重学js系列——对象
本“大家”上周坐火车回老家,同行的是搞java的老弟,两个程序猴在一起能干嘛?(:grinning: 别多想,本文讲的虽是对象,但我俩不搞对象,虽是基友,但我俩不搞基:sweat_smile:,哈哈),路上不自觉的讨论交流日常遇到的问题,在交流过程中发现java和js数据结构的不同之处,本文将对数据结构中的 对象 进行细节的探讨和总结。ok,接下请听我来一波讲解(装逼 )
js对象
javascript是基于 原型 的语言,对象是JavaScript的基本数据类型。对象是一种复合值,key/value(键值对)的形式,属性名是字符串,这种基本数据结构还有很多叫法:“散列表”(hashtable)、“字典”(dictionary)、“关联数组”(associative array)。
对象不仅仅是字符串到值的映射,除了可以保持自有的属性,还可以从一个称为原型的对象继承属性。
js创建对象
1.对象直接量
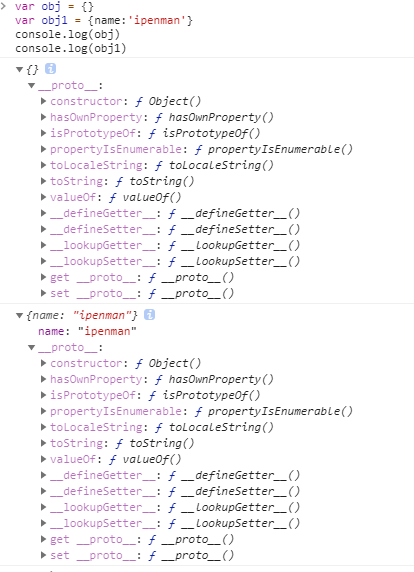
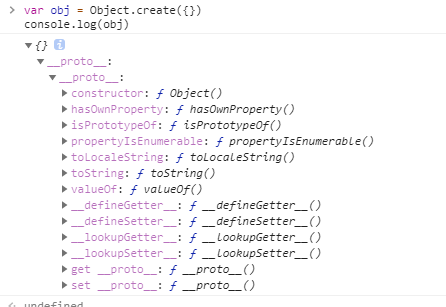
var obj = {} // 无属性对象
var obj1 = { name: 'ipenman' } // 属性name 值 ipenman
复制代码
我们来看下,对象直接量创建的对象

上图可以看到:字面量创建的对象包含属性和是原型( proto ),它的原型是Object的原型。
2.通过new + 构造函数创建
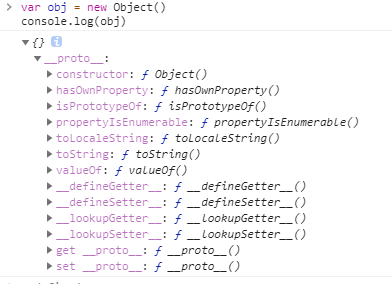
new Object()
var obj = new Object() 复制代码

可以看出,new Object() 与 {} 效果一致,其原型就是Object的原型。
new 函数
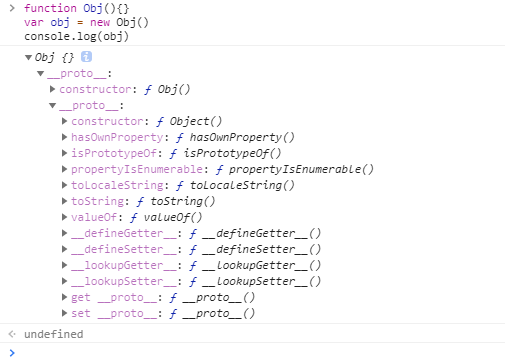
function Obj(){}
var obj = new Obj()
复制代码

new Obj() 创建的原型是由Obj构造函数和Object原型组成。
3.Object.create()
es5 定义了名为Object.create()的方法,它创建新对象,其中第一个参数是这个对象的原型( proto
),必填。可选。如果没有指定为
undefined
,则是要添加到新创建对象的不可枚举(默认)属性(即其自身定义的属性,而不是其原型链上的枚举属性)对象的属性描述符以及相应的属性名称。这些属性对应
Object.defineProperties()
的第二个参数。
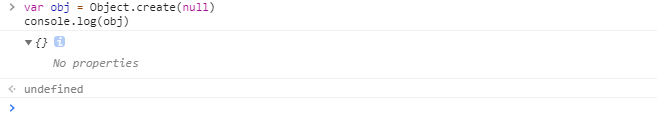
eg1:Object.create(null)
var obj = Object.create(null) 复制代码

eg2:Object.create({})
var obj = Object.create({})
复制代码

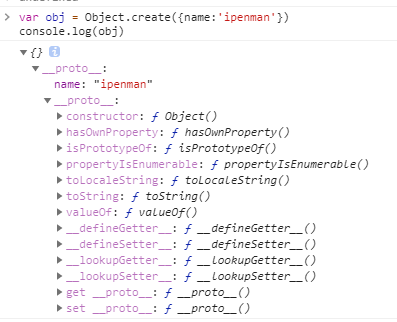
var obj = Object.create({name:'ipenman'})
复制代码

eg3:Object.create(prototype)
**
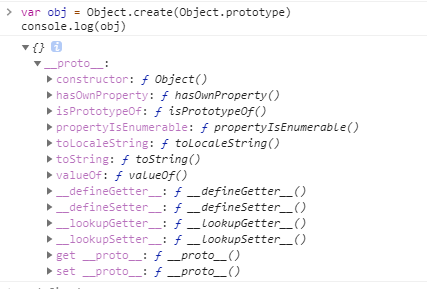
var obj = Object.create(Object.prototype) 复制代码

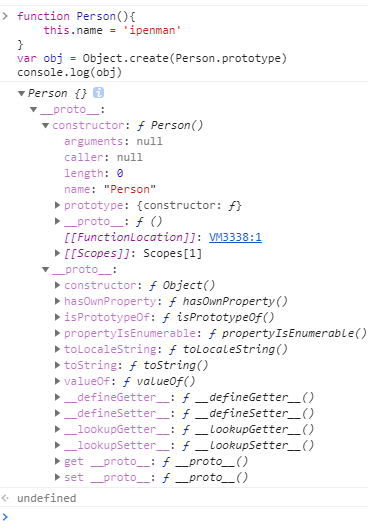
function Person(){
this.name = 'ipenman'
}
var obj = Object.create(Person.prototype)
复制代码

{} 等价于 new Object() 等价于 Object.create(Object.prototype)
**
访问与设置
访问
方括号字符串 ([])。
var obj = {name:'ipenman'}
console.log(obj.name) // ipenman
console.log(obj["name"]) // ipenman
复制代码
设置
设置与访问对应, 打点或[]
var obj = {}
obj.name = 'ipenman'
obj["age"] = 24
console.log(obj) // obj { name:"ipenman", age:24 }
复制代码
原型 vs 原型属性
原型与原型链请看本“大家”的 github ,文章是过去好久了,接下来的文章会重新更新,最后: 求 star !
访问原型
var obj = {}
console.log(Object.getPrototypeOf(obj))
复制代码
访问原型属性
function obj(){}
obj.prototype.name = 'ipenman'
console.log(Object.prototype) // ipenman
复制代码
继承
此部分,会单独拎出来一篇来讲,待更新补充链接。
**
js对象 vs java对象
JavaScript:基于 原型 的语言。
java:基于 OOP类面向对象 的语言。
这么说来,js对象和java对象的区别实际是基于原型语言和基于类语言的区别。
基于类(Java)和基于原型(JavaScript)的对象系统的比较
| 基于类的(Java) | 基于原型的(JavaScript) |
|---|---|
| 类和实例是不同的事物。 | 所有对象均为实例。 |
| 通过类定义来定义类;通过构造器方法来实例化类。 | 通过构造器函数来定义和创建一组对象。 |
通过 new
操作符创建单个对象。 |
相同。 |
| 通过类定义来定义现存类的子类,从而构建对象的层级结构。 | 指定一个对象作为原型并且与构造函数一起构建对象的层级结构 |
| 遵循类链继承属性。 | 遵循原型链继承属性。 |
| 类定义指定类的所有实例的 所有 属性。无法在运行时动态添加属性。 | 构造器函数或原型指定初始的属性集。允许动态地向单个的对象或者整个对象集中添加或移除属性。 |











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

