源码推荐(5.07):JsWebView实现objectc与javascript交互,高仿支付宝手势解锁(增强版)
JsWebView实现objectc与javascript交互
示例功能:
- pushView 过场效果
- popView 回退效果
- setTitle 修改当前标题
用法:
var callback = function() { $('#pushView').addEventListener('click', function() { JSBridge.invoke('pushView', { url: 'index.html' }); }, false); $('#popView').addEventListener('click', function() { JSBridge.invoke('popView'); }, false); $('#setTitle').addEventListener('click', function() { JSBridge.invoke('setTitle', 'newTitle'); }, false); }; document.addEventListener('JSBridgeReady', function() { callback(); }, false); 测试环境:Xcode 6.2,iOS 6.0以上

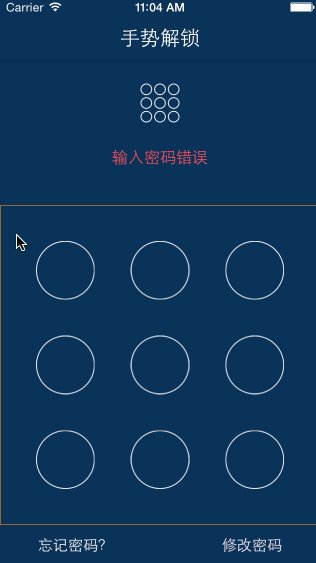
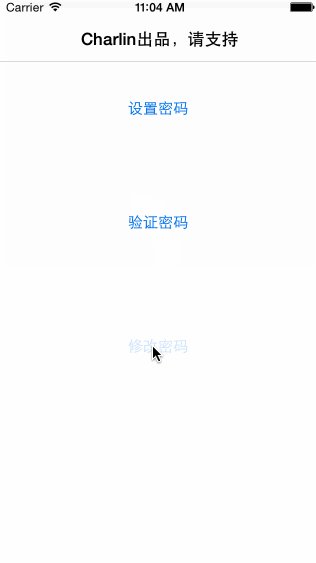
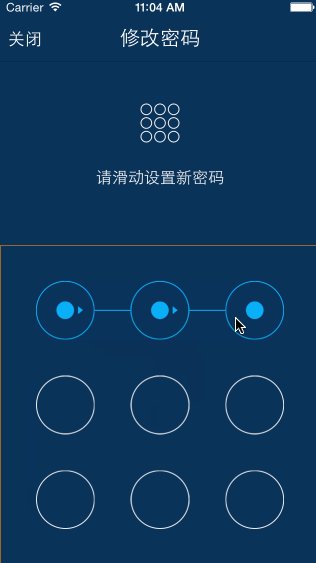
高仿支付宝手势解锁(增强版) (作者:冯成林)
CoreLock
高仿支付宝解锁!
注:本框架是高仿支付宝,并集成了所有功能,并非一个简单的解锁界面展示。个人制作用时1周多,打造解锁终结者框架。
框架特性:
.ios版本兼容ios 7.0及以上.
.扁平化设计,全部使用QuartzCore引擎绘制,没有使用任何图片素材
.完全解耦,不需要继承,不需要定义成员属性,类方法直接搞定一切。
.自动管理生命周期,你只需要使用即可,不需要管理控制器的生命周期。
block封装,不需要任何代理
.完美屏幕适配,支持所有ios设备。
.做了比较多的性能优化,最大必的提高性能。
.完善的错误处理机制。
Charlin想说:
此版本是全部的QuartzCore绘制,整个框架使用了几乎所有的QuartzCore技术,如果你有兴趣,可以看下源代码, 算是一个比较不错的QuartzCore实战教程。
对于本框架,有以下技术点和大家分享:
1.主界面使用Xib定制,如果你需要添加控件,非常方便,比如支付宝顶部有用户头像,我这里没有,所以就没加,如果你需要加,直接在xib添加即可。
2.本地数据存储使用沙盒存储。
3.无任何代理设计,全程使用block解决,引用老刘的一句话,目前代理设计模式正在被块代码所逐步取代。
4.解锁线条绘制使用的是比较复杂的奇偶裁剪技术。有兴趣可以看看苹果官方示例。
5.关于QuartzCore,使用到的技术除了基本的绘制以外,还使用了图形上下文栈,矩阵变换,刷新图层等。
6.本框架考虑了添加密码,修改密码,验证密码,忘记密码等支付宝几乎全部的功能,并且使用简单。
测试环境:Xcode 6.2,iOS 6.0以上

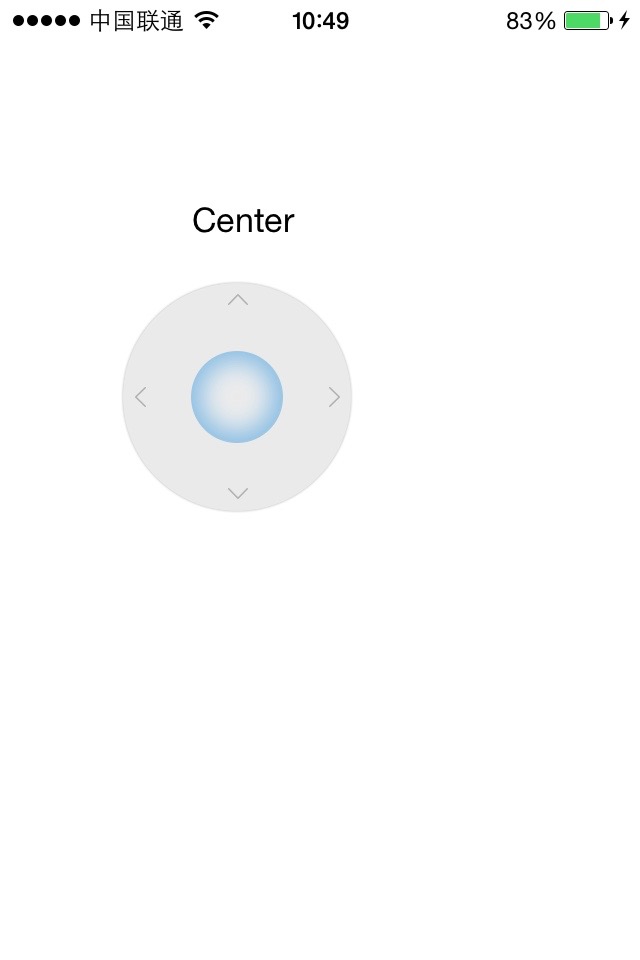
一个简单的摇杆 (作者:qcc107)
一个简单的摇杆,基于弧度。通过摇杆的滑动实现上下左右四个方向的触发。
测试环境:Xcode 6.2,iOS 6.0以上

幻灯终结者:超简单、酷且炫、多样式、自定义、无限滚动!! (作者:冯成林)
CorePPTVC
幻灯终结者:超简单、酷且炫、多样式、自定义、无限滚动!!
框架特性:
.1.支持ios7及以上系统.
.2.使用简单,传入数组即可.
.3.支持本地数组展示,网络数据展示,以及数组实时切换.
.4.支持子线程数据展示.
.5.界面使用Xib定制,方便您细微调整或者人性化定制.
.6.拥有良好的界面切换动画,多种样式可选择.
.7.支持定时器自动切换且界面push定时器停止.
.8.支持幻灯点击事件回调.
.9.幻灯框架可任意扩展与自定义.
.9.内部很多控件均可高度自定义样式,灵活性非常大.

CDPImageCollectionView封装实现UICollectionView图片横向竖向无限轮播 (作者:CDP)
CDPImageCollectionView封装实现UICollectionView图片无限轮播,cell复用不浪费内存
滚动方向分为横向和竖向,内置计时器及pageControl页面控制,可自行开启关闭(计时器默认关闭,pageControl默认开启),具体使用看demo
(需要用到SDWebImage进行网络图片下载,如工程已有SDWebImage,可将本SDWebImage去掉)
测试环境:Xcode 6.2,iOS 6.0以上












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

