爱奇艺云剪辑 Web 端的技术实现
云剪辑 是集视频制作、生产、分发等为一体的在线视频制作平台,具备工具及服务两方面能力: 工具方面, 云剪辑具备全面视频剪辑能力,相比行业中其他在线剪辑工具能力更强大,支持范围包括多轨道音视频合成、音视频素材的裁剪、切割、拖拽,贴片贴字设置和音频编辑等; 服务方面, 云剪辑平台支持各种业务调用、视频制作和分发以及视频制作状态查询等服务。

图1 爱奇艺云剪辑编辑预览页面
随着Web端技术的不断发展,尤其是HTML5标准的发布和实施,前端不仅能够实现友好的界面展示、交互,还能够实现对流媒体数据的操作和渲染。Web端能力不断的增强,Web应用功能越来越复杂,对性能要求也越来越高。当用桌面软件进行音视频数据的编辑时不仅对机器性能有较高的要求,还耗费大量转码时间。爱奇艺云剪辑则通过Web技术优化实现在线音视频制作,云服务实现转码,有效降低了用户的PC性能要求,还提升了转码性能与速度。
云剪辑的主要功能有:
1、视频剪切、拼接等基础功能
2、视频轨道缩放、拖拽基本交互
3、视频贴字、贴图等基本包装能力
4、视频效果实时预览
5、视频的在线转码能力
这里前面4点都需要在浏览器端完成,基于Web技术在浏览器端实现类似桌面的大型编辑软件有很多技术难点:
首先,如何在Web实现模拟播放, 实现所见即所得;
其次, 在Web端进行复杂的操作时,浏览器资源消耗较大,如何保证良好的交互体验和性能;
再有,视频制作除了剪切与拼接外,如贴字、贴图、滤镜等效果叠加,也需要浏览器端来进行模拟,且需要与服务端保持一致,这也是一个技术难点。
下面我们来看下爱奇艺技术团队如何通过Web技术在云剪辑中实现在线的音视频编辑的。
1
云剪辑架构设计的挑战
云剪辑把PC桌面程序的功能迁移到云端。本来在一台计算机上运行的程序,现在由多台计算机分别完成。之前由一个程序不同模块执行的计算,现在通过网络相连的不同的服务协调完成。这就给云剪辑的架构设计带来了很大的挑战。
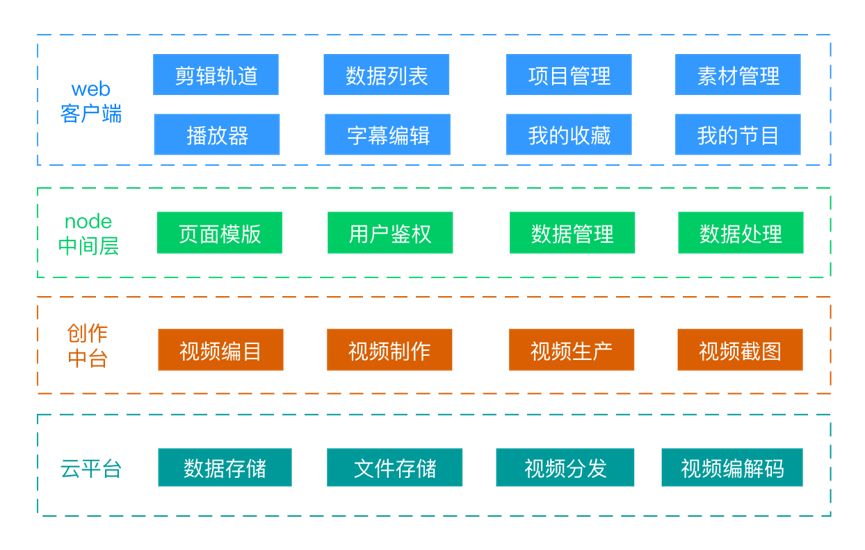
如图2所示,爱奇艺云剪辑整体架构分为四个部分:
 图2 爱奇艺云剪辑整体架构图
图2 爱奇艺云剪辑整体架构图
Web客户端: 负责与用户的具体交互操作,包括素材导入、视频剪辑和效果实时预览。具体功能可参考图3。
Node中间层: 主要功能为项目和视频数据接收、转发、保存等。
创作中台: 为云剪辑提供视频制作、转码、分发等业务处理和调度。
云平台: 提供基础支撑,如音视频转码、存储分发等。

图3 Web端产品架构图
2
云剪辑实时预览的技术原理
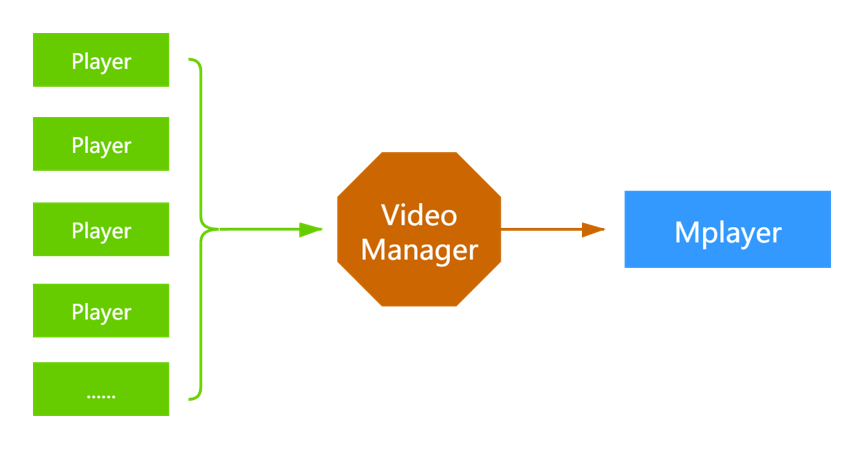
视频剪辑效果的实时预览,成为云剪辑工具的一个技术难点。爱奇艺云剪辑播放器,创造性的通过多个播放器实例组合接力的模式,实现了多个视频裁剪、切割、拼接后实时预览的目的。剪辑预览播放器的原理如图4所示:

图4 剪辑预览播放器原理图
多个视频播放器实例组合成为一个视频播放器,使用canvas投影整合视频画面。那么要解决下面的问题:
2.1. 多组视频播放器以及播放次序组织问题
将视频播放器的实例分别放入不同的视频小组中。 视频小组是视频整合的更高一级虚拟形式。 每个视频小组中,加入数量不等的视频实例,视频小组分工不同,有的小组负责预加载,有的小组负责投影,有的小组负责转换。 视频小组互相补充,互相接力,又互相制约,通过这种方式将有效解决视频拼接播放流畅性的问题。
2.2. 视频在切换、跳转时如何保证待播的资源准备得当
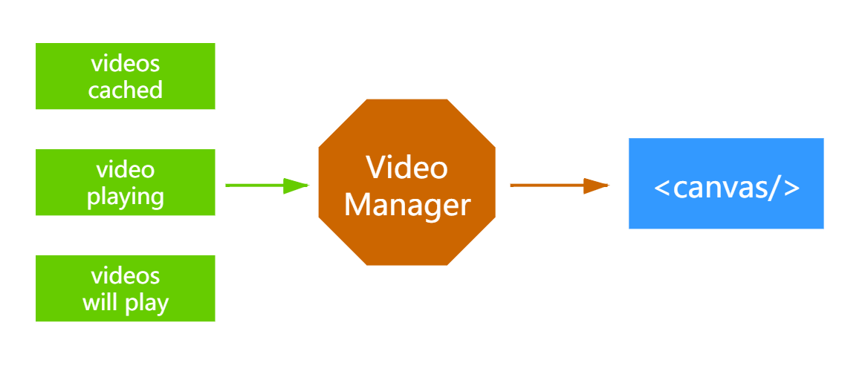
当视频跳转(seek)播放时,不能预测用户要播放哪个视频的哪个片段,也就谈不上提前准备资源了。 但是我们经过大量的实际验证发现,打造一个专门用来缓存历史数据的视频小组,能有效提高命中预加载视频的几率。 所以将其他视频小组中暂时不用的资源聚合到缓存视频小组,缓存视频小组再通过自己灵活介入的优势,将缓存数据最大限度的复用,这样就最大限度的解决跳转播放时出现的卡顿现象。 具体流程如图5所示:
 图5 预览播放器流程图
图5 预览播放器流程图
利用多个视频实例组合播放,对视频格式有比较好的兼容性与稳定性。 通过分组的方式整合播放资源,有效的提升了资源的利用率,降低了内存占用。
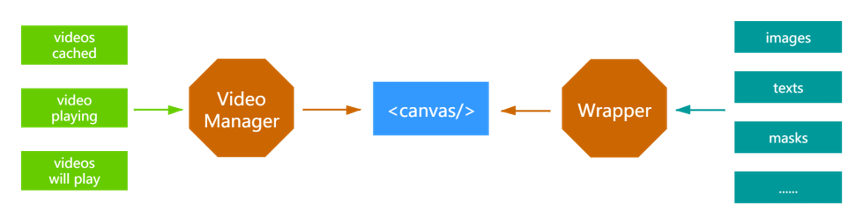
解决了视频预览的问题,还要加入各种各样的包装定制和特效功能,因为云剪辑的预览播放器画面是投影在canvas元素上的,这就给我们的视频包装留下了很大的发挥空间。 视频包装流程如图6所示。
 图6 包装流程图
图6 包装流程图
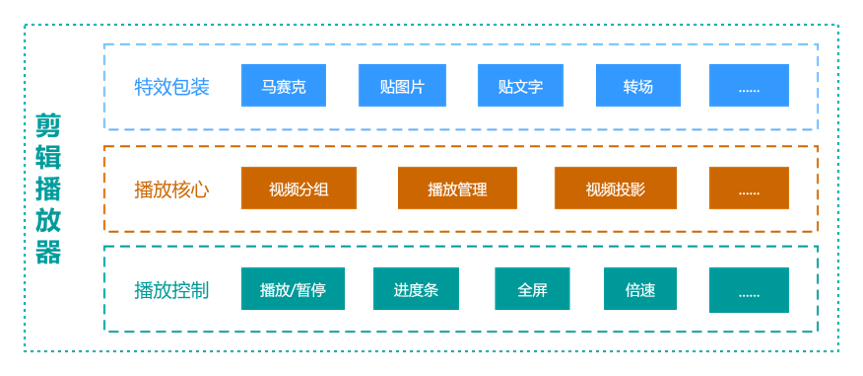
基于播放器组合接力原理以及包装定制等能力,云剪辑播放器实现了视频剪辑的实时预览功能,且效果与云端转码效果一致。 同时从高性能、可维护性等角度出发,我们对播放器架构按播放控制、核心、包装进行分层设计。 图7是剪辑预览播放器的整体架构图。

图7 剪辑播放器架构图
3
视频剪辑轨道如何实现
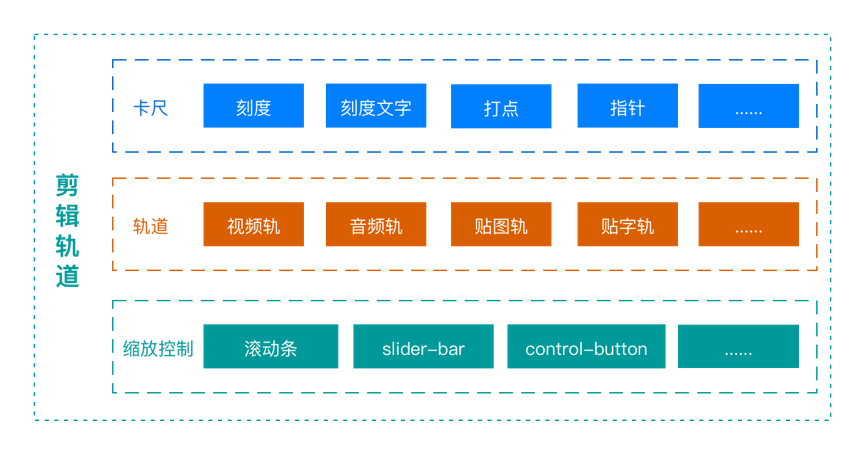
视频制作本身是用户与工具强交互的行为。云剪辑是一个在线视频制作工具,相比桌面程序的劣势主要在性能与交互上,其中视频剪辑轨道是视频制作工具Web化的难点。在实现复杂的、可定制化的视频制作功能的基础上,还要保证操作流畅性。我们通过功能分层与结构优化等多种方式来解决这些问题,图8是剪辑轨道整体的功能架构图:
 图8 剪辑轨道架构图
图8 剪辑轨道架构图
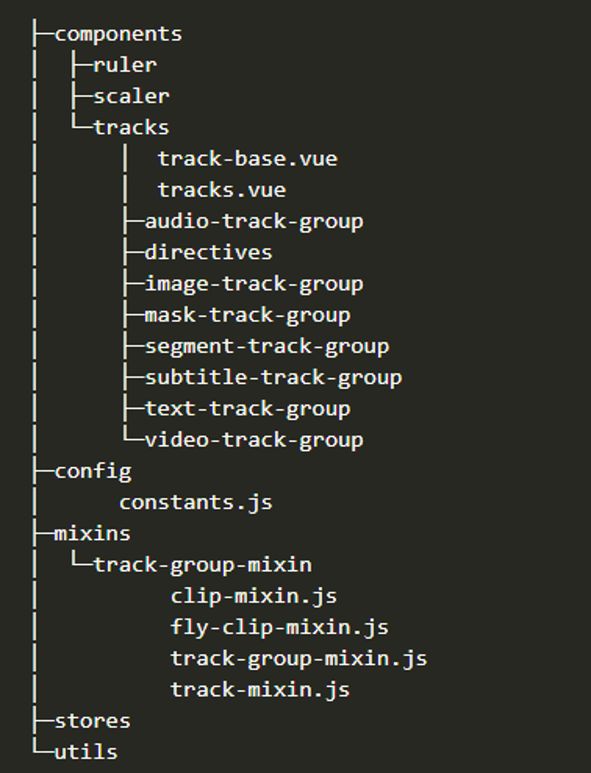
剪辑轨道需求在各个视频剪辑任务中差别较大,有的只需要视频轨道,有的需要视频和音频轨道,有的需要简单的包装或者贴图轨道。基于视频剪辑的多元化的需求,我们需要将轨道部分打造成可定制化的组件。众多的组件和复杂的交互使得代码结构是否合理就非常必要,因此我们对组件的开发方式和结构均进行了整理。图9是剪辑轨道简化后的代码结构图:

图9 代码结构图
结构的清晰保证了大型复杂程序的可扩展性和可维护性,也保证了多元化的业务需求得到满足。
4
云剪辑中间层:
Node是前端与后端之间的桥梁
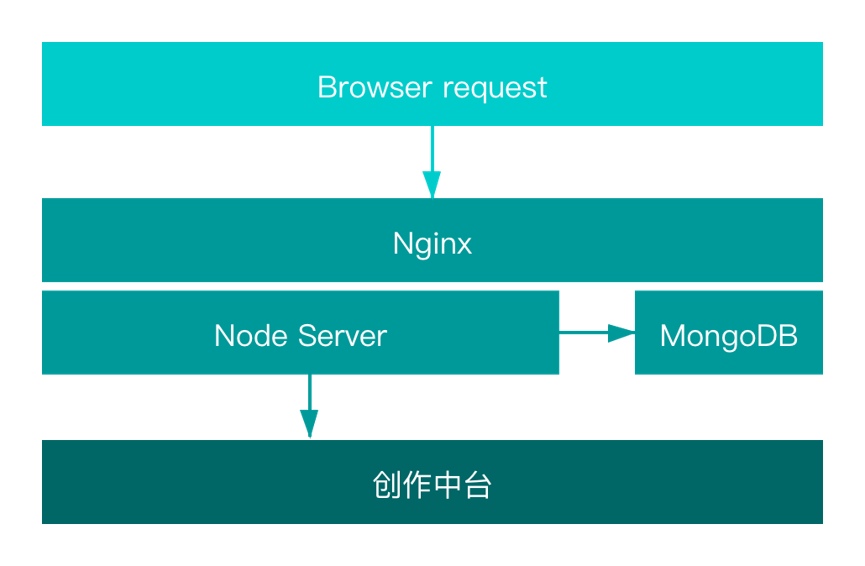
我们会通过Node中间层来解决接口整合、临时数据存储、前后端交互的数据一致性等问题。 对于后端来说,只需提供原始数据而不必过多关注前端对接口数据格式的要求,更加专注于自身业务。 对前端来说,获得了定制化的接口数据,也能够减少前端发起请求的次数。 云剪辑中间层架构如下图10所示:
 图10 爱奇艺云剪辑中间层架构图
图10 爱奇艺云剪辑中间层架构图
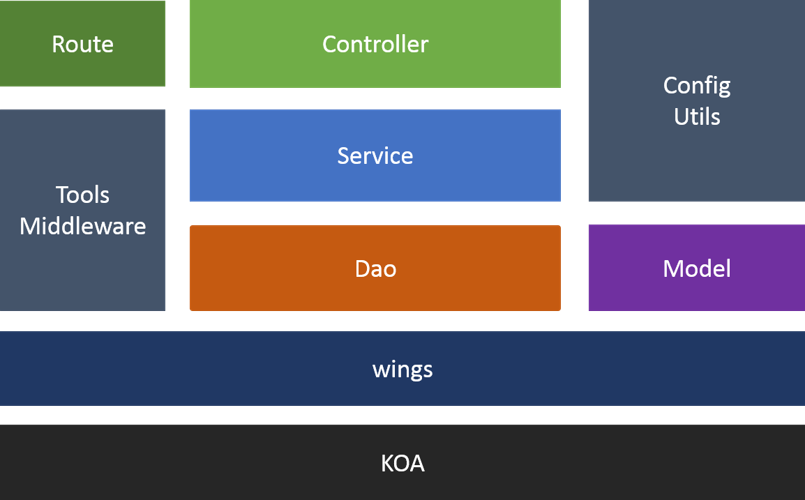
其中Nginx转发无需经过中间层处理的请求,提供静态资源服务。 Node处理业务逻辑,负责与创作中台的交互。 云剪辑中间层采用了自研的qiyi-wings框架,在Koa2的基础上,划分了router、controller、service、model、dao等层次。 业务模块之间相互分离,模块内部按层次划分。 代码架构如下图11所示:

图11 中间层代码架构图
5
Web端整体架构
我们通过Web端系统与代码架构设计解决数量庞大的前端代码带来的代码维护与可扩展性问题。
5.1. Web端系统架构
在云剪辑工具中,用户需要在轨道上对素材进行剪裁、拼接、调整出入点、修改倍速等一系列操作,最后在播放器中预览成片。 在整个操作过程中,平台定时保存视频中间态到服务端数据库。 当页面刷新时,从服务端获取中间态恢复视频,支持继续编辑。

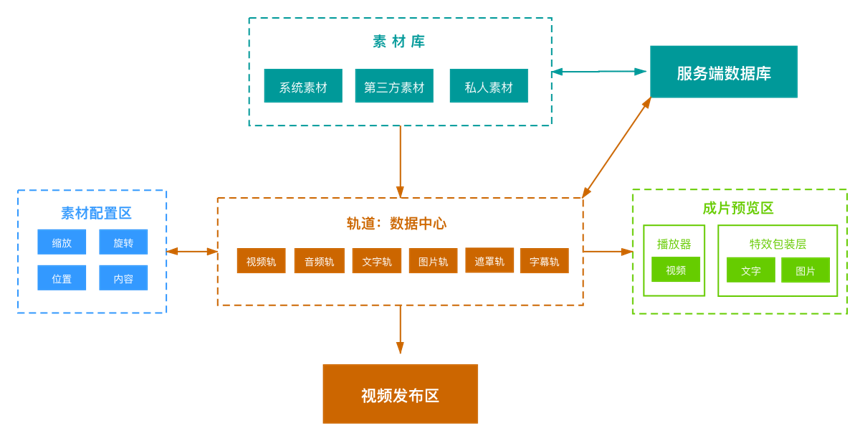
图12 数据流程图
如图12所示,云剪辑工具提供海量的音视频素材以及多种多样的文字模板,
云剪辑工具以轨道数据为中心,轨道数据一旦发生变化(素材拖拽到轨道、轨道内操作素材、配置区修改素材),会触发数据分发流程,轨道将自身数据分发到播放器、特效包装层、素材配置区,这些模块将分发的数据经过处理,转化为自身需要的格式展示出来。以轨道数据为中心的机制使得轨道可支持全局范围内的撤销重做,不仅仅是轨道上的修改。
5.2. Web前端代码架构
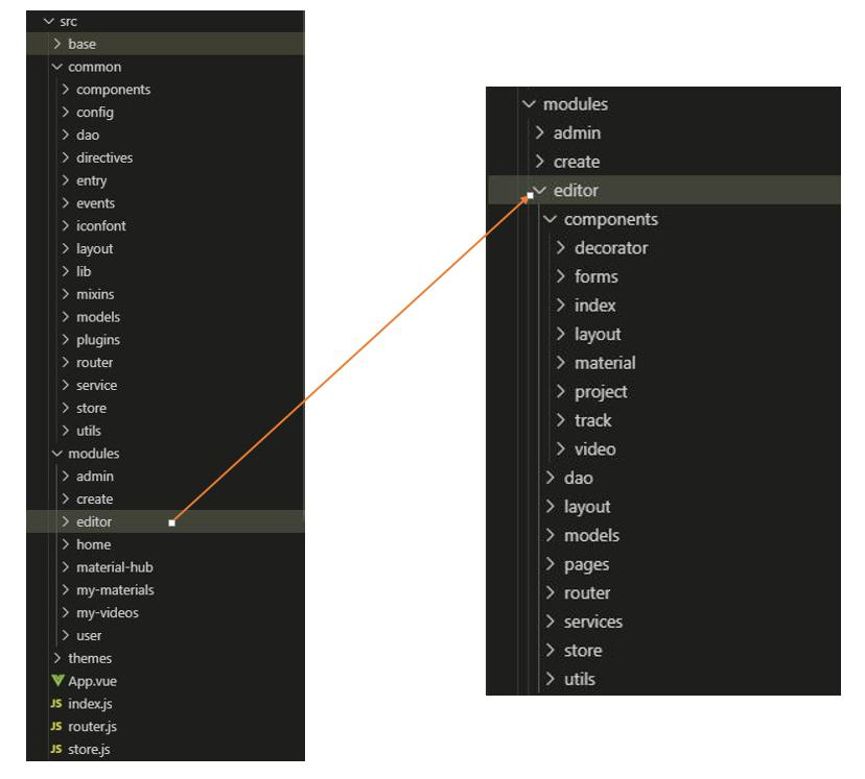
云剪辑前端工程是基于Vue+QUI2.0搭建的,QUI2.0是爱奇艺前端团队孵化出来的组件库。它是基于Vue的Web端开发套件,旨在为企业级应用开发提供统一的前端解决方案,包括基础组件、工程框架和工具命令等。前端工程是包含多个模块的单页面应用。src目录下的代码结构如下图13所示。

图13 前端代码结构图
其中editor模块按照功能划分为六部分,项目配置区project,素材区material,轨道区track,播放器区video,装饰器特效区decorator,视频发布区forms。 每个部分有相应的store存储数据,实现数据统一管理与共享。
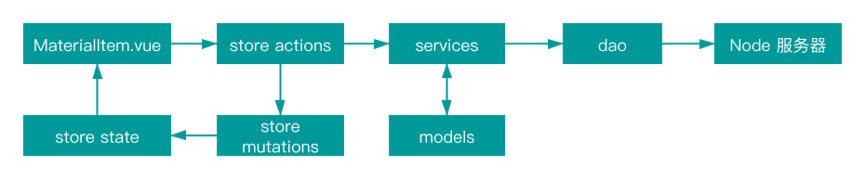
前端工程请求服务端数据的流程如下图14。

图14 前端数据流程图
6
总结
通过结构化的代码分层、严格的流程控制、精细的交互设计,利用Web技术实现了复杂的音视频编辑。 随着Web技术的不断发展与完善,其性能与交互也将越来越接近甚至超越桌面程序。 云剪辑的Web端架构也会随着时代不断进步,后续我们也将引入Web Assembly实现解码和计算,引入AI技术为视频赋能等。 目前爱奇艺云剪辑只提供给爱奇艺内部的制作团队使用,未来将对外开放,为外部工作室、小团队、个人制作者提供高效便捷的创作能力,让大家享用Web+云服务+AI技术的便利,有效降低视频创作门槛,提高制作生产效率。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

