JFinal-layui v1.4.0 发布,表单上传按钮、优化图表统计、表格弹窗
JFinal-layui 极速开发企业应用管理系统,是以 JFinal+layui 为核心的企业应用项目架构,利用 JFinal 的特性与 layui 完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会前端 layui,也能轻松掌握使用。
JFinal-layui v1.4.0 主要新增表单上传功能按钮,优化图表统计、表格弹窗、时间控件函数以及用户类型头像。
v1.4.0更新内容详情:
一、新增表单上传功能按钮
在表单中上传附件一直都是常用的业务功能,所以特意定制了这样一个上传按钮,这样在表单中使用附件上传功能就非常简单了。
1、在页面定义一个div,给定一个id;
<div class="layui-row layui-col-space1 task-row">
#@colStart("附件",12)
<div id="test"></div>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("名称",12)
#@getSelectBySql('query_org','org_name','请选择')
#@colEnd()
</div>
2、在js中调用#@formUploadButton(objectId,divId)函数即可,objectId是关联附件用的标识,用于读取上传的附件,objectId为空则默认当前登录用户id。
#define js()
<script type="text/javascript">
#@formUploadButton('test','test')
</script>
#end
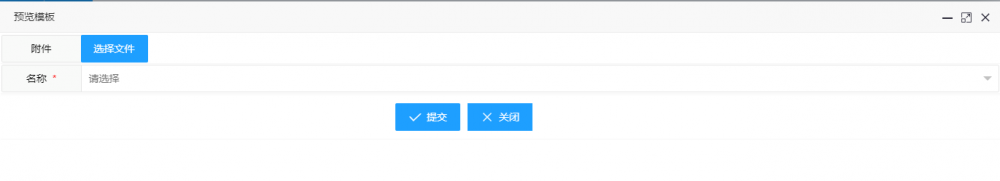
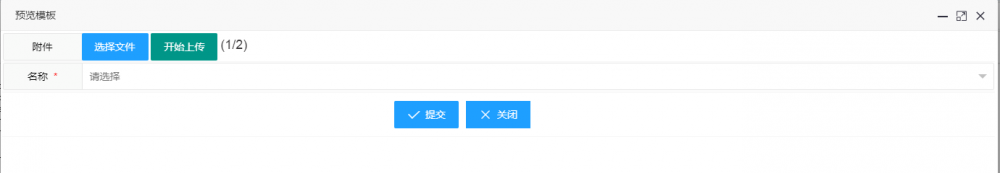
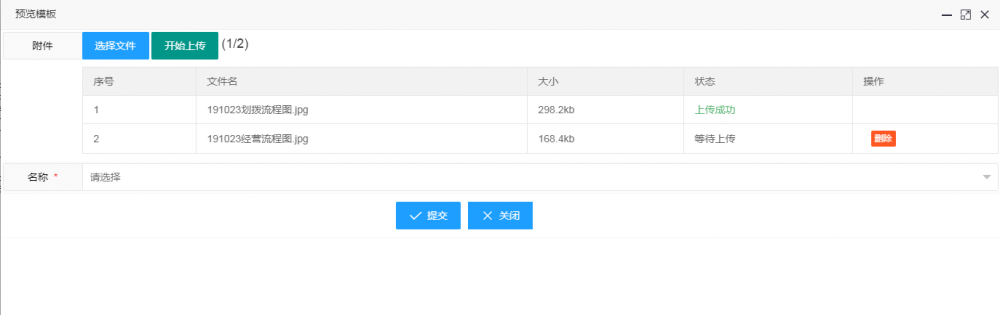
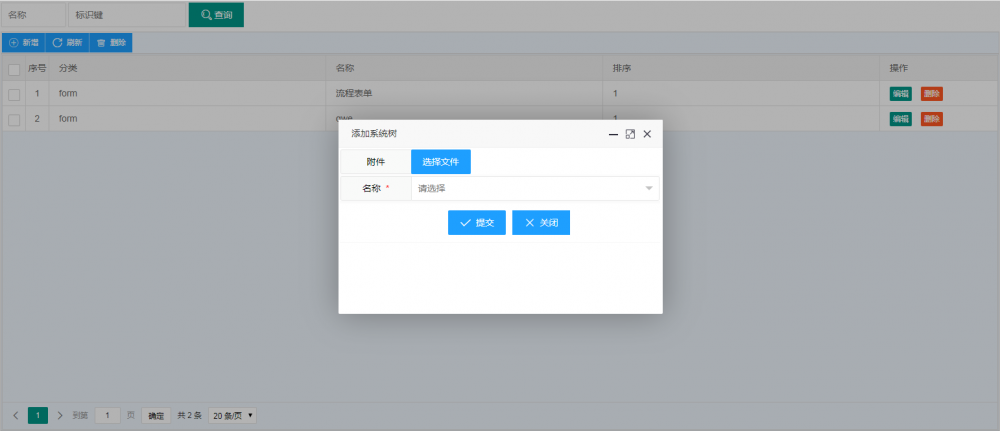
3、看效果图:



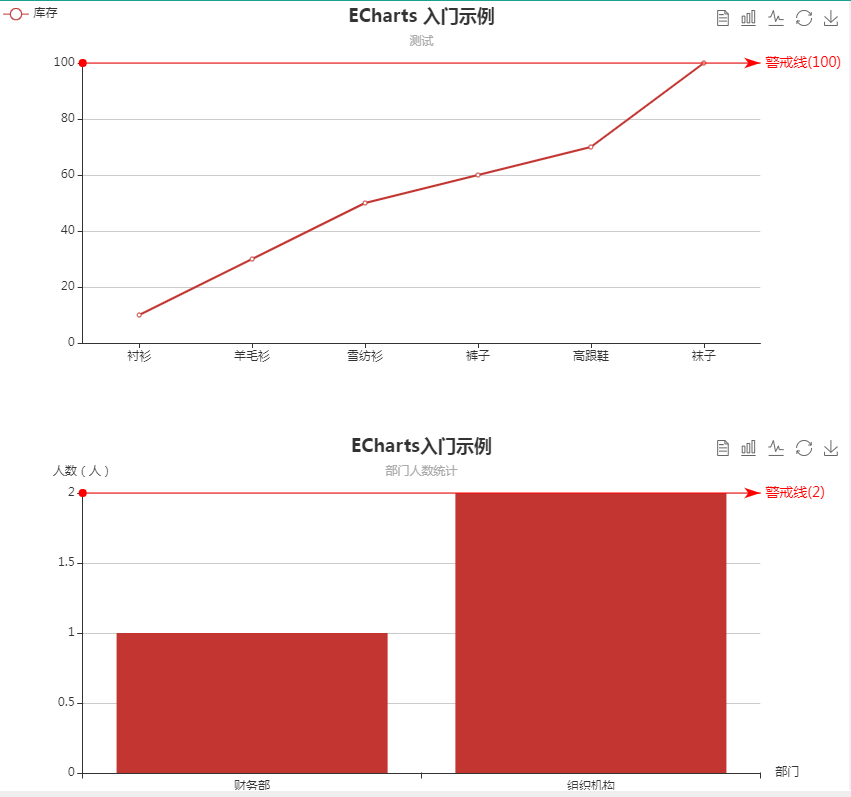
二、优化图表统计功能
图表统计新增了警戒线功能,优化统计接口函数Echart. getData (url,params,divId) ,新增divId变量传值,统计图表只需要写统计接口即可。
Echart.prototype.getData=function(url,params,divId){... }

三、优化表格弹窗大小控制
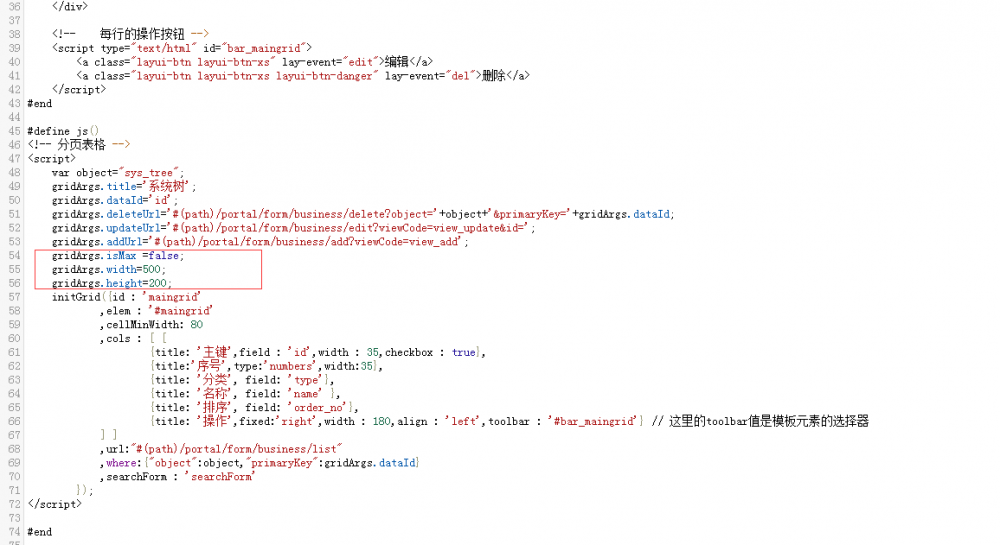
在列表的弹窗中,很多时候需要根据业务情况来调整弹窗的大小,所以gridArgs新增了几个属性,isMax、width、height、options(回调函数,特殊情况用),
只需要在页面中赋值即可,如下:


四、优化时间控件函数,支持多对象绑定
根据用户提出的反馈建议,优化了layui的时间控件函数,可以在页面支持多对象绑定,更加方便快捷。
//执行一个laydate日期选择控件实例
lay('.layui-date').each(function(){
laydate.render({
elem: this
,trigger:'click'
});
});
//执行一个laydate日期时间控件实例
lay('.layui-date-time').each(function(){
laydate.render({
elem: this
,type:'datetime'
,trigger:'click'
});
});
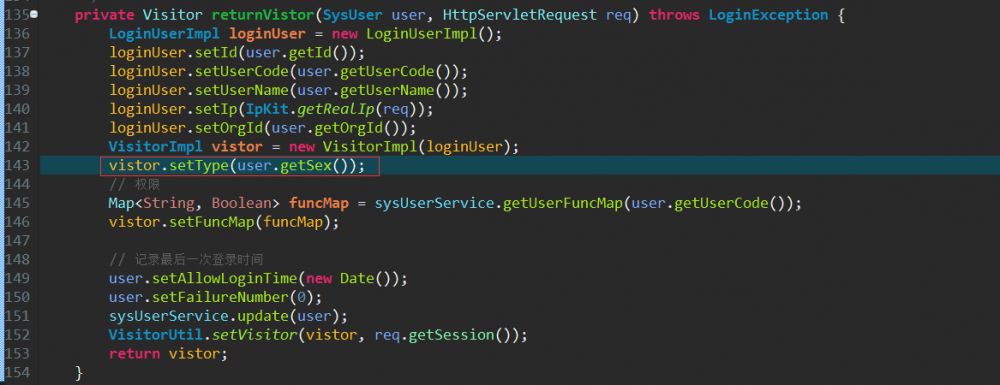
五、根据用户类型展示头像
扩展用户类型Type属性,便于前端根据改类型做个性化定制内容。
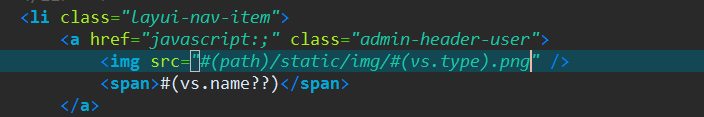
前端调用:



友情链接:
码云地址: JFinal-layui
社区交流: JFinal-layui社区
演示系统: JFinal-layui极速开发企业应用管理系统
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

