架构图解

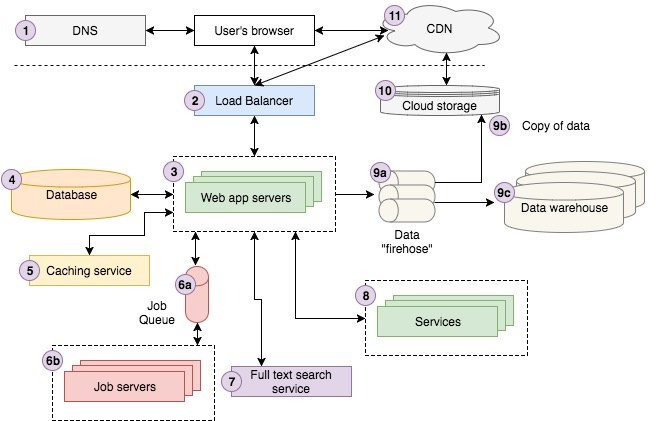
这是一个很典型的架构描述图,下面我们就以此为例聊聊架构的基础概念。
架构流程示例
假设用户在搜索引擎中搜索“ 森林里浓雾和阳光 ”。
用户点击了搜索结果中的一个图片网站链接,打开一张图片的详情页。
这个页面的主要内容包括:
- 主图
- 图片信息,如标题、作者、描述、标签、评论 ……
- 相关类似图片
- 用户信息
从用户点击了搜索结果中的那条连接,一直到呈现出最终的页面,中间经历了什么?

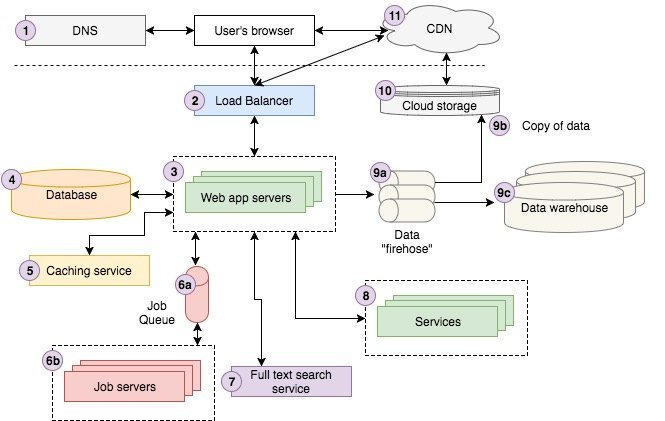
(为了便于对照,再放一张)
用户点击链接后,浏览器首先会去请求 DNS 服务器(图中的【1】),获得网站的 IP 地址,然后通过 IP 请求网站。
请求首先会到达网站的负载均衡器(图中的【2】)。
负载均衡器从多个 web server 中选择一个,把请求转过去,让他处理。(图中的【3】)。
web server 从 cache 中获取图片的常用信息,从数据库中获取图片的其他信息。(图中的 【4】【5】)。
如果发现图片还没有被处理过,例如颜色还没调整,就向队列中发一个任务(图中的【6a】),任务处理服务器从队列中接收任务并处理(图中的【6b】)。

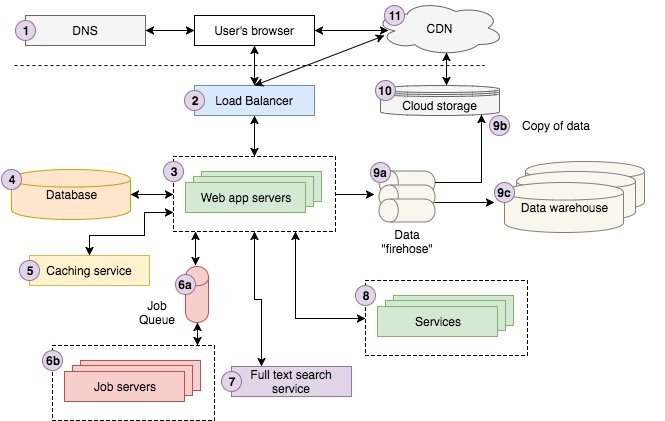
(为了便于对照,再放一张)
web server 接下来需要获取相关类似图片信息,使用“图片标题”请求全文搜索服务(图中的【7】)。
如果发现此用户是已经登录的用户,请求 account service 获取用户的详细信息(图中的【8】)。
web server 现在已经拿到页面展示所需的全部信息。
最后,发送一个页面访问事件,放入流数据处理系统,事件会进入到云存储系统和数据仓库,用于做商业分析(图中的【9a】【9b】【9c】【10】)。
web server 开始组织 HTML 页面,然后通过负载均衡器返回给浏览器。
页面中包含 JS 和 CSS 资源,这些资源会被放入云存储系统,这个系统与CDN连接,所以 JS 和 CSS 就会载入 CDN。
这样,浏览器加载页面中的 JS 和 CSS 时就可以直接从 CDN 中读取(图中的【11】)。
最终,浏览器把页面渲染出来,呈现给用户。
核心部件
1. DNS
全称“Domain Name System”,提供根据域名找 IP 的服务。
例如:google.com -> 85.129.83.120。
2. Load Balancer 负载均衡器
用户的请求先发到负载均衡器(LB)上,LB 再从后面众多的 web 服务器中选一个,把请求交给他处理。
后面的那些web服务器都是一样的,处理逻辑一致。
web 服务器处理完后,把结果交给 LB,LB 再返回给用户。
3. web 服务器
接收请求,执行业务逻辑,返回响应信息。
会调用后端一系列的服务,如数据库、缓存、队列、搜索、其他服务、日志 ……
4. 数据库
数据库可以是 SQL,也可能是 NoSQL,或者混合使用。
5. 缓存
用来进行简单的 key/value 存储,速度快。
例如搜索引擎可以把常用的搜索结果保存在缓存中;内容型网站会把文章放到缓存 ……
6.任务队列、任务处理服务器
用于做异步处理。
队列接收任务,任务处理服务器(worker,可以有多个)从队列中拿出任务进行处理。
队列是一个需要异步执行的任务列表,常用的是先进先出模式,严格按照入队顺序出队,还有优先级模式,入队时给任务添加一个优先级,出队按照优先级出队,相当于给任务赋予了特权。
队列应用的场景非常多,例如:
- 用户上传图片、视频,后台进行异步处理、转码
- 用户数据统计聚合
- 用户注册发送邮件、短信
7. 全文搜索
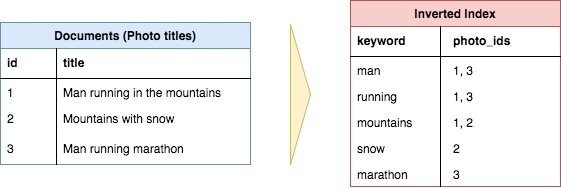
有一个重要的概念:倒排索引。

例如上图,对标题进行分词,然后以每个词作为关键字,指出谁的标题中含有这个关键字,这就是倒排索引。
主流的全文搜索服务有 Elasticsearch、Sphinx、Apache Solr。
8. Service
不直接暴露给外部,内部调用,例如:
- 用户服务
- 内容服务
- 支付服务
- HTML 转 PDF 服务
9. Data
如今,数据可以说是企业的命脉,大家都会尽可能的收集数据、分析数据,以便进行有效的商业决策。
典型的数据管道包括:
- 应用发送数据,例如用户交互行为,发送到流数据系统中,如 kafka。
- 保存原始数据,就是从应用端发送来的数据,未经处理的,保存起来,例如保存到云存储系统中。
- 放入数据仓库进行分析,根据自己的分析模型对数据进行处理。
10. Cloud storage 云存储
云存储太方便了,使用简单、扩展性好、性能强。
本地的文件都可以放到云存储上,例如图片、音频、视频、JS、CSS ……
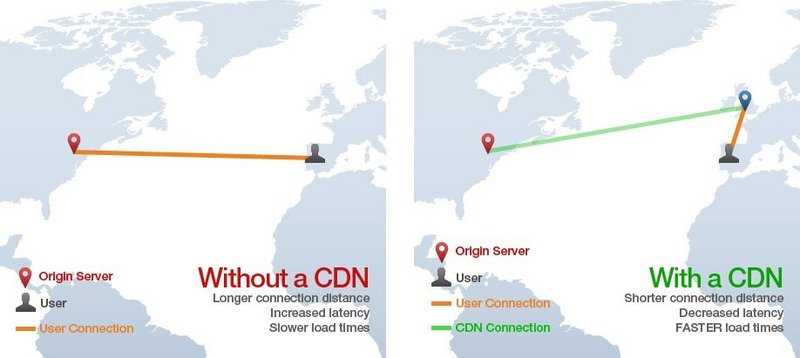
11. CDN

CDN 是内容分发网络,可以简单理解为资源缓存,图片、音频、视频、JS、CSS 都可以加载到 CDN。
没有CDN时,需要直接请求从服务器,如果用户距离服务器很远,那就非常慢了。
有了CDN以后,用户可以从距离自己最近的 CDN 节点中拿到资源,速度快,还减轻了服务器的压力。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

