前端性能优化
1.解决antd icon打包过大的问题
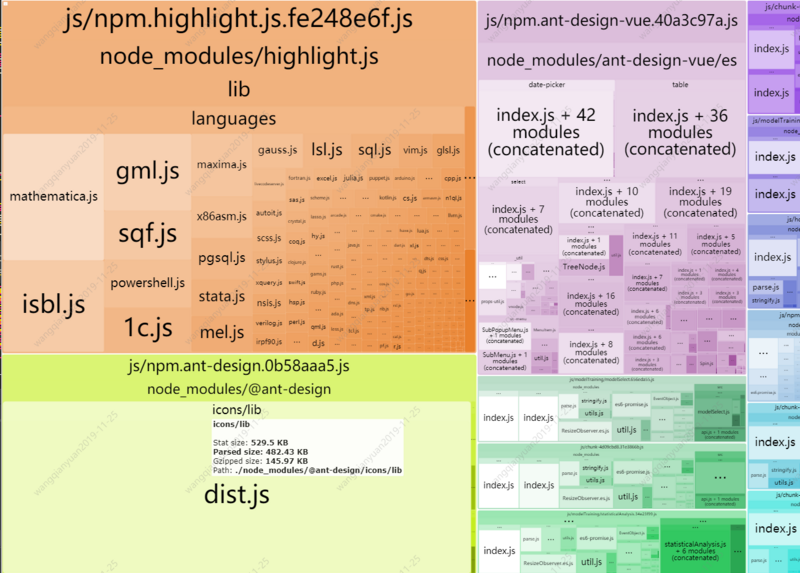
https://segmentfault.com/a/1190000019377791?utm_source=tag-newestnode_modules/@ant-design中icon有529kb

- 1.webpack配置alias
resolve: {
alias: {//设置别名是为了让后续引用的地方减少路径的复杂度
// ../src/user-icons.js文件用户自定义,按需
'@ant-design/icons/lib/dist$': path.resolve(__dirname, '../src/user-icons.js'),
'@': path.resolve(__dirname, '../src')
}
}
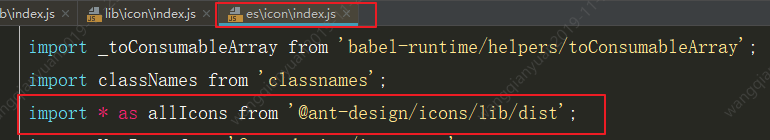
@ant-design/icons/lib/dist$意义:打包时会打包依赖ant-design-vue,然而ant-design-vue/es/index.js中引用了@ant-design/icons/lib/dist,代码如下:

遇到@ant-design/icons/lib/dist用../src/icons.js代替,因此,本来依赖ant-design-vue要使用@ant-design/icons/lib/dist里面全部的icon,代替之后,只会打包user-icons.js中引入的@ant-design里面的部分icon,减小打包体积
- 2.在src目录下编写user-icons.js,内容是使用到@ant-design里面的部分的icon
export { default as LeftOutline } from '@ant-design/icons/lib/outline/LeftOutline'
export { default as RightOutline } from '@ant-design/icons/lib/outline/RightOutline'
export { default as UpOutline } from '@ant-design/icons/lib/outline/UpOutline'
export { default as DownOutline } from '@ant-design/icons/lib/outline/DownOutline'
export { default as CaretDownOutline } from '@ant-design/icons/lib/outline/CaretDownOutline'
export { default as UserOutline } from '@ant-design/icons/lib/outline/UserOutline'
export { default as LockOutline } from '@ant-design/icons/lib/outline/LockOutline'
export { default as CalendarOutline } from '@ant-design/icons/lib/outline/CalendarOutline'
export { default as QuestionCircleOutline } from '@ant-design/icons/lib/outline/QuestionCircleOutline'
export { default as CheckCircleOutline } from '@ant-design/icons/lib/outline/CheckCircleOutline'
export { default as UploadOutline } from '@ant-design/icons/lib/outline/UploadOutline'
export { default as PlusCircleOutline } from '@ant-design/icons/lib/outline/PlusCircleOutline'
export { default as EditOutline } from '@ant-design/icons/lib/outline/EditOutline'
export { default as MinusCircleOutline } from '@ant-design/icons/lib/outline/MinusCircleOutline'
export { default as InfoCircleOutline } from '@ant-design/icons/lib/outline/InfoCircleOutline'
export { default as SyncOutline } from '@ant-design/icons/lib/outline/SyncOutline'
export { default as LoadingOutline } from '@ant-design/icons/lib/outline/LoadingOutline'
export { default as CheckCircleFill } from '@ant-design/icons/lib/fill/CheckCircleFill'
export { default as CloseCircleFill } from '@ant-design/icons/lib/fill/CloseCircleFill'
export { default as ExclamationCircleFill } from '@ant-design/icons/lib/fill/ExclamationCircleFill'
注:a.如果打包错误,请检查alias的配置和icons.ts的路径
b.user-icons.js的内容,包括自己用到的icon和组件用到的icon
项目实战:
问题1:为什么写@ant-design/icons/lib/dist$?答案看上面
问题2: LeftOutline 等icon在项目代码中没有找到哇???怎么知道我项目中引用了LeftOutline呢?
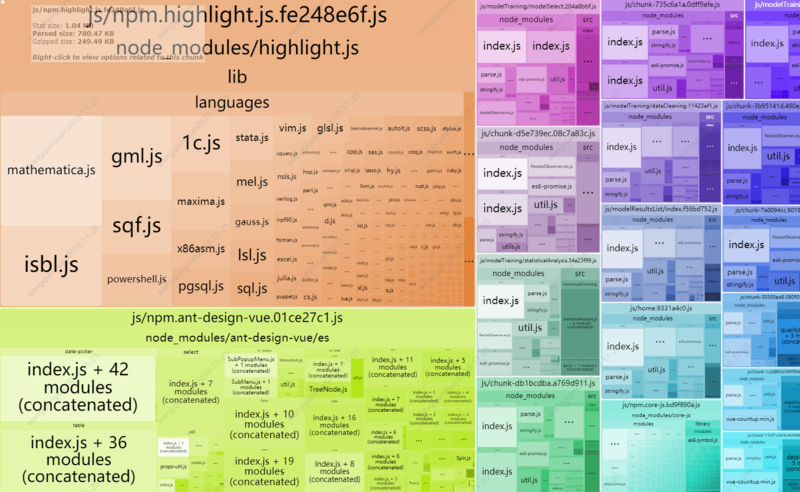
测试结果正确:没有了@ant-design板块了

正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

