idea运行maven多模块工程遇到的坑
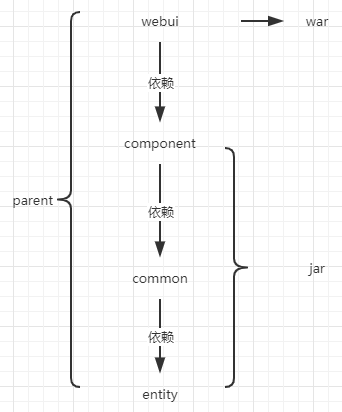
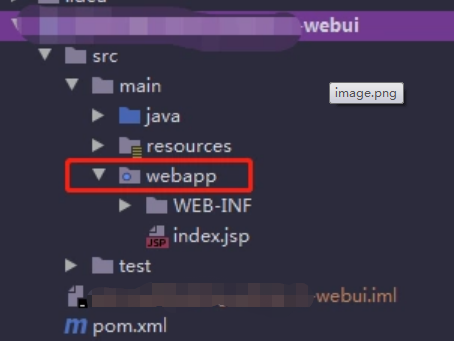
工程结构

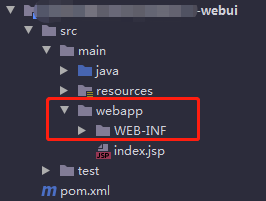
检查webui模块

注意红框部分,正常的web项目,文件夹样式应该如下图所示:

注意,webapp文件夹是有一个蓝色的小圆点,只有这样才说明此模块可以被idea认为是一个web模块,那么既然我们的工程都不是web项目,那还启动个毛线,所以我们要先将蓝色的小圆点搞出来。
将模块变成web工程
选中webui模块按F4,弹出设置对话框,选择Modules。

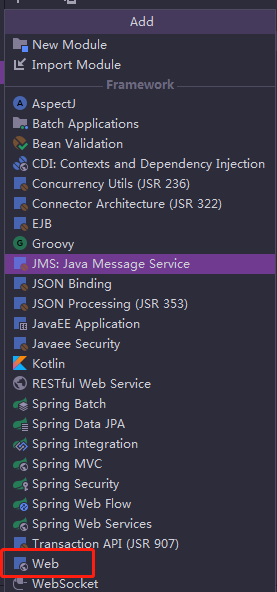
点击  (一定是选中webui模块,然后点击加号),选择Web
(一定是选中webui模块,然后点击加号),选择Web

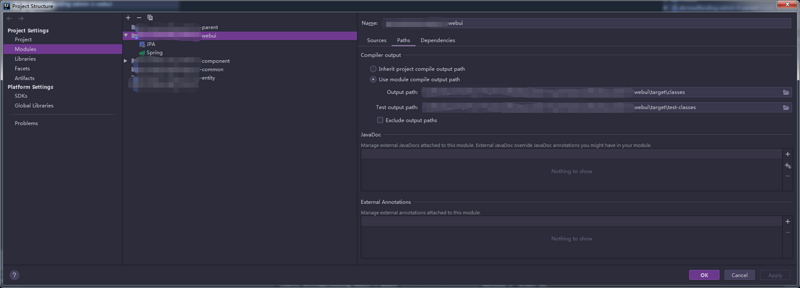
设置下图中,红色字体标注的路径,先设置1,再设置2

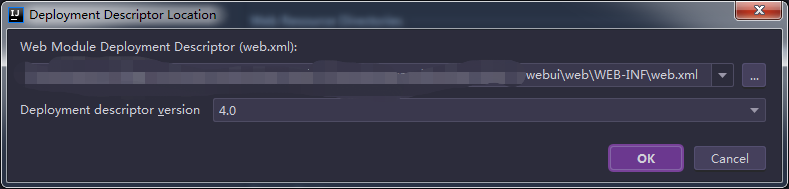
点击  ,注意观察弹出窗口的路径
,注意观察弹出窗口的路径

webui/web/WEB-INF/web.xml webui模块中根本就不存在此路径,所以此时要修改路径,让其指向正确的位置,还要选择正确的Deployment descriptor version,这里使用2.5。
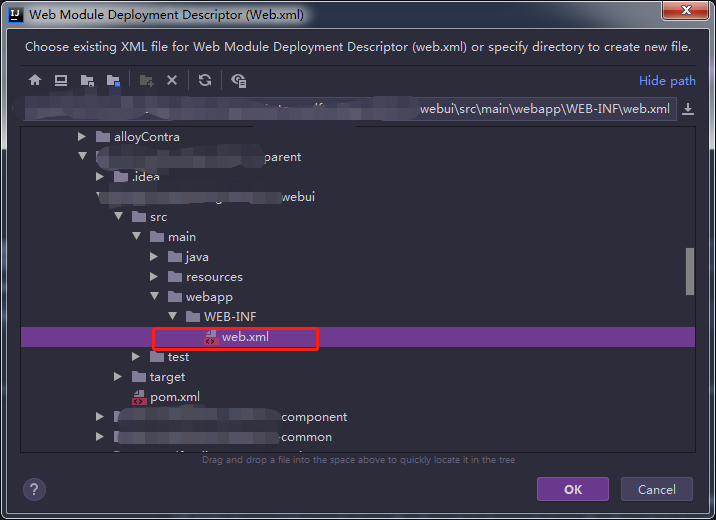
点击  在弹出的窗口中设置路径。
在弹出的窗口中设置路径。

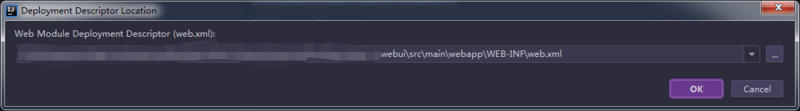
找到webui模块所在文件夹,然后找到webapp文件夹,找到web.xml(一定要找到web.xml)将其选中,点击OK,设置完毕后如图所示

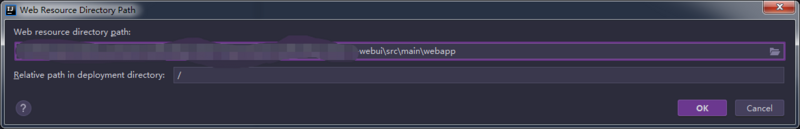
设置红色2标注的路径,操作方式与1是一样的,注意点是选中的路径是到webapp文件夹,设置完毕如下图所示

此时再看webapp文件夹,就出现了小蓝点

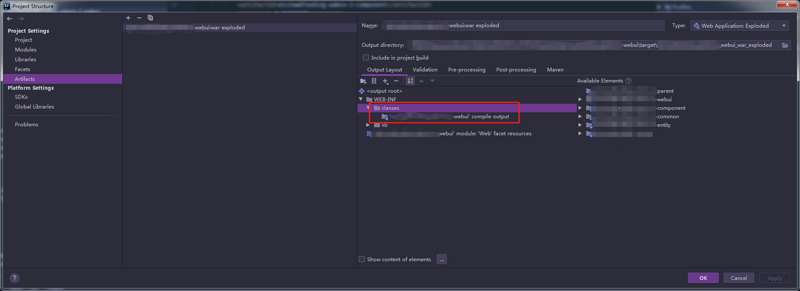
设置Artifacts
小蓝点已经有了,但此时项目依旧不能运行在tomcat中,还得需要配置Artifacts,将其放到tomcat中(这么说或许不标准,其实idea使用的是虚拟tmocat,并没有将war包真正放到配置为tomcat的webapp文件夹里),才能运行。选中webui模块按F4,选择Artifacts
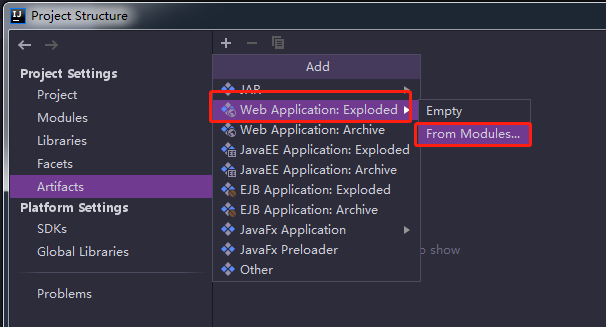
 ,点击
,点击  ,然后如图操作
,然后如图操作
 ,点击
,点击
From Modules...
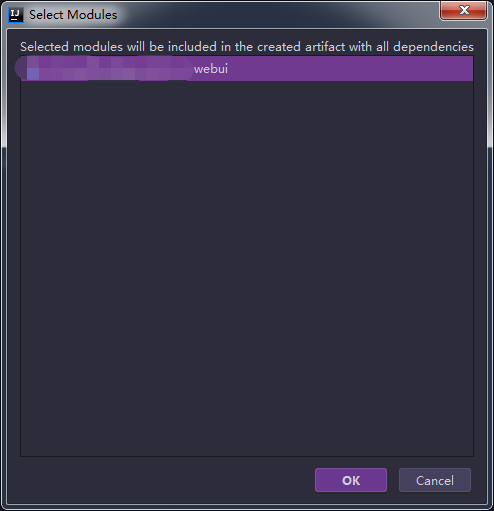
 点击OK
点击OK
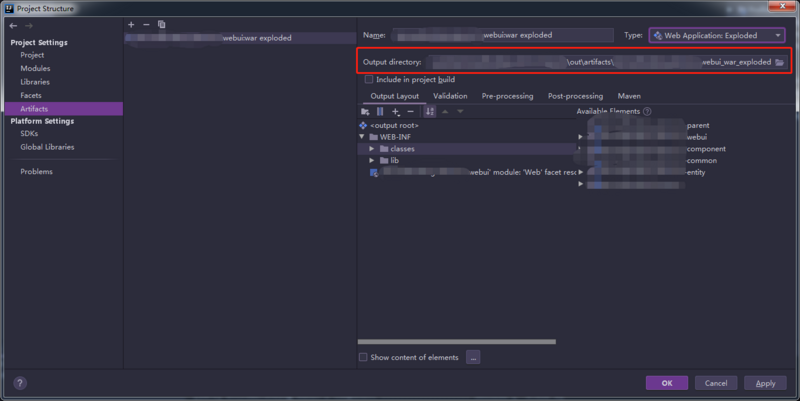
 调整红框部门路径,使其指向webui模块里的输出路径,我们这里使用
调整红框部门路径,使其指向webui模块里的输出路径,我们这里使用
xxx/webui/target/
,此路径为webui模块的输出路径。

,点击OK
配置Tomcat Artifact
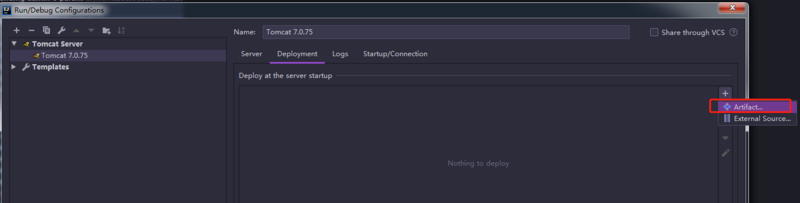
关于idea如何配置tomcat这里就不演示了,默认为tomcat已经配置完成。打开配置好的tomcat,点击  选择Artifact
选择Artifact
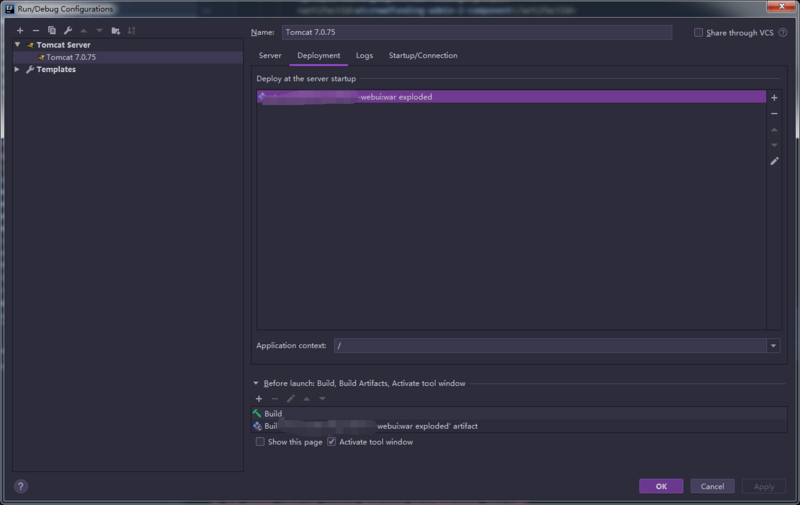
 点击OK
点击OK

点击OK
启动tomcat
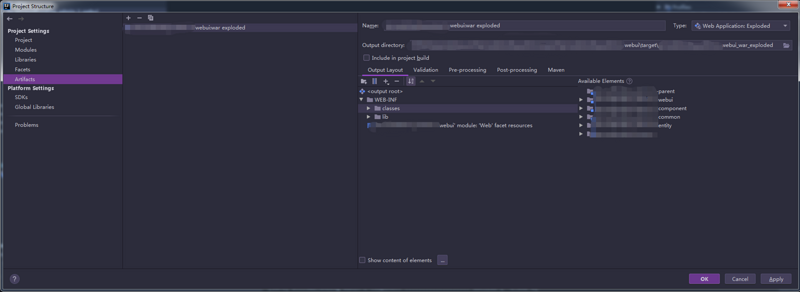
在启动过程中会报错,异常为 java.lang.ClassNotFoundException: Cannot find class:com.xxx.xxx.A 。由于webui最终是被发布的war包,那么此war包中会依赖其他模块,所以要在Artifacts配置中设置依赖的模块。

注意classes,要将其他模块的依赖加入到classes下。
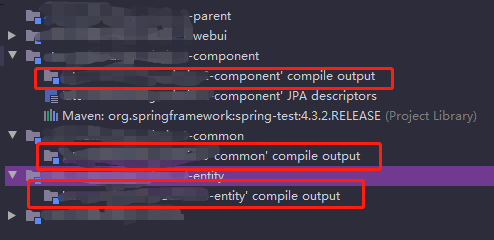
将右侧模块展开

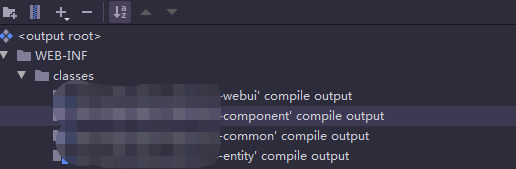
双击各个模块 compile output 部分,也就是将各个模块的编译输出路径加入到webui模块的classes里

,点击OK,再尝试启动tomcat,正常情况下应该启动成功了。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

