量堪忧。因为与API相关的文档、调试、测试和数据Mock在工作中效率非常低。

我们急需一款产品,它需要具有接口管理功能,提供调试,文档管理和测试功能。这时YApi横空出世。
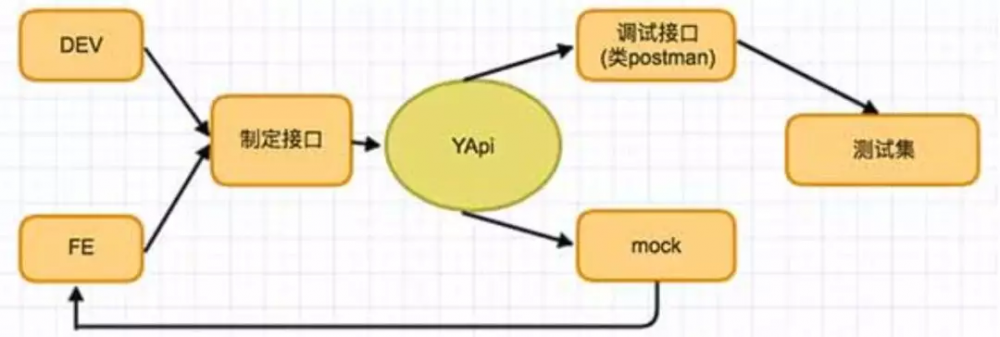
这是一个接口管理平台,可以帮助开发者创建、发布和维护API。YApi 还为用户提供了优秀的交互体验。开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
图片来自YApi官网

YApi的安装并不是点点点,你需要下载mongoDB数据库,然后才可以部署。由于文章篇幅有限,就不展示具体安装过程了。
YApi的地位如何
YApi适合公司业务比较复杂,尤其是跨部门协作的情况下使用,和它类似的工具还有rap、swagger、moco。
rap也具有图形界面,但火爆程度逐渐不如yapi。而swagger呢,是一个超级强大的工具,它的野心已经不满足于接口管理,后续课程会讲到它。
moco在13年获取Duke选择奖,moco的使用也很简单,维护一份json文件,然后利用命令运行。
在这么多工具面前,YApi能够脱颖而出实属不易。在实际工作中,YApi和swagger属于两个流派,前者易于管理,有着友好的UI界面,但生态弱,依赖人工和UI维护。而swagger呢,是一个十足的野心家,已经提供api全生命周期的解决方案,它已经不是工具,已然成为了标准。
3进入YApi
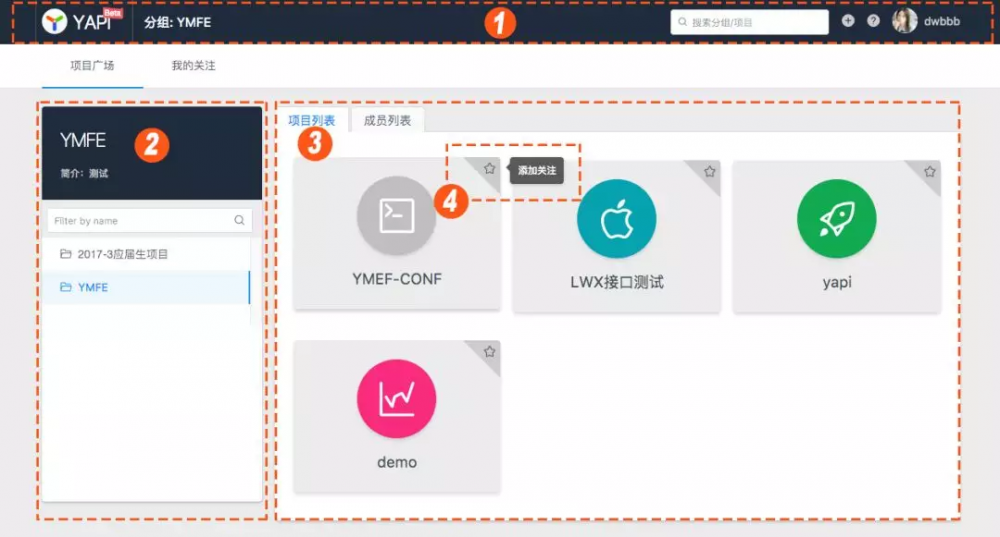
进入YApi后,这页面,这UI,确实小清新,不愧是后起之秀。这里简单进行介绍,它主要有下面四个部分:
首页头部展示了当前所在的位置、搜索框、新建项目、查看文档和用户信息。
首页左侧展示分组信息,“分组”是“项目”的集合,只有超级管理员可以管理分组。
首页右侧是分组下的项目和成员列表,点击左侧的某个分组,右侧会出现该分组下的项目和成员信息。
点击项目右上角的星星即可关注项目,关注的项目可以在“我的关注”页面查看。

其实不光是首页UI,他的项目UI也令人咋舌,在UI上这么清新的国内平台已经非常少见。
清晰项目布局

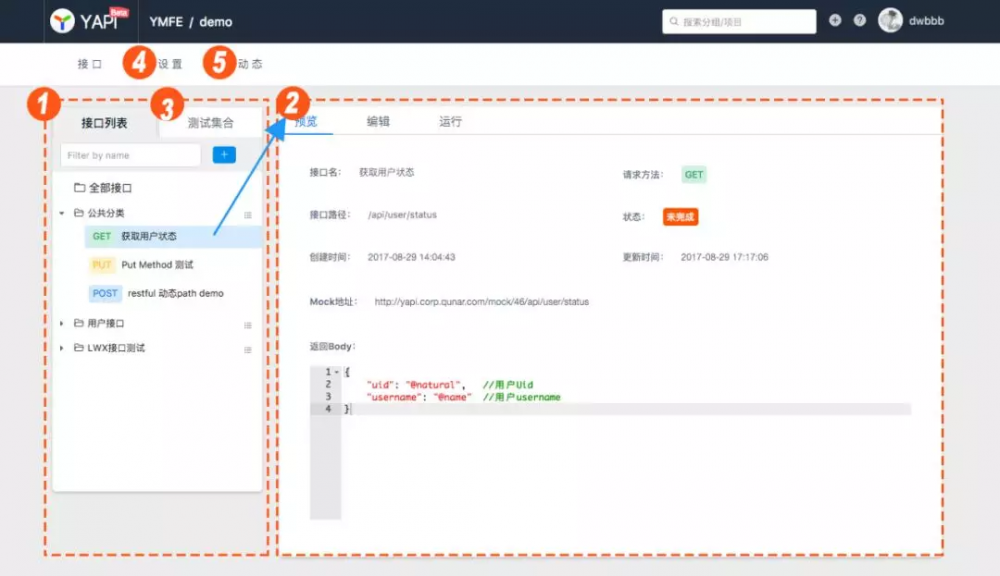
点击一个项目,进入项目页,项目页展示了属于该项目的全部接口。并提供项目、接口的全部操作。
项目页左侧的 “接口列表” 展示了该项目下的所有接口,右侧默认显示该项目下所有接口的列表。
点击左侧的某个接口,右侧会出现“预览”、“编辑”和“运行”。
点击左侧的 “测试集合” 使用测试集功能。
点击二级导航的“设置”,项目组长即可编辑项目信息和管理成员列表。
点击二级导航的“动态”,即可查看项目的操作日志。
如何开始接口
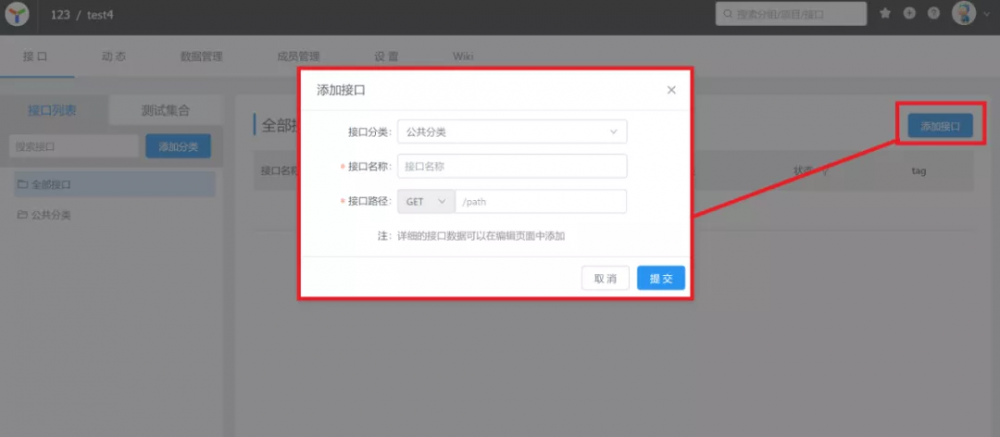
有的读者已经迫不及待了!下面用一个简单例子来入门YApi,在项目里新建接口,这时会弹出一个窗口,几个选项都很清楚,接口路径是什么?这是方便前端调用后端,而设置的接口路径:

点击新添加的接口,右侧可以看到接口的预览信息,点击右侧的编辑进入编辑面板。在该面板中你可以看到接口的基本信息(接口名称、分类、路径),除此以外,你还可以完善以下接口信息:
接口路径:可以更改 HTTP 请求方式,并且支持 restful 动态路由,例如 /api/{id}/{name}, id和name是动态参数
状态:用于标识接口是否开发完成。
Tag:用于标识接口tag信息(v1.3.23+),在接口list页可以根据tag过滤接口
我们接着往下看,你会看到请求参数,可以设置请求时需要哪些参数,它们可以是必需,也可以是不必须:
Query参数:接口 url 的查询字符串。点击『添加Query参数』按钮来添加参数,可以通过拖动来交换参数位置
Headers:http 请求头字段。在 req_body 形式是 form 格式下会在 header 中自动生成 'Content-Type application/x-www-form-urlencoded',其他3种格式也会自动生成不同 header
请求参数后面是返回数据,它分为 json & raw 两种形式。基于 mockjs 和 json5,这是一种使用注释的方式写参数说明,如果你看不懂,请注意下面的链接,这是官网对Mock的介绍。
Mock介绍:
https://hellosean1025.github....
上面只是对接口的设置,但我们经常遇到一些情况,比如我想根据不同的请求参数、IP返回不同的 HTTP Code、HTTP 头和 JSON 数据,这么复杂的情况,接口设置是无法做到的,期望Mock登场!它说:“你们靠边站,我可以做到!”
期望Mock
期望Mock可以根据设置的请求过滤规则,返回期望数据,这是一个高端玩家。要想使用它,你要先进入接口详情页,然后点击高级Mock。

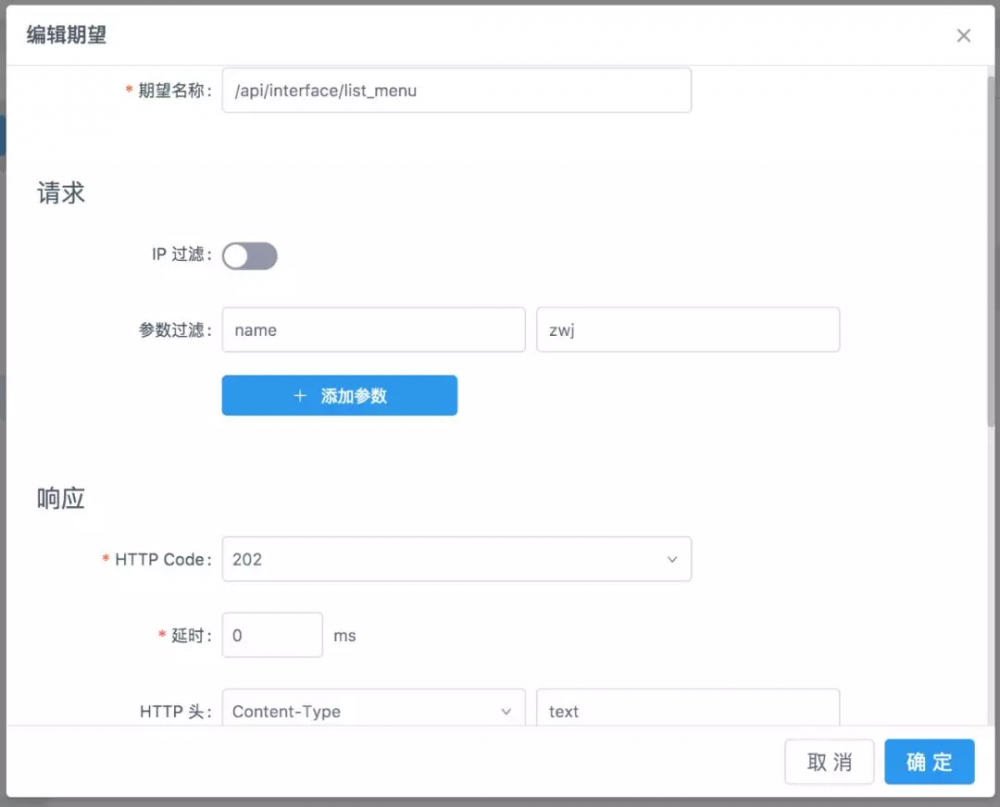
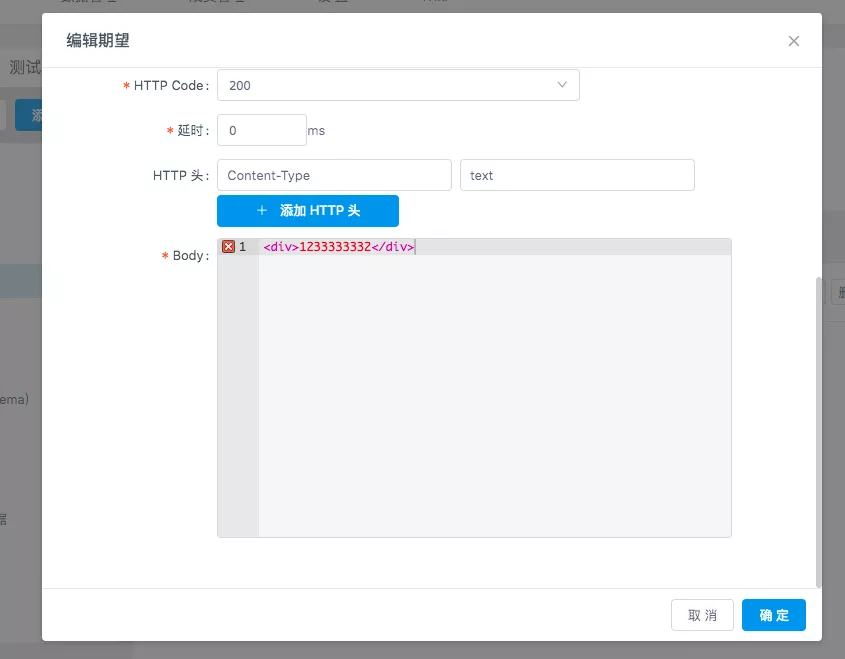
点击添加期望,填写过滤规则以及期望返回数据,如下图这样,最后点击确定。


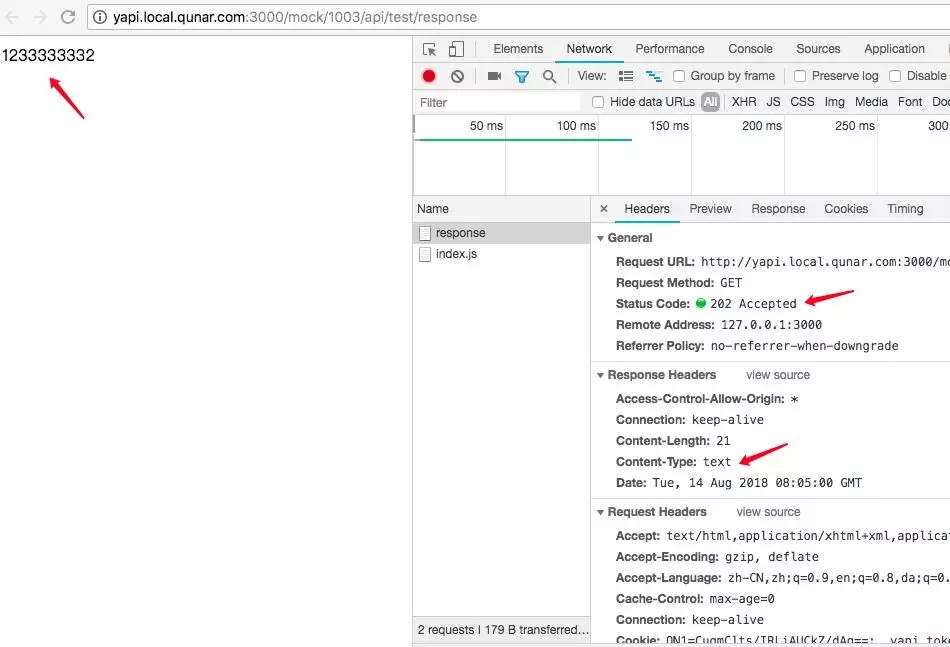
我们在浏览器里测试一下,发送符合规则的请求:

写在最后
就像文中说的那样,在这么多工具面前,YApi能够脱颖而出实属不易。在实际工作中,YApi和swagger属于两个流派。前者易于管理,有着友好的UI界面,但生态弱,依赖人工和UI维护。而swagger呢,是一个十足的野心家,已经提供api全生命周期的解决方案,它已经不是工具,已然成为了标准。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

