如何搭建组件库-基础实战篇?
本文从组件分类、命名、上传、设计走查等要点,梳理了如何搭建组件库。

一、搭建组件库有什么好处?
让设计更高效、开发更迅速、产品体验更一致。很多大厂也做了自己的组件库,比如Ant Design,Element等,一个成熟的组件库确实让产品的体验更好,团队的效率更高。如果你也想开始搭建你们产品自己的组件库,希望本文能帮助到你。
二、什么样的模块可以成为组件?
重复使用,如果一个模块需要重复使用,那么可以认为它是一个组件,比如说Search Bar,Tab等。
三、如何来搭建组件库?
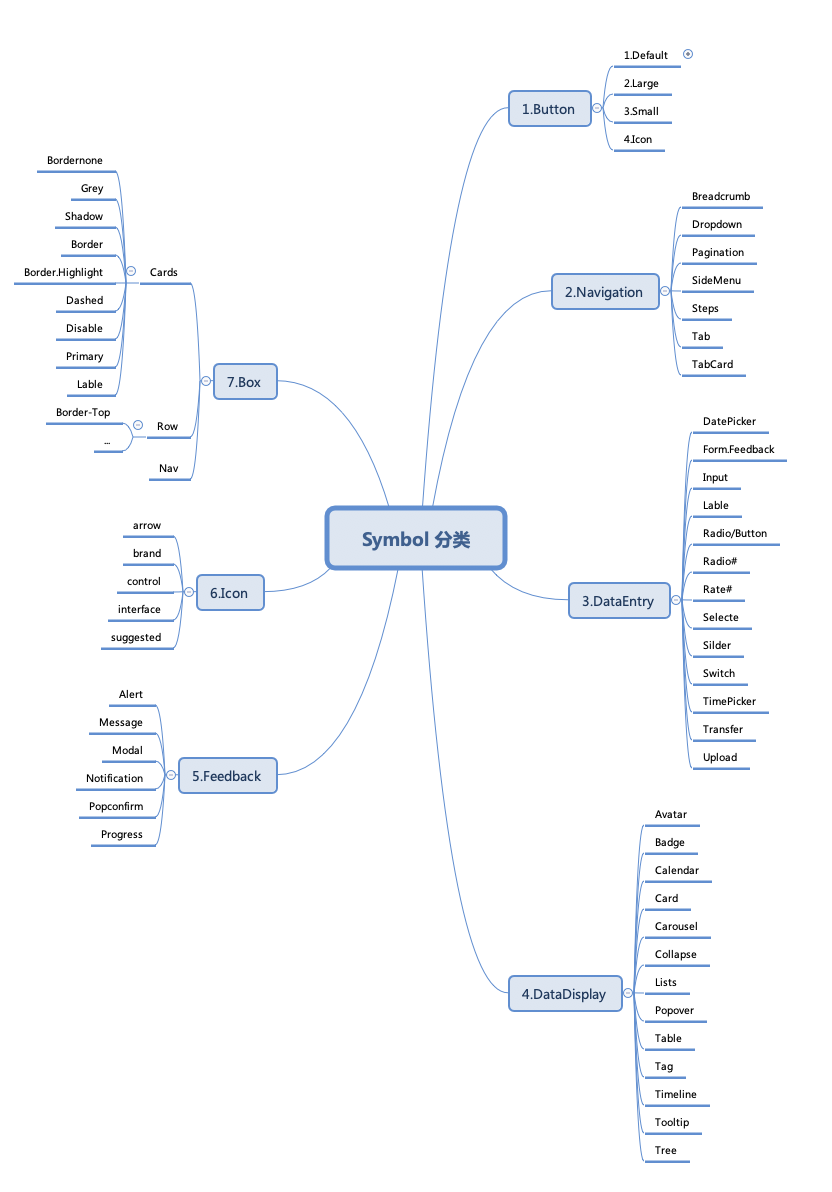
1. 对所有组件进行分类
参考Ant Design的分类方式,如果你们的开发采用Ant组件库的话,这样子的分类方式对开发小哥哥们也很友好。
提前把所有分类理清楚,后续组件的命名过程也会更加清晰。
(最开始自己就是没有理清思路,导致后续很多组件命名不清晰都重新来过,这些都是我含泪为你们踩过的坑啊)
Ant里面都属于基础通用组件,不同产品自身肯定还有更多的组件,这个时候需要自己去根据组件功能判断他们的分类。例如:我们可以参考Ant分为基础的7大类。

1.1 Button
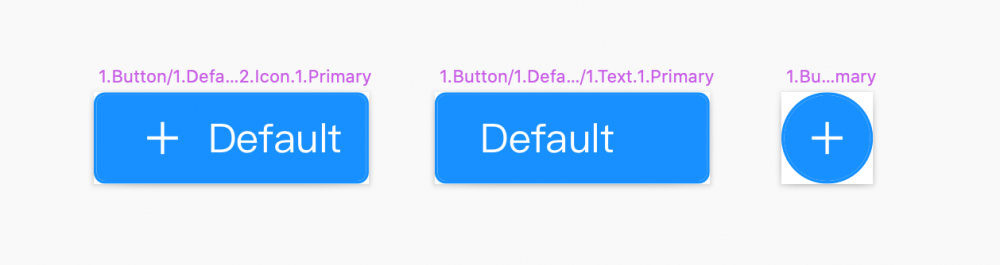
可以大致分为3类,如图所示分别是:
- TextButton
- IconButton
- Icon&TextButton

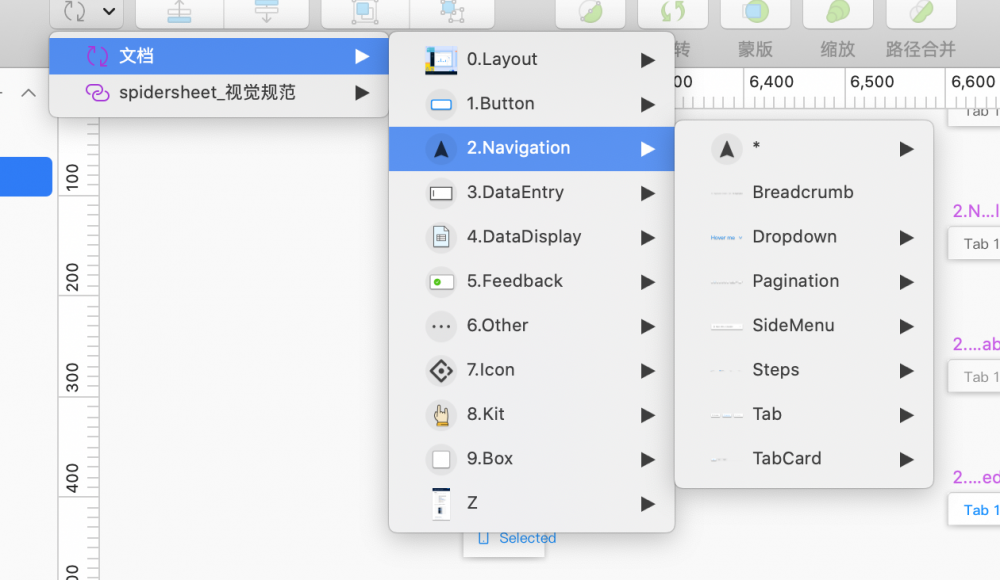
1.2 Nav
分类规则:为了给用户提供浏览内容的导航选项,我们都可以将它分为Nav这一类中。
- Breadcrumb
- Dropdown
- SideMenu
- Steps
- Tab
1.3 DataEntray
分类规则:用户对该组件进行操作,改变或者更新产品内容。
- DatePicker
- Input
- Selecte
- Switch
- Upload
1.4 DataDisplay
分类规则:该组件仅只有展示功能。
- Avatar
- Badge
- Calendar
- Popover
- Tag
1.5 Feedback
分类规则:当用户操作后给予用户反馈的组件,主要是一些模态/非模态弹窗。
- Alert
- Modal
- Notification
- Popconfirm
1.6 Box
分类规则:组成以上组件的最基础的组件。包括一些线段,阴影,圆角方角卡片等。
- Border
- Shadow
- Dashed
- Disable
- Lable
1.7 Icon
分类规则:产品中所有的Icon都可以归为此类。
- arrow
- brand
- control
- interface
- suggested
2. 组件命名
参考Ant Design的命名方式:将自己产品的所有symbol命名。这个过程最好和开发小哥哥共同商量一下,看看他们的命名喜好,后续他们的开发过程也会更轻松,团队的其他成员也会更加方便查找对应的组件。
命名规则: 分类/组件名称/等级/大小尺寸/样式/状态
例如Navigation/SideMenu.Item/Main/Large/Text/Default

名词解析:
- 【分类】: 基础分类,第一部分的如何分类已经说过了,包括Nav,Button等
- 【组件名称】: 根据常用的组件名称命名,如果使用组件不常用,根据产品功能命名。当组件名称需求有子名称的时候可以中间使用.分割。例如:SlideMenu.Item
- 【等级】: 通常使用1.Primary 2.Secondary 3.Thirdary等
- 【大小尺寸】: 通常使用1.Default 1.Large 2.Small 等
- 【状态】: 通常使用1.Default 2.Hover 3.Selected 4.Disable 5.Value 6.Danger 等
注:所有命名都使用英文名称,且首字母大写。中文名称对于开发来说没有意义,重新拾起英语的时候到啦
(Ant的命名中,在分类前面有加上编号,是为了让你自己的组件库分类更加清晰,这个看你个人喜好)
在命名这一部分,开发其实只需要看组建名称和状态这两个部分,所以你的命名规范最好也是需要提前和开发小哥哥们一起商量一下的哦。
3. 组件上传
这里推荐Zeplin,是一个国外的软件,也有线上版本,这个软件简直是特别好用,除了要收费和反应有点慢之外,没有缺点。其实如果下载客户端,反应速度也是在可以接受的范围内。Zeplin对于组件的这一部分真的特别友好。
这里奉上链接 https://zeplin.io/
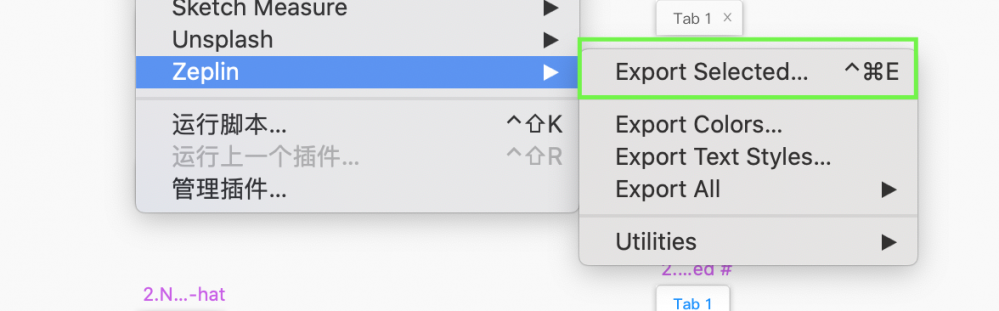
下载sketch插件,安装好之后,选择组件,点击Export Selected就可以上传到Zeplin的组件库了。

在设计稿上,如果你的设计稿使用了该组件,设计稿上会显示该组件,并且可以链接到组件库里。如图:

Zeplin的设计规范也可以上传颜色,文字,当你的设计稿中使用了你的规范以外的颜色或者文字,Zeplin会自动提醒你是不是需要把他们加入设计规范当中,这里其实可以帮助设计师走查,是不是设计稿中的颜色或者文字出错了呢,这个功能真的是爱了。

注:Zeplin免费版本一个人只可以建一个项目,只能上传99个组件。
4. 设计走查
在做图的过程中,我们可能会对于不同的页面,使用相同的基础组件,但是不同的布局方式。所以搭建组件库,做设计走差,可以保证设计稿的一致性。
最后
搭建组件库是一个漫长的过程,但是组件库搭建成功后会帮助我们节省很多重复设计产生的工作时间,让我们能够更加专注于产品用户体验。本文只是把个人在搭建组件库中一些经验分享给你们,有什么建议可以互相交流,希望对你们有帮助。
本文由 @小太阳不爱吃辣椒 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

