前端使用docker+jenkins实现自动打包部署
继上一篇文章, 实现一个cli项目脚手架, 完成项目初始化。
这篇文章主要讲讲,开发完成后的持续集成CI/CD。
主要实现功能: 当向github仓库push代码后, 实现自动打包, 并部署到对应服务器上。
其实使用jenkins就可以实现了。
为什么加一个docker? 为了装X。
哈哈, 开玩笑啦,jenkins官网也推荐我们这么做。 主要目的是 提高自动化任务的速度和一致性 。
docker安装
我使用的是阿里云centos。
安装 Docker Engine-Community之前先要配置一下相关依赖:
# 相关依赖
$ sudo yum install -y yum-utils /
device-mapper-persistent-data /
lvm2
# 设置稳定仓库
$ sudo yum-config-manager /
--add-repo /
https://download.docker.com/linux/centos/docker-ce.repo
# 安装docker
sudo yum install docker-ce docker-ce-cli containerd.io
复制代码
正常情况下, 上面几行命令就可以将docker装上了, 此时可以通过:
docker --version 复制代码
检验一下docker是否安装成功。
不同操作系统安装docker,可以参考 菜鸟教程 。
在往下之前简单讲下docker的基本知识:
docker是做什么的
docker可以看做是轻量级的 虚拟机 。
docker容器不是模拟一个完整的操作系统, 而是对进程进行隔离。 或者说, 在正常进程外面套一个保护层。对于容器里面的进程来说, 它接触到的各种资源都是虚拟的, 从而实现与底层系统的隔离。
相对虚拟机的优势:
- 启动快
- 资源占用少
- 体积小
docker组成
一个完整的Docker组成部分:
1. DockerClient客户端 2. Docker Daemon守护进程 3. Docker Image镜像 4. DockerContainer容器 复制代码
DockerClient客户端
docker采用c/s架构(客户端-服务器)。使用远程API来管理和创建Docker容器, 而我们使用的命令行其实就是docker的客户端。我们通过shell来通知服务端操作docker容器。
Docker Daemon守护进程
Docker daemon作为服务端接受来自客户的请求,并处理这些请求(创建, 运行, 分发容器)。
image镜像文件
Docker把应用程序及其依赖, 打包在image文件里面。 只有通过这个文件, 才能生成Docker容器 。image文件可以看作是容器的模板。 Docker根据image文件生成容器的实例。 同一个image文件, 可以生成多个同时运行的容器实例。
DockerContainer容器
容器就是根据image文件生成对应的环境。 用以:
- 运行服务
- 测试软件
- 持续集成
- ......
jenkins安装
在上面我们知道, docker容器的创建依赖image镜像文件。 从jenkins官网,我们可以了解到, 它推荐我们使用人家定制好的 jenkinsci/blueocean 来做我们的镜像文件。
具体操作:
docker run / --rm / -u root / -p 8080:8080 / -v jenkins-data:/var/jenkins_home / -v /var/run/docker.sock:/var/run/docker.sock / -v "$HOME":/home / jenkinsci/blueocean 复制代码
解析下上面的命令:
- --rm : 当容器结束运行后销毁容器
- -u root : 权限等级为root
- -p 8080:8080 : 将docker80端口映射到本地的80端口, 用以访问
- -v jenkins-data:/var/jenkins_home : 将容器中的 /var/jenkins_home 目录映射到 Docker volume ,并将其命名为 jenkins-data。如果该卷不存在, 那么 docker run 命令会自动为你创建卷。
- jenkinsci/blueocean : 以该文件作为容器的镜像文件, 如果没有, docker会自行下载。
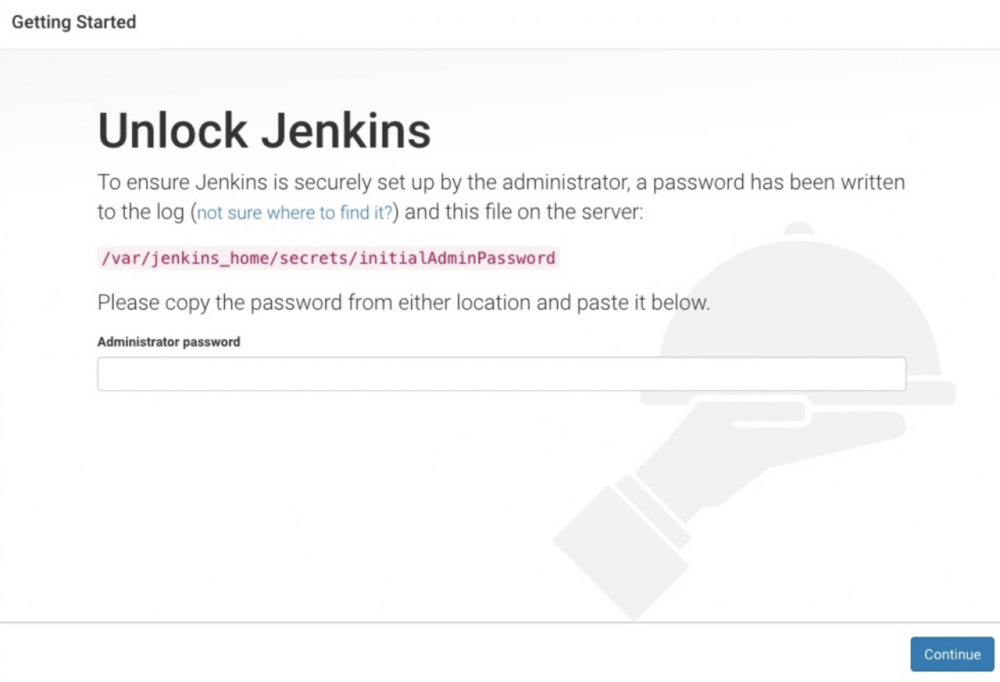
不出意外,此时你访问你本地的80端口(不建议使用80端口, 很可能被占用, 建议改成不常用的端口), 可以看到下面的页面:

上面的密码就在你之前命令行的log中, 在两行*号之前的那段符号复制过来即可。
进入可以按推荐直接安装插件,至此jenkins安装结束。
配置前端项目打包部署环境
安装插件:
-
publish over ssh用于连接远程服务器
-
Deploy to container插件用于把打包的应用发布到远程服务器
-
NodeJS plugin不解释
Manage Jenkins -> Configure System
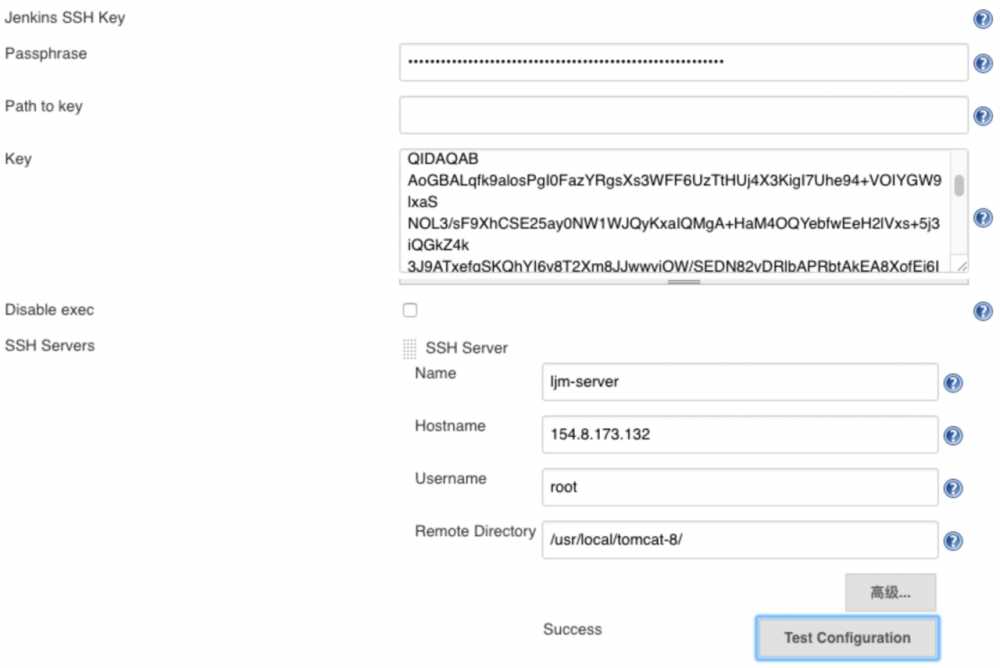
配置远端服务器的SSH:

-
Passphrase 服务器的密码
-
Path to key 连接远程服务器密钥文件的路径
-
Key 密钥文件的内容
-
Name 自定义服务器名
-
HostName 服务器IP外网地址
-
UserName 服务器用户名
-
Remote Directory 传输文件的目录
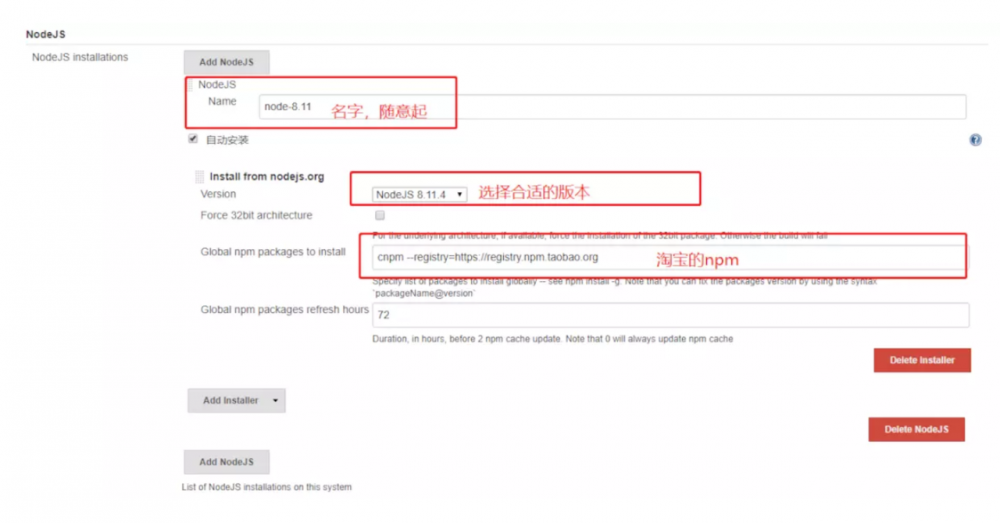
Manage Jenkins -> Global tool configuration
配置node环境:

新建项目
完成上述系统配置后, 就可以开始我们的项目配置了。
新建item
->
自由风格
->
源码管理选择git
->
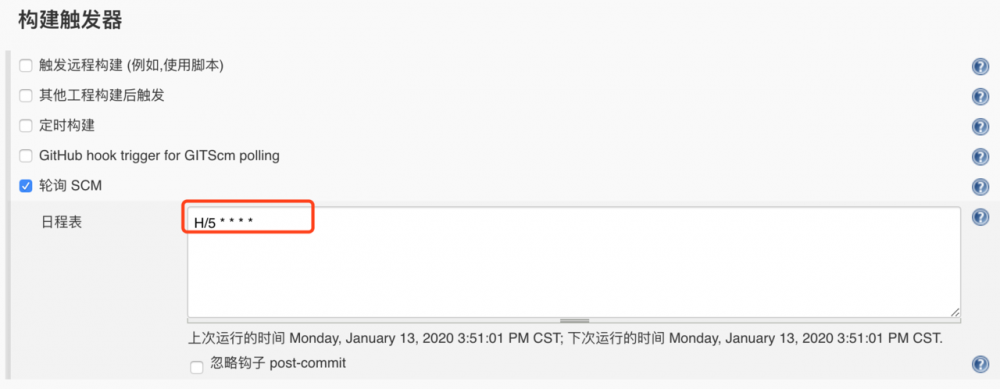
构建触发器(定时构建, 轮询SCM: 设置时间, 轮询github仓库代码变化即执行构建部署)

上面的日程表就是配置轮询时间的间隔, 每5分钟去查看下github仓库中的代码是否有变更, 如果有变更就执行下面的shell命令, 完成打包, 部署。
->
构建环境(Node)
->
构建执行shell
cd /var/jenkins_home/workspace/mason-test #进入Jenkins工作空间下项目目录 node -v #检测node版本(此条命令非必要) npm -v #检测npm版本(此条命令非必要) cnpm install #安装项目中的依赖 npm run build #打包 tar -zcvf build.tar.gz build/ #压缩,方便传输,我这里打包的文件名是build 复制代码
->
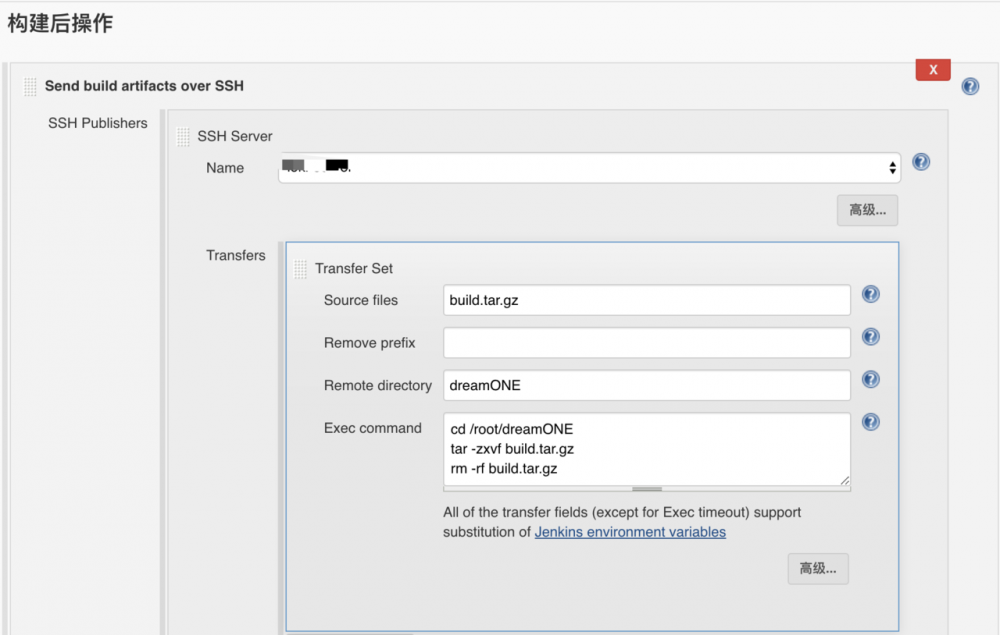
构建后操作:

Source files 项目构建后的目录
Remove prefix 去前缀
Remote directoty 发布的目录
Exec command 发布完执行的命令:
cd /root/dreamONE tar -zxvf build.tar.gz rm -rf build.tar.gz 复制代码
至此, 一个基本的自动化打包, 部署的架子就搭起来了, 接下来就是完成细化项目,日志追踪等细节任务了。
- 本文标签: 云 端口 https 安装 空间 软件 ACE 部署 linux 源码 git map 时间 插件 http 一致性 测试 ip 密钥 代码 key src 服务端 定制 shell centos GitHub Docker client IO 服务器 jenkins 进程 API 实例 build plugin root 自动化 tar 管理 解析 开发 mapper ssh node UI App 操作系统 下载 目录 remote js 配置 CTO 阿里云 文章
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

