springboot不同版本引入项目默认图标的方式
SpringBoot对静态资源的映射规则:
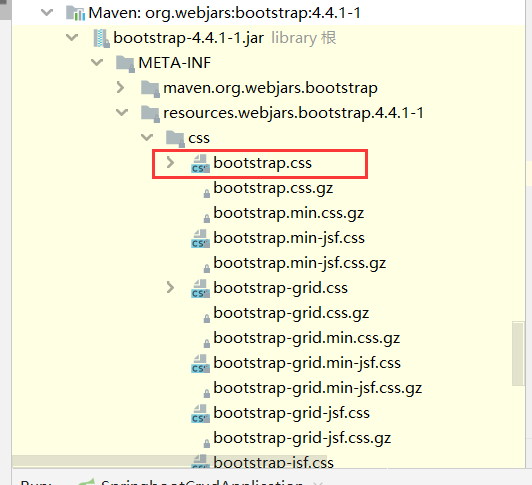
- 所有 /webjars/** ,都去 classpath:/META-INF/resources/webjars/ 找资源;
比如引入: 
对应的资源请求: http://localhost :8080/webjars/bootstrap/4.4.1-1/css/bootstrap.css
- "/**" 访问当前项目的任何资源,都去(静态资源的文件夹)找映射:
"classpath:/META‐INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/" "/":当前项目的根路径
- 欢迎页:静态资源文件夹下的所有index.html页面;被"/**"映射;
- 所有的 **/favicon.ico 都是在静态资源文件下找。
如果使用的springboot的版本支持默认图标,则可以直接把icon图标拷贝到resources/static目录下。
反之,在把项目图标添加到静态资源文件夹下之后,就要在每个页面都手动添加项目图标的引用。
比如使用thymeleaf模板引擎,这里放在 resources/static/asserts/ 静态资源文件夹下:
<head>
<link rel="shortcut icon" th:href="@{/asserts/favicon.ico}"/>
<title>Title</title>
</head>
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

