【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx

↑开局一张图,故事全靠编↑
前言
打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了。习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入,已经被同期的小伙伴远远地甩在了后头。开年至今,一直在家“云办公”的我,被各种打包发布需求困扰。由于种种原因,小作坊模式的开发团队代码托管依旧用的 svn ,无力改变也无力吐槽,我们项目是完完全全的前后分离,前端用的人人都会的 Vue ,之前都是美丽善良的测试妹妹用公司测试打包专用电脑自己纯手工打包、纯手工发布到服务器静态目录,然后纯手工测试。后来,打包这项艰巨的任务就落到前端这边了,重复的步骤让人感觉疲倦:本地电脑新建目录拉取 svn 代码-->安装 npm 依赖-->打包不同环境-->上传服务器静态目录,简单又繁琐的工作,加之通过EasyConnect连接公司内网的网速慢到我能绝望。终于,后端看不下去了,提出了要给我上 docker 的想法,可惜我前端这边根本就没用 docker 去部署,仅仅一个文件夹丢到 nginx 静态文件服务器下就行;后端又问了我打包命令之类的,后来就不了了之了。鉴于后端部署用的 docker 以及 jenkins 一键发布,我琢磨了一下,前端也能jenkins一键发布啊!不就是把我本地手工输入的 npm 命令丢给 jenkins 去做吗?说干就干,just do it!没有运维的我们撸起袖子就是干!有写得不当的地方拜托各位多多指正!
docker安装jenkins
尽管公司机器已经用 docker 部署了 jenkins ,秉着学习的态度,我用自己的乞丐版阿里云ECS再操作一遍,虽然不懂原来,人称『Copy攻城狮』可不是盖的,一顿 copy 操作,妥妥的8080端口就起了一个jenkins服务。关于docker的内容,我这里就不展开说,因为我也不会,具体可以关注下 图雀社区 热乎乎的 docker教程 , 一杯茶的时间,上手 Docker ,真的只用一杯茶的时间。那我这里就直接安装jenkins,更详细的安装文档请移步 安装Jenkins 。那我这边就简单三步走啦,三行命令分分钟起一个jenkins服务。
-
拉取jenkins镜像
docker pull jenkins/jenkins

-
新建文件夹,用于磁盘挂载
mkdir /home/jenkins
-
启动服务
docker run -itd --name jenkins -p 8080:8080 -p 50000:50000 --privileged=true -v /home/jenkins:/var/jenkins jenkins/jenkins

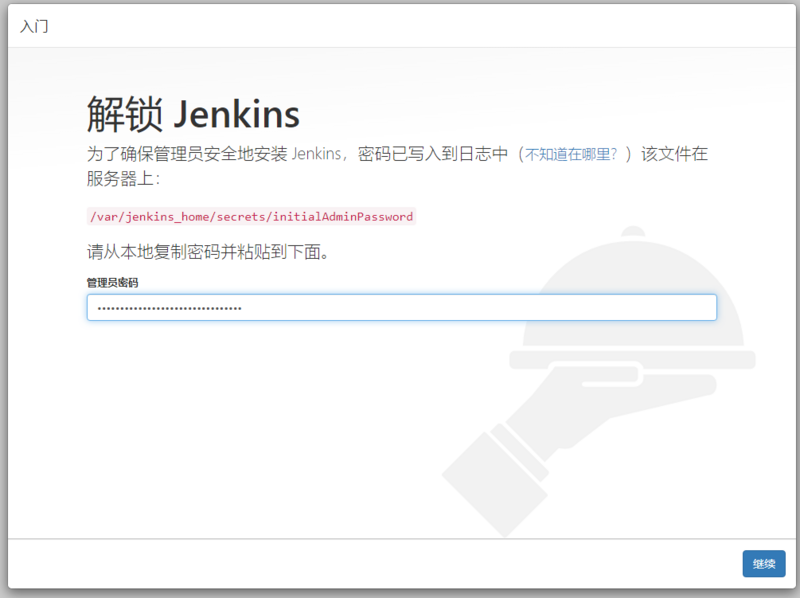
难得一把过,没有翻车没有bug。我这边首次打开会提示密码放在
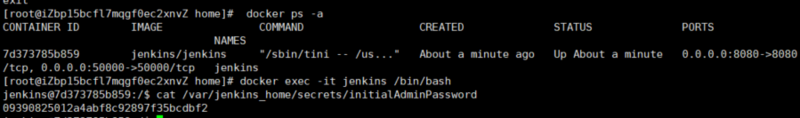
/var/jenkins_home/secrets/initialAdminPassword,当然服务器上是没有这个文件的,需要进到docker容器中。当然也可以直接通过安装日志查看:docker logs jenkins。docker ps -a docker exec -it jenkins /bin/bash cat /var/jenkins_home/secrets/initialAdminPassword

恩恩,拿到密码了,赶紧Copy过去试一试!O98K,等待一口茶的时间,密码确认完毕,我们来到了初始化页面

jenkins初始化翻车
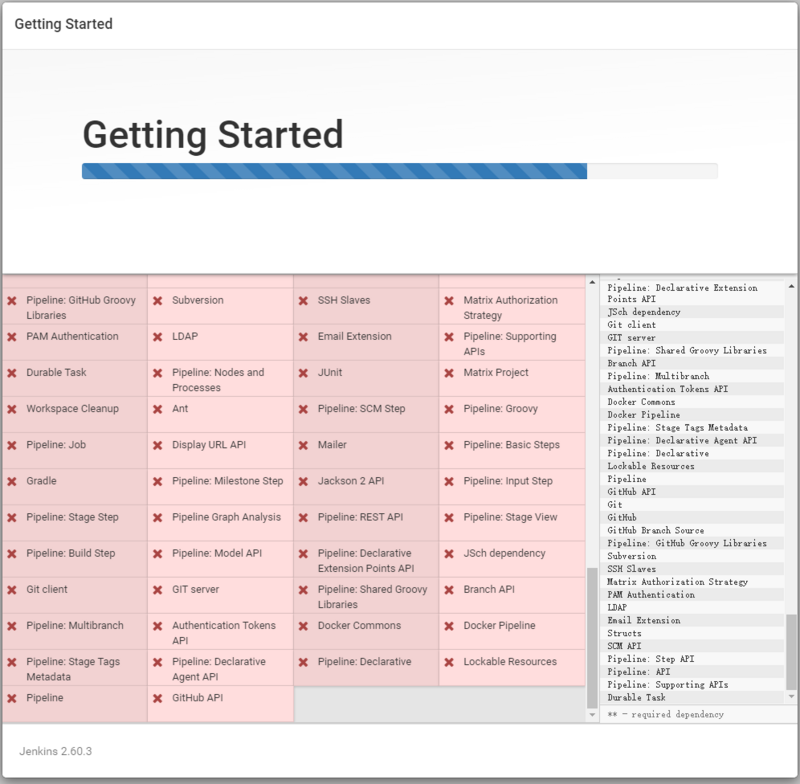
当我点击 install 选项卡满怀期待的等待初始化完成的时候,时间一点一点的流逝,看着满屏的红叉和一动不动、动也不动的进度条,我开始焦虑,一种不祥的预感涌上心头。十分钟过去了,二十分钟过去了,三十分钟过去了...... jenkins卡在Getting Started 哼,一定是撞墙了!

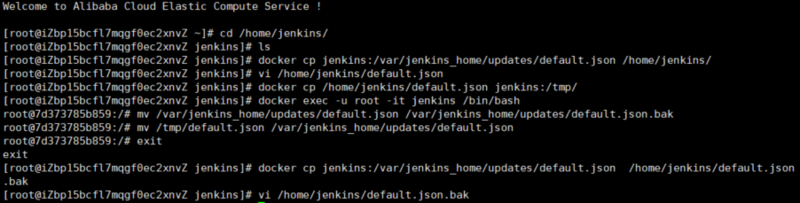
一看到安装出的问题,第一感觉就是撞墙了,改配置文件吧!那就先进入 jenkins 容器呗。最开始以为在 jenkins 容器root目录下结果 Permission denied ,想到上一步密码存放在 /var/jenkins_home/secrets/initialAdminPassword ,那就进入 /var/jenkins_home/ 目录看看,顺利地找到了 /var/jenkins_home/updates/default.json ,满怀信心的想打开它看看究竟是怎样的配置导致 jenkins 插件安装这么慢。结果忘了 docker 容器默认没有 vi 或 vim 。

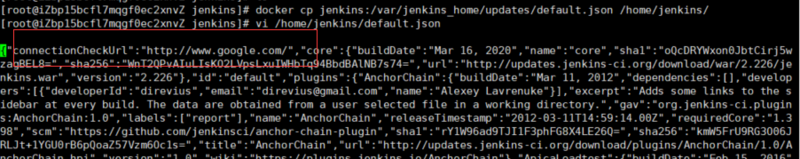
先通过 docker cp 把文件复制到刚刚新建的 /home/jenkins 目录下,查看下 default.json 究竟有些啥神配置?果然, “一枝红杏出墙来” ,接下来的目标是将 connectionCheckUrl 字段改为墙内地址。
docker cp jenkins:/var/jenkins_home/updates/default.json /home/jenkins/ vi /home/jenkins/default.json

考虑到我安装 vi 或 vim 还在坑里没爬出来,这里就通过在主环境上修改完再copy到容器中去,不过也掉坑里了,坑在 直接复制不生效 ,我这里先进入 jenkins 容器备份一下 default.json ,将主环境修改好的配置文件复制到 jenkins 容器 /tmp 目录下,再移动到 /var/jenkins_home/updates/ 目录下。再将配置文件复制到主环境验证一下是否替换成功。
docker cp /home/jenkins/default.json jenkins:/tmp/ docker exec -u root -it jenkins /bin/bash mv /var/jenkins_home/updates/default.json /var/jenkins_home/updates/default.json.bak mv /tmp/default.json /var/jenkins_home/updates/default.json exit
docker cp jenkins:/var/jenkins_home/updates/default.json /home/jenkins/default.json.bak vi /home/jenkins/default.json.bak
完成修改配置后重启一下,正常的话能进到账号注册的页面。如果还是显示很多红叉,右下角 重试 左边应该会有个跳过的选项。历经了几个世纪,终于把插件安装完了,新手上路!

Vue项目预览
为了高度还原我们简单又繁琐的打包场景,我特意在 码云 (不是福报的那个哦)上新建了一个 SVN 项目,并初始化了一些简单配置,如区分环境、打包文件添加时间注释。关于 Vue 项目配置或者 webpack 配置可移步 Vue CLI 官方文档 , webpack 配置的话推荐接地气的 带你深度解锁Webpack系列 。
本次演示vuedemo项目地址: svn://gitee.com/hu-qi/vue-demo

-
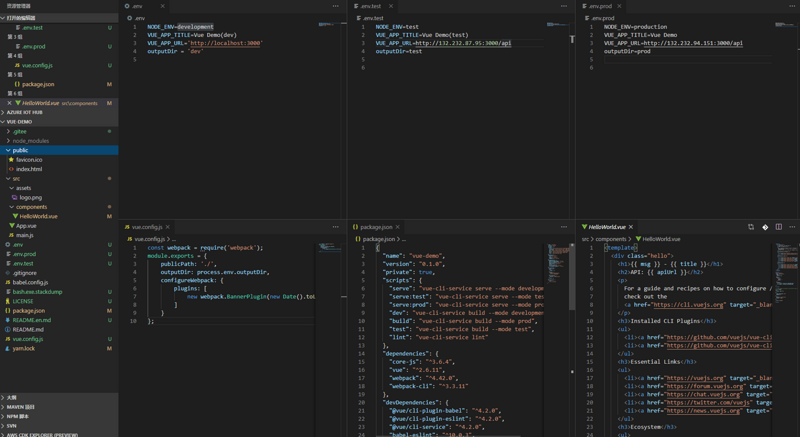
.env文件区分环境变量
.env # 在所有的环境中被载入,默认开发 .env.test # 只在测试模式中被载入 .env.prod # 只在生产模式中被载入
-
package.json
通过定义不同指定区分运行/打包不同环境。
"serve": "vue-cli-service serve --mode development", "serve:test": "vue-cli-service serve --mode test", "serve:prod": "vue-cli-service serve --mode prod", "dev": "vue-cli-service build --mode development", "build": "vue-cli-service build --mode prod", "test": "vue-cli-service build --mode test",
-
vue.config.js
简单配置webpack输入目录,通过 BannerPlugin 插件为每个 chunk 文件头部添加自定义的时间注释,以便区分是否为最新一次发布。
const webpack = require('webpack'); module.exports = { publicPath: './', outputDir: process.env.outputDir, configureWebpack: { plugins: [ new webpack.BannerPlugin(new Date().toLocaleString()) ] } }; -
业务代码中获取环境配置
通过
process.env访问.env设置的环境配置参数<template> <div class="hello"> <h1>{{ msg }} - {{ title }}</h1> <h2>API: {{ apiUrl }}</h2> </div> </template> // ... <script> export default { name: 'HelloWorld', props: { msg: String }, data() { return { title: '', apiUrl: '' } }, created() { this.title = process.env.VUE_APP_TITLE this.apiUrl = process.env.VUE_APP_URL } } </script> - 运行预览
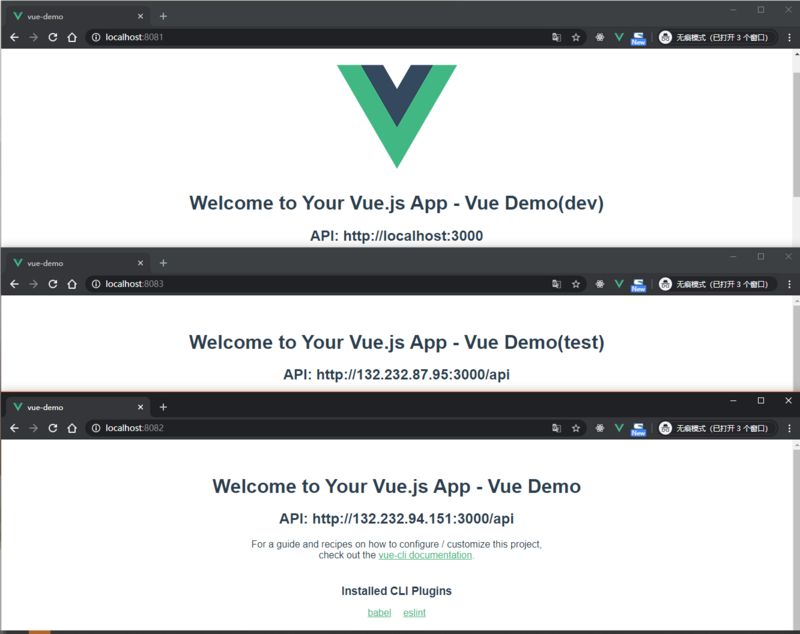
通过package.json中定义的运行指令,能达到预期的效果。

- 打包预览
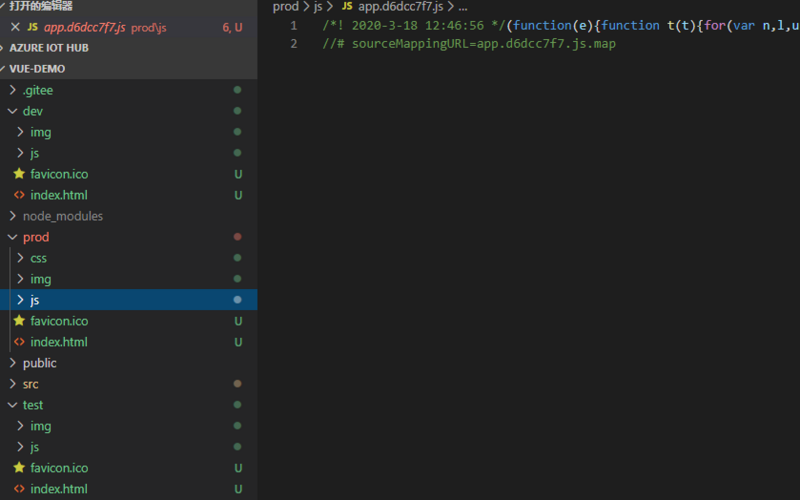
通过package.json中定义的打包,能分别打出 dev 、 test 、 prod 文件夹,并且文件中的时间注释符合预期。

-
发布到 nginx
这里我依旧通过 docker 安装 nginx ,将打包出来的文件夹上传到放到 nginx 的静态目录下实现发布。这里 docker 安装 nginx 我也只是简单安装实践:
docker pull nginx // 拉取nginx docker run -d --name nginxtest -p 80:80 nginx // 启个test验证配置 mkdir -p /home/nginx/{conf,html,logs} // 宿主新建配置文件夹 docker cp nginxtest:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf // 复制配置文件 docker stop nginxtest // 停止nginxtest docker rm nginxtest // 删除nginxtest docker run --name nginx -d -p 80:80 -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html nginx // 运行正式nginx并挂载到宿主只需将打包出来的文件丢到宿主的
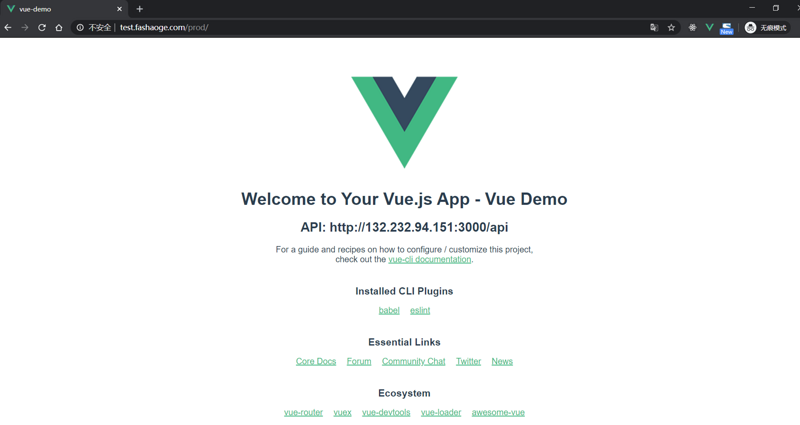
/home/nginx/html下就能正常访问了。我这里上传的 prod 文件夹,所以可以通过***/prod访问。
jenkins打包发布Vue项目
回顾一下测试妹妹纯手工打包发布的步骤:从 svn 拉取代码-->安装
npm install依赖包-->npm run build打包 prod -->将 prod 上传到服务器 nginx 静态目录(包括备份上一个版本)。通过学习和实践,通过给 jenkins 安装一些插件,我们能够轻松的拉取代码、安装 NodeJS 、连接服务器执行 shell ,构建好流程之后只是点下按钮,所有的事统统交给 jenkins ,再也不怕测试妹妹找我打包了。 - jenkins 安装插件及 nodejs
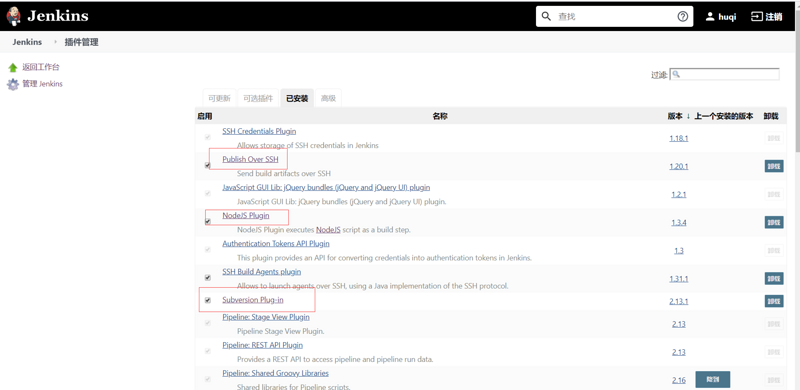
我这里根据我们的打包需求安装的插件主要有 Subversion Plug-in 、 Publish Over SSH 、 NodeJS Plugin 。插件安装在系统管理-->插件管理-->可选插件。搜索对应的插件进行安装。

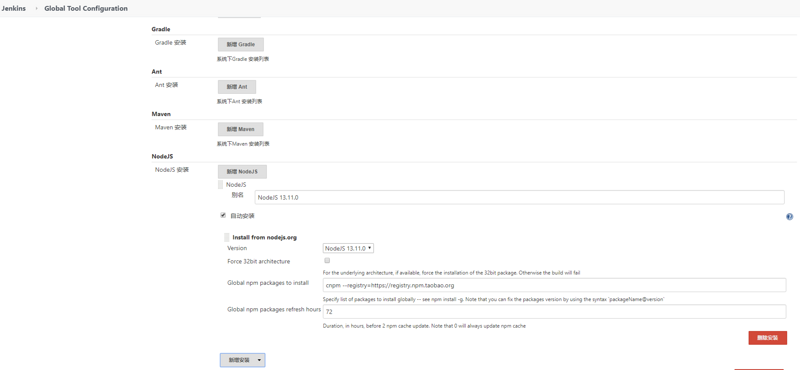
nodejs 的安装在系统管理-全局工具配置- NodeJS ,默认是没有这个选项的,安装了 NodeJS Plugin 就会有了,这里我安装的是默认的Node版本,一般根据实际情况设置,另外设置镜像 cnpm --registry= https://registry.npm.taobao.org

- Publish over SSH 设置
我们安装了 Publish Over SSH 插件,在系统管理-->系统设置能找到对应的设置位置,这里配置一下我们要部署的服务器。后面步骤我们通过执行 shell 脚本在部署的服务器中打包发布。

-
配置 jenkins 构建任务
如果您也有幸苦于打包,您一定和我一定对于一些简单的
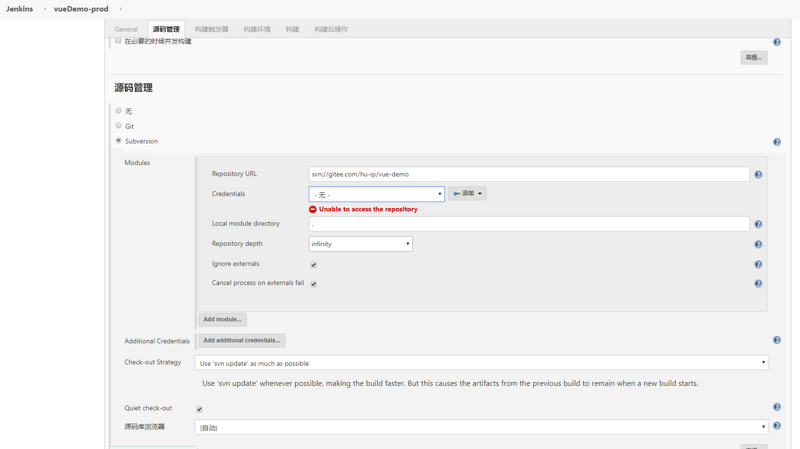
rm -rf、mv、tar等命令已经存在你深深的脑海。我这里新建工程命名为vueDemo/-prod。选择对应的工程-->配置即可进入工程配置。首先 General 我配置的是丢弃旧的构建、保持3天构建天数、保持10个构建的最大;然后源码管理我选择从 svn 拉取代码。
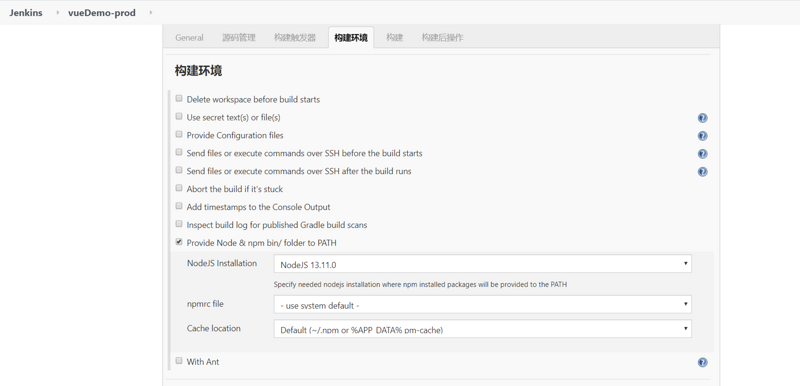
再然后构建环境我们使用之前安装的node,用于后面步骤的打包。

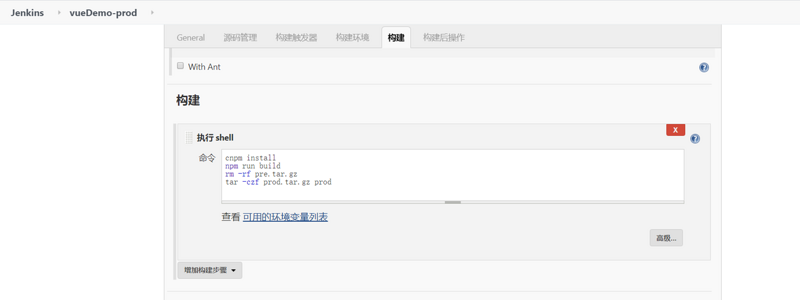
环境有了,再然后就是构建,构建这里我们选执行 shell ,命令主要和前端项目配置的打包命令一致,然后再压缩,方面后续上传。

最后构建后操作就是连接到发布服务器,依旧以 shell 命令的形式执行文件上传、备份、解压。确保打包出来的文件夹最终发布到/home/nginx/html下。

基本上一套下来,就没太大问题了。应用保存一下,点击立即构建。一杯茶的时间,等待 jenkins 构建成功!

关于调试
往往前方的路不一定一路顺风,通过上面的图能看出即使构建成功了,我也踩了不少坑。通过前面几次构建失败的日志,我们能清晰的定位到问题并予以解决,当然整个流程也十分方便调试。工程的首页面板中的工作空间能查看具体的代码,点击某个构建历史进去之后查看控制台输出能看到每次构建失败的具体原因。我遇到过的问题也不少,包括node安装失败,时间不是标准时间,以及一些shell命令书写不当导致构建失败;甚至还遇到
docker restart jenkins依旧无法网页的问题。失败并不可怕,可怕的是失败之后不愿再尝试!
尾声
在家“云办公”的这段时间,我有很多机会来写这篇实践记录文章,奈何惰性太强,而且实践过程中也屡次碰壁。不过,最终还是有幸产出这篇水文,期待评论区各位大佬批评指正!
- 本文标签: 目录 服务器 ip 安装 时间 插件 build Service 云 备份 shell 搜索引擎 需求 文件上传 Connection 系统设置 Nginx SVN cat 代码 Docker 总结 文章 部署 root jenkins tar API json 锁 Word 索引 web node 管理 HTML 开发 删除 bug update 端口 js 调试 App 参数 http MQ ssh 源码 https UI 空间 阿里云 ECS IO rmi 测试 git 配置 注释 REST src plugin
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

