简单使用 持续集成jenkins 快速部署springboot和vue项目(面向开发者)
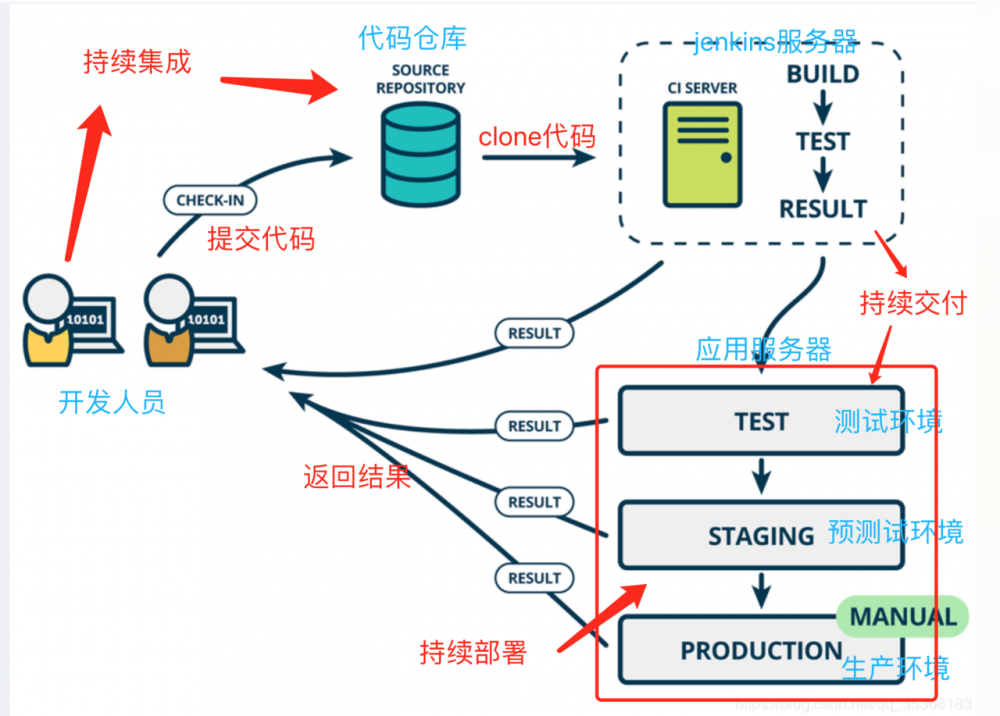
工作流程图:

- 它能够帮我们把上面所有步骤变成一个‘按钮’,然后只需轻轻点击‘这个按钮’,自动帮你执行所有步骤,jenkins就是一个别人写好的工具类网站,你在上面填写一些配置信息,比如配置git,maven,java等环境信息.它自动执行过程是这样的,比如当我们把代码上传到github后,jenkins通过git clone命令从github仓库克隆到本地,然后使用mvn install命令打包成jar包,然后通过java -jar命令启动这个jar包,这样一个项目就启动起来了.
- 所以当我们把上面的一些操作抽象出来作为构建一个jenkins部署任务的配置信息,以后要部署其他项目时,新建一个jenkins部署任务在填写一些配置信息即可(比如配置源代码地址,配置下载到源代码后要执行什么操作比如上面的执行mvn install,java -jar等操作这些都可以写成一个脚本让它执行),构建完一个jenkins部署任务后,只需点击一个按钮它便开始执行这一系列操作.
- 作为个人开发者,所以本文的目标是始于简单,能用即可去自动部署项目,其它更强大的jenkins操作有兴趣自行挖掘
环境:
- 服务器: 云服务器centos7
- 版本仓库: github(git)
:warning:注意:因为jenkins版本不一样原因,所以按下图操作时,可能发现没有那个选项,不要慌,这个去系统管理-》插件管理里-》可选插件-》查找对应插件安装-》然后选择安装即可.
2-在服务器安装jenkins及其依赖的环境
- 这个另行百度
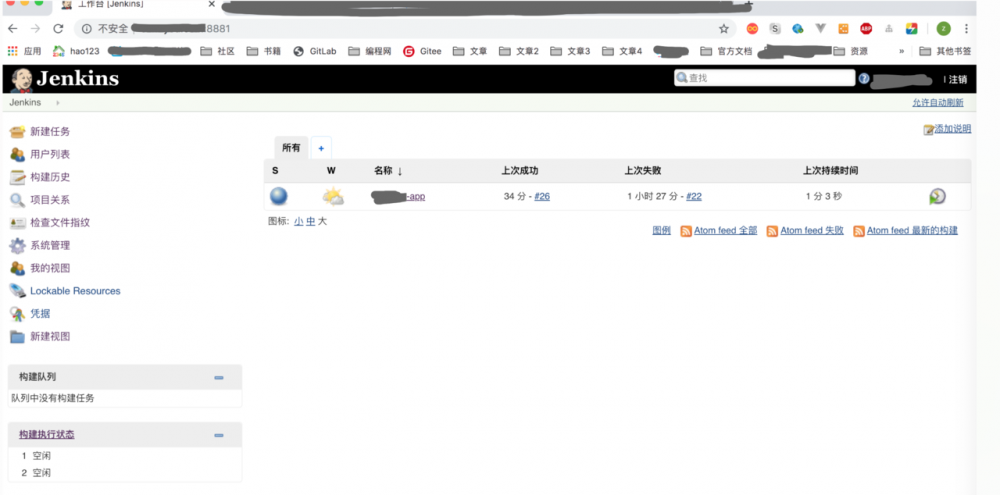
安装完成后能登陆jenkins网站代表安装成功如下:

2.1 对使用jenkins做一些设置
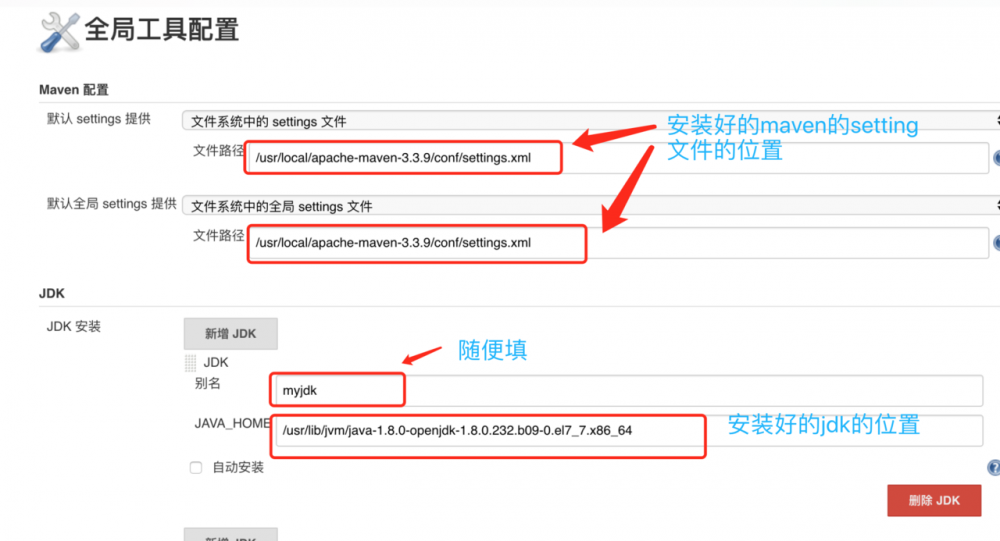
- 因为我们的jenkins会用到git clone命令,mvn install命令,java命令,还有npm命令等等命令,所以要去配置这些下载好的软件的位置才能使用它们
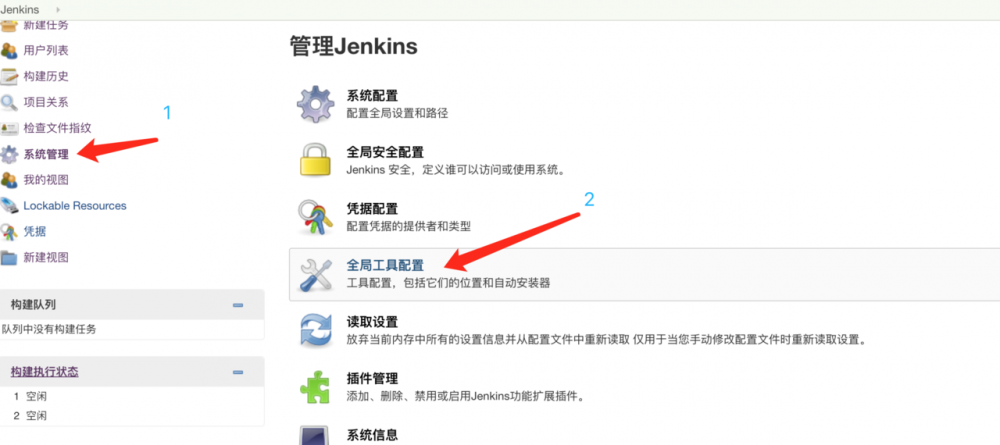
1-在jenkin点击系统管理然后点击全局工具配置

2-填写安装的软件的配置信息


3-开始快速部署vue项目
3.1 在jenkins首页侧边栏点击新建任务

3.2 填写自动部署操作的配置信息
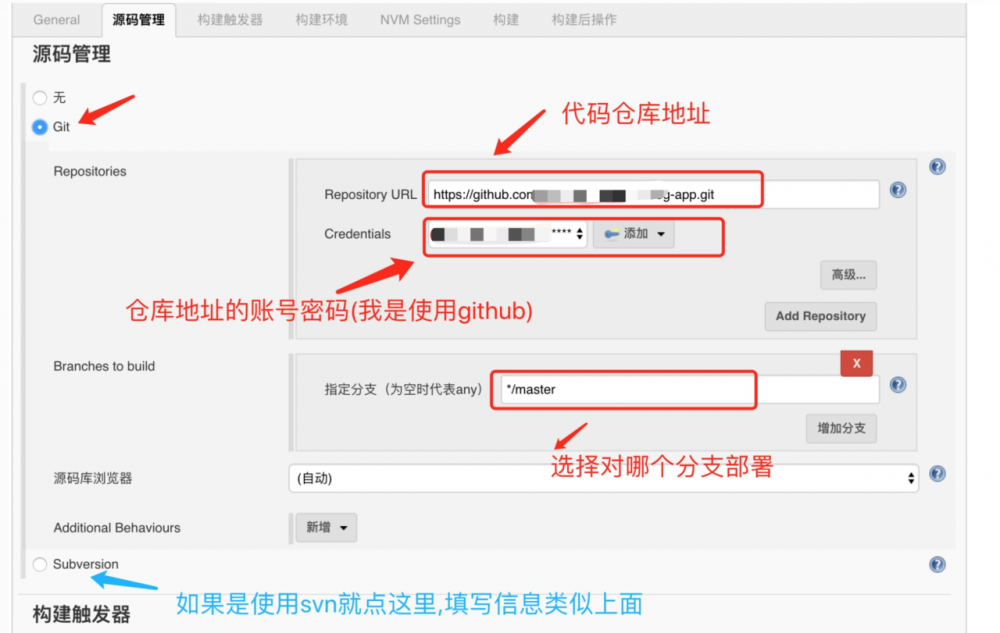
1.点击源码管理,设置源代码地址,点击git(你是使用svn就点击svn),我是github所以选择git,(这里配置作用就是jenkins从哪里去下载源代码让后面去部署)

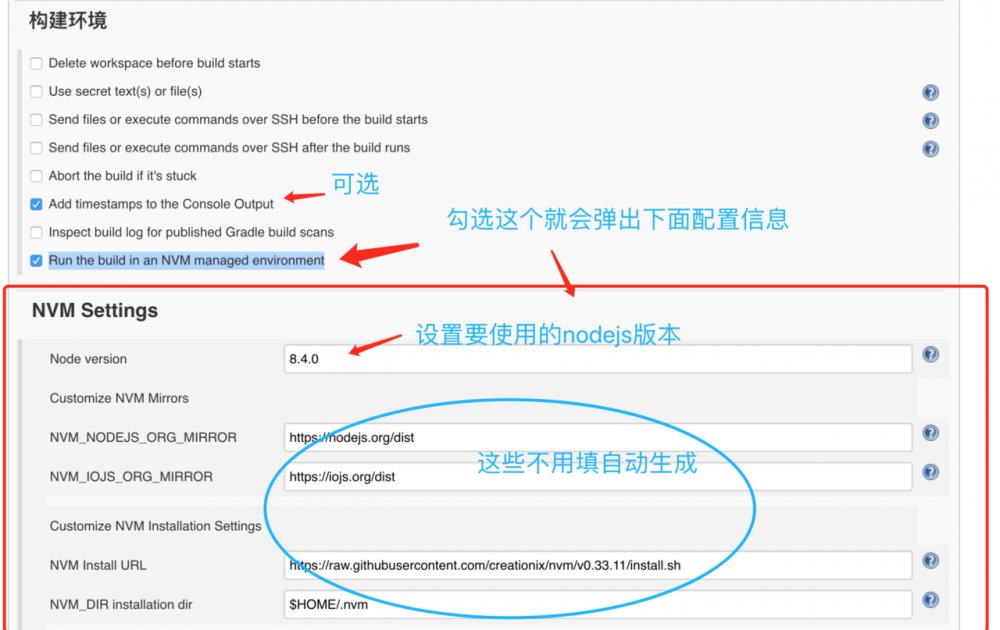
2.在上面点击构建环境(往下翻也一样) 因为要使用到npm命令,我们使用jenkins集成该环境不用像maven那些软件自行安装再配置 ,jenkins这里选择直接安装nvm-wrapper插件即可集成该功能(安装方法:系统管理-》插件管理-》可选插件-》搜索nvm-wrapper-》选择直接安装).不安装可能没有那个选项

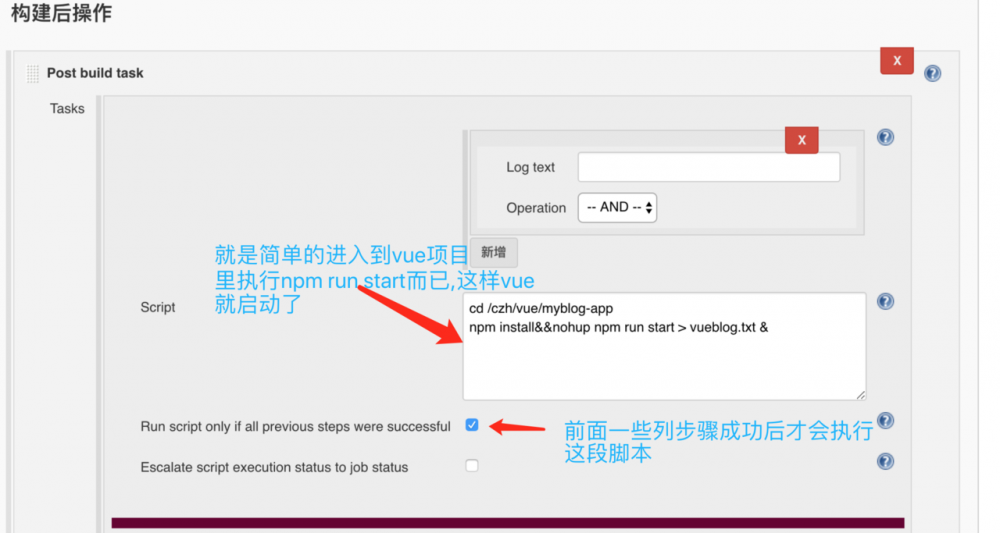
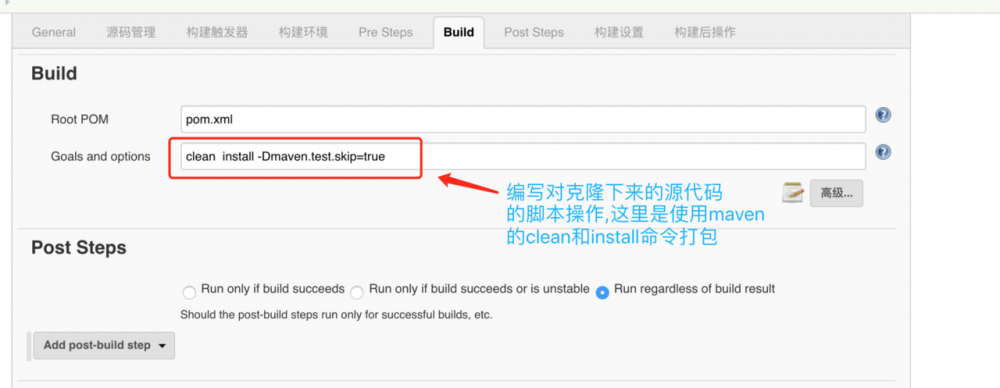
- 点击构建填写部署脚本(自动化部署)
这段脚本的意义就是jenkins从git克隆代码后去自定义执行的一些操作相当于服务器linux上执行,其实这段部署项目的脚本完全可以按自定义需求去编写怎么去启动部署项目比如vue放到ngix执行,springboot项目搞成war包放到tomcat或者搞成docker发布或者其他的什么方式,而我这里是最最简单的方式去启动.
- 部署vue项目之前是不是应该把之前部署的vue项目关掉?一般在linux关掉进程都是通过netstat -tnpl | grep xx端口查找该端口进程pid,然后再通过kill pid 杀死,而中两个步骤完全可以抽象出来成一个脚本,即下图的‘killport xxx端口’指令,编写方法如下:
在服务器编写killport脚本
-
vim /usr/bin/killport 复制代码
port=$1
echo .....reday to kill port $1
echo $(netstat -tnlp | grep :$port | awk '{print $7}')
pid=$(netstat -tnlp | grep :$port | awk '{print $7}' | awk -F"/" '{ print $1 }');
if [ -n "$pid" ]; then
kill -9 $pid;
fi
复制代码
给该脚本加点权限: chmod +x /usr/bin/killport
继续填写脚本:point_down:

然后点击构建后操作选择post build task(没有这个选项可能要安装 Hudson Post build task插件安装方法同上)

,编写完脚本点击保存即可
其实这段步骤可操作性是最大的,它的作用无非就是怎么把jenkins从git仓库克隆下来的源代码选择什么样的方式去部署启动,我这里的脚本就是先把以前启动的在8080端口的vue杀死进程,然后把源代码复制到其他目录然后在执行npm run start而已是最最简单的启动方式
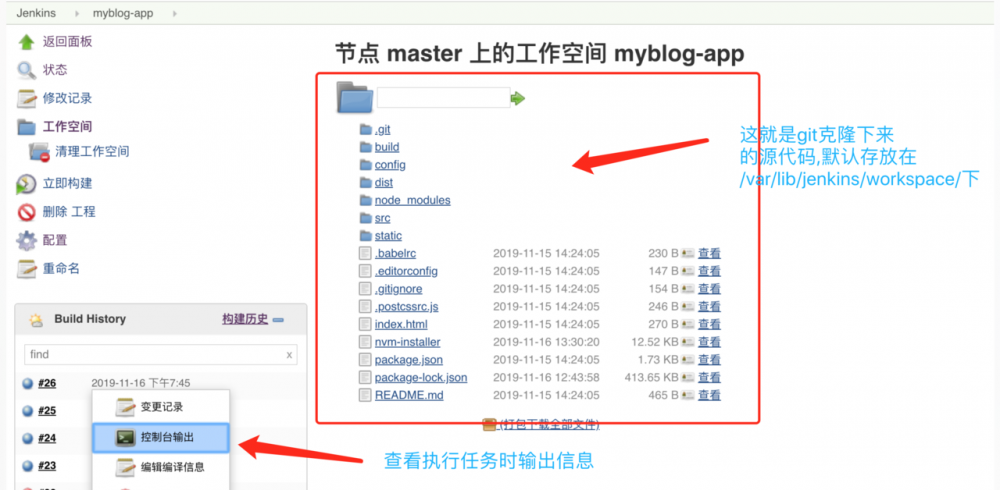
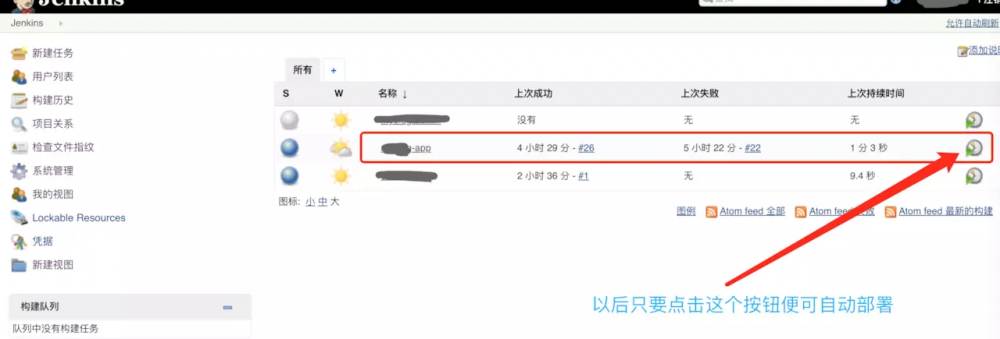
3.3 创建完一个任务后回到主界面点击我的视图就会出现刚才创建的jenkins自动部署任务

点击按钮后可在构建历史里选择下标选择控制台输出信息就可以看到任务执行的情况

如果控制台没输出错误信息成功构建任务的话,这时浏览器输入地址便可访问了项目了

- 到此为止一个最简单的vue项目自动部署便完成了,以后想部署时点击按钮即可启动任务
- .jenkins还有非常多强大功能,以后想要去弄个定时器周期性执行部署,或者在写代码时git push到仓库时自动部署这些,甚至不是部署项目只是定时执行脚本都行这些都可以去自定义扩展
- :warning:注意: 执行任务可能会报错要误一定,根据控制台输出信息去观看是什么原因然后解决比如什么权限不足,找不到命令之类
4 - 开始部署springboot项目
- 其实逻辑上跟上面类似,先把之前启动的springboot项目进程杀死,然后把克隆下来的源代码用 java -jar命令方式去启动
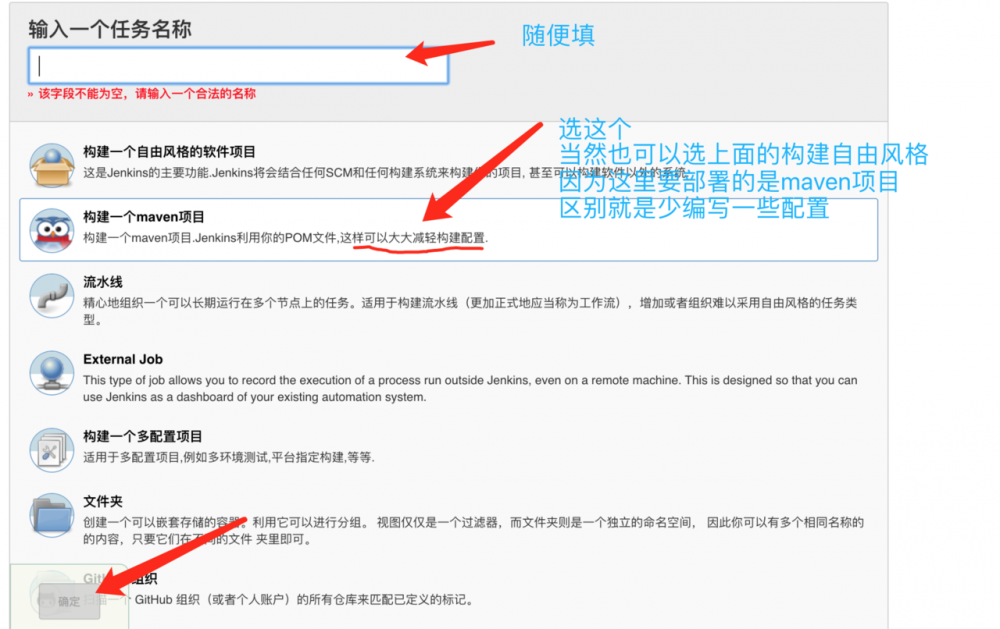
4.1 点击新建任务
没有maven项目选项请安装Maven Integration plugin插件(安装方法:系统管理-》插件管理-》可选插件-》搜索Maven Integration plugin -》选择直接安装)

4.2 填写自动部署操作的配置信息及脚本
1.点击源码管理,设置源代码地址,点击git(你是使用svn就点击svn),我是github所以选择git,(这里配置作用就是jenkins从哪里去下载源代码让后面去部署)

- 点击构建

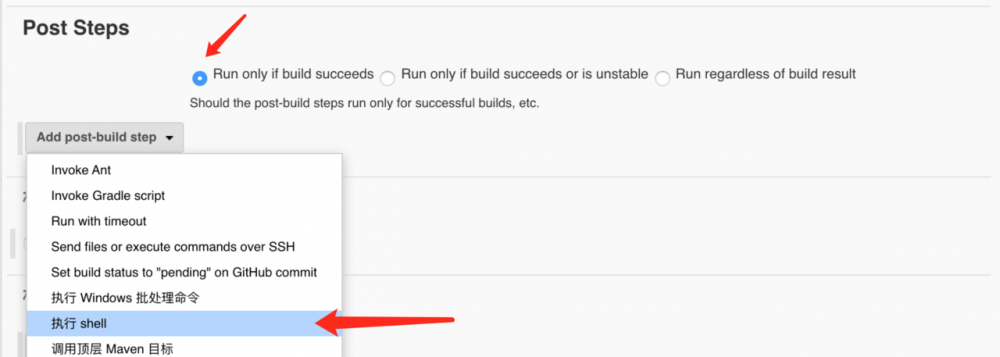
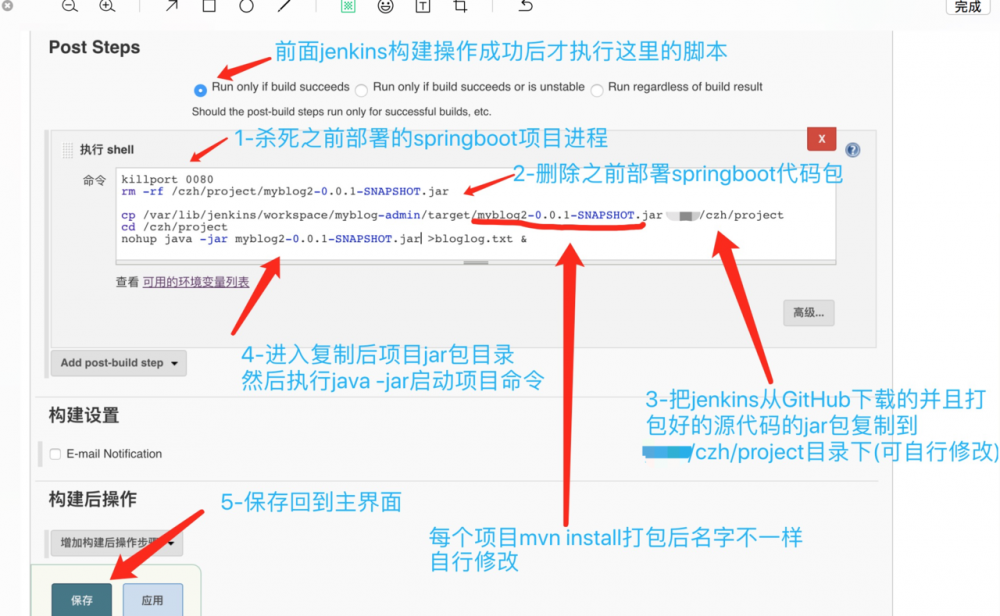
3.点击Post Steps 点击 add post buid step选择执行shell脚本

- 部署springboot项目之前是不是应该把之前部署的springboot项目先关掉?一般在linux关掉进程都是通过netstat -tnpl | grep xx端口查找该端口进程pid,然后再通过kill pid 杀死,而中两个步骤完全可以抽象出来成一个脚本,即下图的‘killport xxx端口’指令,编写方法如下:
在服务器编写killport脚本
-
vim /usr/bin/killport 复制代码
port=$1
echo .....reday to kill port $1
echo $(netstat -tnlp | grep :$port | awk '{print $7}')
pid=$(netstat -tnlp | grep :$port | awk '{print $7}' | awk -F"/" '{ print $1 }');
if [ -n "$pid" ]; then
kill -9 $pid;
fi
复制代码
给该脚加点权限: chmod +x /usr/bin/killport
开始编写部署脚本

4-开始执行自动部署任务
创建完一个任务后回到主界面点击我的视图就会出现刚才创建的jenkins自动部署任务,然后点击右边小按钮就会开始执行,在左下角点击控制台输出就会看到任务执行情况


我们来看一下jenkins执行任务的控制台输出信息,看jenkins执行任务时都帮我们做了什么事情











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

