Flutter+Serverless 端到端研发架构实践
背景
Serverless(无服务架构)被誉为下一代云计算,自概念推出以来,因为能带来研发交付速度提升与成本的降低在业内异常火爆。闲鱼客户端基于Flutter进行架构演进与创新,通过Flutter统一Android和iOS双端提升研发效能之后,希望通过Flutter+Serverless解决以下问题,从而进一步提升整体研发效率。
-
各角色间存在大量的协同,导致整体研发效率低。
-
移动端离业务越来越远,服务端没有时间做底层领域沉淀。
研发架构的演进
接下来我们带着这里两个问题回顾前后端研发架构演进的历史。

PC互联网早期没有还没有前后端的概念,此阶段单个业务需求通常一个开发人员可以完成研发,前端网页与后端逻辑都写在一个工程中。随着业务越来越复杂,原本开发者负责前后端研发已经变得效率低下,此阶段随着移动互联网的爆发,服务端需要服务与PC、Android、iOS等多种前端。
服务端总是有一个疑问:服务端设计接口时,是应该面向UI,还是应该面向通用服务?一个方案是抽取一部分服务端做BFF(Backend For Frontend服务于前端的后端),作为前后端之间的适配层,核心是解决数据的聚合与编排,重新探索更合理的分层协作模式。
服务端写BFF带来新的问题,总是包接口无法提升个人能力。如果BFF由端侧同学开发可以解决这个问题,具体技术方案也是接下来我们要思考的问题。
云端一体化技术方案

Serverless由BaaS(Backend as a Sevice)与Faas(Function as a Service)两部分组成。BaaS主要包括数据库存储、消息队列等能力,针对复杂的需求建议由服务端在BaaS层封装领域服务供FaaS层使用。作为端侧开发,核心关注客户端与FaaS层的代码开发。
目前公司FaaS环境已经支持Java、Kotlin、Swift、Dart、Node.js等多种语言与框架,闲鱼通过Android(Flutter)、iOS(Flutter)、FaaS(Dart Runtime)都使用Dart达到语言一体,并且实现协议一体与工程一体。
语言一体: Android、iOS、FaaS层使用Dart语言开发,实现三端语言统一,有效屏蔽FaaS层语言学习成本。
协议一体: 通过一体化框架屏蔽通信细节,前后端同一份State,减少协议转换,前端同学调用FaaS服务时,如同调用本地函数一样简洁。
工程一体: 前后端可以在同一个工程中进行开发,利用Dart特性可以通过Hot Reload机制进行快速开发联调。
闲鱼基于FaaS搭建Dart Runtime环境可参考《 Dart编译技术在服务端的探索和应用 》。
下单页一体化实践
下面以闲鱼下单页一体化为例,通过页面渲染与交互两部分展开一体化实践过程。

下单渲染一体化
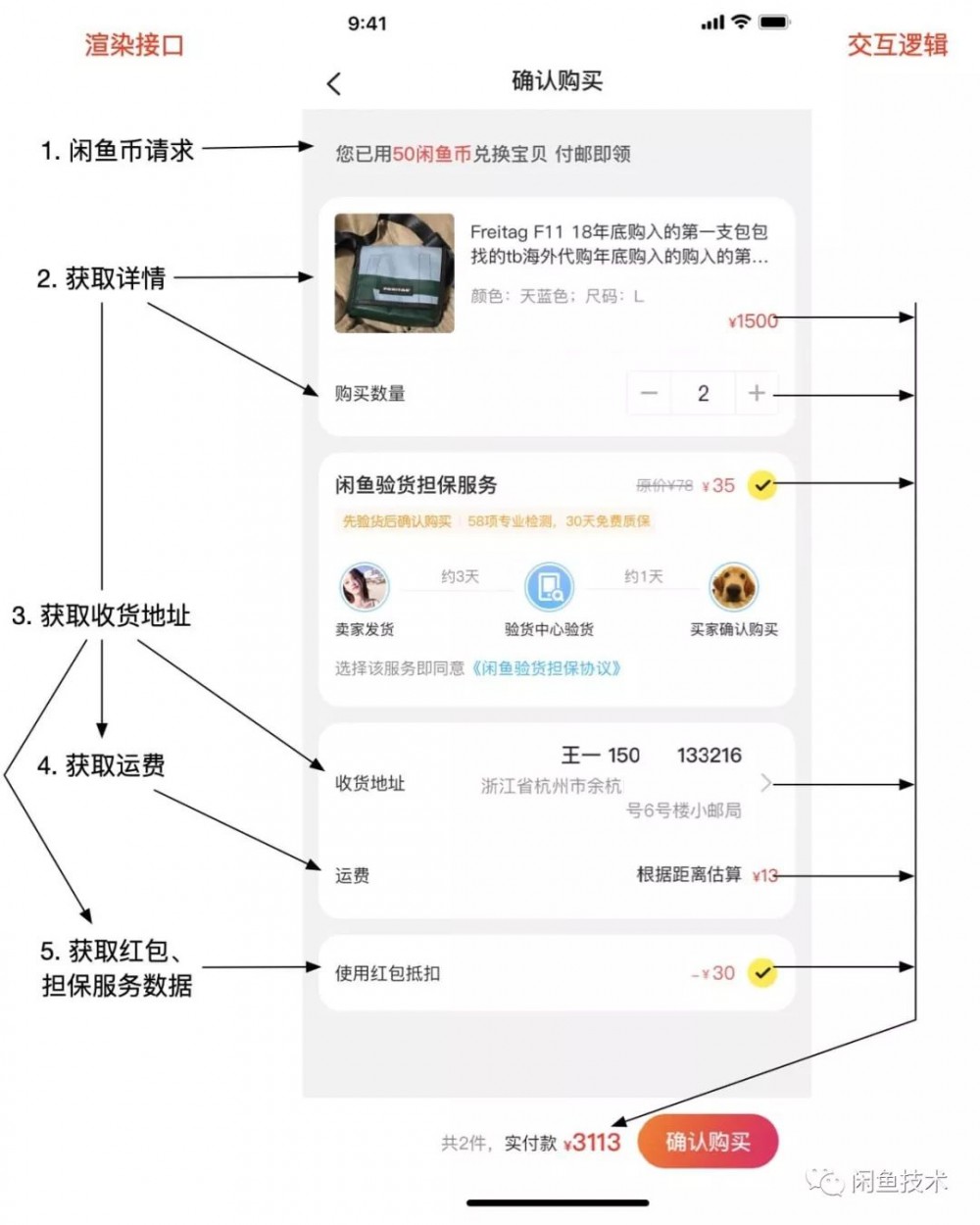
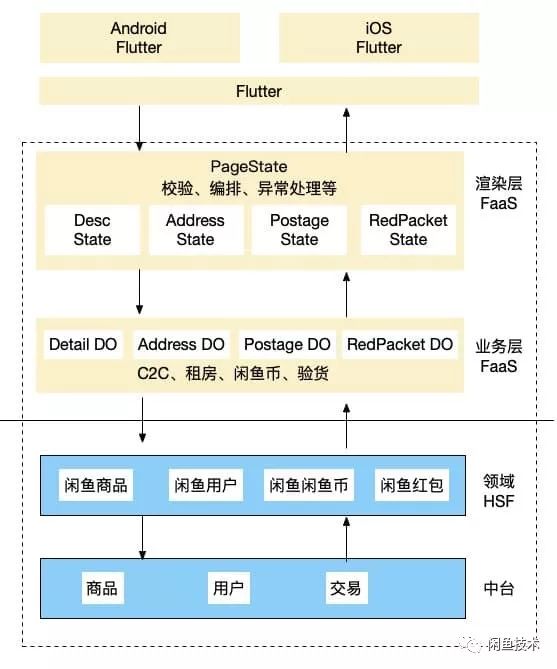
从上图左侧可以看出,客户端渲染此页面需要在端侧请求5个接口,处理渲染接口之间的逻辑,把接口返回的Data转为为ViewModel。 经过一体化改造之后,原有在端侧的逻辑都移到FaaS层,包括聚合5个领域服务,处理业务逻辑,进行字段映射与页面编排,端侧无任何渲染与业务逻辑,直接获取返回的ViewModel刷新页面。 以下是云端一体之后的流程图。

下单页交互操作一体化
从上图右侧可以看出,有4种操作都会改变实付款,原本这些操作处理逻辑都在端侧处理,一体化改造之后,端侧不存在任何计算逻辑,客户端每次操作都会请求服务端,有FaaS进行红包是否过期等数据校验,再返回页面数据进行刷新。
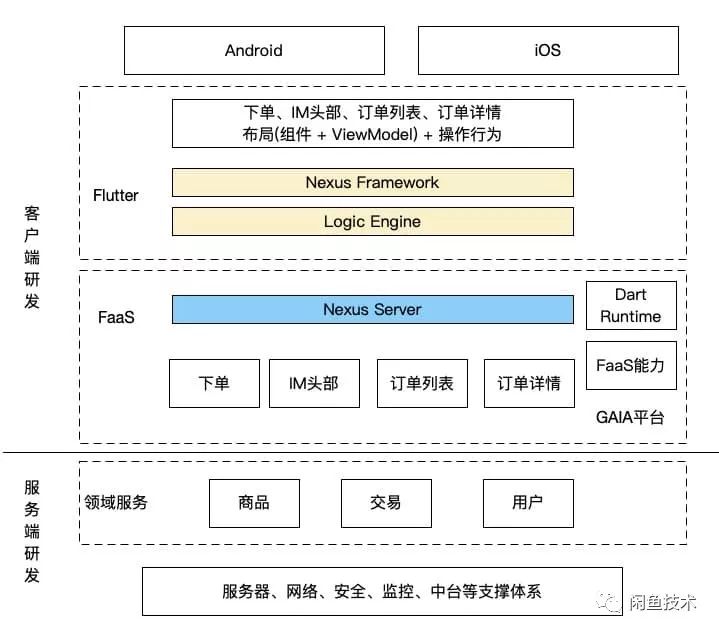
一体化研发框架

Nexus Framework:基于Flutter的一体化移动端UI框架。
Logic Engine:基于Flutter的一体化通信与调度框架。
Nexus Server: 基于Dart Runtime的一体化服务端框架。
代码示例
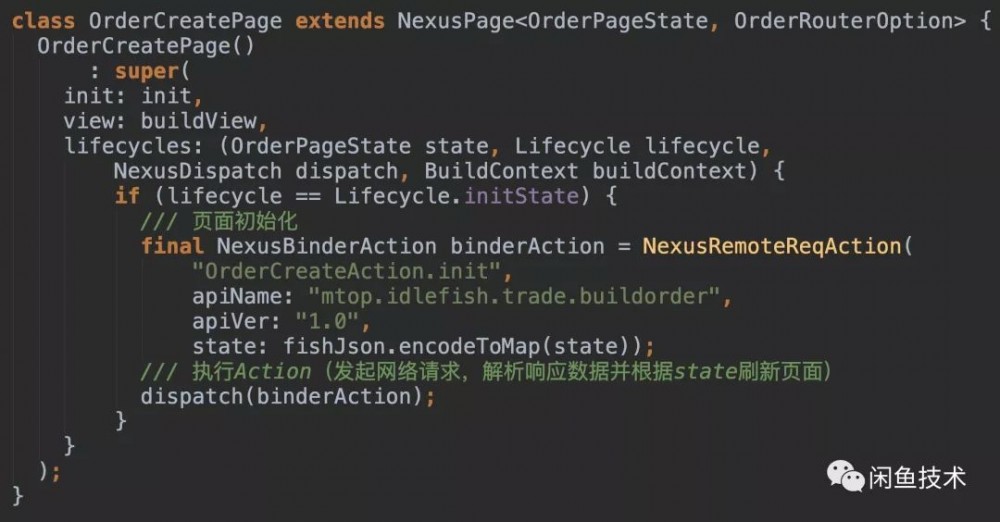
下图为客户端下单页初始化的代码示例

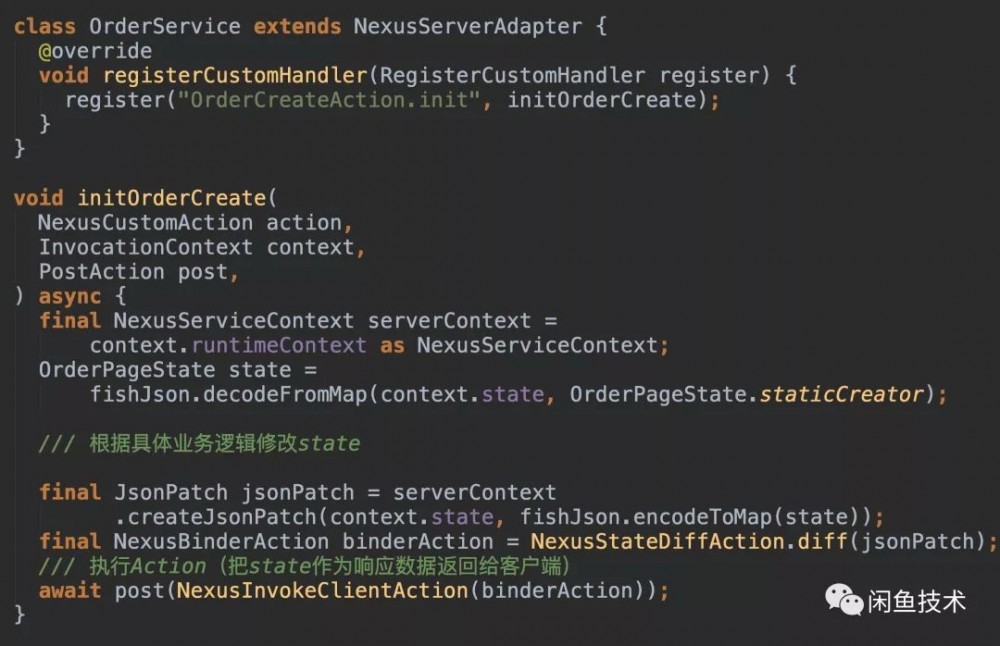
下图为FaaS层对客户端发起的初始化请求的处理

以上是Flutter+FaaS双端协议一体的开发示例,双端都是通过BinderAction进行交互,Action中的State是同一个类型,从而有效屏蔽通信细节,提高研发效率。
收益与效果
下单页已经上线,回顾整个研发过程,云端一体研发架构不仅仅只是新的技术方案,价值在于扩展端侧工作边界,带来生产关系的重塑。
协同效率提升:相比Flutter带来的双端一体来说,该三端一体的架构进一步提升了30%整体研发效率。
业务闭环:端侧还可以更快速地反馈与响应业务,不断尝试,从而搭建起更完善的产品模型,为业务创造更多的价值。
人员成长:端侧从只关注用户体验的开发资源,转变为整个业务研发的技术负责人,从只关注端侧的局部视角到更专注业务闭环的全局视角。Faas层调用底层领域服务来完成自己的业务,原来服务端可以更加地去专注领域服务的沉淀。
总结与展望
Flutter+Serverless三端一体研发架构,能够解决本篇提出的原有研发架构的两个问题,通过改变端侧职能边界有效减少协同,客户端可以负责整个业务,服务端有更多的时间进行领域沉淀,但是闲鱼实践Flutter+Serverless三端一体研发架构时也遇到以下挑战:
-
FaaS层研发体验需要继续提升 调试只能通过GAIA日志查看,目前规划是把平台日志抓取到本地,并且提供FaaS代码远程调试功能。
-
运维成本增加 问题定位、请求链路、压测、安全生产的工作转移,如何摸平与服务的差异。
以上是实践过程中发现的新的挑战都已经列入下一阶段工作中,后续会持续分享这些挑战的思考与解决方案。
闲鱼团队是Flutter+Dart FaaS前后端一体化新技术的行业领军者,就是现在! 客户端/服务端java/架构/前端/质量工程师 面向社会招聘,base杭州阿里巴巴西溪园区,一起做有创想空间的社区产品、做深度顶级的开源项目,一起拓展技术边界成就极致!
*投喂简历给小闲鱼→ guicai.gxy@alibaba-inc.com


开源项目、峰会直击、关键洞察、深度解读
请认准 闲鱼技术











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

