SpringBoot中的五种对静态资源的映射规则
@
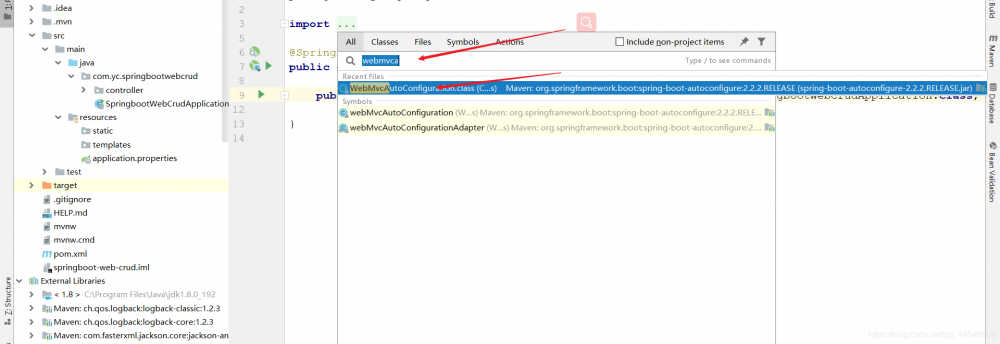
SpringBoot中的SpringMVC配置功能都是在 WebMvcAutoConfiguration 类中, xxxxAutoConfiguration 就是帮我们给容器中自动配置组件的;idea全局搜索的快捷键是两次 shift ,查看 webMvcAutoConfiguration 查看 webMvc 自动配置类

WebMvcAutoConfiguration类的原理以后至少还要稍微掌握,而这里文章只是来看它的具体的关键代码,这里只例举部分关键代码,多了看着也头疼,看不懂没关系哈哈哈可跳过源码阶段,何必徒增烦扰?
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"}).addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"}).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}
好了到这里,以下部分内容则是本篇文章的核心内容了!打起劲来奥利给!!!!
1、 webjars:以jar包的方式引入静态资源
我们之前在web项目中有个 webapp 的目录中存放静态资源,虽然 springboot 中没有这个文件路径但是 springboot 还是有它自己的规则,从上面的代码可以看出所有的 /webjars/** ,都会去 classpath:/META-INF/resources/webjars/ 中找资源。那么什么是 webjars 呢? webjars 就是以 jar 包的方式引入静态资源;
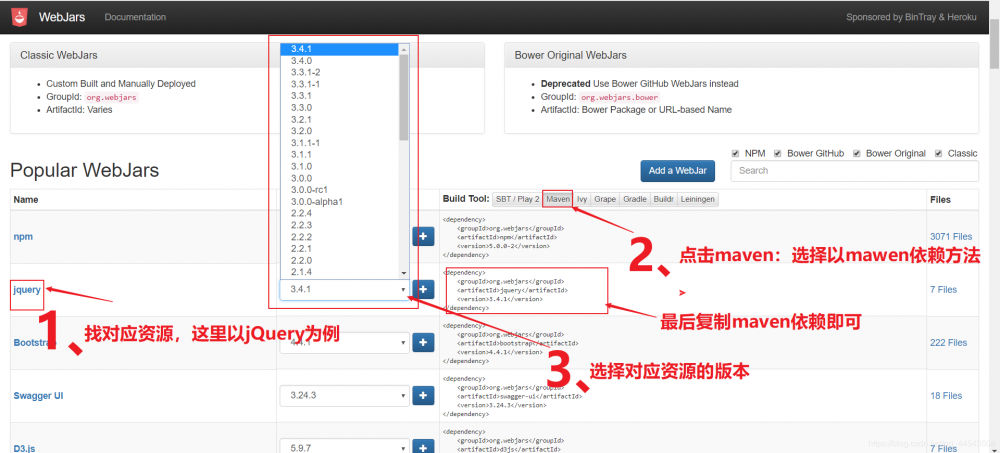
webjars 的官网: https://www.webjars.org/ 【直接百度webjars也行】,进入之后,如下操作:

把上面的依赖拷进maven项目的依赖中即可,如下
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
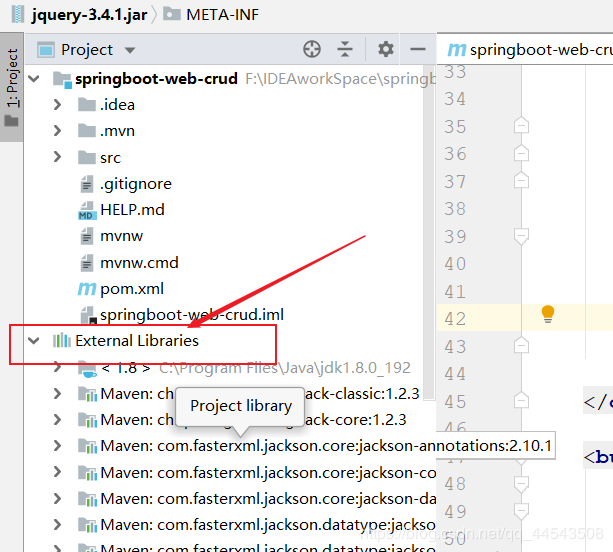
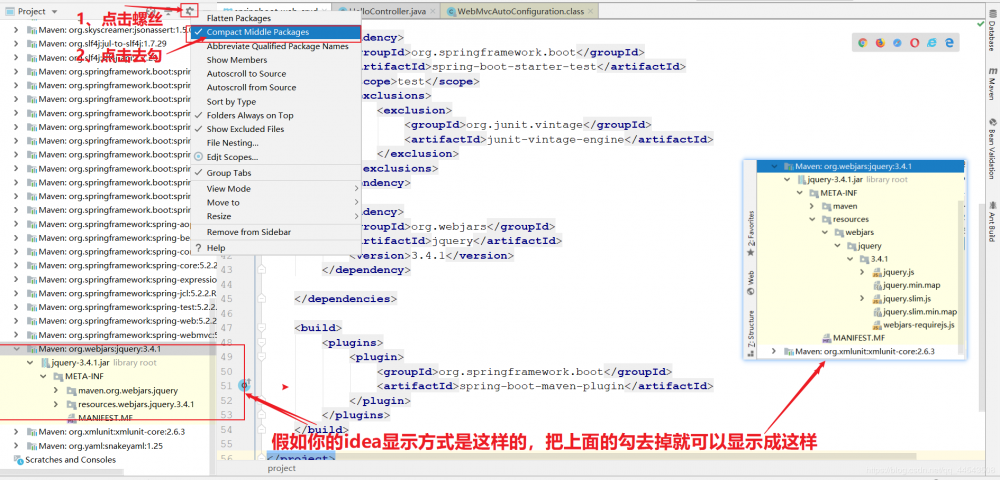
之后所有的/webjars/** 都会去classpath:/META-INF/resources/webjars/中找资源,这个路径则在下面这个目录中


去掉勾之后右边的小框框就是我们对应的classpath:/META-INF/resources/webjars/中的路径。
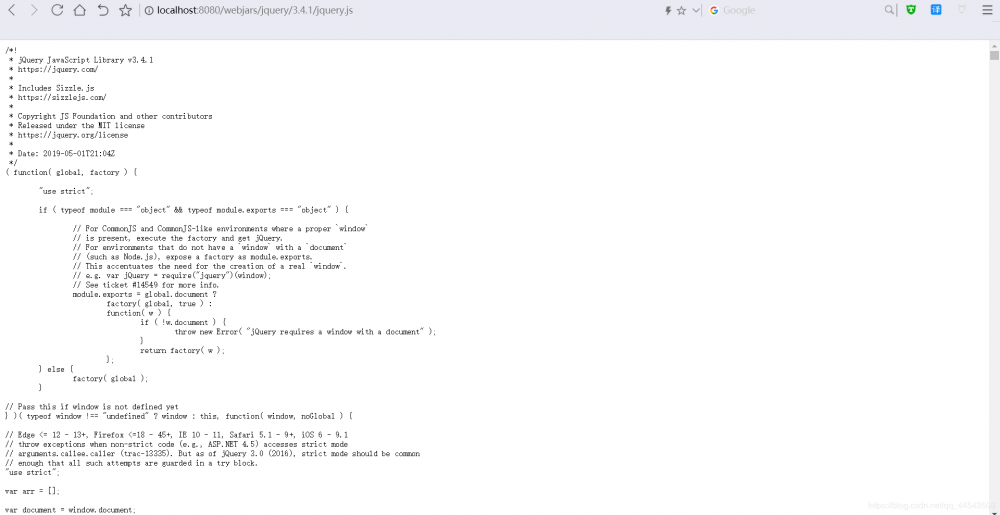
以上步骤完成之后比如我们开始访问一下jQuery中的jquery.js这个资源直接运行项目,然后在地址栏输入http://localhost:8080/webjars/jquery/3.4.1/jquery.js就可以访问对应路径下的jquery.js文件,页面效果如下:

说明访问静态资源成功了。是的上面的这种方式是导入jar包的方式,如果我们要用自己的一些JS、CSS、jQuery文件可不可以呢?答案是可以的,所以就有了我们下面的第二种方式出现。
2、/** 访问当前项目的任何资源
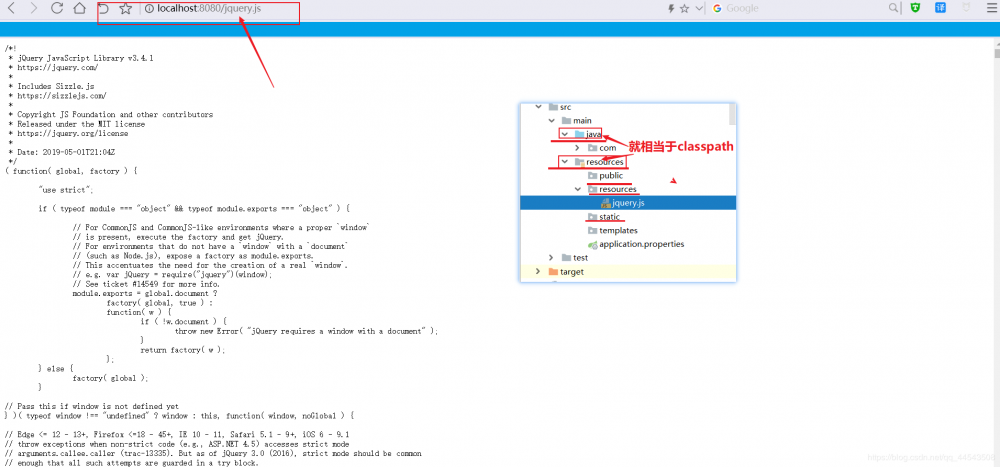
如果是自己的静态资源文件,比如自己的一些JS、CSS、jQuery文件,SpringBoot默认是从以下这些路径中读取的
"classpath:/META‐INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/" "/":当前项目的根路径
http://localhost:8080/jquery.js 如果没有任何代码处理,就相当于直接 去静态资源文件夹里面访问 jquery.js ,如下

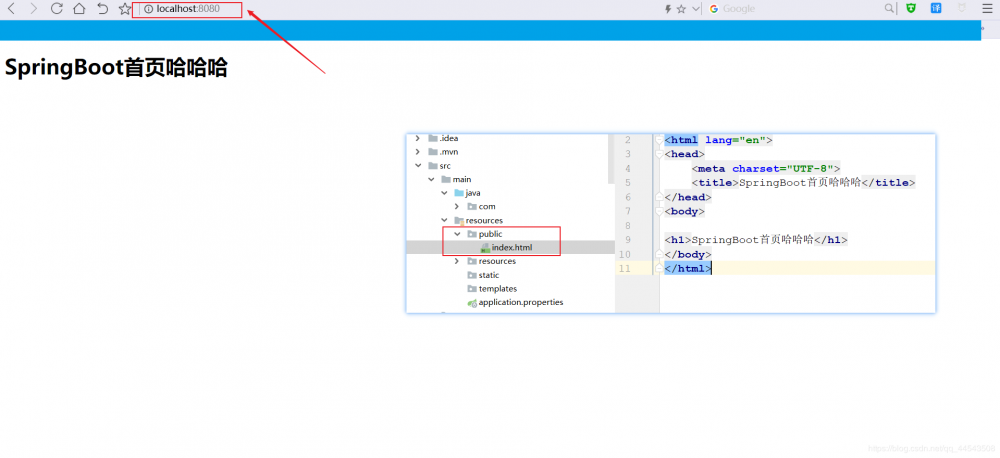
3、首页index.html,被" /** "映射
在SpringBoot默认静态资源访问路径下添加名为 index.html 文件,那么访问 localhost:8080 ,会自动跳转到这个 index.html 。也就是说SpringBoot默认首页面为index.html,被" /** "映射。如下: 
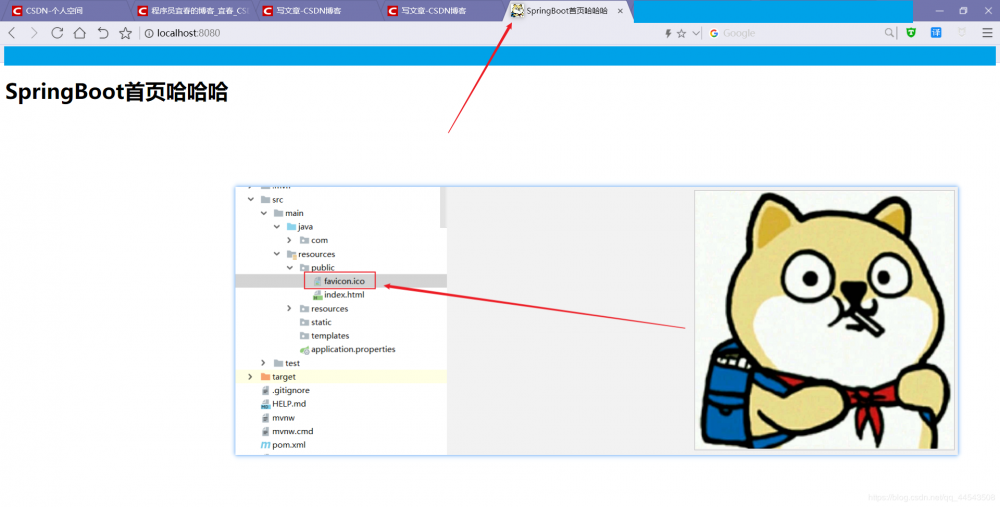
/ favicon.ico
在SpringBoot中,可以把ico格式的图标放在默认静态资源文件路径下,并以favicon.ico命名,应用图标会自动变成指定的图标。所有的
/favicon.ico 都会在静态资源文件下找; 如下: 
5、在application.properties中手动配置静态资源访问路径
在application.properties配置文件中如下编辑:
# 自定义静态资源访问路径,可以指定多个,之间用逗号隔开 spring.resources.static-locations=classpath:/myabc/,classpath:/myhhh
正如上面注释所描述的一样,自定义静态资源访问路径,可以指定多个,之间用逗号隔开,其中使用这种方式特别要注意: 自定义静态资源后,SpringBoot默认的静态资源路径将不再起作用 !
如果本文对你有一点点帮助,那么请点个赞呗,谢谢~
最后,若有不足或者不正之处,欢迎指正批评,感激不尽!如果有疑问欢迎留言,绝对第一时间回复!
欢迎各位关注我的公众号,里面有一些java学习资料和一大波java电子书籍,比如说周志明老师的深入java虚拟机、java编程思想、核心技术卷、大话设计模式、java并发编程实战.....都是java的圣经,不说了快上Tomcat车,咋们走!最主要的是一起探讨技术,向往技术,追求技术,说好了来了就是盆友喔...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

