JFinal-layui v1.3.9 发布,新增 UEditor 编辑器,优化主菜单
JFinal-layui 极速开发企业应用管理系统,是以 JFinal+layui 为核心的企业应用项目架构,利用 JFinal 的特性与 layui 完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会前端 layui,也能轻松掌握使用。
JFinal-layui v1.3.9 主要新增UEditor编辑器,优化主菜单缩进功能,新增查询条件控件样式变量。
v1.3.9跟新内容详情:
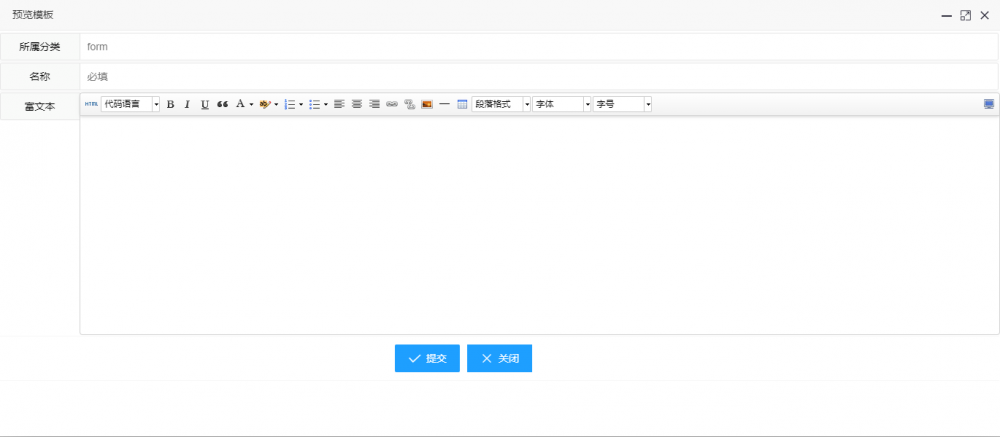
一、新增UEditor富文本编辑器
富文本编辑器在表单中引用也很简单,也就是两行代码,首先是在使用页放置默认id为container的控件:
<script id="container" name="notice.content" type="text/plain" style="width:100%;height:500px;">#(notice.content??)</script>
然后就是调用封装的函数#@ueditor()即可,方便快捷。


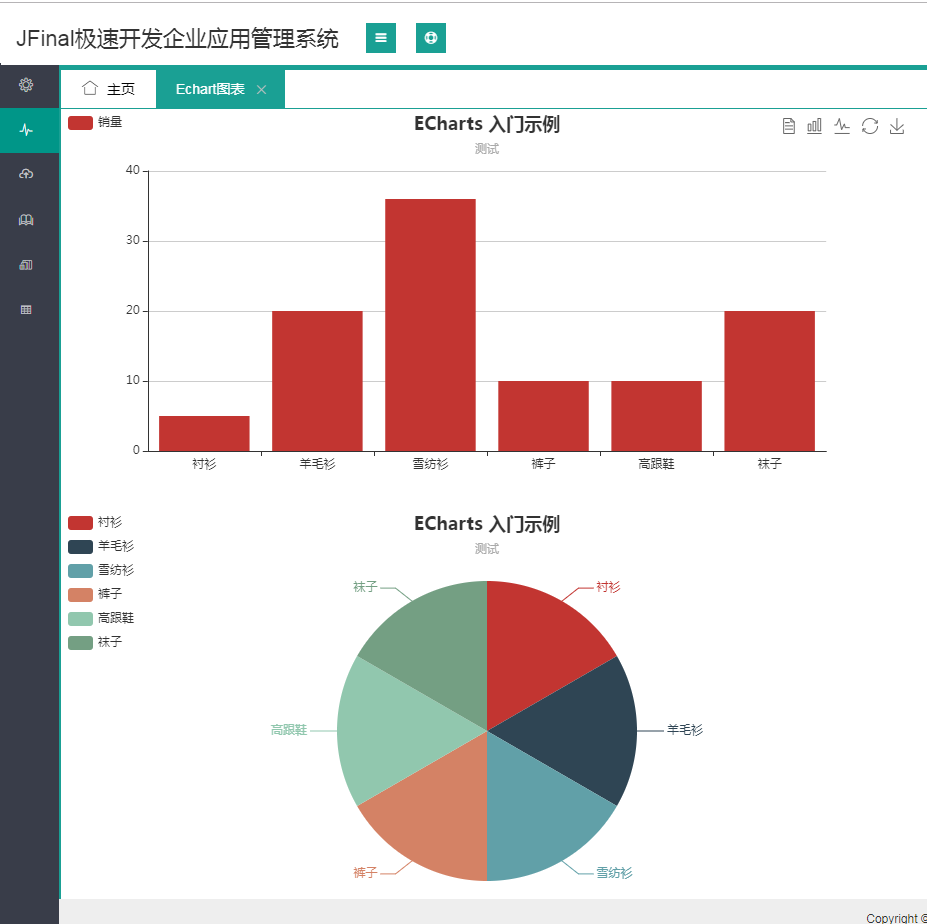
二、主菜单缩进功能
主菜单可以收缩为一条窄线,只展示图标,如下图:

三、查询条件控件样式变量
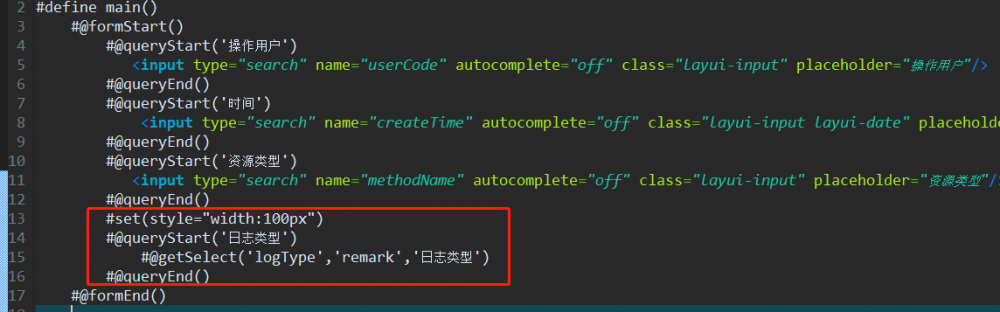
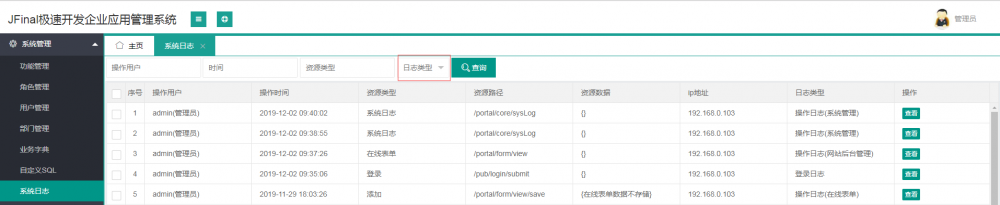
因为有些业务的查询条件很多,所以默认的宽度太占地方了,所以为了快速调整控件样式,就定义了一个变量来控制。直接在需要调整的控件前面定义样式代码即可,如下:
#set(style="width:100px")
示例:如字典引用函数控件:


四、BaseController新增方法
1、public JSONObject getAllParamsToJson(){...} //获取请求参数,转化为JSONObject
2、public Record getAllParamsToRecord(){...} //获取请求参数,转化为JFinal的Record对象
3、public Kv byKv(Object key,Object value) {...} //构造Kv对象
友情链接:
社区交流: JFinal-layui社区
演示系统: JFinal-layui极速开发企业应用管理系统
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

