纯CSS制作二级导航
一.问题描述
做一个类似校园网首页,主要是导航栏的设置,ul默认纵向排列,如何横向排列,同时去掉圆点。
二.问题解决
2.1 先写导航条
用两个ul嵌套,一个ul是横向导航条,另一个是每个小项目下连一个竖向的ul。
1 <ul id="nav_ul"> 2 <li> 3 <a href="#">首页</a> 4 <ul class="nav_ul_ul"> 5 <li>电信</li> 6 <li>联通</li> 7 <li>移动</li> 8 </ul> 9 </li> 10 </ul> 2.2 html乱码
原来没加charset,后来百度了需要加上gb2312,依然乱码,改成utf-8就ok了。
1 <meta charset="UTF-8"> 2.3 去掉小圆点
<style type="text/css"> #navigator ul { list-style:none; } </style> 2.4 ul横向排列
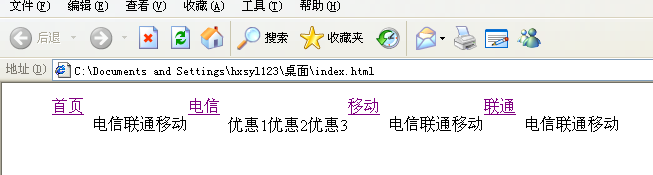
left就是1234,right就是4321。不过我发现并没有这么简单。
1 #navigator li 2 { 3 float:left; 4 } 
不过由于,div是用的id,二级ul也变成横向了。
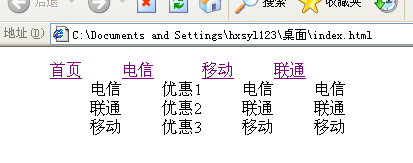
查了资料我感觉可以这样写,果然对了。
1 #navigator ul li 2 { 3 float:left; 4 } 5 #navigator ul li ul li 6 { 7 float:none; 
三.细节处理
3.1 鼠标滑过才弹出二级列表
首先定义嵌套的ul不显示,当鼠标划过li的时候下面的ul显示出来。
IE不显示效果,用搜狗可以。
1 #navigator ul li ul 2 { 3 display:none; 4 } 5 #navigator ul li:hover ul 6 { 7 display:block; 8 } 3.2 二级ul未和一级对齐
但是我们发现显示出来的二级栏目不是我们想要的位置,那么对它进行绝对定位,因为绝对定位的元素的位置相对于最近的已定位祖先元素。所以它外面的li设置一个相对定位。
1 #navigator ul li 2 { 3 float:left; 4 position:relative; 5 } 6 <!--hover 不是hovor --> 7 #navigator ul li:hover ul 8 { 9 display:block; 10 position:absolute; 11 left:0px; 12 top:21px; 13 } 但是二级里面的字体显示也变了,变成了,竖向。
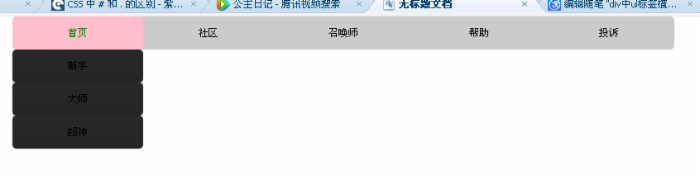
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>首页 5 </title> 6 <!--别写成css/text --> 7 <style type="text/css"> 8 #navigator ul 9 { 10 list-style:none; 11 } 12 #navigator ul li ul 13 { 14 display:none; 15 } 16 #navigator ul li 17 { 18 float:left; 19 position:relative; 20 } 21 <!--hover 不是hovor --> 22 #navigator ul li:hover ul 23 { 24 display:block; 25 position:absolute; 26 left:0px; 27 top:21px; 28 } 29 #navigator ul li ul li 30 { 31 <!-- 消除父元素浮动影响--> 32 float:none; 33 } 34 .nav_ul_ul li 35 { 36 } 37 #navigator 38 { 39 40 } 41 </style> 42 </head> 43 <body> 44 45 <div id = "navigator"> 46 <ul id="nav_ul"> 47 <li> 48 <a href="#">首页</a> 49 <ul class="nav_ul_ul"> 50 <li>电信</li> 51 <li>联通</li> 52 <li>移动</li> 53 </ul> 54 </li> 55 <li> 56 <a href="#">电信</a> 57 <ul class="nav_ul_ul"> 58 <li>优惠1</li> 59 <li>优惠2</li> 60 <li>优惠3</li> 61 </ul> 62 </li> 63 <li> 64 <a href="#">移动</a> 65 <ul class="nav_ul_ul"> 66 <li>电信</li> 67 <li>联通</li> 68 <li>移动</li> 69 </ul> 70 </li> 71 <li> 72 <a href="#">联通</a> 73 <ul class="nav_ul_ul"> 74 <li>电信</li> 75 <li>联通</li> 76 <li>移动</li> 77 </ul> 78 </li> 79 </ul> 80 </div> 81 82 83 84 </body> 85 </html> 先不管了,这有个比较精美的。

下载地址 http://download.csdn.net/detail/huoxingshiyilang/8678959
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

