ASP.NET Core 2.2 系列【三】集成Swagger
Swagger
是一款自动生成在线接口文档+功能测试功能软件
一、安装程序包
通过管理 NuGet 程序包安装,搜索Swashbuckle.AspNetCore

二、配置 Swagger
将 Swagger 添加到 Startup.ConfigureServices 方法中的服务集合中:
1 //注入Swagger服务
2 services.AddSwaggerGen(c =>
3 {
4 c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
5 });
在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务
1 //启用Swagger服务
2 app.UseSwagger();
3 app.UseSwaggerUI(c =>
4 {
5 c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
6 c.DefaultModelsExpandDepth(-1); //设置为 - 1 可不显示models
7 c.DocExpansion(DocExpansion.None);//设置为none可折叠所有方法
8 });
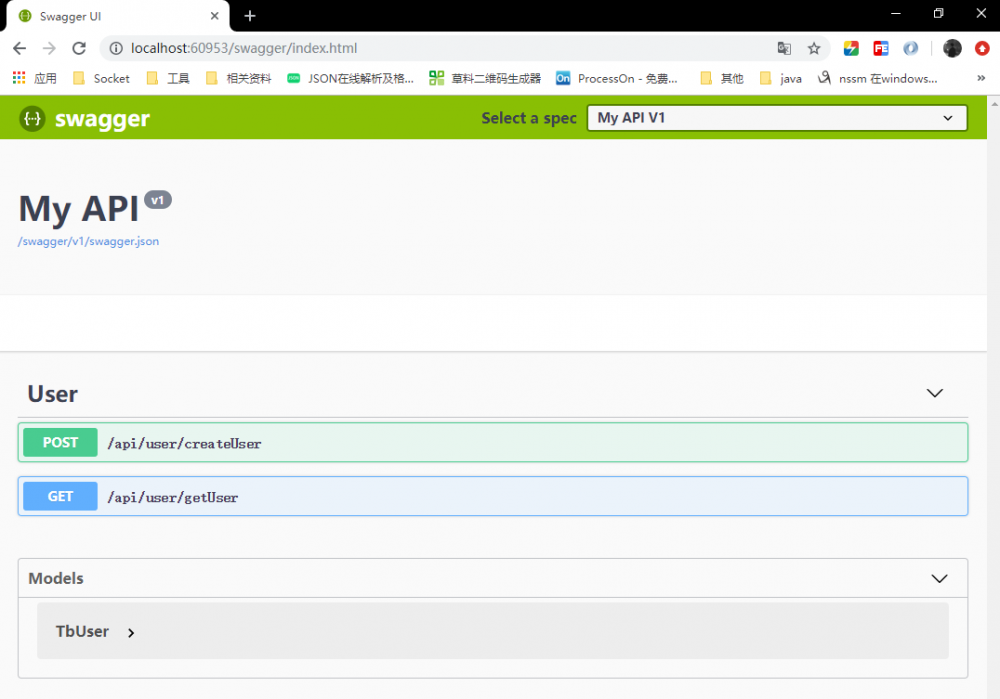
运行项目,可在 http://localhost:<port>/swagger 浏览 API文档,如下所示:

如果想把Swagger作为启动页面,可修改launchSettings.json,把 launchUrl设置为 swagger:
1 "IIS Express": {
2 "commandName": "IISExpress",
3 "launchBrowser": true, //是否在浏览器中启动
4 "launchUrl": "swagger", //在浏览器中启动的相对URL
5 "environmentVariables": { //将环境变量设置为键/值对
6 "ASPNETCORE_ENVIRONMENT": "Development"
7 }
8 }
所有的Controller 的方法都是可以在 UI 上面进行测试。点击方法可以展开对应的区域,点击【Try it out】→ 【输入参数】→ 点击【Execute】。
三、可扩展性
Swagger 文档信息和描述
修改AddSwaggerGen 方法,用来添加文档信息。例如:作者,版权,描述。
1 services.AddSwaggerGen(options =>
2 {
3 options.SwaggerDoc("v1",
4 new Info
5 {
6 Version = "v1",
7 Title = "在线接口文档",
8 Description = "一个简单的例子",
9 Contact = new Contact { Name = "TengHao", Email = "tenghao510@qq.com" },
10 License = new License { Name = "TengHao", Url = "https://blog.csdn.net/weixin_37291339" }
11 });
12 });
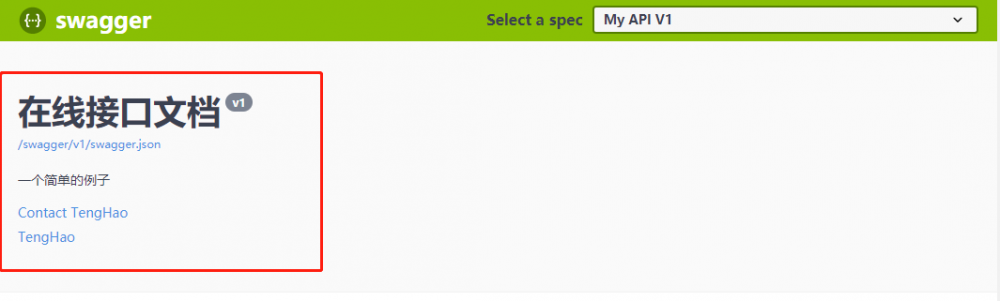
下图展示了 Swagger UI 显示添加的版本信息。

XML注释
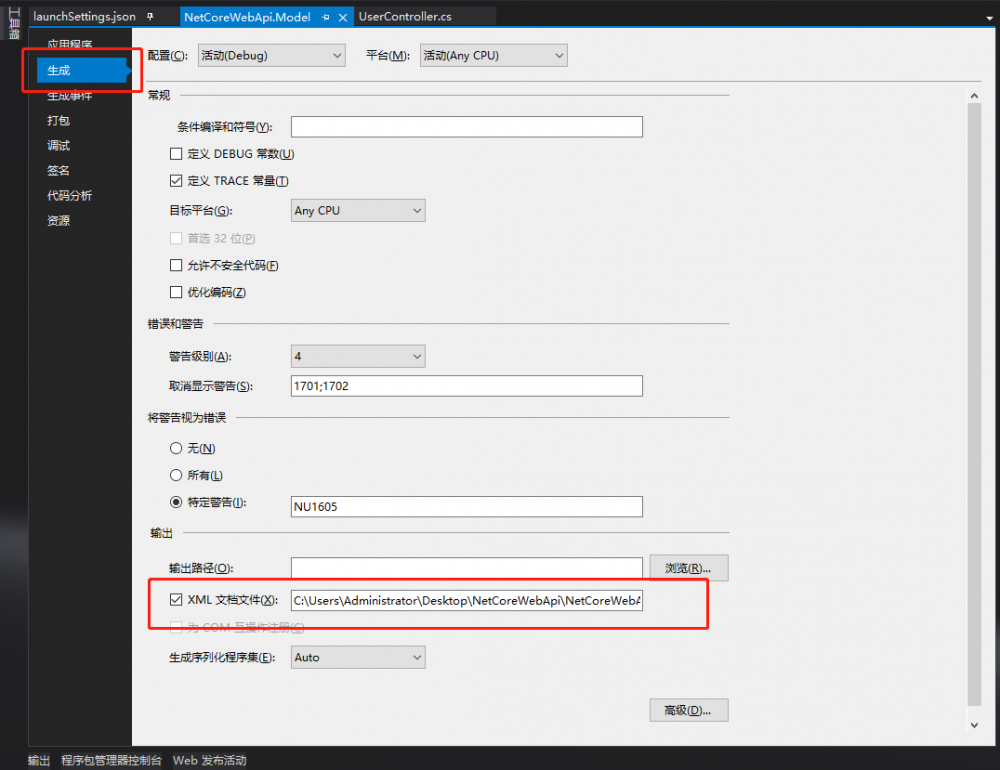
【右键项目】→【属性】→ 【生成】→ 【勾选XML 文档文件】注意自己的路径

修改AddSwaggerGen 方法。
备注:IncludeXmlComments方法中的IncludeXmlComments参数控制是否显示控制器注释,默认是false。
1 //注入Swagger服务
2 services.AddSwaggerGen(options =>
3 {
4 options.SwaggerDoc("v1",
5 new Info
6 {
7 Version = "v1",
8 Title = "在线接口文档",
9 Description = "一个简单的例子",
10 Contact = new Contact { Name = "TengHao", Email = "tenghao510@qq.com" },
11 License = new License { Name = "TengHao", Url = "https://blog.csdn.net/weixin_37291339" }
12 });
13
14 // 为 Swagger JSON and UI设置xml文档注释路径
15 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录
16 var xmlPath01 = Path.Combine(basePath, "NetCoreWebApi.xml");
17 options.IncludeXmlComments(xmlPath01, true);
18 var xmlPath = Path.Combine(basePath, "NetCoreWebApi.Model.xml");
19 options.IncludeXmlComments(xmlPath);
20 });
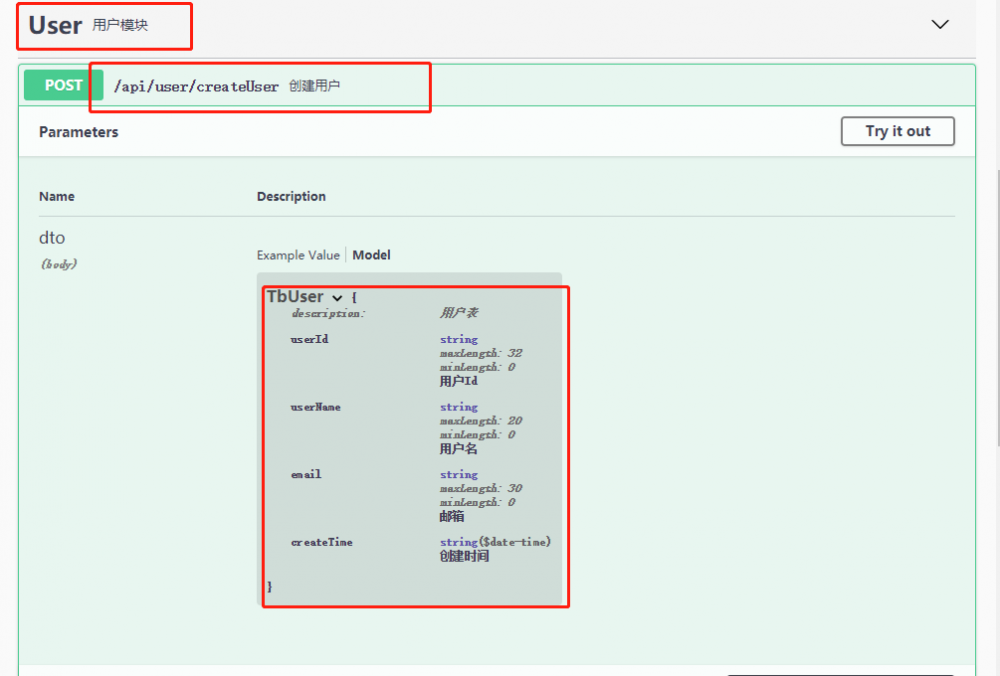
运行项目,再看看效果:

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

