JavaScript 与 Springboot 之惑
前言
接触java和angular也有一段时间了,每天除了上课就是在看教程,感觉这两门语言都挺神奇的,一群看不懂的代码搭配在一起,形成了初级的界面,还能进行交互,但是慢慢地就蒙圈了:
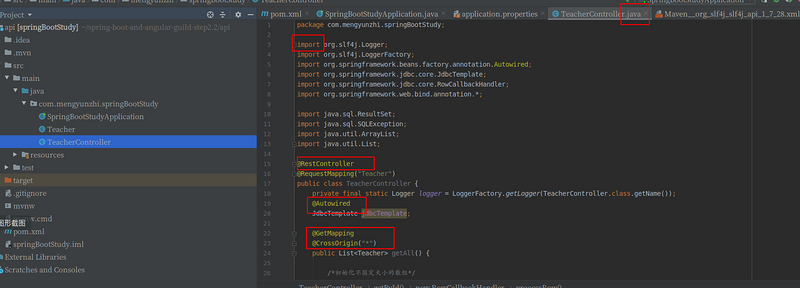
TeacherController

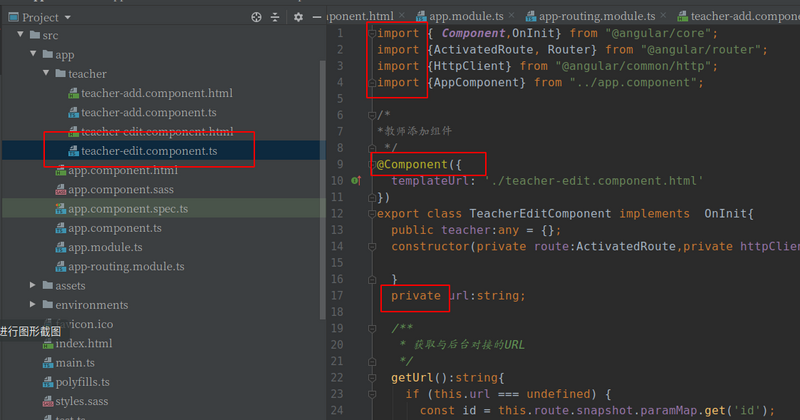
teacher-edit.components.ts

前台以ts为后缀的文本中要写入的代码与后台的相似至极,都有引入时的import声明,都有“@”注解,都有private类型的方法,一开始的想法就是,这不就是两个后台吗,后来越想越不明白,以ts为后缀的文本到底有什么作用呢???
探究
一开始理所当然的认为JavaScript是后台,毕竟带有Java这个字眼啊,而反观Springboot,名字里都不带有Java,还是后台,那么JavaScript一定是后台,然后就去Google了一下:
JavaScript(通常缩写为JS)是一种高级的、解释型的编程语言[5]。JavaScript是一门基于原型、函数先行的语言[6],是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。它已经由ECMA(欧洲电脑制造商协会)通过ECMAScript实现语言的标准化[5]。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、Firefox、Safari、Opera)支持。
虽然JavaScript与Java这门语言不管是在名字上,或是在语法上都有很多相似性,但这两门编程语言从设计之初就有很大的不同,JavaScript的语言设计主要受到了Self(一种基于原型的编程语言)和Scheme(一门函数式编程语言)的影响[6]。在语法结构上它又与C语言有很多相似(例如if条件语句、switch语句、while循环、do-while循环等)[7]。
在客户端,JavaScript在传统意义上被实现为一种解释语言,但在最近,它已经可以被即时编译(JIT)执行。随着最新的HTML5和CSS3语言标准的推行它还可用于游戏、桌面和移动应用程序的开发和在服务器端网络环境运行,如Node.js。
维基百科 JavaScript
最初命名为 Mocha ,1995年9月在Netscape Navigator 2.0的Beta版中改名为 LiveScript ,同年12月,Netscape Navigator 2.0 Beta 3中部署时被重命名为 JavaScript ,当时网景公司与昇阳电脑公司组成的开发联盟为了让这门语言搭上Java这个编程语言“热词”,因此将其临时改名为JavaScript,日后这成为大众对这门语言有诸多误解的原因之一。
以上算是对其背景的了解,那么很明确,JavaScript是负责编译前台的,
JavaScript的基本特点如下:
- 是一种解释性脚本语言(代码不进行预编译)。
- 主要用来向HTML页面添加 交互行为 。
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
理解
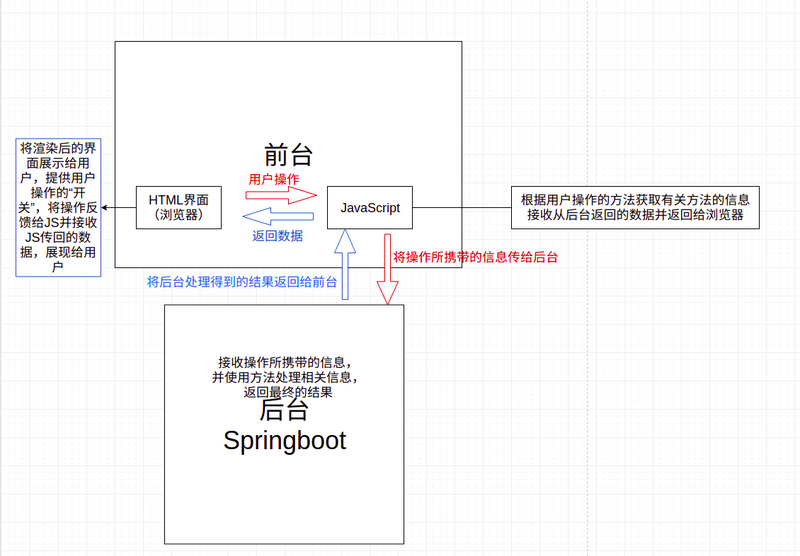
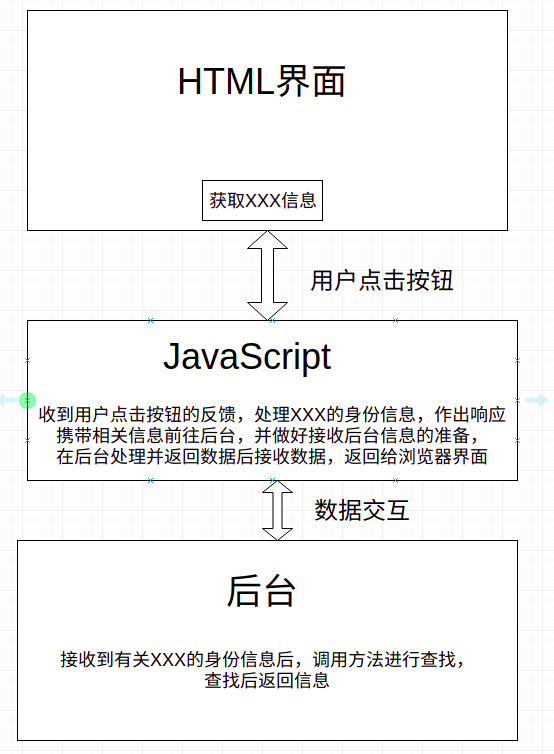
在看完解释之后,忽然想到了之前写过的php项目,用到了不少“JS”语句,但是当时不是很了解,再加上以前写的语句跟现在写的大不相同,根本就没想到这俩是一家,结合看过的文档以及之前写过的JS语句,根据自己所理解的,作了一幅图:

HTML渲染出来的界面展示到浏览器上,用户可以看到渲染出来的界面并进行操作,如点击按钮等,JavaScript对用户的操作做出反应,例如用户想要查看某人的信息,HTML界面展现出来的只有一个按钮,JavaScript负责监控用户是否点击按钮,并且负责执行点击按钮后的一系列动作,在用户点击按钮后,JavaScript获取到用户的身份信息,携带用户身份信息与后台交互,在接受返回的数据后,还要判断信息是否为空以及为空后执行什么动作,不得不说JavaScript的作用真的特别大。

结语
在接触过php后,发现新学的知识更深了,感觉有些方法使用起来真是别扭的不行,不过后来理解了之后发现其实也并不是那么难搞,总结起来就是不够熟练,刚开始竟然连前后台都分不清,不过在理解了之后,再写起来就顺畅了不少,熟能生巧,多加练习才是硬道理。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

