从前浪漫的联调时光,现在回不去了
前情提要
在项目研发阶段,各端会把接口约定写在接口文档上,集团内有 Rap、DIP,开源的有 Swagger、MockJs,更有团队用 lark,甚至 Office Word。不管用什么,有一份清晰接口文档,能减少很大的沟通成本和维护成本。
写接口文档的时候拼错了接口地址、前端拼错了字段名、后端接口做了变更却没有同步到接口文档,凡此等等。这些现象都很正常,无可厚非。所以我们要去联调,调这些接口约定的一致性。我们还要在后续项目的维护中,围绕着残余或新增的各种不一致的约定,不断地消耗精力。
代码一次编译运行通过,是每个工程师的理想和追求。但是到了工程层面,坚实的砖块不一定造的出牢固的桥。各端衔接的自动化和工程化,往往被人忽略,但大有可为。在这方面上,我们自研并开源了 pont 。其主要原理是通过分析各种接口平台的数据产生一个 Typescript 类型完美、正确可靠的 API 代码库。
按惯例,我们先吹牛
pont 是以 IDE 插件的形式来服务的,以下列举一些 pont 的特性:
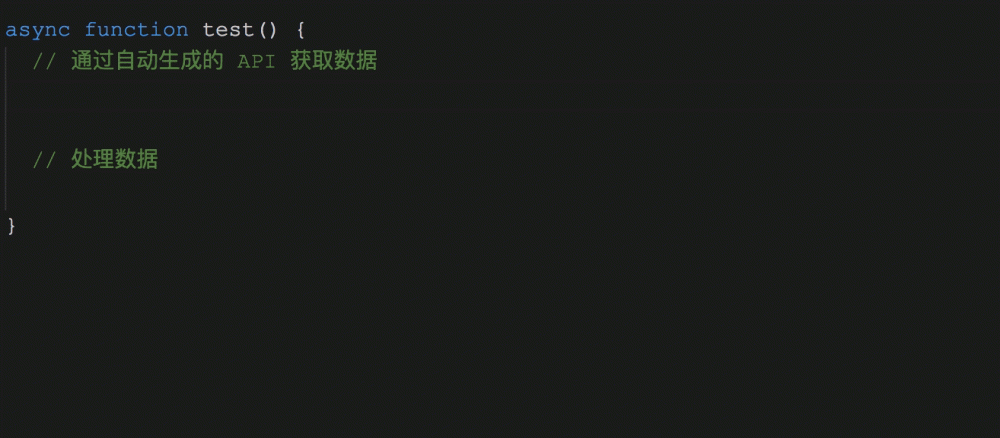
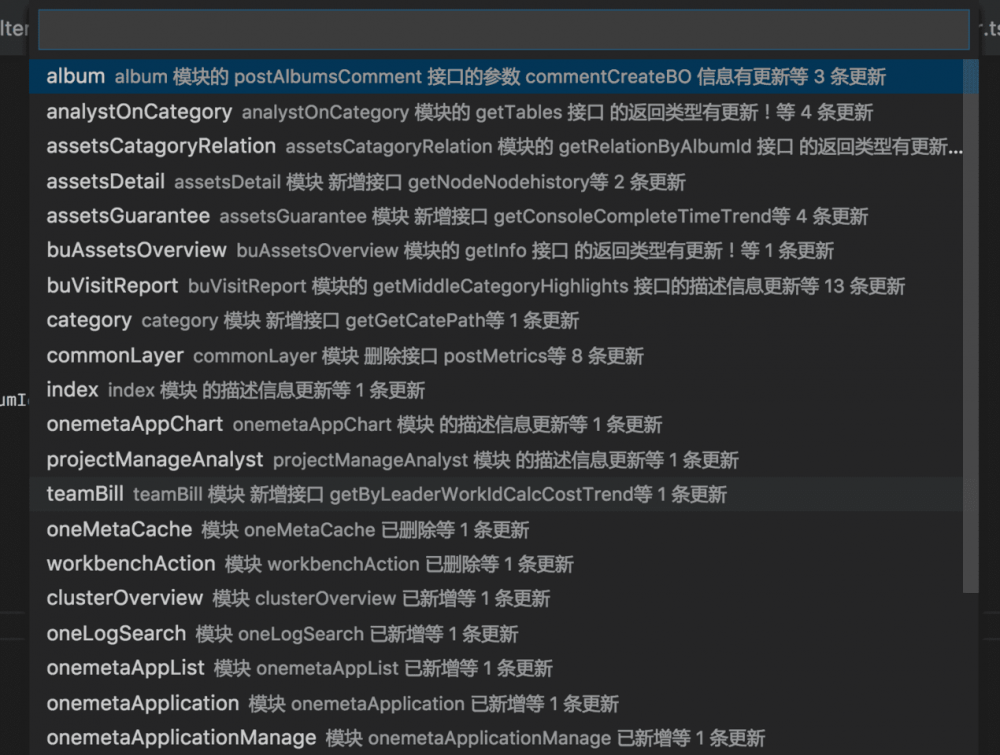
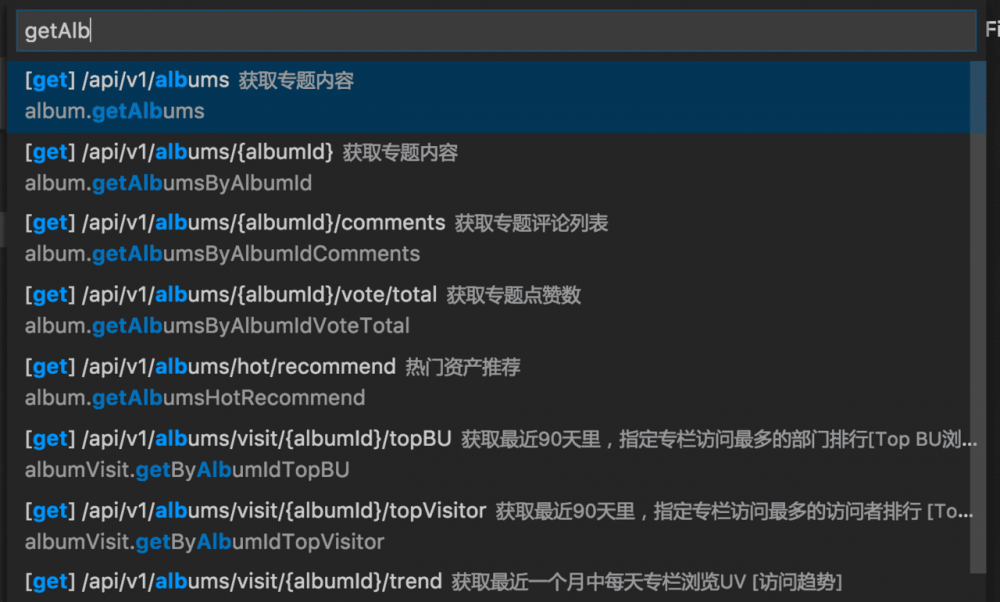
用 pont 查找接口

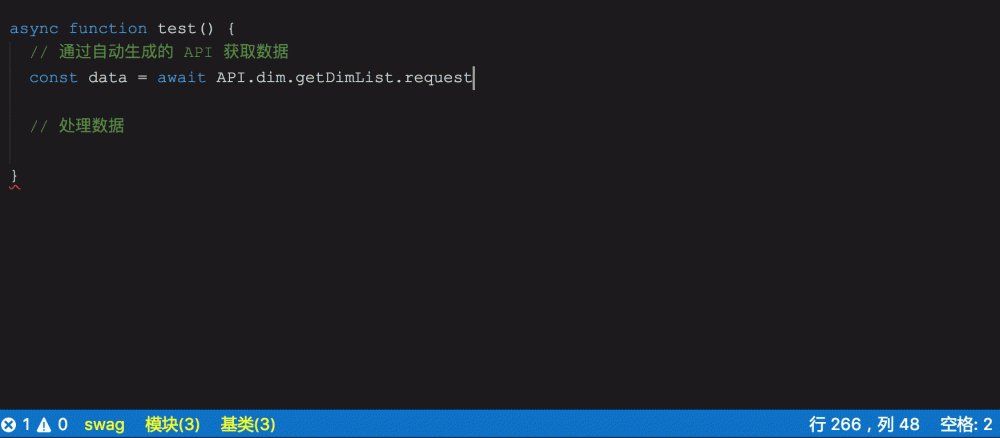
接口 url,method 都不需要关心,也不怕传错

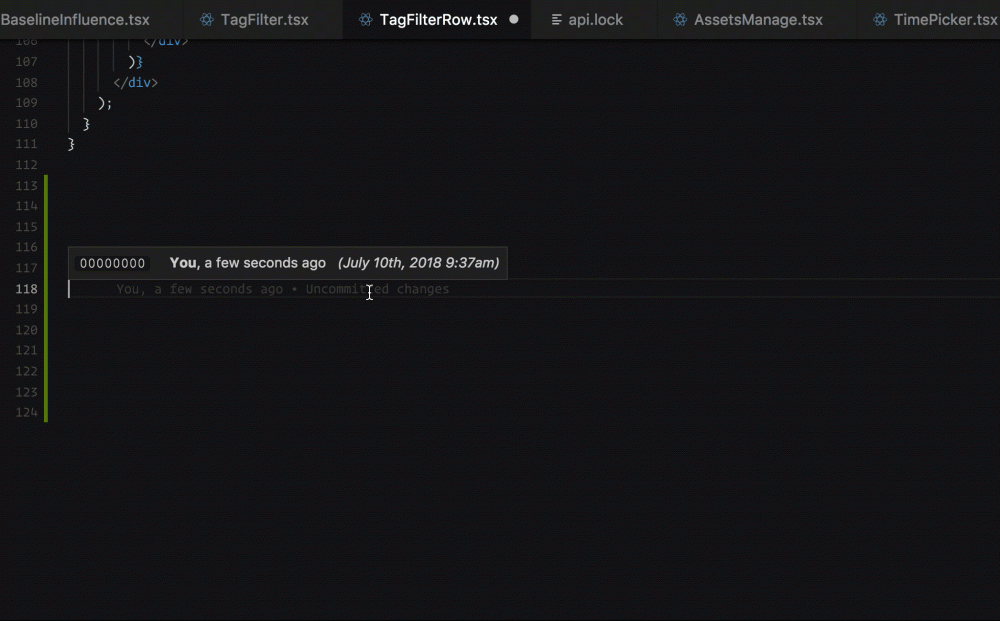
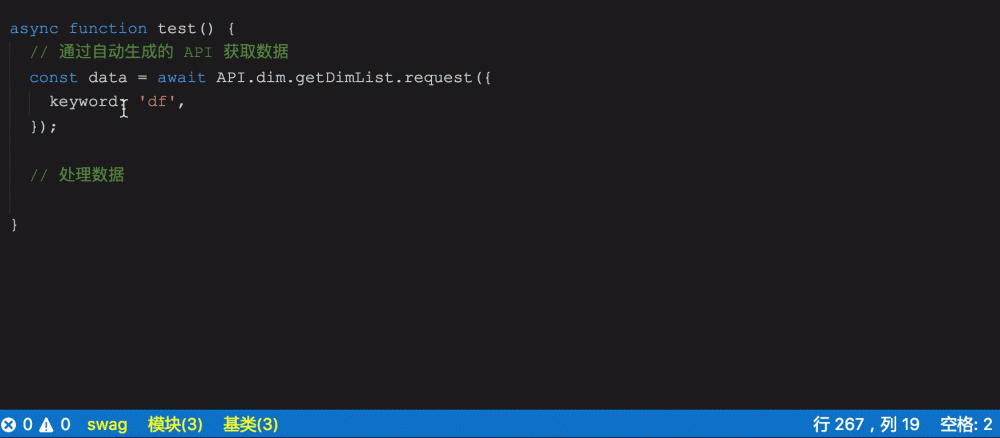
当你在开发界面和接口文档页来回切换看接口参数的时候,我们是这样的

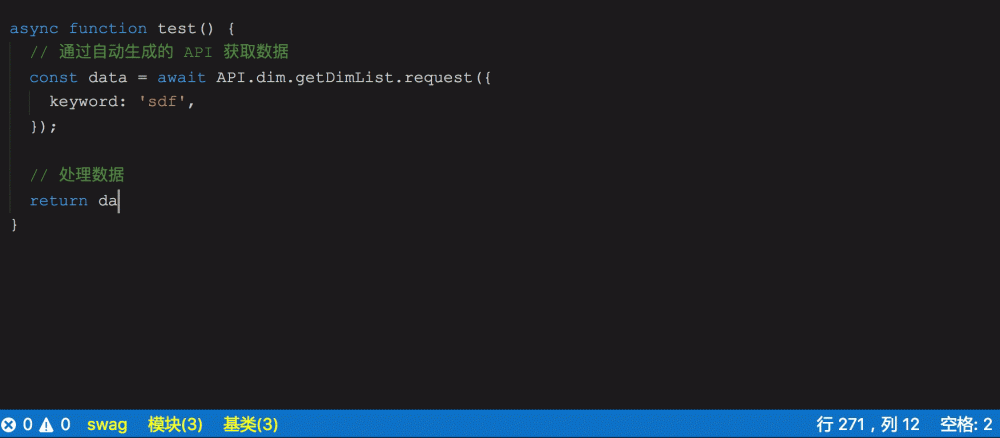
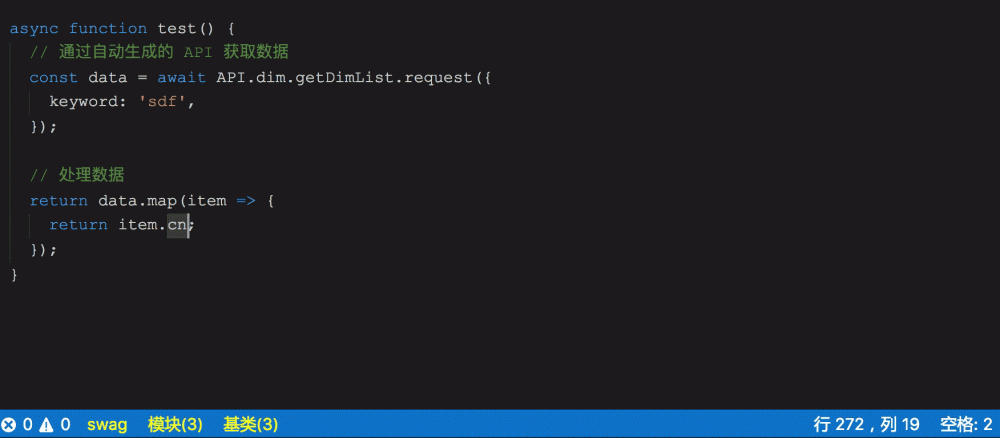
接口返回结构清清楚楚:

再也不用害怕参数传错:

返回字段也不怕拼错:

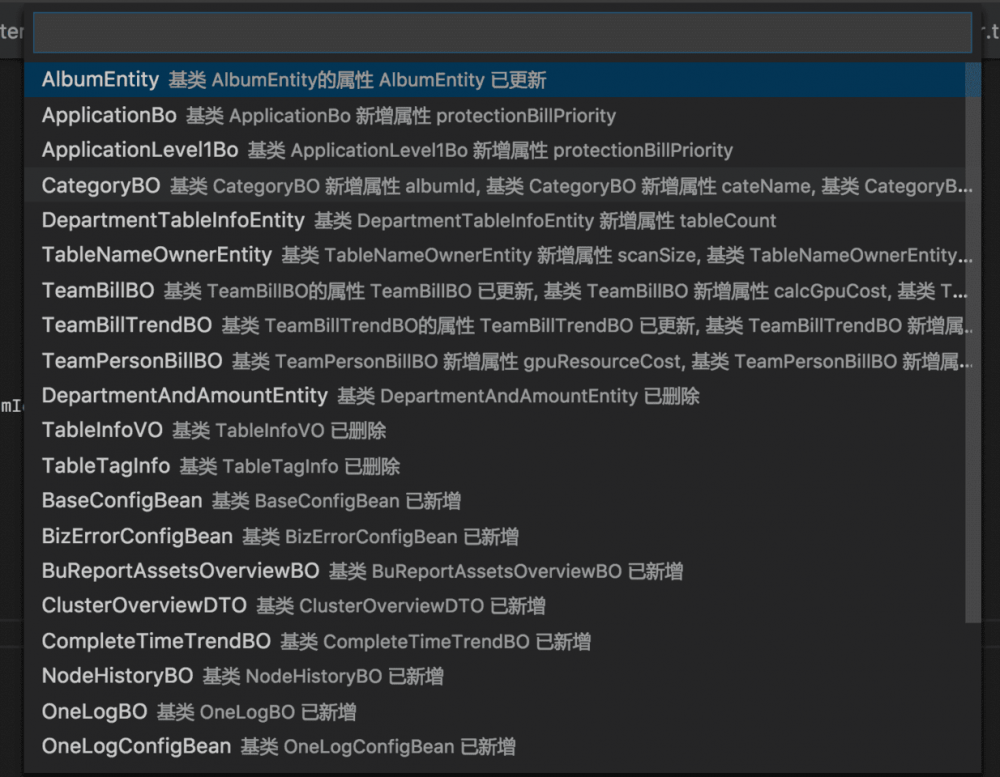
后端接口更新的时候,也许你比他更早发现!第一时间修复接口更新导致的问题,前端兼容接口更新几乎零成本:


pont 接入非常简单,但工程意义很大。 pont 已经在笔者团队稳定运行半年了,对项目研发和维护都起到了很大的作用。笔者通过此文将 pont 安利给大家,希望 pont 能对更多得团队和项目产生帮助。
pont 是什么
pont 在法语里是桥的意思,寓意着前后端之间的桥梁。
pont 做的事情,就是把 swagger、rap、dip 等多种接口文档,转换成一份接口元数据以及一份Typescript API。其中 swagger 数据源的方式,已经在我们团队所有中稳定使用了半年了!项目中碰到的各种定制化需求也都可以毫无压力的满足。所以本文主要以 swagger 为例来介绍 pont,安利给大家。(其它的接口平台,也可以简单地通过写一份数据源格式转换程序来支持)
Swagger
相对于其他接口平台, swagger 是使用最为广泛的,这里也顺带介绍一下。swagger 通过分析服务端代码,自动产生一份接口文档的元数据。通过这份元数据,swagger 再提供由这份元数据产生的接口测试、接口 mock 数据、接口文档界面等服务。
pont 服务方式
。不过通过 pont-engine 内核,可以很方便地支持更多的 IDE 。
pont-demo 是我用 pont 生成代码的一个示例,读者可以 clone 下来在 vscode 上体验效果。
只要项目中任意位置包含合法的 pont-config.json 文件,插件便会启动。
插件提供的功能如下:
-
接口查找

-
接口按需更新
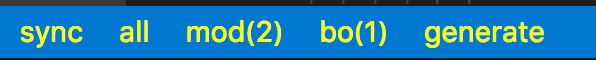
vscode 底部会一直显示最新的后端接口与当前的API差异状况。

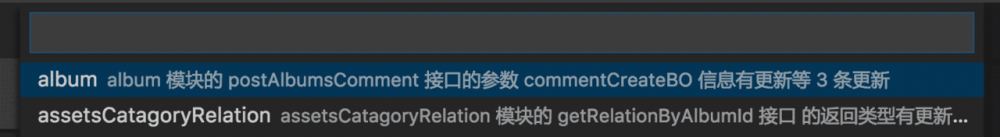
例如点击上图中的 mods(2),vscode 弹出模块的差异详情。工程师可视情况点击更新模块或基类。

-
其它
1、pont 会不断地请求接口文档,并重新计算 API 更新情况。不过轮询频率不高,偶偶后端更新了,前端需要马上跟着改,这时可以点击 sync 按钮手动同步远程数据。
2、点击 all 按钮,可以全量更新模块和基类。
3、上述的更新操作只是更新了本地的接口元数据,点击 generate 按钮,才会通过本地接口元数据来更新代码。
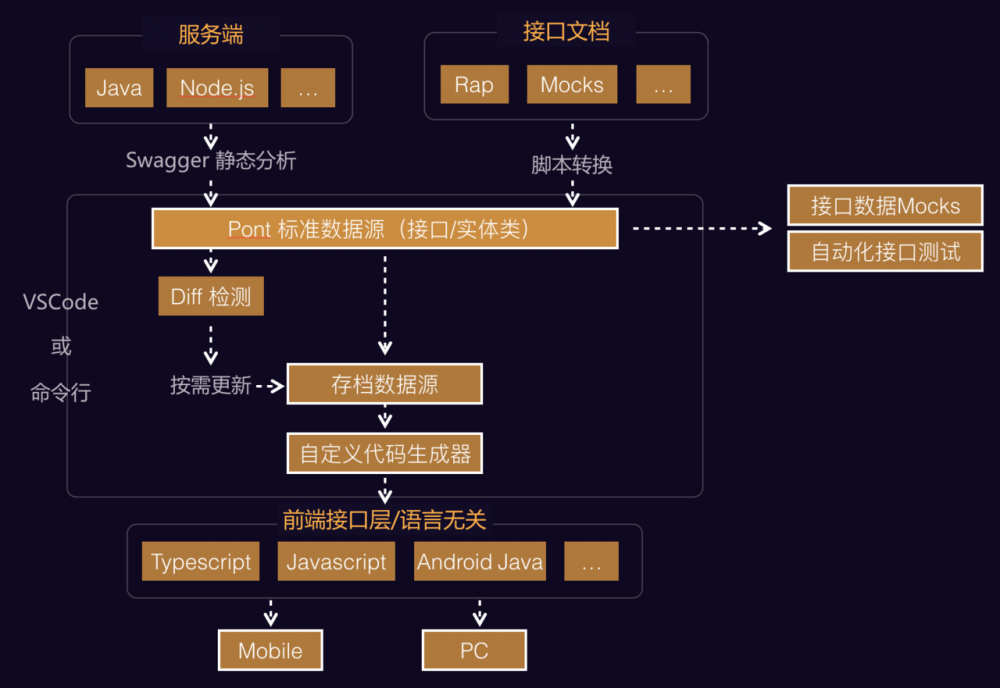
pont 工作流程
插件基本工作流程如下所示:

pont 接入
1、pont 暂时支持 Swagger。
2、在项目中任意位置新建 pont-config.json 文件。示例配置如下:
{
// 配置代码模板
"templatePath":"./template","outDir":"../src/services",
// 数据源
"originUrl":"http://your-service-hostname/v2/api-docs",
// 配置代码风格
"prettierConfig":{"printWidth":120,"singleQuote":true,"trailingComma":"none","jsxBracketSameLine":true}}复制代码
配置内容详细介绍请参看 pont 文档。
Typescript 类型推导
使用 Typescript 结合 Pont 功能更加强大。
Typescript 的类型推导能力很强大。一个 Typescript 项目只需要保证原始类型完美,Typescript 会帮我们推导出各种衍生类型,这样整个项目就可以保持类型完美。
一个 Typescript 项目,其原始类型一方面是业务模型、一方面是产品需求规格。现在业务模型类型,pont 已经可以完美提供了(基类),用户只需要自己定义产品需求规格带来的少量类型定义
然而有了完美的原始类型,如果大家在写 Typescript 过程中,类型推导使用不当,导致类型丢失,那就不应该了。
顺带提一下 redux 这种类型不友好的框架,正确使用类型推导很难。好在笔者还提供了 iron-redux ,Redux + Typescript 项目必备!
最后
另外如果大家使用 pont 有任何的问题和建议,欢迎来骚扰笔者。笔者也希望感兴趣的小伙伴一起来把 pont 建设的更加强大。
关于我们
我们是 阿里巴巴-数据技术及产品部-体验技术团队 , 主要支撑 QuickBI , FBI 等数据产品,团队技术好、大神多、妹子也多。并且BU业务发展迅速,招聘要求也相对宽松,如果有兴趣,欢迎随时勾搭(勾搭必回复)~~~
如果你有兴趣加入我们,也可以将简历直接发送到我的邮箱 zl170643@alibaba-inc.com











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

