前端自动化部署
原文地址在本人的github上 github地址
由于本人最近在公司搭建Jenkins自动部署方面,特意总结一下关于前端自动化部署的使用,本文主要从4个方面来讲述整个流程
- docker的介绍
- 使用docker构建Jenkins
- Jenkins自动化发布
- Nginx反向代理
Docker
1. 基本概念:
Docker是一个 开放源代码 软件项目,让应用程序部署在 软件货柜 下的工作可以自动化进行,借此在 Linux 操作系统上,提供一个额外的软件 抽象层 ,以及 操作系统层虚拟化 的自动管理机制[ 1] 。
2. 核心概率:
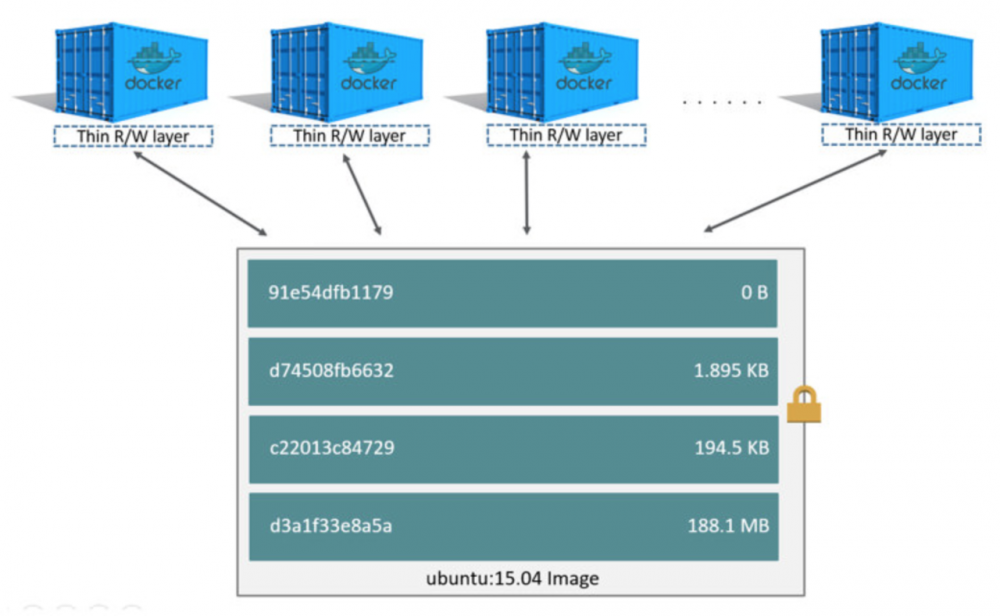
Docker中有2个核心镜像( image )和容器( container )
镜像: 是由一系列的只读的层构建,每一层对应 DockerFile 里面的声明构成。如果你有装过 Windows 操作系统,那么 Docker 镜像特别像“Win7纯净版.rar”文件
容器: 容器(container)的定义和镜像(image)几乎一模一样,也是一堆层的统一视角,唯一区别在于容器的最上面那一层是可读可写的。
要点:容器 = 镜像 + 读写层

3.服务器上安装docker
# 1. 更新软件库 yum update -y # 2. 安装docker yum install docker -y # 3. 启动docker service docker start # 4. 停止docker服务 service docker stop # 5. 重启docker service docker restart 复制代码
4. 自己构建镜像和容器
简单的通过docker搭建一个Nginx静态服务器,首先我们需要一下步骤
-
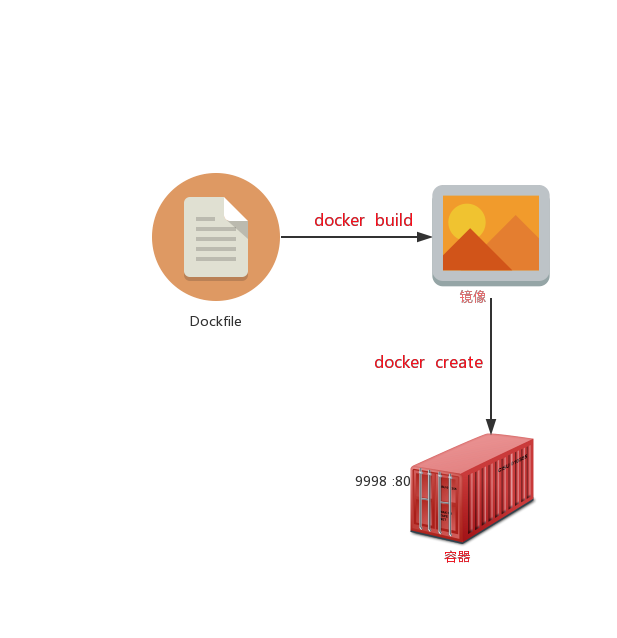
通过 Dockerfile 来构建docker 镜像 (类似于package.json一个声明文件)
# 1. 创建目录和文件 mkdir docker-nginx && cd docker-nginx touch index.html && echo '<h1>hcc</h1>' >> index.html # 2. 创建一个Dockerfile 来构建镜像 FROM nginx # 使用Nginx作为镜像 COPY ./index.html /usr/share/nginx/html/index.html # 将宿主机中的./index.html文件复制进容器里的/usr/share/nginx/html/index.html EXPOSE 80 # 容器对外暴露80端口 . ├── Dockerfile └── index.html # 创建docker镜像 docker image build ./ -t docker-nginx:1.0.0 **解释**:基于路径./(当前路径)打包一个镜像,镜像的名字是docker-nginx,版本号是1.0.0。该命令会自动寻找Dockerfile来打包出一个镜像 复制代码
运行成功的话,可以得出下面的输出
Step 1/3 : FROM nginx ---> 540a289bab6c Step 2/3 : COPY ./index.html /usr/share/nginx/html/index.html ---> Using cache ---> 169392a59f9c Step 3/3 : EXPOSE 80 ---> Using cache ---> f4c34e7f6973 Successfully built f4c34e7f6973 Successfully tagged docker-nginx:1.00 复制代码
Tips: 可以通过 docker image ls | docker images 查看本机的镜像
-
通过镜像来构建 容器
docker container create -p 9998:80 docker-nginx:1.0.0 复制代码
-
启动容器搭建静态服务器
docker container start xxx # xxx 为上一条命令运行得到的结果(容器ID) 复制代码
通过上面一系列操作,我们可以打开127.0.0.1:9998访问,就可以看到刚刚index.html的内容了。
总结:
- 在第二步中,我们使用
docker container create来创建基于docker-nginx:1.0.0镜像的一个容器,使用-p来指定端口绑定-将容器中的80端口绑定在宿主机的2333端口。执行完该命令,会返回一个容器ID - 第三步就是启动这个容器,启动后,可以访问本机的9998端口来达到访问容器内80端口的效果
Tips: 使用 docker container ls 查看当前运行的所以容器
拓展:
-
我们可以使用
docker run来替换第二步构建容器和启动容器(docker run -p 9998:80 docker-nginx:1.0.0) -
可以映射Nginx的启动页面到本机的一个文件夹
docker run -p 9999:80 -v /Users/huangchucai/temp/nginx-demo:/usr/share/nginx/html docker-nginx:1.0.0-v 是一个映射,把本机的某一个目录:容器的目录进行一个对应,然后访问本机的9999就会已本机的目录来启动容器
我认为docker run命令类似于git pull命令。git pull命令就是git fetch 和 git merge两个命令的组合,同样的,docker run就是docker create和docker start两个命令的组合。但是 docker run 会一直卡在当前进程,而docker start 会运行在宿主机后台 ,可以通过
docker run -d参数 -
容器运行后,我们可以通过
-it(交互模式)进入容器内部,就相当于启动了容器内部的命令行(/bin/bash), 让我们可以和容器进行交互,就像远程连接SSH一样docker container exec -it xxx /bin/bash # xxx 为容器ID # 然后我们可以查看刚刚创建的nginx的内容 /usr/share/nginx/html 复制代码
5. Docker 总结
- 写一个Dockfile文件用于创建镜像
- 使用
docker image build来将Dockfile打包成镜像 - 使用
docker container create来根据镜像创建一个容器 - 使用
docker container start来启动一个创建好的容器

Docker搭建Jenkins
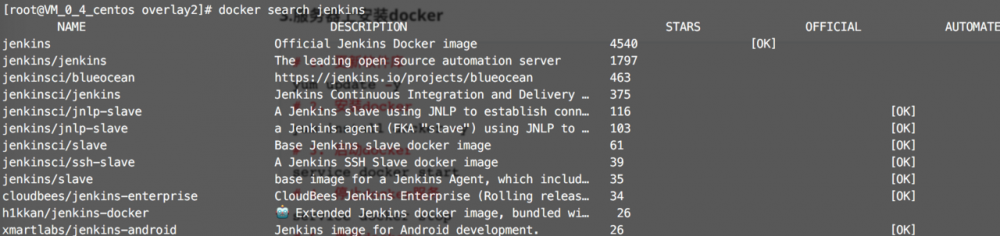
1. 查询jenkins镜像 官方文档
docker search jenkins # 通过官方文档介绍,jenkins镜像已经被废除,请使用jenkins/jenkins 复制代码

2. 拉取最新的镜像
docker pull jenkins/jenkins:lts 复制代码
3. 启动jenkins镜像
docker run -d -u 0 --privileged --name jenkins-node -p 49003:8080 -v /Users/huangchucai/temp/jenkins-data:/var/jenkins_home jenkins/jenkins:lts #运行一个镜像为jenkins:latest的容器,命名为jenkins_node1,使用root账号覆盖容器中的账号,赋予最高权限,将容器的/var/jenkins_home映射到宿主机的/root/jenkins_node1目录下,映射容器中8080端口到宿主机49003端口 # -d: 后台运行docker容器 # -u: 为了让容器内部的用户可以访问主机的映射目录(-v) # -v: 将docker容器内的目录/var/jenkins_home 映射到宿主机的/Users/huangchucai/temp/jenkins-data中 # -name: 容器的名字 # -p: 将容器的8080端口映射到宿主机的49003中 # --privileged 赋予最高权限 复制代码
4. 访问jenkins
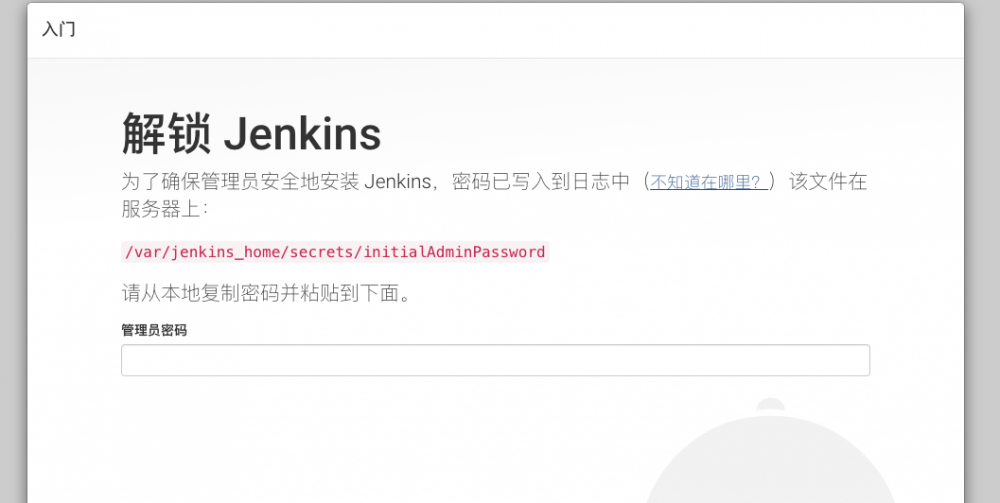
大于1分钟后,jenkins容器启动后,在浏览器输入 localhost:49003 查看jenkins的启动页面,初始化后,会要你输入一个密码来启动。

cat /Users/huangchucai/temp/jenkins-data/secrets/initialAdminPassword 复制代码
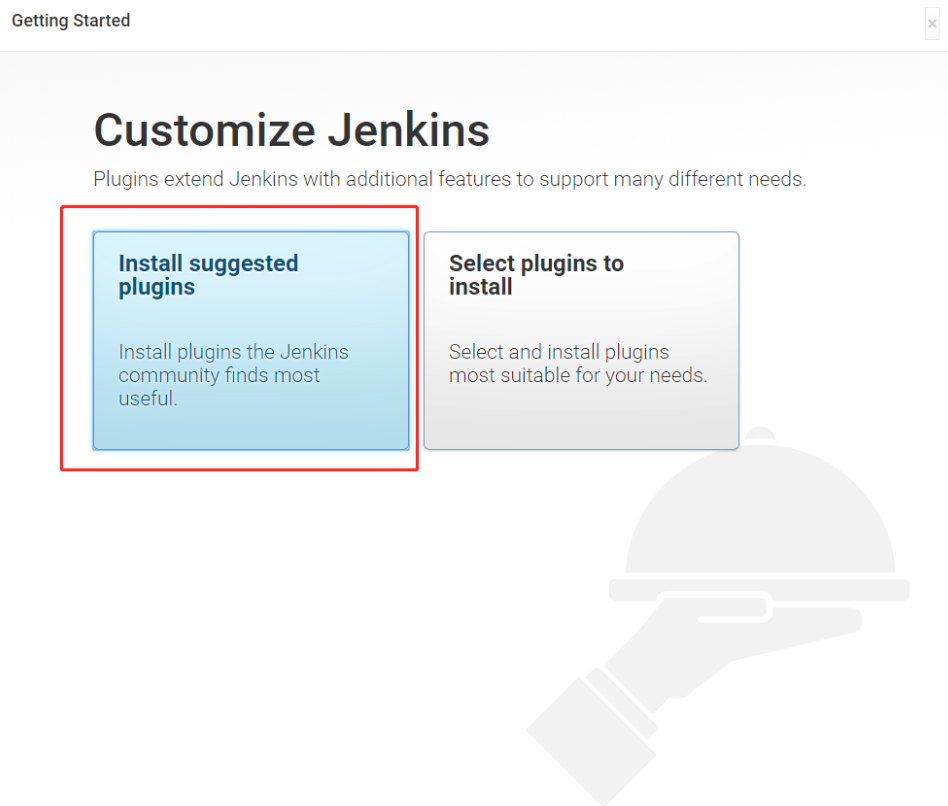
输入密码后,点击继续会进入到插件安装页面,

然后点击安装

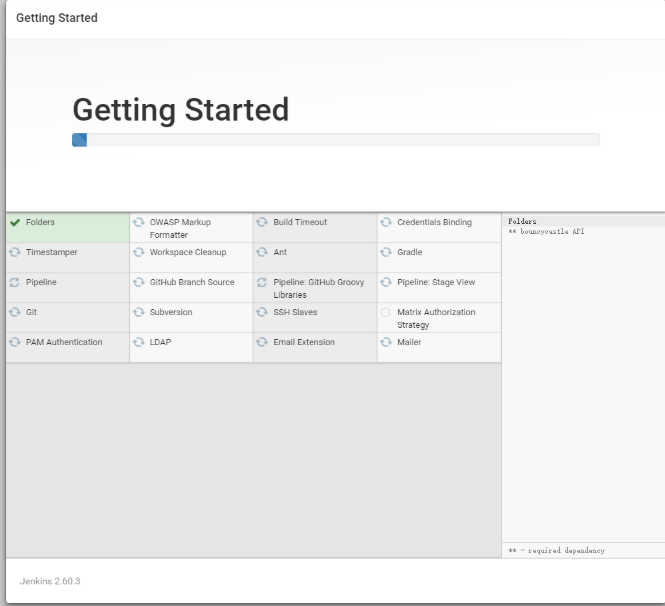
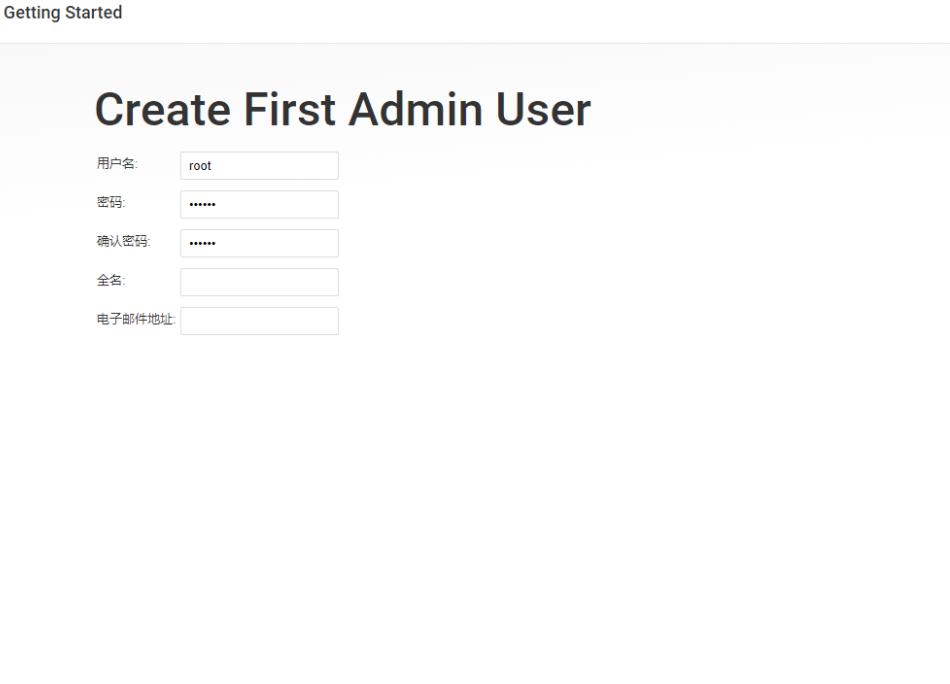
等待安装完成,进入到创建管理员账号界面

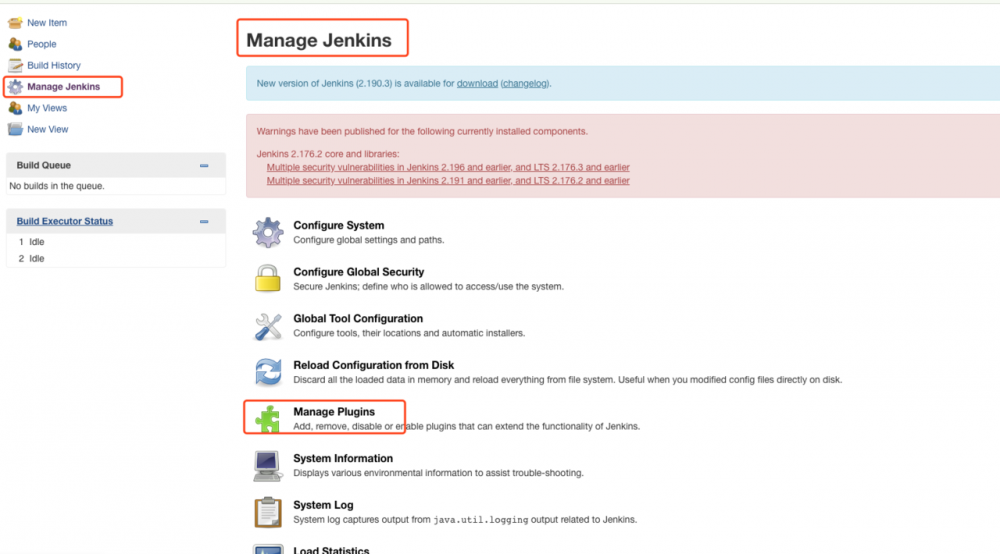
然后点击完成。回到首页。点击系统管理 => 插件管理

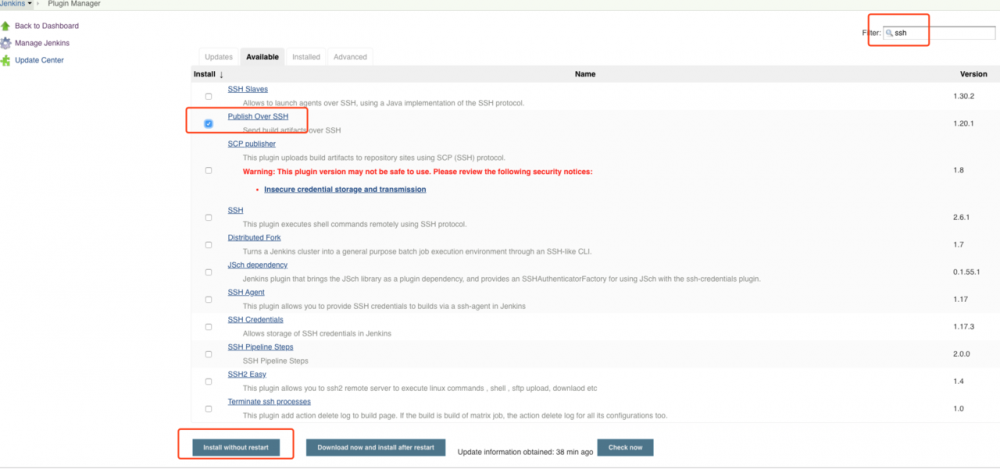
然后选择ssh插件(可选插件中),直接安装

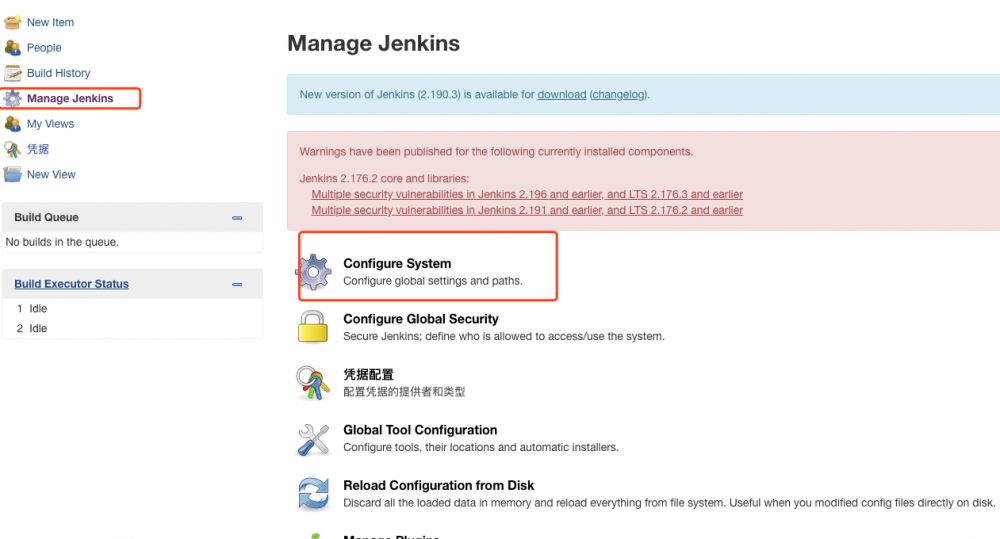
安装完成后回到系统管理 -> 系统设置

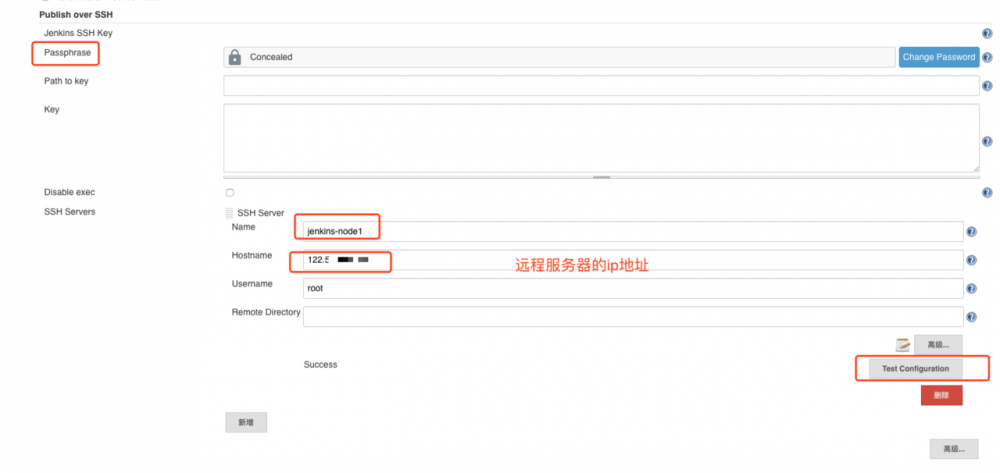
划到Publish over SSH,配置相关参数用户名,密码(服务器密码),服务器ip,,然后点击 Test Configuration,显示success就表示成功。

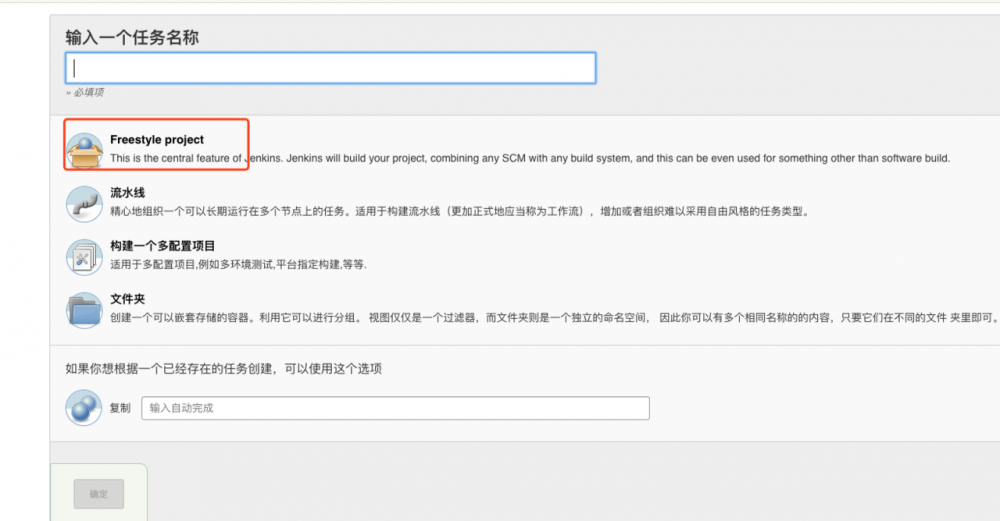
新建一个项目,然后输入项目名称

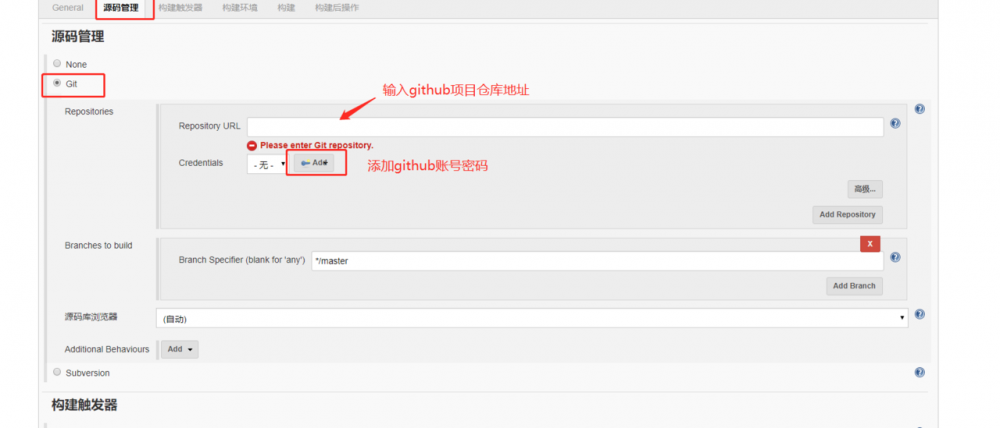
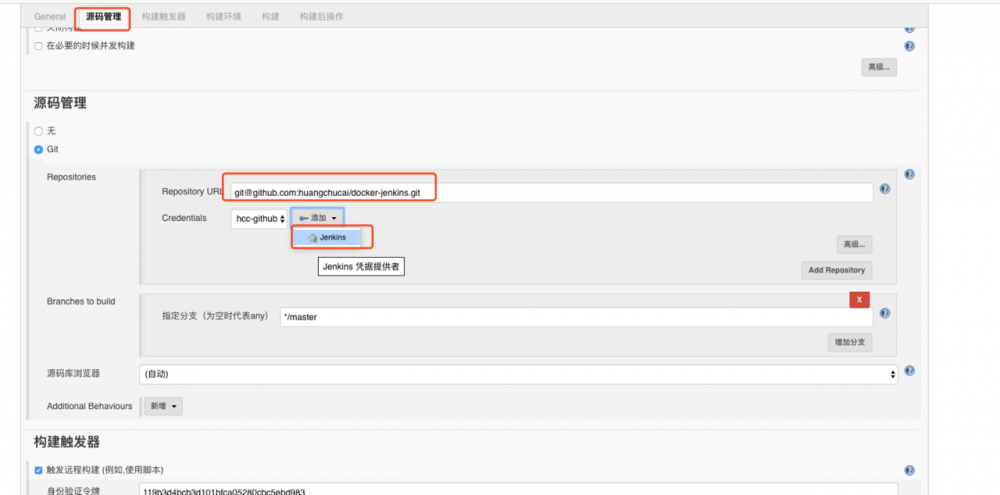
选择源码管理,使用git管理,输入github仓库地址,添加github用户

点击添加Jenkins凭证

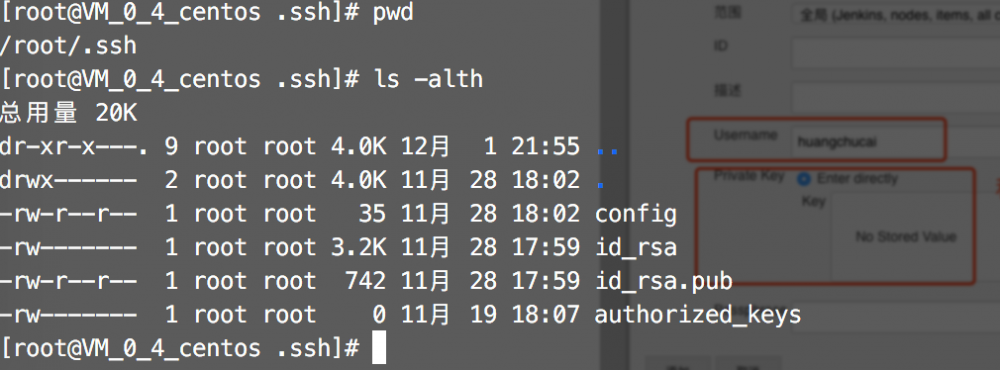
这里可以选择账户名和密码,也可以选择ssh登陆,我这里选择了ssh登陆
#1. 在服务器的任意目录执行 ssh-keygen -t rsa -b 4096 -C "your_email@example.com" #2. 然后就会在根目录下面的.ssh创建一个公钥和私钥 cd ~/.ssh cat id_rsa.pub #3. 把输出的公钥放进github的ssh keys中 #4. 把生成的私钥放入下面的jenkins凭证中 复制代码


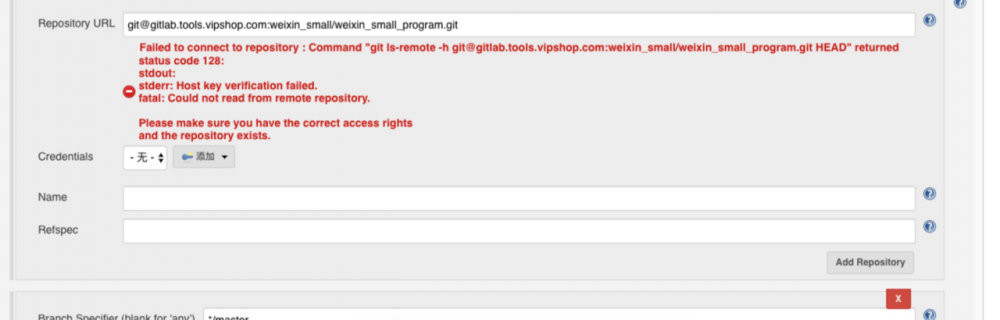
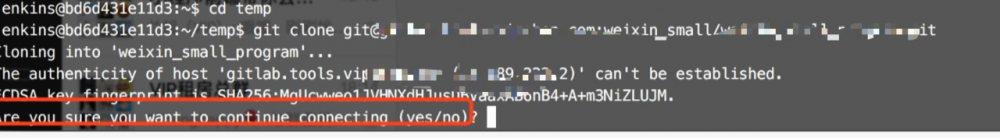
可能的问题(如果没有遇到就跳过)

1. 这里是因为有的时候git clone或者ssh操作的时候,会弹出一个框,要求你确认主机的身份,让你输入yes? 2. SSH验证的关键一步是,你必须手动确认对方主机的身份 3. 所以要解决这个问题很简单,登陆到jenkins所在的服务器上,确保你手动运行报错截图里的那个命令不会弹出yes # 如果是docker,就是用docker exec -it .... 进入容器内部运行git clone操作 # 输入yes ,然后查看一下~/.ssh/known_hosts 这个文件 # 下次就会不会在要求输入yes了, 因为已经识别了github的host, 但是对容器的改动在容器重启后就会丢失,所以需要在~/.ssh/config 配置不需要检查host key host * StrictHostKeyChecking no 复制代码

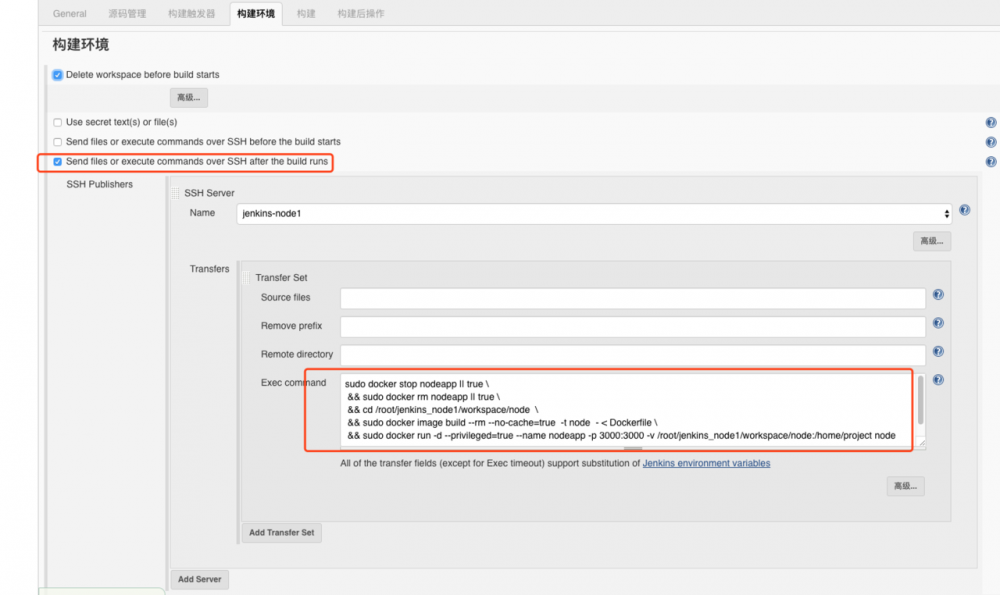
完成源码配置后,选中构建环境

输入下面的代码
sudo docker stop nodeapp || true / && sudo docker rm nodeapp || true / && cd /root/jenkins_node1/workspace/node / && sudo docker build --rm --no-cache=true -t node - < Dockerfile / && sudo docker run -d --privileged=true --name nodeapp -p 3000:3000 -v /root/jenkins_node1/workspace/node:/home/project node 复制代码
保存后,点击立即构建
构建成功后,可以在宿主机的目录/root/jenkins_node1/workspace/node下看到你的项目文件了
在浏览器输入 docker服务器地址 localhost:3000 即可访问到页面信息
Tips: 构建失败,可以查看日志来判定失败原因 docker logs nodeapp
jenkins + github 自动部署
如果想本地代码提交push到github后,jenkins自动拉取最新代码重新部署
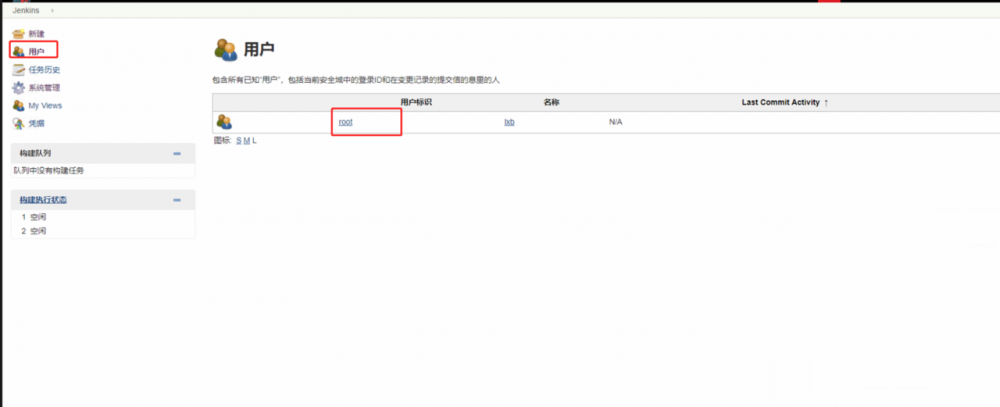
1. 回到首页,点击用户列表

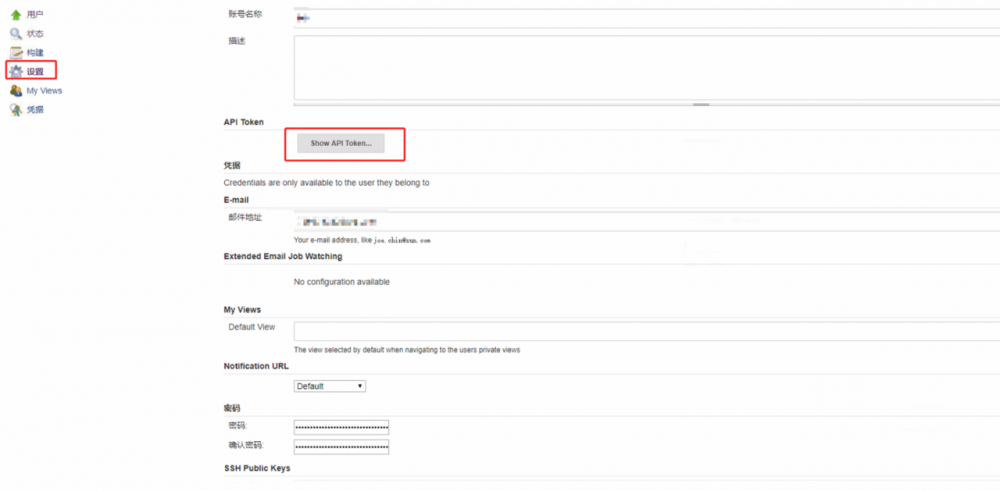
2.点击左边栏的设置,然后show token

3. 复制API Token中的值
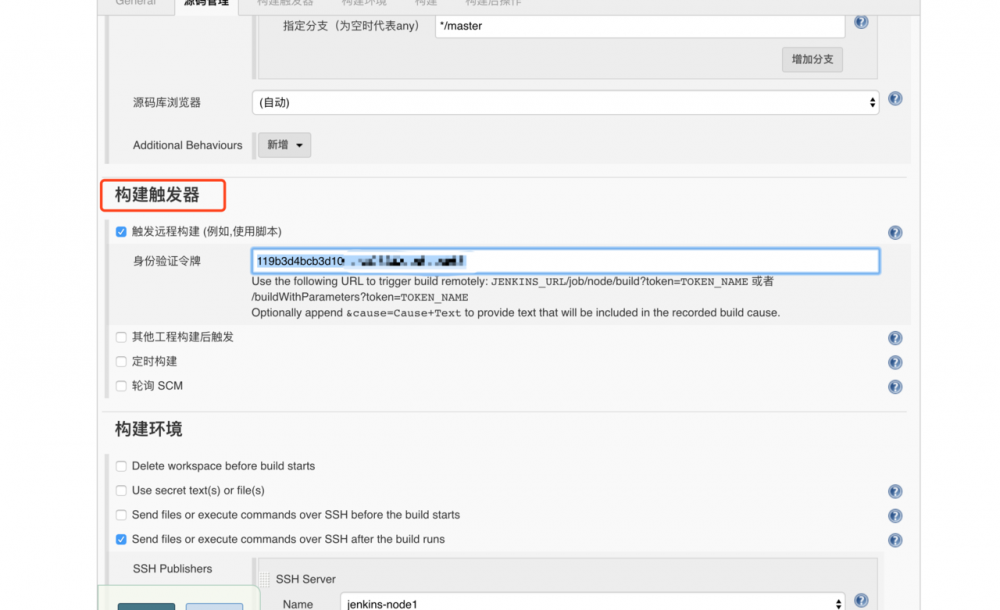
4. 返回到首页 -> node -> 配置 -> 构建触发器 粘贴到身份验证令牌 中

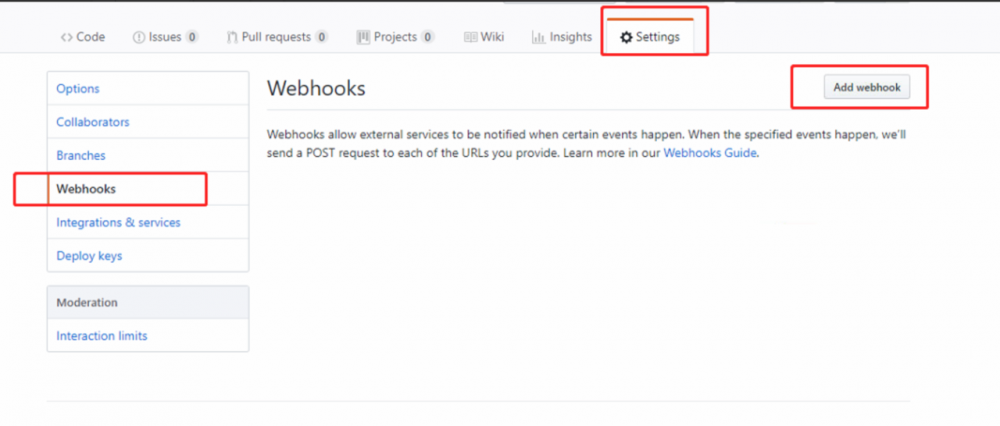
5. 登陆到你的github项目页面 打开 Setting -> Webhooks -> Add webhooks

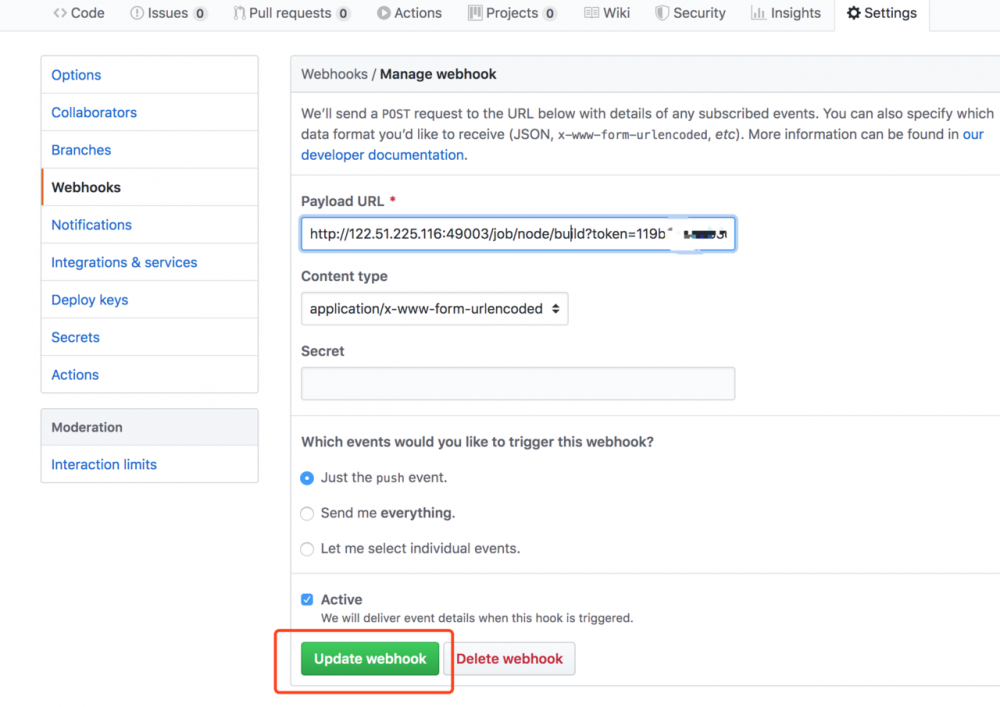
6. 添加webhooks

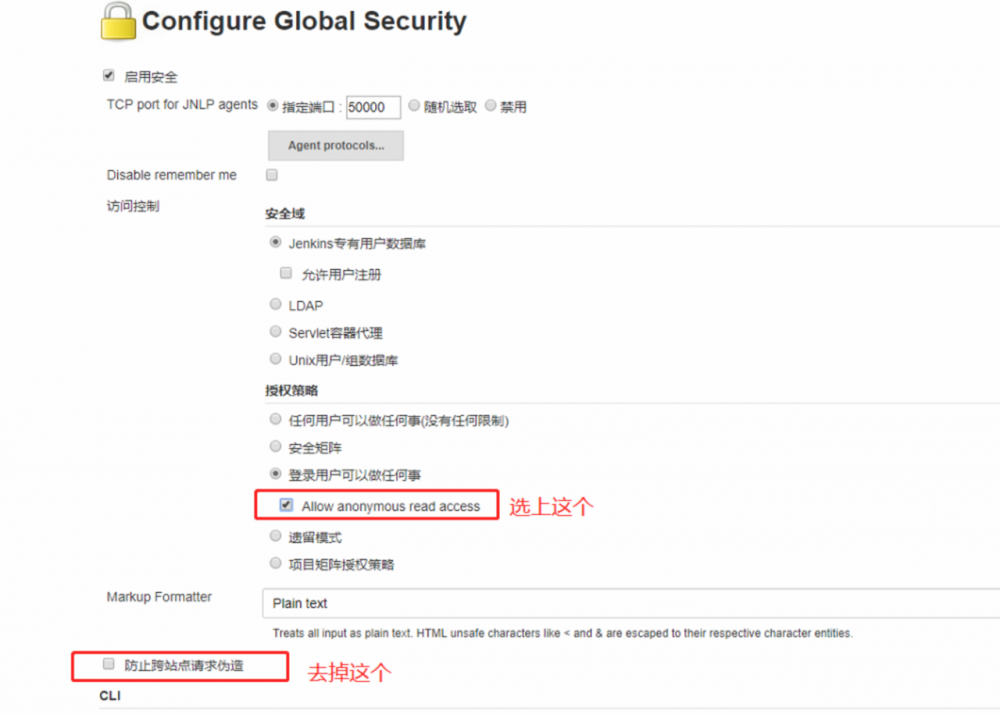
7. 去掉Jenkins的安全策略

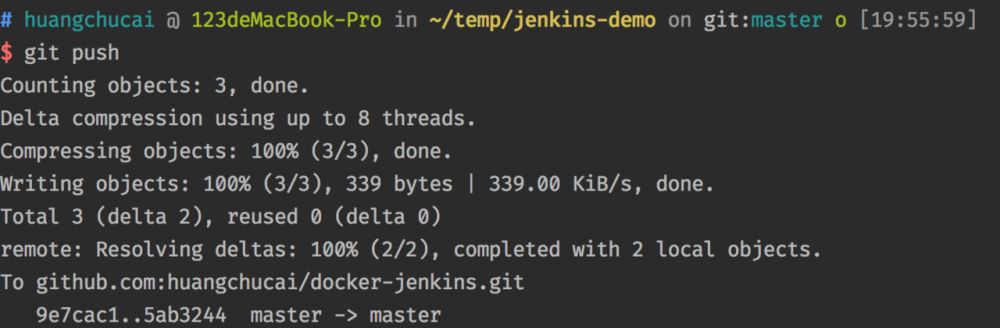
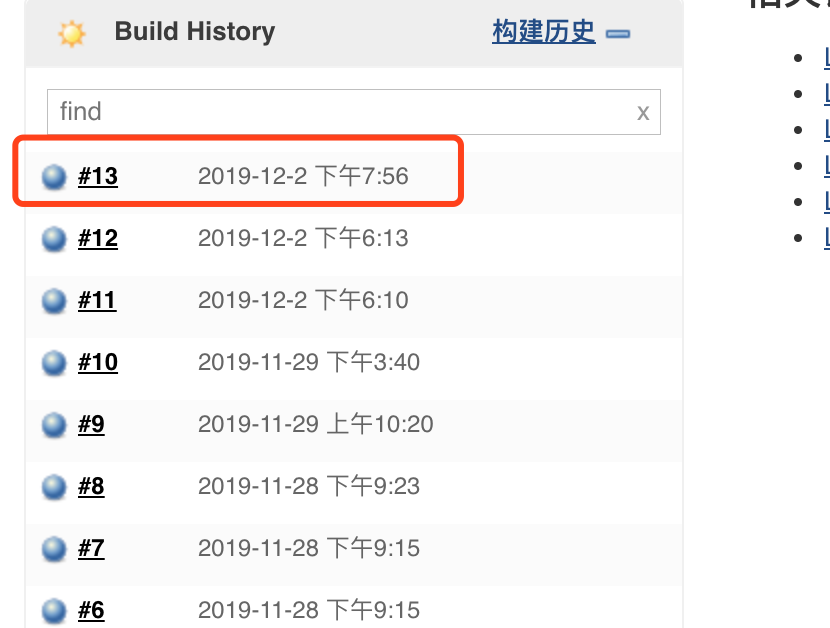
验证:当我们push到仓库的时候,


至此,已完成 git push 后,jenkins 自动构建自动部署。参考 webhook为什么要取消安全策略
Nginx反向代理
经过上面的一系列的配置,我们可以访问服务器的49003端口,就可以看到Jenkins页面,例如我的: http://122.51.225.116:49003/
但是我们想这个访问的时候,取消掉这个端口的设置,所以在服务器上配置一个Nginx静态服务器用于转换。
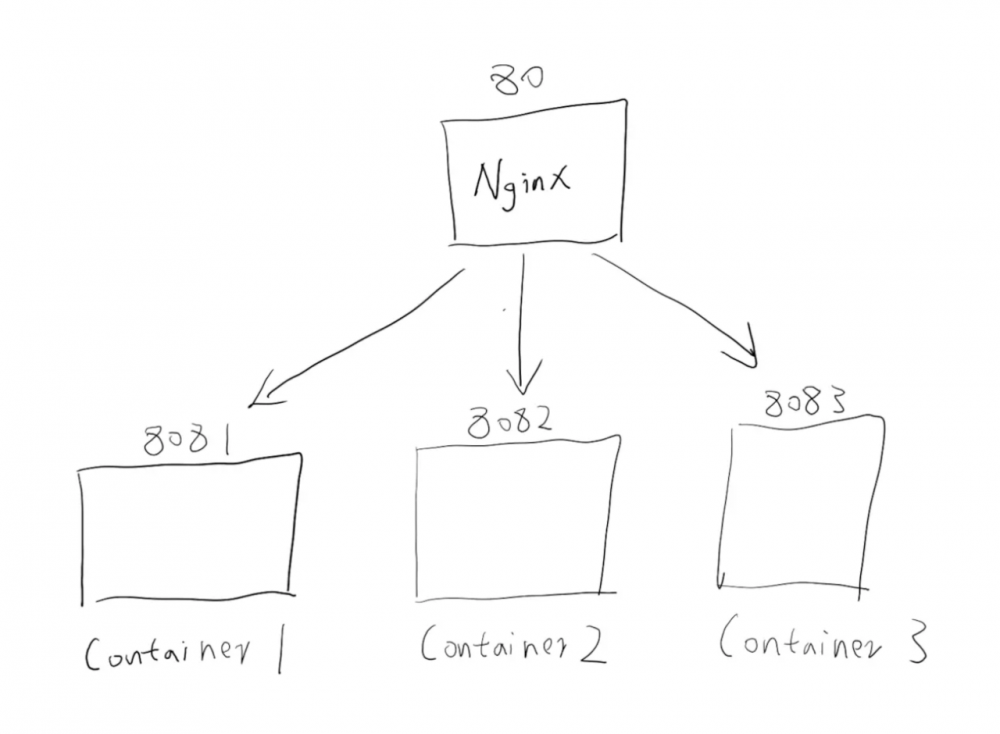
这里在服务器上启动一个Nginx,让他完全的占有服务器的80端口,然后它根据不同的域名进行分发

登录服务器,然后切换到Nginx配置文件
# 1. 切换目录
cd /etc/nginx/conf.d
# 2. 配置Nginx服务
touch nginx-docker.conf && vim nginx-docker.conf
# 3. 配置内容
server {
listen 80;
server_name www.huangchucai.cn; // 不同的分发的域名
location / {
proxy_pass http://127.0.0.1:49003; //本机的端口
}
}
# 4. 重启Nginx服务
systemctl reload nginx.service
复制代码
配置后,我们就可以访问http://www.huangchucai.cn/ 来访问我们刚刚启动的服务器了
- 本文标签: Docker 总结 系统设置 Proxy web 自动化 tar API json 操作系统 ACE token update node 管理 HTML文件 参数 Word Dockerfile ssh 端口 js UI HTML REST http id 目录 windows https 配置 App 软件 主机 MQ 部署 虚拟化 源码 git 安装 域名 插件 src IO tk linux 服务器 ip 安全 代码 list build cache tag Nginx mail cat GitHub key example Service 反向代理 root jenkins 进程
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

