ant design vue 表格a-table二次封装,slots渲染问题
目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而。。。并不会正确渲染
<template>
<a-table
bordered
:scroll="{ x: scrollX, y: 600 }"
v-bind="{...$attrs, ...$props, ...{dataSource: body, columns: header}}"
:loading="loadingObj"
v-on="listeners"
>
<template v-for="(val, slot) in $slots" :slot="slot">{{ this.$slots[slot] }}</template>
</a-table>
</template>
后来,在某个写法里找到了a-table有scopedSlots这个参数,但是在template里直接赋值也不行,如下
<a-table
bordered
:scroll="{ x: scrollX, y: 600 }"
v-bind="{...$attrs, ...$props, ...{dataSource: body, columns: header}}"
:loading="loadingObj"
v-on="listeners"
:scopedSlots="$scopedSlots"
>
可行方法
组件不采用template写,用render()
则变成:
render () {
const on = {
...this.$listeners
}
const props = { ...this.$attrs, ...this.$props, ...{ dataSource: this.body, columns: this.header }}
const table = (
<a-table bordered props={props} scopedSlots={ this.$scopedSlots } on={on}>
</a-table>
)
return (
<div class="dc-table">
{ table }
</div>
)
},
methods: () {
}
重点在于scopedSlots={ this.$scopedSlots }, 这样在使用组件的外部直接写slot就可以正常渲染
调用方法
<dc-table
ref="table"
:columns="header"
:dataSource="body"
:loading="loading"
:pagination="pagination"
@change="handleTableChange"
class="table-fit"
>
// 这里是表头的渲染,下面会讲到
<template v-for="title in headerSlots" :slot="'$' + title">
<span :key="title">
<a-tooltip placement="right" trigger="click">
<template slot="title">{{ getHeaderTarget(title).remark }}</template>{{ getHeaderTarget(title).title }}<a-icon type="info-circle"/>
</a-tooltip>
</span>
</template>
// 这里渲染列数据
<template v-for="(item, index) in DECIMAL_PARAMS" :slot="item" slot-scope="text">
<span :key="index">
<span>{{ text | NumberFixed | NumberFormat }}</span>
</span>
</template>
</dc-table>
如下表格数据原本是数据,渲染成逢三断一,并2位小数

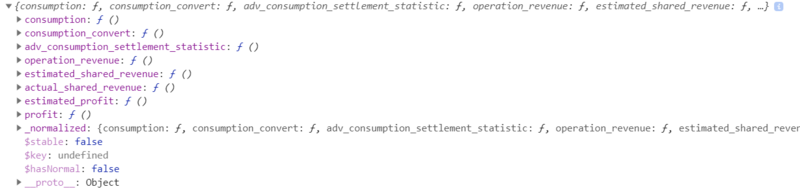
this.$scopedSlots数据格式:

在header中为scopedSlots: {customRender: 'consumption'} 格式
表头slot如何渲染
还是同一个表格,要求表头有提示信息,所以我在表头也做了slots渲染了a-tooltip显示提示信息
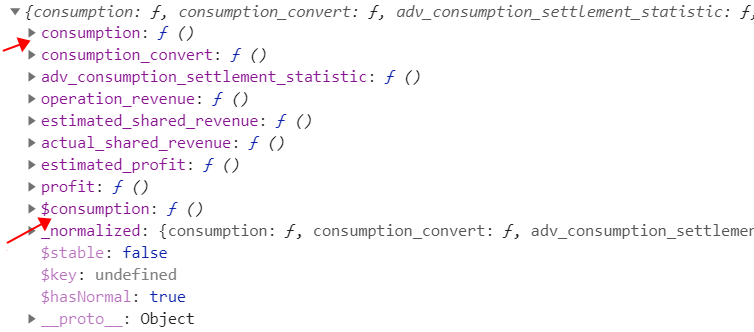
此时header格式为[{scopedSlots: {customRender: 'consumption', title: '$consumption'} }]
表头渲染设置scopedSlots里title字段,名字自定义
此时的this.$scopedSlots也有$consumption表头slot字段,但是并不能正常渲染出来

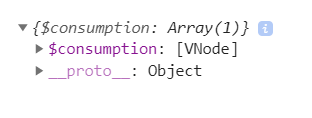
但是发现this.$slots里有且只有表头的slot

此时我觉得,我应该把$slots的内容渲染在a-table里,则
render () {
const on = {
...this.$listeners
}
const props = { ...this.$attrs, ...this.$props, ...{ dataSource: this.body, columns: this.header }}
// slots循环
const slots = Object.keys(this.$slots).map(slot => {
return (
<template slot={slot}>{ this.$slots[slot] }</template>
)
})
const table = (
<a-table bordered props={props} scopedSlots={ this.$scopedSlots } on={on}>
{slots} // 放这里
</a-table>
)
return (
<div class="dc-table">
{ table }
</div>
)
},
大功告成
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

