Swagger功能简介
周末抽了点时间把Swagger看了一下,这里写篇文章小结一下。Swagger的 官网 上有一个在线的demo,可以在线体验。我们也可以下载其 源码 ,执行dist/index.html文件,即可得到和官网一样功能的demo,不需要架设服务器就能使用。

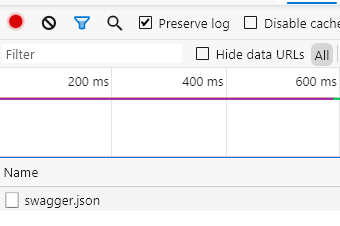
从网络请求中查看,发现它请求了一个名为swagger.json的文件。

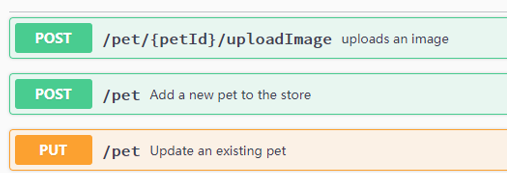
而这个json文件里面定义的基本就是文档的scheme。从这个页面我们基本上可以发现swagger的原理了:
-
swagger依赖一个基于openapi规范的json文档,它定义了接口scheme。
-
页面加载后,会获取指定的接口的scheme,然后生成接口页面。
-
点击执行后,会通过浏览器发送ajax请求,然后将结果呈现在界面上,从而实现接口测试。
简单的来讲,swagger接口测试是一个纯前端的实现,不需要后台支持。它就是一个在线版的postman,实际上,postman也支持openapi规范,通过导入scheme后,也可以实现一样的功能。不过,和postman相比,swagger具有如下优势:
-
不需要本地客户端
-
可以和应用集成,不需要手动导入接口定义
-
通过浏览器发送的ajax请求,往往可自动基础了用户的身份信息,测试带权限控制的接口非常方便。
在.net core中,要将swaggerui和站点集成,需要进行如下几步:
-
根据ApiExplore生成接口文档内容
-
注册路由,提供接口文档的下载地址
-
将swaggerui页面集成到站点中
-
将路由路径设置到swagger页面中
简单的来讲就两步,提供接口文档下载url和集成swaggerui。当前.net core已经有了一些开源实现,如: swashbuckle 和 nswag 。对于大多数的场景来说,直接使用它们是非常方便的。
然而,有的时候我们是需要一些高级的功能的,如分布式的服务需要提供一个集中的api页面,或者需要对页面进行一些定制(如分组,权限控制,样式调整等)。虽然这些库也提供了一定的支持,但往往不够灵活。一个简单的方案是: 只利用这些库来生成swagger接口文档swagger.json,在官方的静态页面基础上自己定制UI, 这样要灵活的多。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

