《.netCore + Vue框架搭建之旅》前端篇:微前端架构设计(2)
心之所向,勇往直前!
记录开发过程中的那些小事,给自己加点经验值。
前言
上篇 《 .netCore + Vue框架搭建之旅》前端篇:微前端架构设计 》 讲了一下设计的核心思想,这篇主要说一下远程加载模块(动态加载js、css)。整个架构主要利用这个方式来实现,所以就单独再抽出来记录。
上篇讲的是通过jquery来加载,在vue项目里面貌似不太完美,于是就改成通过Vue组件来加载模块,同时增加NProgress显示进度。
nprogress安装
npm install --save nprogress
import NProgress from ‘nprogress’
import ‘nprogress/nprogress.css’
演示

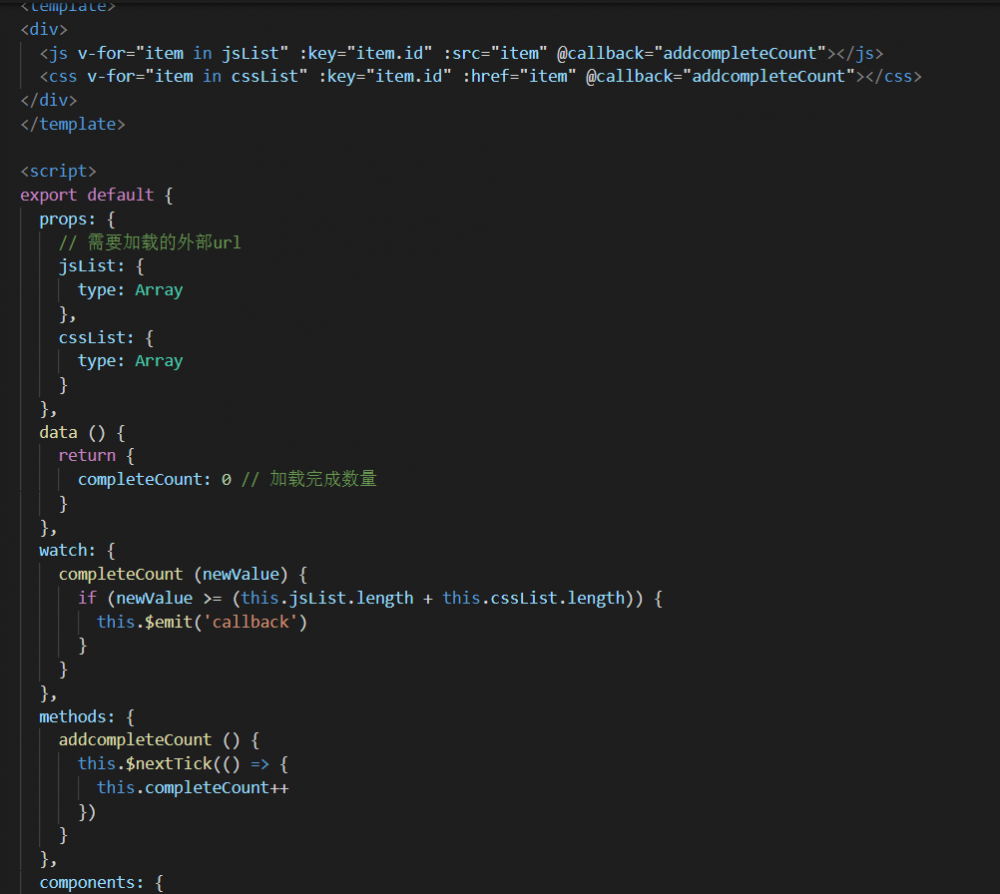
封装RemoteMoudleLoader
1. 封装模块组件,暂时通过比对加载的文件数量确定是否全部加载完成,完成后回调进度条的done()

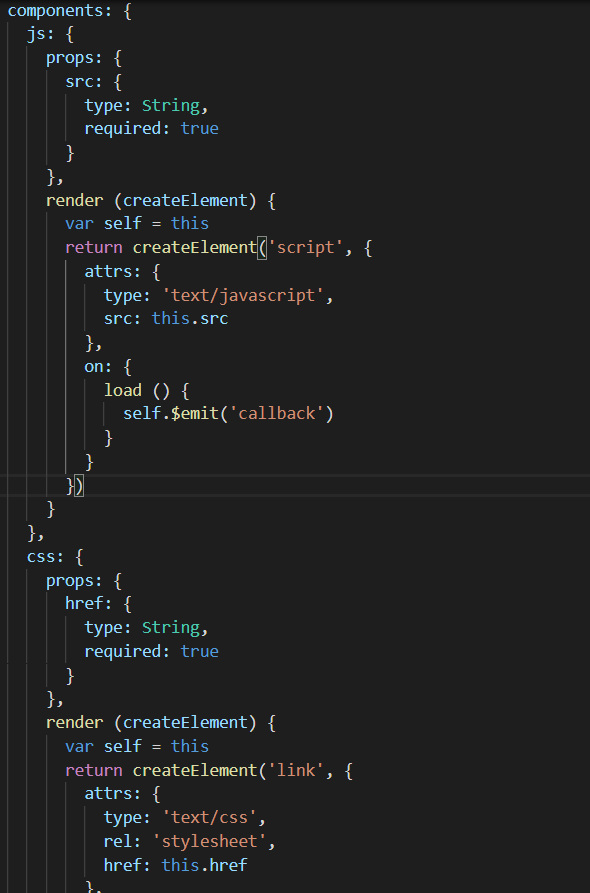
2. js和css加载的子组件就不单独写,直接通过render函数加载。监听on的load方法,每个文件下载完成后回调addCompleteCount方法进行叠加(暂时不论成功还是失败),最后通过watch监听completeCount来判断进度。

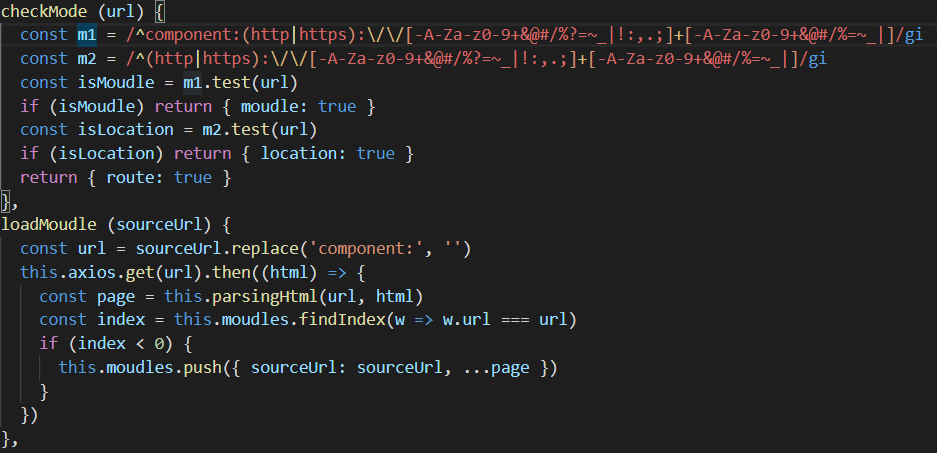
使用
1. checkModel方法用来解析一级菜单Url的地址模式
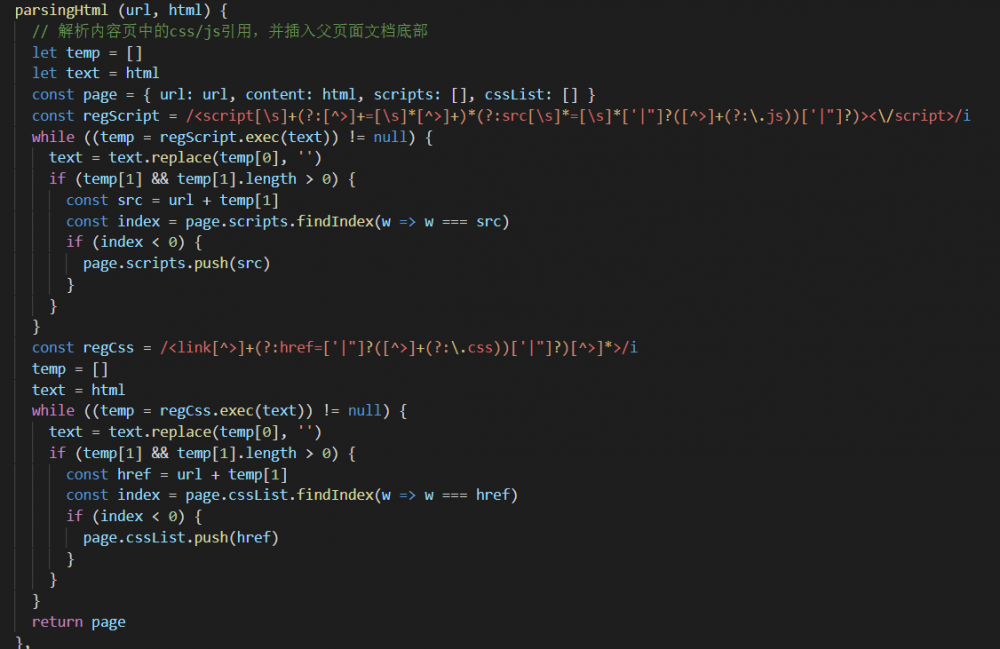
2. loadMoudle对Url发起请求,并将html传给parsingHtml进行解析
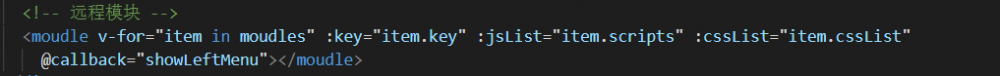
3. parsingHtml将文件路径传入组件,加载在文档中就完成。



结语
本篇到此结束,如果有任何疑问或者指正,请发表在评论区。
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

