LNMP动态网站搭建
快速入门web搭建(WordPress)
项目背景:
公司要求搭建一个博客系统,方便大家互相交流
解决方案:
选择主流的web模板 WordPress ,WordPress是世界上使用最广泛的博客系统之一,是一款开源的PHP软件。因为使用者众多,所以WordPress社区非常活跃,有丰富的插件模板资源。使用WordPress可以快速搭建独立的博客网站
系统环境选择 lnmp ,市面上虽然lamp也很普及,但是发展趋势是lnmp
实现部分:
- 安装LNMP平台相关软件
- 配置Nginx实现动静分离
- 配置数据库,创建账户与密码
- 上线Wordpress代码
- 使用Wordpress后台管理界面,调整Wordpress版式
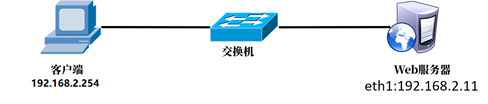
环境配置图

步骤一:安装部署LNMP软件
备注:mariadb(数据库客户端软件)、mariadb-server(数据库服务器软件)、mariadb-devel(其他客户端软件的依赖包)、php(解释器)、php-fpm(进程管理器服务)、php-mysql(PHP的数据库扩展包)。
1)安装软件包
事先准备好nginx的安装包 http://nginx.org/en/download....
[root@centos7 ~]# yum -y install gcc openssl-devel pcre-devel [root@centos7 ~]# useradd -s /sbin/nologin nginx [root@centos7 ~]# tar -xvf nginx-1.12.2.tar.gz [root@centos7 ~]# cd nginx-1.12.2 [root@centos7 nginx-1.12.2]# ./configure / --user=nginx --group=nginx / --with-http_ssl_module / --with-http_stub_status_module [root@centos7 nginx-1.12.2]# make && make install [root@centos7 ~]# yum -y install mariadb mariadb-server mariadb-devel [root@centos7 ~]# yum -y install php php-mysql php-fpm
2)启动服务(nginx、mariadb、php-fpm)
[root@centos7 ~]# /usr/local/nginx/sbin/nginx #启动Nginx服务
[root@centos7 ~]# echo "/usr/local/nginx/sbin/nginx" >> /etc/rc.local
[root@centos7 ~]# chmod +x /etc/rc.local
[root@centos7 ~]# ss -utnlp | grep :80 #查看端口信息
[root@centos7 ~]# systemctl start mariadb #启动mariadb服务器
[root@centos7 ~]# systemctl enable mariadb
[root@centos7 ~]# systemctl start php-fpm #启动php-fpm服务
[root@centos7 ~]# systemctl enable php-fpm
附加知识:systemd!!!
源码安装的软件默认无法使用systemd管理,如果需要使用systemd管理源码安装的软件需要手动编写服务的service文件(编写是可以参考其他服务的模板文件)。以下是nginx服务最终编辑好的模板。
Service文件存储路径为/usr/lib/system/system/目录。
[root@centos7 ~]# vim /usr/lib/systemd/system/nginx.service
[Unit]
Description=The Nginx HTTP Server
#描述信息
After=network.target remote-fs.target nss-lookup.target
#指定启动nginx之前需要其他的其他服务,如network.target等
[Service]
Type=forking
#Type为服务的类型,仅启动一个主进程的服务为simple,需要启动若干子进程的服务为forking
ExecStart=/usr/local/nginx/sbin/nginx
#设置执行systemctl start nginx后需要启动的具体命令.
ExecReload=/usr/local/nginx/sbin/nginx -s reload
#设置执行systemctl reload nginx后需要执行的具体命令.
ExecStop=/bin/kill -s QUIT ${MAINPID}
#设置执行systemctl stop nginx后需要执行的具体命令.
[Install]
WantedBy=multi-user.target
3)修改Nginx配置文件,实现动静分离
修改配置文件,通过两个location实现动静分离,一个location匹配动态页面,一个loation匹配其他所有页面。
注意修改默认首页为index.php!
[root@centos7 ~]# vim /usr/local/nginx/conf/nginx.conf
...省略部分配置文件内容...
location / {
root html;
index index.php index.html index.htm;
}
...省略部分配置文件内容...
location ~ /.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
...省略部分配置文件内容...
[root@centos7 ~]# /usr/local/nginx/sbin/nginx -s reload #重新加载配置
4)配置数据库账户与权限
为网站提前创建一个数据库、添加账户并设置该账户有数据库访问权限。
[root@centos7 ~]# mysql MariaDB [(none)]> create database wordpress character set utf8mb4; MariaDB [(none)]> grant all on wordpress.* to wordpress@'localhost' identified by 'wordpress'; MariaDB [(none)]> grant all on wordpress.* to wordpress@'192.168.2.11' identified by 'wordpress'; MariaDB [(none)]> flush privileges; MariaDB [(none)]> exit
步骤二:上线wordpress代码
1)上线PHP动态网站代码
事先在WordPress官网上下好的包 https://wordpress.org/download/
[root@centos7 ~]# yum -y install unzip [root@centos7 ~]# unzip wordpress.zip [root@centos7 ~]# cd wordpress [root@centos7 wordpress]# tar -xf wordpress-5.0.3-zh_CN.tar.gz [root@centos7 wordpress]# cp -r wordpress/* /usr/local/nginx/html/ [root@centos7 wordpress]# chown -R apache.apache /usr/local/nginx/html/
提示:动态网站运行过程中,php脚本需要对网站目录有读写权限,而php-fpm默认启动用户为apache。(如果WordPress需要有上传等功能)
2)初始化网站配置(使用客户端访问web服务器IP)
[root@client ~]# firefox http://192.168.2.11/
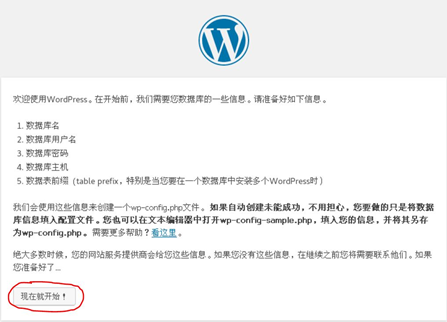
第一次访问服务器会自动进入config配置页面

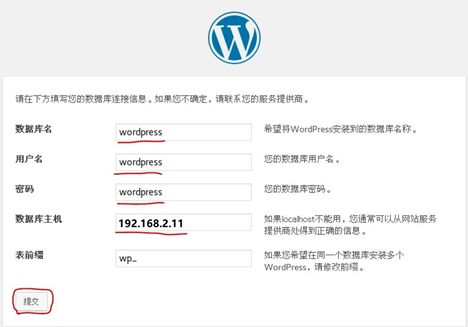
开发人员在写代码的时候并不知道未来数据库服务器的IP、端口、数据库名称、账户等信息,该配置页面主要的作用就是动态配置数据库信息,根据前面步骤配置的数据库信息填空即可

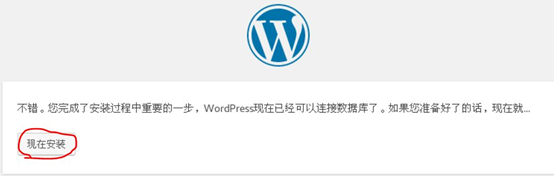
点击提交即可完成数据库的初始化工作,php动态脚本会自动在wordpress数据库中创建若干数据表,后期网站的数据都会写入对并的数据表中

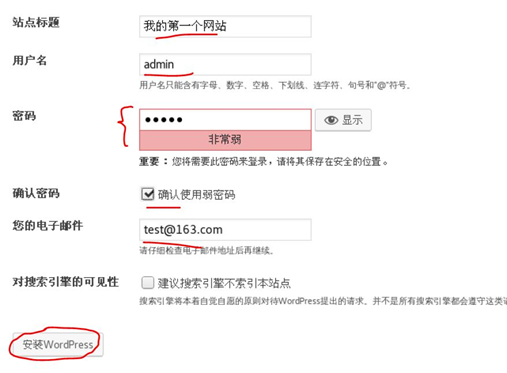
第一次使用Wordpress需要给你的网站设置基本信息,如网站标题、网站管理员账户与密码等信息,配置完成后点击安装wordpress即可

步骤三:网站后台管理
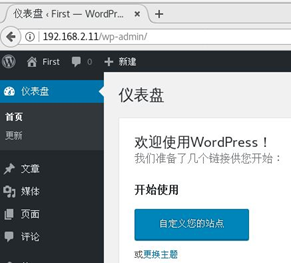
1)访问192.168.2.11服务器,进入并熟悉后台管理界面
通常情况下,开发人员会开发一个后台管理界面,当代码上线后,普通用户就可以管理和配置网站页面(需要使用网站的超级管理员身份才可以进入后台界面)。
[root@client ~]# firefox http://192.168.2.11
访问首页后点击如图所示的登陆菜单,输入账户和密码进入后台管理界面。

或者直接在地址栏中输入后台管理界面的具体URL。
[root@client ~]# firefox http://192.168.2.11/wp-login.php
输入管理员用户名和密码,效果如图所示。登陆后台管理界面效果如图


2)修改网站主题
Wordpress主题会影响网站的整体外观,我们可以使用默认自带的若干主题。
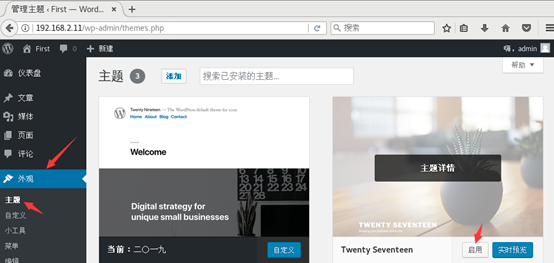
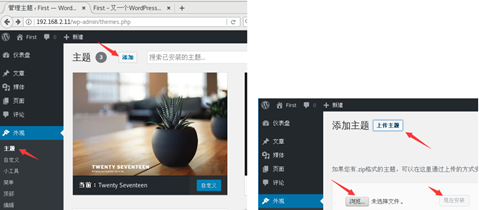
后台修改网站主题的菜单为<外观>--<主题>,使用默认主题,点击启用即可,如图

如果需要更多更新的主题,则可以去官网下载更多新的主题,默认下载的主题格式为zip压缩包。
官方网站主题链接:( https://cn.wordpress.org/them... )。
将主题下载到服务器本地后,可以在后台管理界面添加主题,<外观>--<主题>--<添加>--<上传主题>--<浏览>--<现在安装>,如图

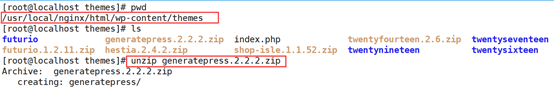
部署新主题的另一种方法是,直接将下载的zip主题包拷贝到wordpress代码的特定目录,如/usr/local/nginx/html/wp-content/themes/目录,然后使用unzip解压主题即可,效果如图

3)修改网站小工具
小工具是首页中的各种常用功能菜单,可以添加和删除。
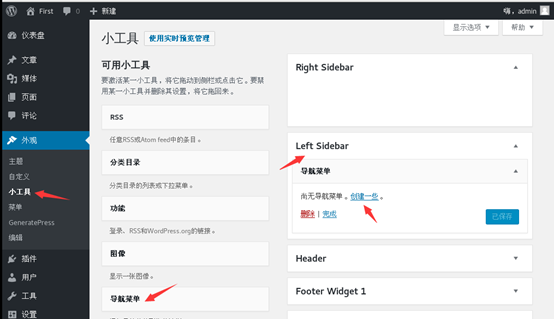
首先可以删除一些不需要的小工具,如最近文章、最近评论等,如图
Right、Legt、Header代表的是小工具的位置,使用鼠标拖动小工具可以移动位置,如图

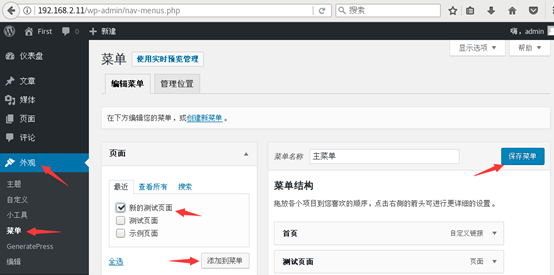
可以通过小工具为网站添加导航功能,使用鼠标将导航菜单拖动到合适的位置即可,默认没有导航菜单,需要自定义创建

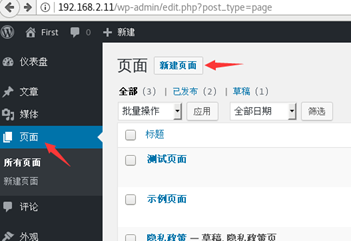
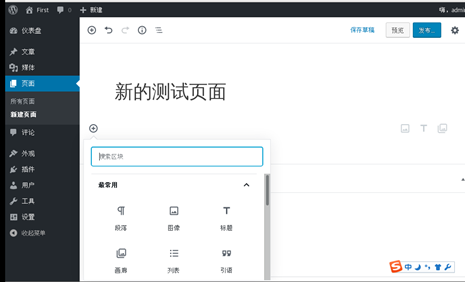
创建导航菜单后,可以继续创建页面,并将页面添加到导航菜单中。<页面>--<新建页面>即可添加新的页面,如图所示。新的页面内容可以是段落、图像、列表、引语等(每个人根据自己的需要自由发挥)。


新的页面添加完成后,可以将其添加到菜单中使用,如图-46所示。访问网站首页即可查看导航菜单的效果,如图


4)扩展其他问题
其他有关wordpress的使用方法与技巧,可以参考官方网站的文档资料,文档链接: https://codex.wordpress.org/z... :Main_Page
- 本文标签: zip 源码 tar centos 代码 lib 文章 导航菜单 目录 ssl 标题 管理 client Word CST mysql 服务器 https 网站 IDE 博客 数据库访问 wordpress Nginx ip cat 数据 开源 删除 id root db 进程 UI 开发 http IO PHP remote 数据库 配置 软件 ECS Service web 端口 description 安装 插件 php-fpm WordPress主题 apache tab grep sql HTML src 下载 部署
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

