从无到有,用Nodejs+express+mongodb搭建简易登陆系统
前端处理server表示很蛋疼,初学Node,虽然感觉异常强大,但是学起来还是有些吃力的,Node是工具,它不是万能的,搭建一个系统还是需要借助其他一些工具,对于我这个没怎么接触server的前端来说,挑战是有的。昨天参考一些资料尝试用Node+express+mongodb搭建一个简易的登陆系统,在此记之。
express是一个灵活的nodejs web应用框架, 提供一系列强大特性帮助你创建各种Web应用。
Mongodb是数据库。
1、安装express,express安装比较简单,直接用npm install -g express-generator,一定要用这个,如果用npm install -g express就会出现express not found的问题。
2、安装mongodb, 在官网下下在程序,然后一步步安装,我是在D盘新建一个Mongodb的文件夹,安装在该文件夹内。
3、将安装文件目录下bin下面的文件复制到Mongodb根目录。
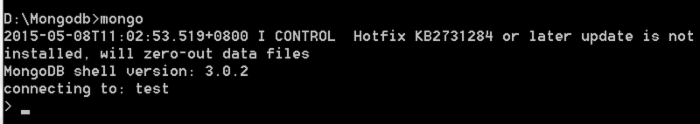
4、启动mongodb,cmd中命令如下:
如果看到下面的内容,恭喜启动成功。最好建一个cmd文件,每次启动运行该文件即可。

mongodb.cmd文件:
:: 定位到D盘 d: :: 切换到mongodb的数据库目录 cd Mongodb :: 删除数据库锁定记录文件 if exist mongod.lock del mongod.lock missing :: 配置mongodb的文档存储目录 mongod --dbpath "D:/Mongodb/data"
5、在Mongodb目录下运行mongo,默认链接到test

到这里整个环境配置完毕并且已经启动。
下面看具体的Node。
安装完express后在某个目录下运行express Login -e就会自动创建一个项目,然后npm install会下载依赖包。
1、新建一个models文件夹,在该文件夹下新建user.js:
var mongoose = require("mongoose"); // 顶会议用户组件 var Schema = mongoose.Schema; // 创建模型 var userScheMa = new Schema({ userid: String, password: String }); // 定义了一个新的模型,但是此模式还未和users集合有关联 exports.user = mongoose.model('users', userScheMa); // 与users集合关联
2、 在views下面建index.ejs, errors.ejs, login.ejs, logout.ejs, homepage.ejs。 (index是自带的,不用建)
index.ejs:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Hello World</h1> <p>Welcome to <%= title %></p> <p><a href="login">登陆</a></p> </body> </html>
login.ejs:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Hello World</h1> <p>Welcome to <%= title %></p> <form action="homepage" method="post"> <p> <span>userId:</span> <br> <input id="userid" name="userid" type="text"> </p> <p> <span>password:</span> <br> <input id="password" name="password" type="password"> </p> <p><input type="submit" value="submit"></p> </form> </body> </html>
loginout.ejs:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Hello World</h1> <p>Welcome to <%= title %></p> <p>正在登出...</p> <script type="text/javascript"> setTimeout(function(){ window.location.href = "/"; }, 500); </script> </body> </html>
homepage.ejs:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Hello World</h1> <p>Welcome to <%= title %></p> <p><a href="logout">登出</a></p> </body> </html>
3、在routes目下的index.js配置路由:
var express = require('express'); var router = express.Router(); var mongoose = require('mongoose'); var user = require('../models/user').user; mongoose.connect('mongodb://localhost/hello-world'); /* GET home page. */ router.get('/', function(req, res) { res.render('index', { title: 'index' }); }); /*login*/ router.get('/login', function(req, res) { res.render('login', { title: 'login' }); }); /*logout*/ router.get('/logout', function(req, res) { res.render('logout', { title: 'logout' }); }); /*hompage*/ router.post('/homepage', function(req, res) { var query_doc = {userid: req.body.userid, password: req.body.password}; (function(){ user.count(query_doc, function(err, doc){ if(doc == 1){ console.log(query_doc.userid + ": login success in " + new Date()); res.render('homepage', { title: 'homepage' }); }else{ console.log(query_doc.userid + ": login failed in " + new Date()); res.redirect('/'); } }); })(query_doc); }); module.exports = router;
大功告成。
确保启动mongodb后在Login项目下运行npm start。然后在浏览器输入https://localhost:3000就能看到界面了:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

